はじめに
今回は、Laravelを使用してChatGPTのAPI連携を試します。
自分で作成したアプリから、ChatGPTの機能が呼び出せるとアイディア次第では便利ですね!
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
Djangoを使った記事もまとめました。
他にも私のブログで、ChatGPTについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
ChatGPTについて
ChatGPTは、OpenAIによって開発された大規模な自然言語処理モデルです。
ChatGPTについては以下の記事もご覧ください。
また、有料プランもあります。
以下の記事も参考にしてください。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
プロジェクトの作成
Sail を使いプロジェクトを作成します。
$ curl -s https://laravel.build/laravel-app-chatgpt | bashVS Code でプロジェクトを開きましょう。
これ以降は、VS Code のターミナルでコマンドを実行します。
Sail を起動します。
$ sail up -dコントローラ作成
以下のコマンドでコントローラを作成します。
$ sail php artisan make:controller ChatGptControllerコントローラでは初期画面を表示するための処理と、チャット結果を表示するための処理を想定しました。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ChatGptController extends Controller
{
/**
* index
*
* @param Request $request
*/
public function index(Request $request)
{
}
/**
* chat
*
* @param Request $request
*/
public function chat(Request $request)
{
}
}
ルーティングの作成
必要なルーティングを追加します。
初期画面表示と結果画面表示の二つを追加しました。
use App\Http\Controllers\ChatGptController;
Route::get('/chat', [ChatGptController::class, 'index'])->name('chat_gpt-index');
Route::post('/chat', [ChatGptController::class, 'chat'])->name('chat_gpt-chat');初期画面の作成
以下のコントローラのindex関数を修正します。
viewを返すだけの処理を追記します。
/**
* index
*
* @param Request $request
*/
public function index(Request $request)
{
return view('chat');
}
テンプレートファイルを作成します。
チャットを行う文章を入力するためのフォームを作成しました。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
{{-- フォーム --}}
<form method="POST">
@csrf
<textarea rows="10" cols="50" name="sentence">{{ isset($sentence) ? $sentence : '' }}</textarea>
<button type="submit">ChatGPT</button>
</form>
</body>
</html>
この時点で動作確認をしましょう。
以下のURLにアクセスします。
http://localhost/chatチャットしたい文章を入力する画面が表示されます。

ChatGPTのAPIキーの取得
ChatGPTのAPIを利用するためには、アカウントを作成し、APIキーを取得する必要があります。
アカウントの作成方法は以下の記事を参考にしてください。
APIの登録方法については以下の記事を参考にしてください。
ログインした状態で、以下のサイトにアクセスします。
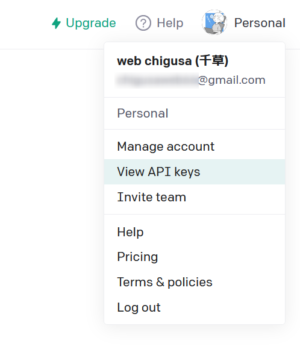
右上のメニューから、「View API keys」をクリックします。

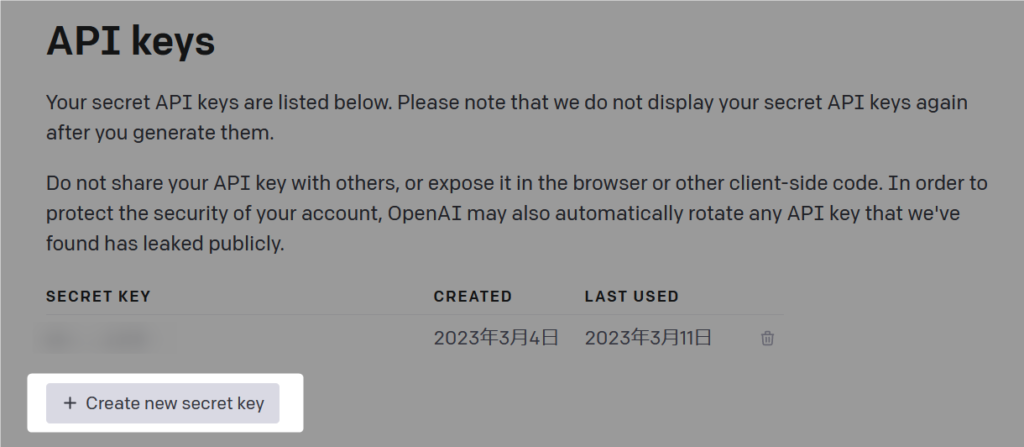
「Create new secret key」をクリックし、APIキーを作成します。

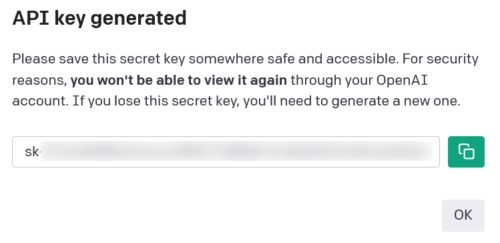
APIキーが表示されます。
この画面でしかコピーできず、再度表示することができませんので注意してください。

チャット処理の実装
APIキーの設定
取得したAPIキーは、絶対に知られないように注意が必要です。
そのため、例えばコントローラーやConfigファイルなど、Gitで管理するファイルには記述しないようにしましょう。
Laravelの場合は、.envファイルに定義します。
CHAT_GPT_KEY="APIキー"側の作成
以下のコントローラのchat関数を修正します。
バリデーションを行う処理(空白チェック)を追記しました。
また、viewは初期画面と同じテンプレートを使用します。
/**
* chat
*
* @param Request $request
*/
public function chat(Request $request)
{
// バリデーション
$request->validate([
'sentence' => 'required',
]);
// 文章
$sentence = $request->input('sentence');
// TODO: ChatGPT API処理
return view('chat', compact('sentence'));
}ChatGPTのAPIを呼び出すための実装方法は、いくつかあります。
状況に応じて、以下を参考にしてください。
cURLで呼び出し
フレームワークに依存せず、PHPの関数であるcURLを使用します。
フレームワークや追加のライブラリをインストールしたくない場合に良いでしょう。
/**
* ChatGPT API呼び出し
* cURL
*/
function chat_gpt($system, $user)
{
// ChatGPT APIのエンドポイントURL
$url = "https://api.openai.com/v1/chat/completions";
// APIキー
$api_key = env('CHAT_GPT_KEY');
// ヘッダー
$headers = array(
"Content-Type: application/json",
"Authorization: Bearer $api_key"
);
// パラメータ
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "system",
"content" => $system
],
[
"role" => "user",
"content" => $user
]
]
);
// cURLセッションの初期化
$ch = curl_init();
// cURLオプションの設定
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// リクエストの送信と応答結果の取得
$response = json_decode(curl_exec($ch));
// cURLセッションの終了
curl_close($ch);
// 応答結果の取得
if (isset($response->error)) {
// エラー
return $response->error->message;
}
return $response->choices[0]->message->content;
}LaravelのHTTPクライアント
Laravelを使用している場合は、LaravelのHTTPクライアントを使用できます。
Guzzleパッケージですが、Laravelにデフォルトでインストールされています。
コードは以下のようになりました。
use Illuminate\Support\Facades\Http;
...
/**
* ChatGPT API呼び出し
* Laravel HTTP
*/
function chat_gpt($system, $user)
{
// ChatGPT APIのエンドポイントURL
$url = "https://api.openai.com/v1/chat/completions";
// APIキー
$api_key = env('CHAT_GPT_KEY');
// ヘッダー
$headers = array(
"Content-Type" => "application/json",
"Authorization" => "Bearer $api_key"
);
// パラメータ
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "system",
"content" => $system
],
[
"role" => "user",
"content" => $user
]
]
);
$response = Http::withHeaders($headers)->post($url, $data);
if ($response->json('error')) {
// エラー
return $response->json('error')['message'];
}
return $response->json('choices')[0]['message']['content'];
}ChatGPTのライブラリを使用
各プログラミング言語ごとにChatGPT API用のライブラリが用意されています。
もし、プロジェクトにライブラリを導入できる場合は、こちらも良いでしょう。
Libraries – Community libraries
今回は以下のライブラリを使用してみます。
composerコマンドでライブラリを導入します。
$ sail composer require tectalic/openaicomposer.jsonに追加されました。
"require": {
"php": "^8.1",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^10.0",
"laravel/sanctum": "^3.2",
"laravel/tinker": "^2.8",
"tectalic/openai": "^1.4"
},コードは以下のようになりました。
/**
* ChatGPT API呼び出し
* ライブラリ
*/
function chat_gpt($system, $user)
{
// APIキー
$api_key = env('CHAT_GPT_KEY');
// パラメータ
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "system",
"content" => $system
],
[
"role" => "user",
"content" => $user
]
]
);
$openaiClient = \Tectalic\OpenAi\Manager::build(
new \GuzzleHttp\Client(),
new \Tectalic\OpenAi\Authentication($api_key)
);
try {
$response = $openaiClient->chatCompletions()->create(
new \Tectalic\OpenAi\Models\ChatCompletions\CreateRequest($data)
)->toModel();
return $response->choices[0]->message->content;
} catch (\Exception $e) {
return "ERROR";
}
}結果の表示
APIを呼ぶ処理はどれでも良いですが、chat関数を以下のように修正します。
/**
* chat
*
* @param Request $request
*/
public function chat(Request $request)
{
// バリデーション
$request->validate([
'sentence' => 'required',
]);
// 文章
$sentence = $request->input('sentence');
// ChatGPT API処理
$chat_response = $this->chat_gpt("日本語で応答してください", $sentence);
return view('chat', compact('sentence', 'chat_response'));
}結果を出力するために、テンプレートファイルを修正します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
{{-- フォーム --}}
<form method="POST">
@csrf
<textarea rows="10" cols="50" name="sentence">{{ isset($sentence) ? $sentence : '' }}</textarea>
<button type="submit">ChatGPT</button>
</form>
{{-- 結果 --}}
{{ isset($chat_response) ? $chat_response : '' }}
</body>
</html>
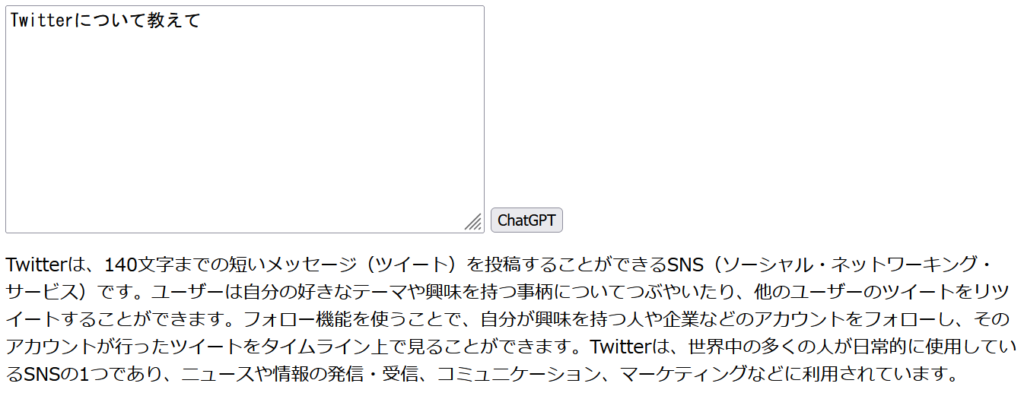
動作確認
これで完成です。
テキストを入力して、ChatGPTボタンをクリックすると、応答結果が表示されます。

補足
本格的に利用するには、もう少し処理の実装が必要です。
例えば、ChatGPTの特徴である会話を成り立たせることもAPIでは可能ですが、APIを呼び出す際に応答結果を含める必要があります。
また、応答までの時間がまずまず掛かりますので、例えば非同期通信でローディングを表示するといった対応も必要かもしれません。
今回はあくまでもChatGPTのAPIについての実装がメインですが、本格的に利用する場合は検討してみてください。
デザイン調整
デザインの調整に関しては、以下の記事を参考にしてください。
翻訳アプリ向けですが、ほとんど実装は同じです。
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
AIサービス
他にもAIの便利なサービスがあります。
ChatPDFについては、以下の記事を参考にしてください。
AIにアプリを作ってもらえる、GPTAppです。
WebChatGPTでWebの情報を回答してもらうことができます。
さいごに
今回は、ChatGPTのAPIを利用して応答するWebアプリケーションを作成してみました。
ぜひ試してみてくださいね。
他にも私のブログで、ChatGPTについて解説している記事がありますのでご覧ください。



































コメント