はじめに
今回は、ChatGPTのAPIを利用してWebアプリケーションを作成します。
PythonとDjangoで実装します。
自分で作成したアプリから、ChatGPTの機能が呼び出せるとアイディア次第では便利ですね!
Djangoの環境とプロジェクトの作成方法は以下をご覧ください。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
他にも私のブログで、ChatGPTについて解説している記事がありますのでご覧ください。
ChatGPTについて
ChatGPTは、OpenAIによって開発された大規模な自然言語処理モデルです。
ChatGPTについては以下の記事もご覧ください。
また、有料プランもあります。
以下の記事も参考にしてください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
ChatGPTのAPIキーの取得
ChatGPTのAPIを利用するためには、アカウントを作成し、APIキーを取得する必要があります。
アカウントの作成方法は以下の記事を参考にしてください。
APIの登録方法については以下の記事を参考にしてください。
ログインした状態で、以下のサイトにアクセスします。
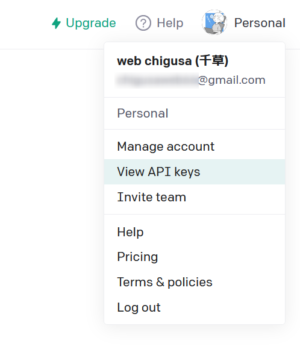
右上のメニューから、「View API keys」をクリックします。

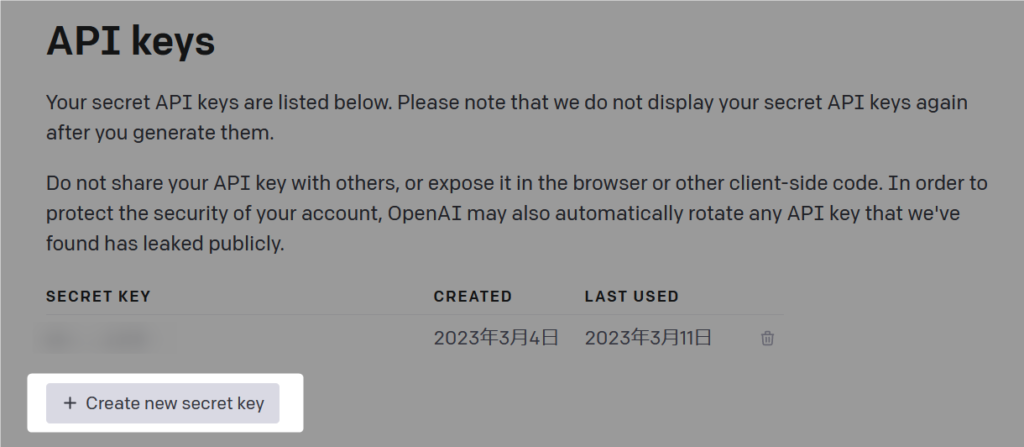
「Create new secret key」をクリックし、APIキーを作成します。

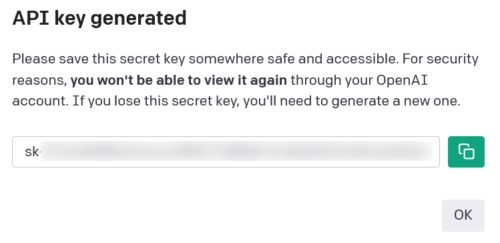
APIキーが表示されます。
この画面でしかコピーできず、再度表示することができませんので注意してください。

Djangoプロジェクトの作成
以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject chatGptApp .アプリ追加と設定
追加
以下のコマンドで、Djangoプロジェクトにアプリを追加します。
$ python manage.py startapp chatURLの追加
チャット画面を表示するためのURLを追加します。
まずはビューに、適当な文字を返却する処理を実装します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
"""
チャット画面
"""
return HttpResponse("ChatGPT")アプリのURLを定義するファイルを作成します。
from django.urls import path
from . import views
app_name = "chat"
urlpatterns = [
path("", views.index, name="index"),
]サイトのurls.pyに追加します。
パスは任意で指定していただければと思いますが、「chat/」としました。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('chat/', include('chat.urls')),
path('admin/', admin.site.urls),
]設定の修正
サイトのsettings.pyに、アプリを追加します。
INSTALLED_APPS = [
'chat.apps.ChatConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]起動
この時点で動作確認をしましょう。
以下のコマンドでサーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
http://localhost:8000/chat/「ChatGPT」と表示されたらOKです。

チャット画面の作成
フォームの作成
画面からフォームのパラメータを受け取るためのクラスを作成します。
チャットの文章を入力するためのテキストエリアを用意しました。
from django import forms
class ChatForm(forms.Form):
sentence = forms.CharField(label='チャット', widget=forms.Textarea(), required=True)
チャットをするための画面のテンプレートファイルを作成します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">ChatGPT</button>
</form>
</body>
</html>ビューを修正します。
テンプレートをレンダリングするように修正します。
from django.http import HttpResponse
from django.template import loader
from .forms import ChatForm
# Create your views here.
def index(request):
"""
チャット画面
"""
form = ChatForm()
template = loader.get_template('chat/index.html')
context = {
'form': form
}
return HttpResponse(template.render(context, request))
以下のURLにアクセスします。
http://localhost:8000/chat/チャットするための画面が表示されました。

フォームクラスの方で定義したテキストエリアが表示されます。
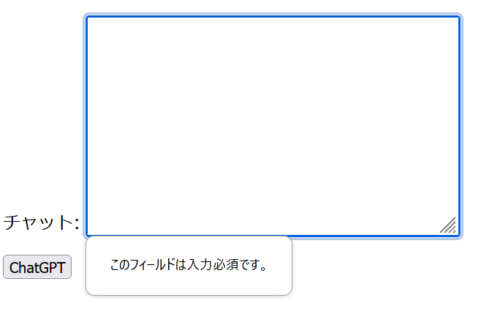
必須入力としたため、入力せずにChatGPTボタンを押下すると、エラーが表示されます。

ChatGPTボタン押下時の実装
ビューを修正し、ChatGPTボタン押下時の処理を実装します。(POST時)
リクエストをフォームに格納し、バリデーションを行います。
バリデーション結果に問題がなければ、ChatGPTの処理を行う想定です。
from django.http import HttpResponse
from django.template import loader
from .forms import ChatForm
# Create your views here.
def index(request):
"""
チャット画面
"""
if request.method == "POST":
form = ChatForm(request.POST)
if form.is_valid():
# TODO: ChatGPT処理
pass
else:
form = ChatForm()
template = loader.get_template('chat/index.html')
context = {
'form': form
}
return HttpResponse(template.render(context, request))
ChatGPT API処理の実装
ライブラリのインストール
Djangoアプリケーションが動作しているPython環境に、ChatGPTのライブラリをインストールします。
今回はVS Codeを使い、Dockerコンテナで作業していますので、以下のファイルを修正します。
一番最後の行を追記します。
FROM python:3
ENV PYTHONUNBUFFERED 1
RUN pip install django
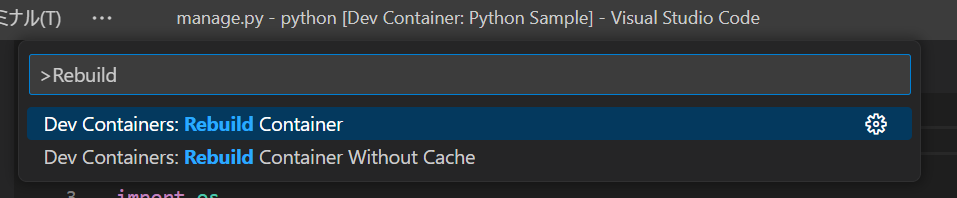
RUN pip install openaiF1キーをクリックし、コンテナをリビルドします。(Dev Containers: Rebuild Container)

実装
ビューを修正し、ChatGPT APIの処理を実装します。
結果を受け取る変数(chat_results)を用意し、処理を行います。
APIキーについては、各自の値を指定してください。
from django.http import HttpResponse
from django.template import loader
from .forms import ChatForm
import openai
# Create your views here.
def index(request):
"""
チャット画面
"""
# 応答結果
chat_results = ""
if request.method == "POST":
# ChatGPTボタン押下時
form = ChatForm(request.POST)
if form.is_valid():
sentence = form.cleaned_data['sentence']
# TODO: APIキーのハードコーディングは避ける
openai.api_key = "APIキー"
# ChatGPT
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=[
{
"role": "system",
"content": "日本語で応答してください"
},
{
"role": "user",
"content": sentence
},
],
)
chat_results = response["choices"][0]["message"]["content"]
else:
form = ChatForm()
template = loader.get_template('chat/index.html')
context = {
'form': form,
'chat_results': chat_results
}
return HttpResponse(template.render(context, request))
APIキーなど機密情報の管理については、以下の記事にまとめました。
結果を出力するために、テンプレートファイルを修正します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">ChatGPT</button>
</form>
{{ chat_results }}
</body>
</html>動作確認
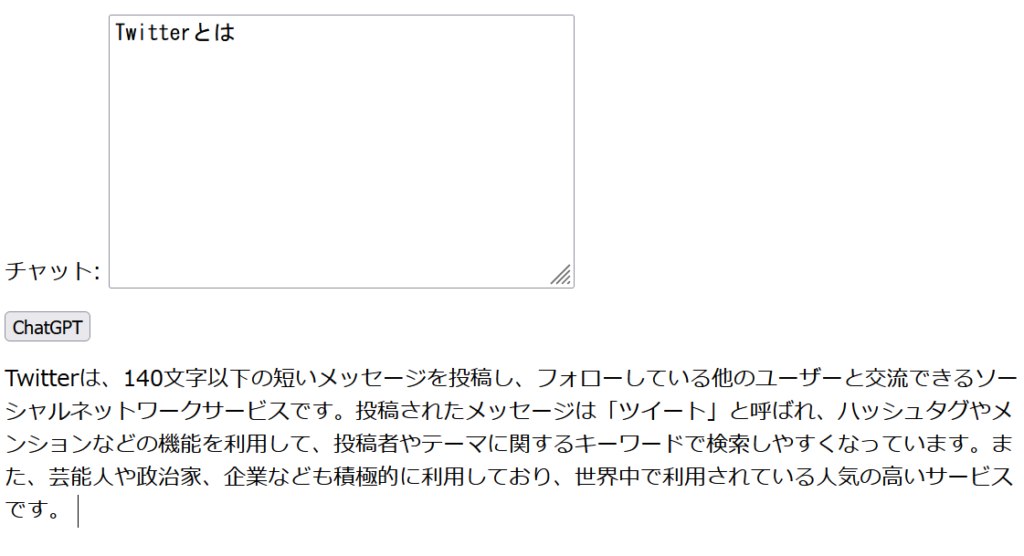
これで完成です。
テキストを入力して、ChatGPTボタンをクリックすると、応答結果が表示されます。

補足
本格的に利用するには、もう少し処理の実装が必要です。
例えば、ChatGPTの特徴である会話を成り立たせることもAPIでは可能ですが、APIを呼び出す際に応答結果を含める必要があります。
また、応答までの時間がまずまず掛かりますので、例えば非同期通信でローディングを表示するといった対応も必要かもしれません。
今回はあくまでもChatGPTのAPIについての実装がメインですが、本格的に利用する場合は検討してみてください。
デザイン調整
デザインの調整に関しては、別なアプリですが以下の記事を参考にしてください。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
AIサービス
他にもAIの便利なサービスがあります。
ChatPDFについては、以下の記事を参考にしてください。
AIにアプリを作ってもらえる、GPTAppです。
WebChatGPTでWebの情報を回答してもらうことができます。
さいごに
今回はChatGPTのAPIを利用して、Webアプリケーションを作成してみました。
ぜひ試してみてくださいね。
他にも私のブログで、ChatGPTについて解説している記事がありますのでご覧ください。





























コメント