はじめに
Djangoで作成したアプリケーションについて、Bootstrapでデザインを調整する方法を解説します。
今回は、前回作成した以下のアプリケーションのデザインを、Bootstrapを利用して調整します。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
共通テンプレートの作成
今回のアプリは一画面しかないのですが、共通部分は共通テンプレートにしましょう。
これにより、毎回ヘッダーやフッターなどを記述しなくて済みます。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>画面の修正を行う例です。
以下のように共通テンプレートを読み込み、本文を記述します。
{% extends 'translation/base.html' %}
{% block content %}
本文
{% endblock %}翻訳画面は以下のように修正します。
{% extends 'translation/base.html' %}
{% block content %}
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">翻訳</button>
</form>
{{ translation_results }}
{% endblock %}この時点で、画面を表示してみましょう。
エラーが表示されなければOKです。

Bootstrap導入
Bootstrapを導入します。
CDNを利用しますが、最新である5系を使用します。

共通テンプレートを修正します。
これでBootstrapの導入ができました。
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
{% block content %}{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
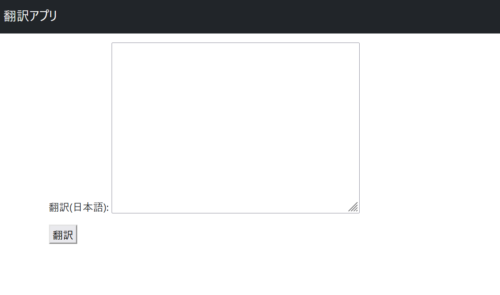
</html>今回はナビゲーションバーを設置してみました。
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">翻訳アプリ</a>
</div>
</nav>
</header>
<div class="container">
{% block content %}{% endblock %}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>このような画面になりました。

django-widget-tweaks
翻訳画面の方もBootstrapで調整しましょう。
現状は、以下の一行でフォームに関するHTMLタグを出力しています。
{{ form.as_p }}この場合、各タグにCSSクラスを追加したい場合に不便です。
参考までにですが、フォームクラスの方に以下のように定義して追加はできますが、あまり直感的ではないですし、自由度が低いです。
from django import forms
class TranslationForm(forms.Form):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['sentence'].widget.attrs['class'] = 'mt-5'
sentence = forms.CharField(label='翻訳(日本語)', widget=forms.Textarea(), required=True)出力結果は以下になります。
<label for="id_sentence">翻訳(日本語):</label>
<textarea name="sentence" cols="40" rows="10" class="mt-5" required id="id_sentence"></textarea>実際にデザインを調整する上で、クラスの指定やタグの追加などを行いますので、今回は「django-widget-tweaks」を使用します。
今回はVS Codeを使い、Dockerコンテナで作業していますので、以下のファイルを修正します。
一番最後の行を追加します。(django-widget-tweaks)
FROM python:3
ENV PYTHONUNBUFFERED 1
RUN pip install django
RUN pip install --upgrade deepl
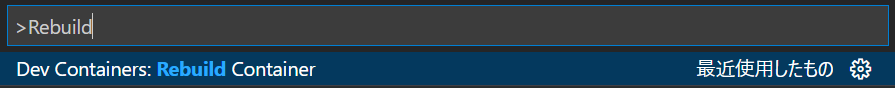
RUN pip install django-widget-tweaksF1キーをクリックし、コンテナをリビルドします。(Dev Containers: Rebuild Container)

settings.pyを修正し、django-widget-tweaksを読み込みます。
INSTALLED_APPS = [
'widget_tweaks',
'translation.apps.TranslationConfig',
...
]使い方は以下のような感じです。
{% load widget_tweaks %}
<!-- add 2 extra css classes to field element -->
{{ form.title|add_class:"css_class_1 css_class_2" }}翻訳画面の編集
翻訳画面の、ラベルやテキストエリア、ボタンなどのデザインを調整しました。
翻訳結果は、存在する場合に表示するようにしています。
{% extends 'translation/base.html' %}
{% load widget_tweaks %}
{% block content %}
<form method="POST">
{% csrf_token %}
<div class="mb-3">
{{ form.sentence|add_label_class:"form-label" }}
{{ form.sentence|add_class:"form-control" }}
</div>
<button type="submit" class="btn btn-primary">翻訳</button>
</form>
{% if translation_results %}
<div class="alert alert-primary mt-3" role="alert">
{{ translation_results }}
</div>
{% endif %}
{% endblock %}動作確認
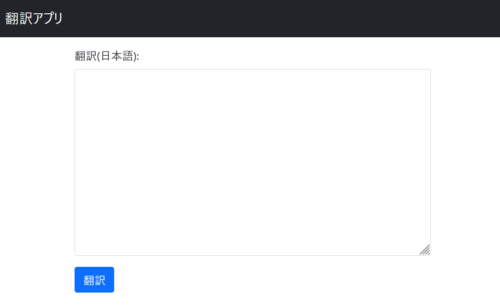
初期画面は以下のようになりました。

翻訳をしてみた結果の画面です。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はBootstrapを利用して、デザインを調整しました。
レスポンシブデザインにも対応でき、便利です。
ぜひ活用しましょう。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。




















コメント