はじめに
今回は、翻訳ができるWebアプリケーションを作成します。
LaravelでWebアプリケーションを作成し、DeepLを利用して翻訳を行います。
DeepLは無償のニューラル機械翻訳サービスで、翻訳結果がとても自然で質が高いです。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
余談ですが、Django向けに解説した記事もございますので参考にしてください。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
プロジェクトの作成
Sail を使いプロジェクトを作成します。
$ curl -s https://laravel.build/laravel-app-translation | bashVS Code でプロジェクトを開きましょう。
これ以降は、VS Code のターミナルでコマンドを実行します。
Sail を起動します。
$ sail up -dコントローラ作成
以下のコマンドでコントローラを作成します。
$ sail php artisan make:controller TranslationControllerコントローラでは初期画面を表示するための処理と、翻訳結果を表示するための処理を想定しました。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TranslationController extends Controller
{
/**
* index
*
* @param Request $request
*/
public function index(Request $request)
{
}
/**
* translation
*
* @param Request $request
*/
public function translation(Request $request)
{
}
}
ルーティングの作成
必要なルーティングを追加します。
初期画面表示と翻訳結果画面表示の二つを追加しました。
use App\Http\Controllers\TranslationController;
Route::get('/translation', [TranslationController::class, 'index'])->name('translation-index');
Route::post('/translation', [TranslationController::class, 'translation'])->name('translation-translation');初期画面の作成
以下のコントローラのindex関数を修正します。
viewを返すだけの処理を追記します。
/**
* index
*
* @param Request $request
*/
public function index(Request $request)
{
return view('translation');
}テンプレートファイルを作成します。
翻訳を行う文章を入力するためのフォームを作成しました。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
{{-- フォーム --}}
<form method="POST">
@csrf
<textarea rows="10" cols="50" name="sentence">{{ isset($sentence) ? $sentence : '' }}</textarea>
<button type="submit">翻訳</button>
</form>
</body>
</html>
この時点で動作確認をしましょう。
以下のURLにアクセスします。
http://localhost/translation翻訳したい文章を入力する画面が表示されます。

翻訳処理の実装
以下のコントローラのtranslation関数を修正します。
バリデーションを行う処理(空白チェック)を追記しました。
また、viewは初期画面と同じテンプレートを使用します。
/**
* translation
*
* @param Request $request
*/
public function translation(Request $request)
{
// バリデーション
$request->validate([
'sentence' => 'required',
]);
// 翻訳を行う文章
$sentence = $request->input('sentence');
// TODO: 翻訳処理
return view('translation', compact('sentence'));
}DeepLライブラリ
翻訳は、DeepLを利用します。
以下の記事を参考に、DeepLのAPIを使えるように登録を行ってください。
余談ですが、DeepLが用意しているPythonのクライアントライブラリもあります。
Pythonでコーディングの際は、以下の記事を参考にしてください。
翻訳処理を実装します。(日本語から英語へ翻訳)
DeepLのAPIを利用して、翻訳を行います。
そのためには、LaravelのHTTPクライアントを使用します。
Guzzleパッケージですが、Laravelにデフォルトでインストールされています。
先ほどのコントローラに認証処理を実装します。
認証キーについては、各自の値を指定してください。
また、APIの取得結果についてはJSON形式となっています。(JSONのtranslationsキーに格納)
use Illuminate\Support\Facades\Http;
...
/**
* translation
*
* @param Request $request
*/
public function translation(Request $request)
{
// バリデーション
$request->validate([
'sentence' => 'required',
]);
// 翻訳を行う文章
$sentence = $request->input('sentence');
// 翻訳処理
// DeepLのAPIを呼ぶ
$response = Http::get(
// 無料版URL
'https://api-free.deepl.com/v2/translate',
// GETパラメータ
[
'auth_key' => '認証キーを指定',
'target_lang' => 'EN-US',
'text' => $sentence,
]
);
// 翻訳結果
$translated_text = $response->json('translations')[0]['text'];
return view('translation', compact('sentence', 'translated_text'));
}参考までに、.envファイルには以下のように定義します。
DEEPL_KEY="APIキー"処理側では以下のように呼び出せます。
$api_key = env('DEEPL_KEY');翻訳結果を出力するために、テンプレートファイルを修正します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
{{-- フォーム --}}
<form method="POST">
@csrf
<textarea rows="10" cols="50" name="sentence">{{ isset($sentence) ? $sentence : '' }}</textarea>
<button type="submit">翻訳</button>
</form>
{{-- 翻訳結果 --}}
{{ isset($translated_text) ? $translated_text : '' }}
</body>
</html>
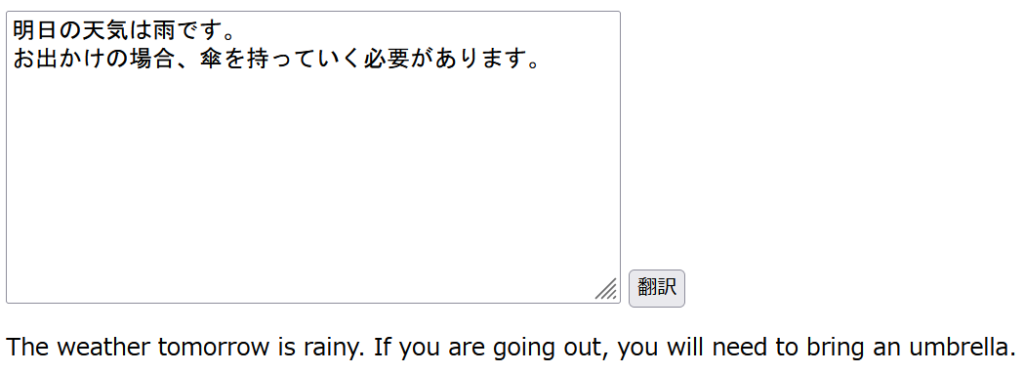
動作確認
これで完成です。
テキストを入力して、翻訳ボタンをクリックすると、翻訳結果が表示されます。

デザイン調整
デザインの調整に関しては、以下の記事を参考にしてください。
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回は、DeepLを利用して翻訳するWebアプリケーションを作成してみました。
応用して、実用的なものに活かせると思います。
ぜひ試してみてくださいね。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。































コメント