はじめに
今回は、Laravel Sailを使って環境の構築を行いました。
SailはDockerですので、開発環境を簡単に用意することもできますし、カスタマイズすることもできます。
Laravel SailはmacOS、Linux、Windowsに対応しています。
今回はWindowsで環境を構築しました。
MacでSailの環境構築方法につきましては、以下の記事をご覧ください。
詳しくは以下のサイトもご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Laravelの環境構築について
環境構築について、以下のサイトの「Sailで使用するDockerのインストール」に記載があります。
Laravel Sailで開発環境構築
メリットとしては、開発に必要な環境を簡単に用意することができます。
例えば、MySQLやComposer、Node.jsなどを、Windowsに個別にインストールする必要はありません。
その他、開発に便利なツールなどはSailで選択することができます。
また、複数人での開発だったり、後日環境を再構築する際に、同じ環境を作れる点も利点でしょう。
デメリットを挙げるとすると、WSL2や、Dockerをそもそも使ったことがない人にとっては、少しハードルが高いかもしれませんね。
Laravel Sailを利用するためには、WSL2とDocker Desktopが必要になります。
Laravelの翻訳ページには、「Dockerの経験がなくても」と書いてありますが、Sailのカスタマイズにはdocker-compose.ymlの編集が必要です。
Composerで開発環境構築
別記事で解説しましたが、「Composerでのインストール」になります。
実際は、ComposerやMySQL(XAMPP)、Node.jsなど、最低限、開発に必要な環境を個別にインストールし、構築しました。
昔ながらのLAMP環境を作ってきたWeb開発者にとっては、分かりやすいのではないでしょうか。
どっちの構築が良いか
基本的にはSailでの構築が良いと思います。
DockerやWSLは覚えておくと良いでしょうし、やはり便利です。
「WSL?Dockerって何?」という方で、とりあえずLaravelを始めたい場合は、「Composerでのインストール」でも良いでしょう。
あくまで開発環境の部分ですので、どちらの場合でもLaravelを使ったコーディングに関しては同じです。
後からSail環境へ移行する手順は、以下の記事にまとめました。
Laravel Sailが遅い時
最近、Sailの環境で開発を行っていますが、WSL2+Dockerのメモリ使用量も多く、非力なマシンスペックは辛いかもしれません。
また、ある時Sailの環境が明らかに遅い場合があり調べたところ、以下の記事が参考になりました。
Windows側のフォルダにプロジェクトを配置して、WSLから/mnt/でプロジェクトを読み込んだり、Sailを起動すると非常に遅くなります。(npm installなども)
プロジェクトフォルダについては、WSL側(Ubuntuなど)に配置し開発を行いましょう。

事前準備
Laravel Sailを使用するには以下のインストールが必要です。
WSL2のインストール
WSL2のインストールについては、以下の記事を参考にしてください。
Docker Desktopのインストール
WSL2をバックエンドにしたDocker Desktopが必要です。
詳しくは以下の記事を参考にしてください。
VS Code
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
プロジェクト作成
まずはLaravelプロジェクトを作成しましょう。
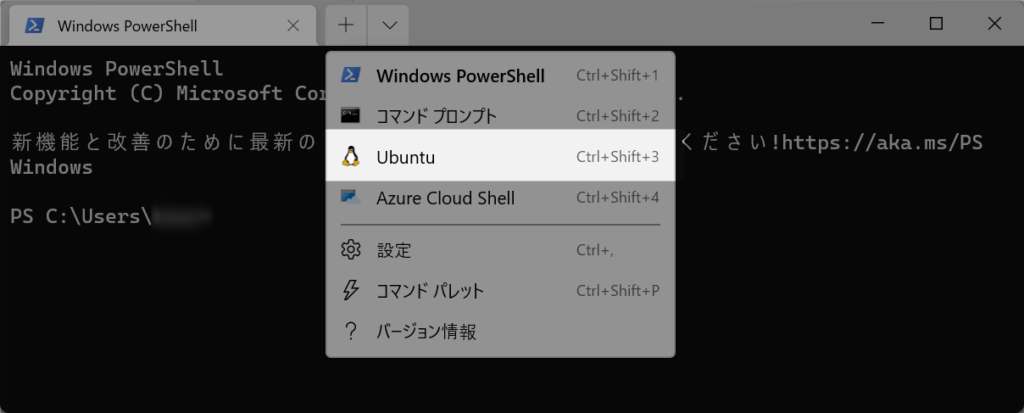
Windowsターミナルを起動し、WSL2(Ubuntu)を開きます。

任意の場所にプロジェクトを作成します。
ユーザホームにプロジェクトフォルダを作成しました。
cd ~
mkdir Laravel-Project
cd Laravel-Project以下のコマンドでLaravelプロジェクトを作成します。
「example-app」の部分はプロジェクト名ですので、任意で指定します。
curl -s https://laravel.build/example-app | bash続いて、以下のコマンドでLaravel Sailを起動します。
cd example-app
./vendor/bin/sail up別でWSLを起動し、今回作成したプロジェクトのディレクトリへ移動し、以下のコマンドを実行します。
./vendor/bin/sail artisan migrate以下のURLにアクセスしましょう。Laravelの起動画面が表示されました。
http://localhost/
Sailを停止する場合は、Ctrl + C キーを押します。
Meilisearchにつきましては、以下の記事を参考にしてください。
Mailpitにつきましては、以下の記事を参考にしてください。
以前採用されていたMailHogにつきましては、以下の記事を参考にしてください。
VSCodeでプロジェクトを開く
この時点でLaravelプロジェクトファイル一式がダウンロードされ、Laravelの環境も構築されています。
次にVS Codeでプロジェクトを開いてみましょう。
任意で作成したフォルダは以下でした。
Windows上のパス: \\wsl.localhost\Ubuntu\home\xxx\Laravel-Project\example-app
WSL2上のパス: /home/xxx/Laravel-Project/example-appWSLで上記のフォルダにカレントディレクトリを移動し、以下のコマンドを実行します。
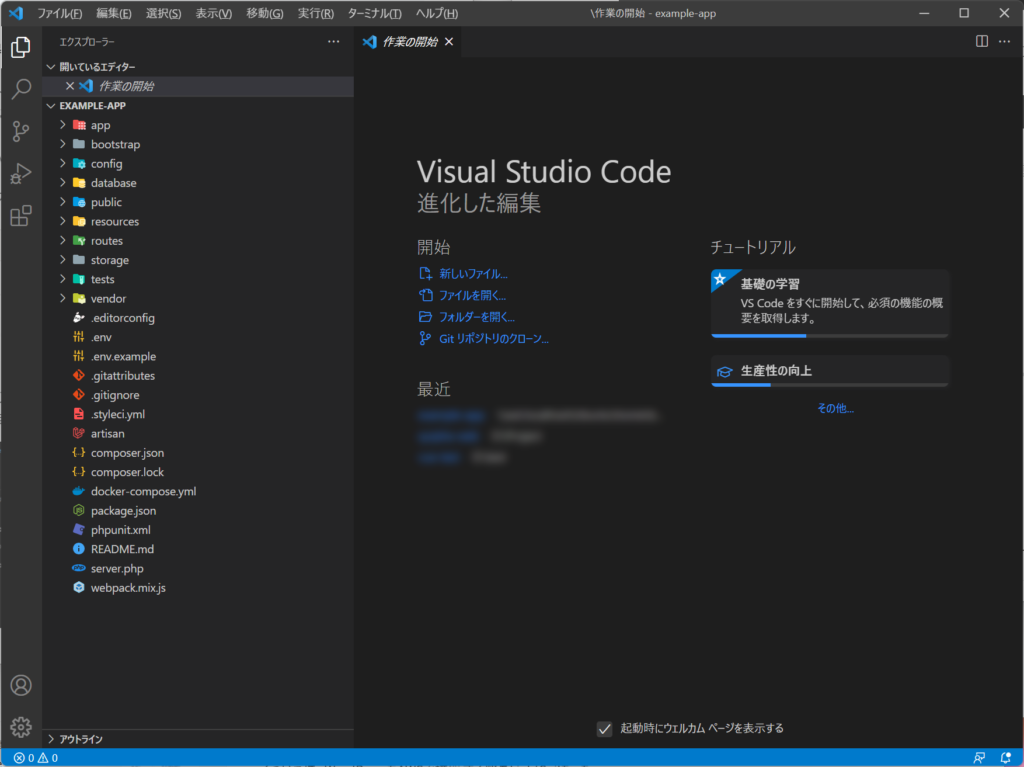
code .VS Codeが起動され、作成したLaravelプロジェクトが自動で開かれます。

これ以降は、VS Codeのターミナルで操作しますので、Windowsターミナルは終了しておいてください。
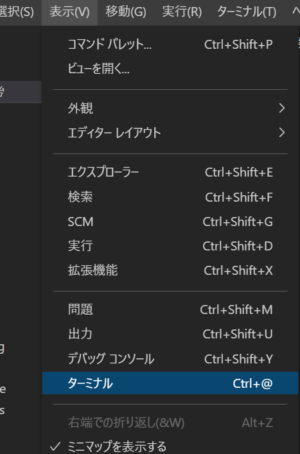
VS Codeのターミナルを開きます。

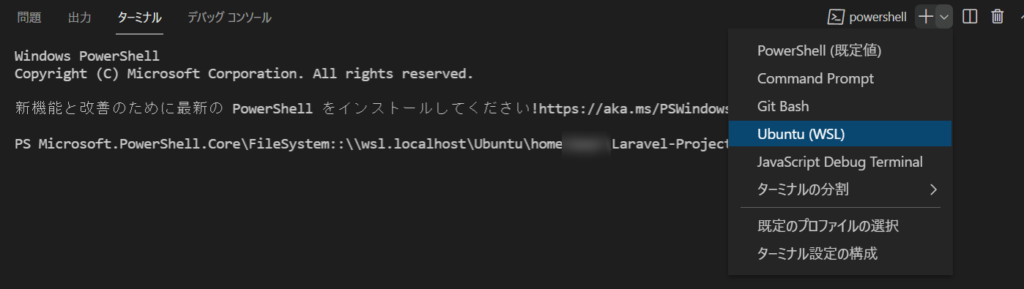
WSL2(Ubuntu)のターミナルを起動します。
これ以降のコマンドはこのターミナルを使用します。

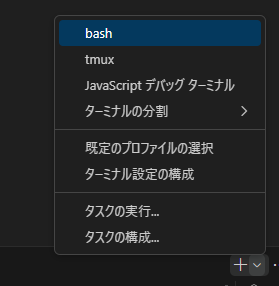
WSL拡張機能で開いている場合はbashを選択します。

毎回、「./vendor/bin/sail」コマンドを実行するのは面倒です。
プロジェクト直下で「sail」コマンドを実行するために.bashrcに追加します。
vi ~/.bashrc一番最後の行に、以下の内容を追記して保存します。
alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'以下のコマンドで反映させます。
$ source ~/.bashrc改めてSailを起動して、Laravelの画面にアクセスできることを確認してください。
sail upSailコマンド
Laravelプロジェクトですので、ComposerやArtisan、Node/NPMコマンドで操作する場面があると思います。
ローカルPCに直接インストールした場合は、これらのコマンドを使用できますが、今回はSailで環境構築をしているため、Sailコマンドを使用して実行する必要があります。
いくつかのコマンドを確認してみましょう。
Sailをバッググランドで起動と停止
Sailをバックグラウンドで実行します。
$ sail up -d停止する場合は、以下のコマンドを実行します。
$ sail downPHPの実行
以下のコマンドでPHPのバージョン確認をします。
※バージョン変更方法は後述します。
$ sail php --version
PHP 8.4.2 (cli) (built: Dec 24 2024 06:05:05) (NTS)
...artisanの実行
artisanのコマンド一覧を確認します。
sail artisan listルーティングの一覧を表示してみましょう。
sail artisan route:listNodeの実行
Nodeのバージョンを確認しましょう。
$ sail node --version
v22.13.0NPMコマンドでパッケージをインストールしましょう。
sail npm installNPMでJS/CSSをビルドします。
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
以下のコマンドを実行します。
本番環境向けファイル出力
$ sail npm run build
開発時
$ sail npm run dev余談ですが、参考までにViteからLaravel Mixへ戻すこともできます。
以下の記事を参考にしてください。
Laravel Mix(webpack)の場合は、以下のコマンドでビルドを行います。
$ sail npm run prod
例:
$ sail npm run dev
$ sail npm run watchViteについて
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
Viteについては以下の記事にもまとめました。
テーブルの作成
以下のコマンドでテーブルを作成しましょう。
sail artisan migrate.envファイルが既に存在し、データーベースの接続設定も記載されているため、何も設定せずにテーブルの作成が完了しました。
INFO Preparing database.
Creating migration table ................................. 145ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ..................... 269ms DONE
2014_10_12_100000_create_password_resets_table ........... 288ms DONE
2019_08_19_000000_create_failed_jobs_table ............... 195ms DONE
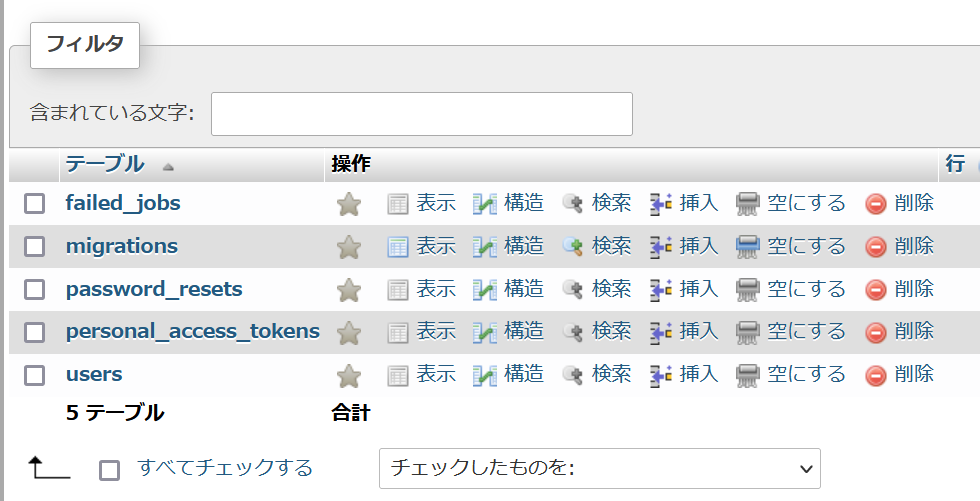
2019_12_14_000001_create_personal_access_tokens_table .... 295ms DONE後述していますが、phpMyAdminからも確認できます。

Sailカスタマイズ
docker-compose.yml
docker-compose.ymlはこのようになっていました。
services:
laravel.test:
build:
context: './vendor/laravel/sail/runtimes/8.4'
dockerfile: Dockerfile
args:
WWWGROUP: '${WWWGROUP}'
image: 'sail-8.4/app'
extra_hosts:
- 'host.docker.internal:host-gateway'
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
environment:
WWWUSER: '${WWWUSER}'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'
volumes:
- '.:/var/www/html'
networks:
- sail
depends_on:
- mysql
- redis
- meilisearch
- mailpit
- selenium
mysql:
image: 'mysql/mysql-server:8.0'
ports:
- '${FORWARD_DB_PORT:-3306}:3306'
environment:
MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}'
MYSQL_ROOT_HOST: '%'
MYSQL_DATABASE: '${DB_DATABASE}'
MYSQL_USER: '${DB_USERNAME}'
MYSQL_PASSWORD: '${DB_PASSWORD}'
MYSQL_ALLOW_EMPTY_PASSWORD: 1
volumes:
- 'sail-mysql:/var/lib/mysql'
- './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh'
networks:
- sail
healthcheck:
test:
- CMD
- mysqladmin
- ping
- '-p${DB_PASSWORD}'
retries: 3
timeout: 5s
redis:
image: 'redis:alpine'
ports:
- '${FORWARD_REDIS_PORT:-6379}:6379'
volumes:
- 'sail-redis:/data'
networks:
- sail
healthcheck:
test:
- CMD
- redis-cli
- ping
retries: 3
timeout: 5s
meilisearch:
image: 'getmeili/meilisearch:latest'
ports:
- '${FORWARD_MEILISEARCH_PORT:-7700}:7700'
environment:
MEILI_NO_ANALYTICS: '${MEILISEARCH_NO_ANALYTICS:-false}'
volumes:
- 'sail-meilisearch:/meili_data'
networks:
- sail
healthcheck:
test:
- CMD
- wget
- '--no-verbose'
- '--spider'
- 'http://127.0.0.1:7700/health'
retries: 3
timeout: 5s
mailpit:
image: 'axllent/mailpit:latest'
ports:
- '${FORWARD_MAILPIT_PORT:-1025}:1025'
- '${FORWARD_MAILPIT_DASHBOARD_PORT:-8025}:8025'
networks:
- sail
selenium:
image: selenium/standalone-chromium
extra_hosts:
- 'host.docker.internal:host-gateway'
volumes:
- '/dev/shm:/dev/shm'
networks:
- sail
networks:
sail:
driver: bridge
volumes:
sail-mysql:
driver: local
sail-redis:
driver: local
sail-meilisearch:
driver: local
PHPのバージョンの変更
PHPのバージョンの変更方法につきましては、以下の記事を参考にしてください。
phpMyAdminのインストール
phpMyAdminをインストールすることができます。
以下の記事をご覧ください。
デバッグや連携
他にもデバッグの方法など、別な記事で解説していますのでご覧ください。
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回は、Laravel Sailを使って環境の構築を行いました。
多少Dockerの知識があったほうが理解しやすいと思いますが、簡単に環境を構築することができますので便利です。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。





































コメント
Laravel Sailインストール時のUbuntuのパスワードを入力する場面まで行ったのですが、そこからパスワード入力、エンターを押しても反応が全くないのですが何か原因があるのですかね…
こちらの環境ですが、Ubuntuのパスワードを入力しエンター押下後、すぐに以下のメッセージが表示されて完了しますね。
Thank you! We hope you build something incredible. Dive in with: cd example-app && ./vendor/bin/sail up
返信ありがとうございます!
Power shellなどでcurl を実行するとそのようにうまく行くのですが、
Windows11のコマンドプロンプトで実行するとそこから全く進めないんですよね。
違うパスワード打ってエンター押しても、
怒られすらしない…
Ctrl +Cで中止するしか無くなってしまうんです。
WSL2(Ubuntu)で実行しましょう。