はじめに
開発中のプロジェクトのソース管理は、GitHubがよく使われるでしょう。
複数人の開発でもソースの管理ができるので便利ですよね!
今回は、GitHubのリポジトリにあるLaravelプロジェクトを、クローンして開発環境を構築しサイトが起動するところまでの手順をまとめました。
詳しくは以下のサイトもご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
LaravelプロジェクトをGitHubへプッシュ
以前、LaravelプロジェクトをGitHubへのプッシュ方法をまとめましたので、以下の記事を参考にしてください。
Git クローン
その1:VS Codeでクローン
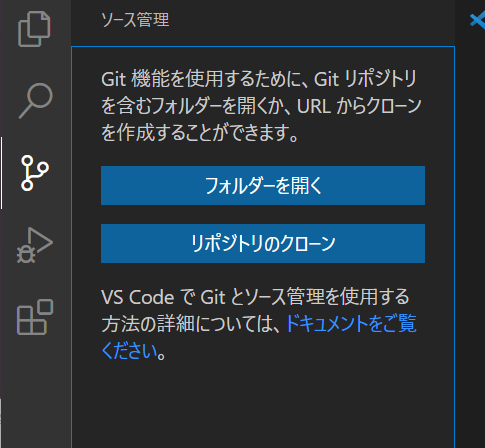
VS Codeを開きます。
ソース管理を開き、「リポジトリのクローン」をクリックします。

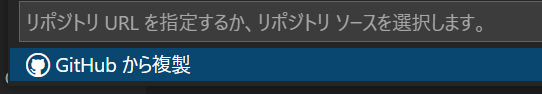
「GitHubから複製」を選択します。

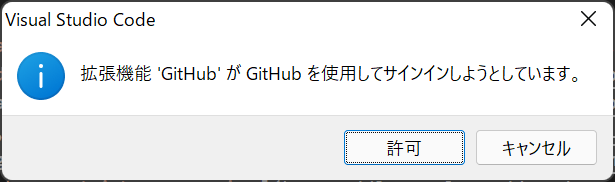
以下のダイアログが表示されますので、「許可」をクリックします。

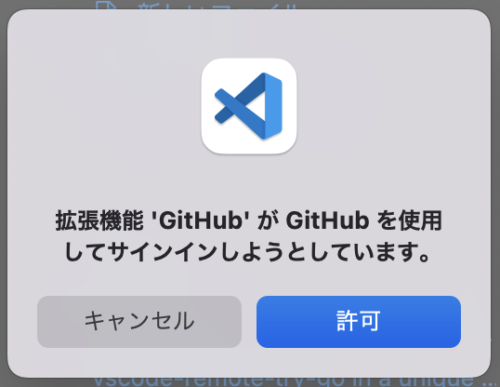
ちなみにMacの場合は以下のようなダイアログになります。

拡張機能 ‘GitHub’ が GitHub を使用してサインインしようとしています。
GitHubアカウントでサインインを行います。

「Authorize Visual Studio Code to access GitHub」と表示されました。
Continueボタンをクリックします。

成功しました。

VS Codeの方に、ユーザのリポジトリ一覧が表示されますので、クローンしたいリポジトリを選択します。

選択後、リポジトリのソースがダウンロードされ、クローンが完了します。
その2:Gitコマンドでクローン
以下のGitコマンドでリポジトリをクローンします。
URLについては、各自のリポジトリのものを指定してください。
git clone https://github.com/xxx/example-laravel-github.gitPersonal access tokensの発行のやり方は以下の記事を参考にしてください。
以下のように鍵認証を使用したSSHでのクローンでも可能ですし、VS Codeを利用したGitHub連携でも可能です。
git clone git@github.com:xxx/example-laravel-github.git安全ではないリポジトリの管理
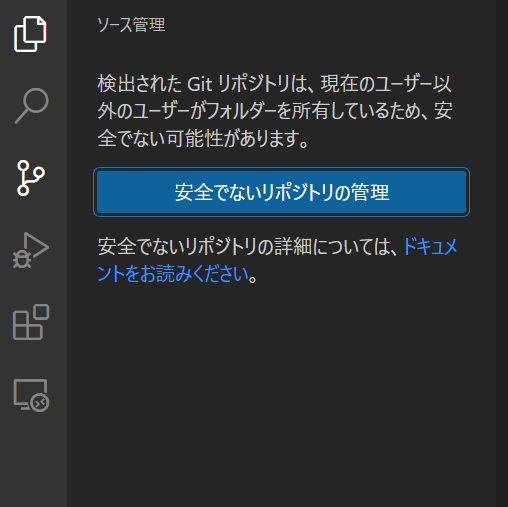
ソースの管理で、「安全ではないリポジトリの管理」と表示される場合はクリックしましょう。
WindowsのGitを使用した場合に表示されます。

詳しくは以下の記事を参考にしてください。
Laravelプロジェクトの環境構築(Sailの場合)
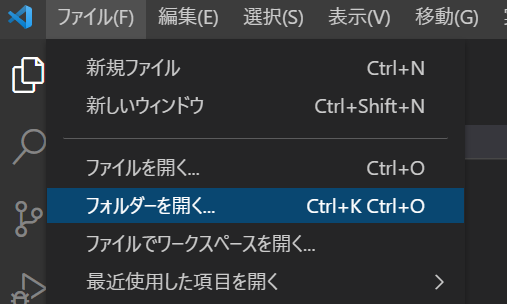
クローンしてきたプロジェクトをVS Codeで開きます。

LaravelプロジェクトをSailを使って構築します。詳しくは以下の記事を参考にしてください。
Windowsの場合は、WSL2やDockerのインストールが必要になります。
Macの場合は、Dockerが必要になります。
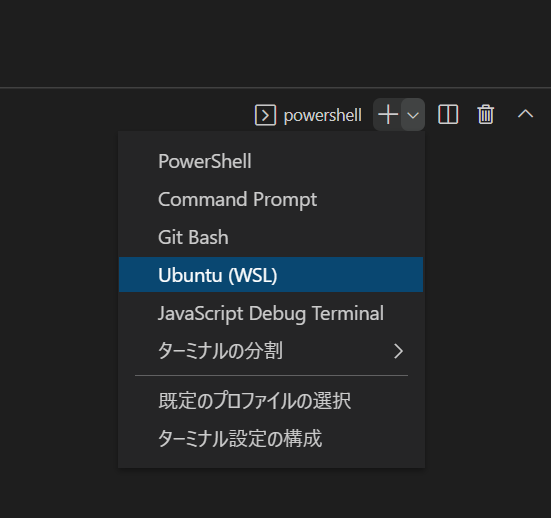
ターミナルを開きます。
WindowsはUbuntu(WSL)を開きます。

Macはターミナルを開きます。

リポジトリをクローンした直後は、vendorフォルダが存在しません。
このフォルダの中にはComposerで管理しているパッケージが格納されますが、Gitの管理対象外になっているためです。
Sailを使ってDockerコンテナ上に一通りの開発環境を用意したいのに、ローカルPCにComposerは入れたくないですよね?
ターミナルから以下のコマンドでComposerのパッケージのインストールを行います。
docker run --rm \
-u "$(id -u):$(id -g)" \
-v $(pwd):/var/www/html \
-w /var/www/html \
laravelsail/php82-composer:latest \
composer install --ignore-platform-reqsvendorフォルダに、Composerのパッケージがインストールされました。
次に、「.env.example」ファイルを参考に、.envファイルを作成します。
DB_HOSTを変更しましょう。コンテナ内のMySQLに接続するために以下のように変更します。
DB_HOST=127.0.0.1
↓
DB_HOST=mysqlSailをバッググランドで起動します。
./vendor/bin/sail up -d以下のコマンドでAPP_KEYを更新します。
sail php artisan key:generate以下のコマンドでテーブルを作成しましょう。
sail php artisan migrate正常にテーブルが作成されました。
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (219.70ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (167.89ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (156.31ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
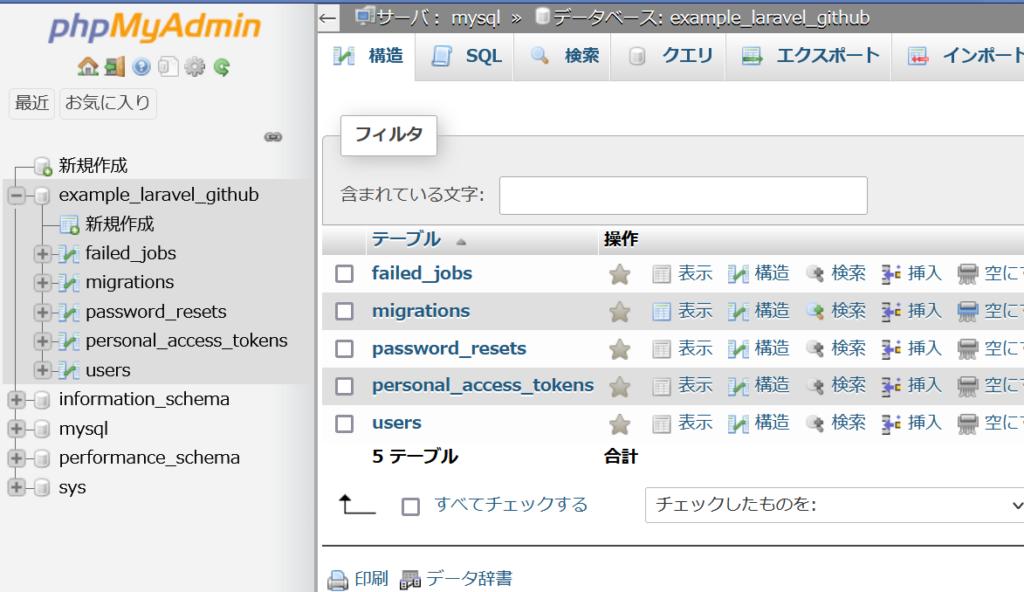
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (216.64ms)phpMyAdminからも確認できます。

SailにphpMyAdminの構築方法は以下の記事を参考にしてください。
ついでにLaravel-Mixのビルドも行いましょう。
NPMコマンドでパッケージをインストールします。
sail npm installビルドを行います。開発時なのでdevを指定しました。
「Compiled Successfully」と表示され、publicフォルダにcss/jsファイルが出力されていることを確認します。
sail npm run dev最後に、以下のURLにアクセスしましょう。
http://localhost/正常にLaravelの画面が表示されました。

バッググランドで起動したSailの終了方法は以下です。
sail downここまでで一通りの開発環境の構築と確認ができました。
Laravelプロジェクトの環境構築(Composerの場合)
Sail環境ではなく、ローカルPCのComposerやNPMを使用する場合の手順をまとめました。
Composerのパッケージのインストールは、ローカルPCのComposerで行います。
composer install後は、npmのインストールやテーブルの作成などは、以下の記事を参考にしてください。
さいごに
Laravelの開発を、GitHubを利用して複数人の開発を行う場合があると思います。
そういった時に必要な手順をまとめました。
是非参考にしてください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。

























コメント
いつも千草先生の記事を熟読しながらLaravelの勉強をしております、南と申します。
本記事の通りに実行しているときに
sail php artisan migrateを実行すると以下のようなエラーが発生し、実行することができません。新しいプロジェクトをgit cloneし確認しても、同様のエラーが発生することを確認しました。
私の検索能力や知識レベルでは解決できる見込みが立ちません。
普段、ご多忙のことかと存じ上げますが
ご教授いただくことは可能でしょうか。
何卒よろしくお願いします。
こちらでも本記事の手順通りに確認しました。
基本的に手順は問題ありませんが、Sailの初回起動時にMySQLの初期化に時間がかかっているようです。
コンテナもボリュームもない場合、MySQLが初期化を行っており、私のPCでは30秒程度かかっていました。
その間に以下のコマンドを実行すると、まったく同じエラーが発生しました。
初期化時間はPCのスペックにもよるかと思いますが、Sailを起動後、しばらく時間をおいてから上記のコマンドを実行し確認してみてください。
私の環境ではうまく行きました。
千草先生
返信ありがとうございます。
しばらく時間を空けてから再び実行したところ解決しました!
手順を進めさせていただいておりますが、
./vendor/bin/sail up -d実行したところ、以下エラーメッセージが表示されました
こちらどのように対処すれば良いか、教えていただけますでしょうか?