はじめに
今回は、LaravelにBootstrap5を導入する手順をまとめました。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
プロジェクトの作成
Sail を使いプロジェクトを作成します。
$ curl -s https://laravel.build/laravel-app-bootstrap | bashVS Code でプロジェクトを開きましょう。
これ以降は、VS Code のターミナルでコマンドを実行します。
Sail を起動します。
$ sail up -dBootstrapの導入
laravel/ui導入
まずはComposerを使い、laravel/uiパッケージを導入します。
$ sail composer require laravel/ui次に、Bootstrapを導入します。
$ sail php artisan ui bootstrappackage.jsonにBootstrapが追加されます。
現時点で、Bootstrap 5.2.3でした
{
"private": true,
...
"devDependencies": {
...
"bootstrap": "^5.2.3",
...
}
}
NPMコマンドで、パッケージをインストールします。
$ sail npm installViteの場合
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
jsファイルをビルドします。開発時ですのでdevを指定しました。
$ sail npm run dev開発用のアセット(JS, CSS)は開発サーバー上に配置されます。
VITE v3.1.3 ready in 285 ms
➜ Local: http://localhost:5173/
➜ Network: http://172.23.0.7:5173/
LARAVEL v9.32.0 plugin v0.6.1
➜ APP_URL: http://localhost本番用にJS/CSSを出力する場合は、以下のコマンドを実行します。
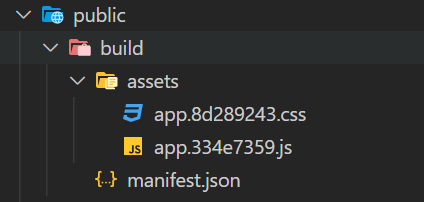
$ sail npm run buildpublicフォルダにファイルが出力されます。
本番環境へは、このファイルを配置しましょう。

JavaScriptの実装は不要です。
bootstrap.jsを確認すると、Bootstrapが読み込まれているのが分かります。
import 'bootstrap';app.scssも確認すると、Bootstrapが読み込まれているのが分かります。
// Bootstrap
@import 'bootstrap/scss/bootstrap';Viteに関しては、以下の記事をご覧ください。
Laravel Mixの場合
CSSやJSファイルをビルドします。(開発用)
$ sail npm run dev以下のメッセージが表示された場合は、もう一度「npm run dev」を実行します。
Additional dependencies must be installed. This will only take a moment.
Running: npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps
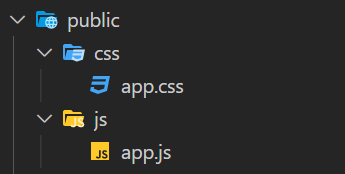
Finished. Please run Mix again.publicフォルダに、app.cssとapp.jsファイルが出力されます。

JavaScriptの実装は不要です。
bootstrap.jsを確認すると、Bootstrapが読み込まれているのが分かります。
try {
require('bootstrap');
} catch (e) {}余談ですが、参考までにViteからLaravel Mixへ戻すこともできます。
以下の記事を参考にしてください。
画面の実装
viewを返すだけのルーティングを定義します。
Route::get('/bootstrap', function () {
return view('bootstrap');
});テンプレートファイルを作成します。
最低限、Bootstrapが確認できる程度の実装を行いました。(Viteの場合)
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Bootstrapテスト</a>
</div>
</nav>
</header>
<div class="container">
本文
</div>
</body>
</html>
Laravel Mixの場合は、以下のようにします。
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<style>
body {
padding-top: 70px;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Bootstrapテスト</a>
</div>
</nav>
</header>
<div class="container">
本文
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
以下のURLにアクセスします。
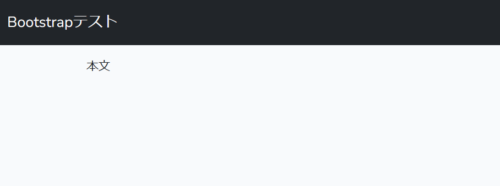
http://localhost/bootstrapBootstrapが適用されているのが確認できました。

LaravelアプリにBootstrapを適用
以下の記事で翻訳アプリを作成し、今回の手順でBootstrapを適用しました。
興味があれば参考にしてください。
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回は、Laravel9にBootstrap5を導入する手順をまとめました。
ぜひ試してみてくださいね。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。































コメント