はじめに
今回はVS Codeを使って、Go言語環境をDockerコンテナで作成し、リモート開発とデバッグを行います。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
環境
リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
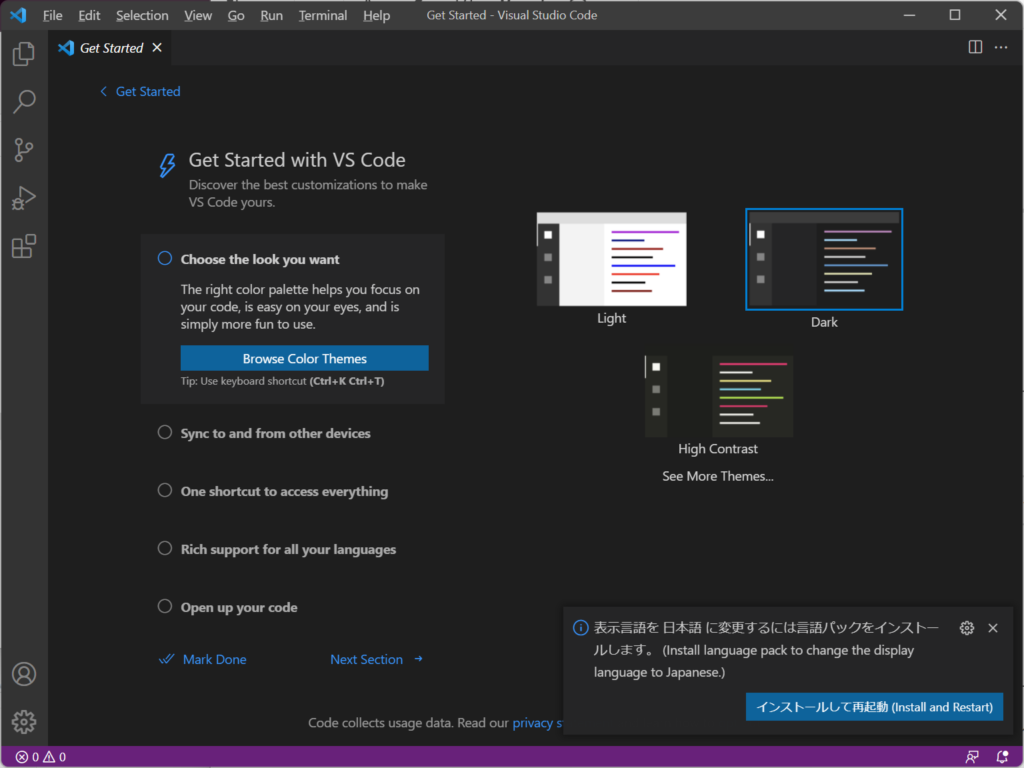
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

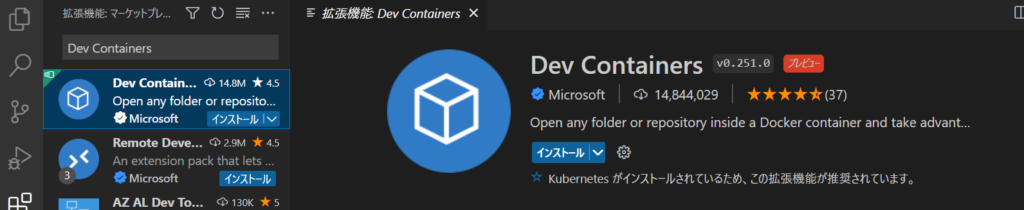
以下の拡張機能をインストールします。
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」拡張機能のみインストールしました。
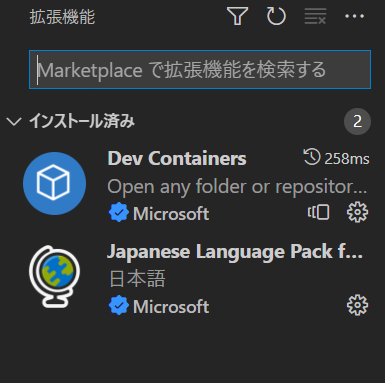
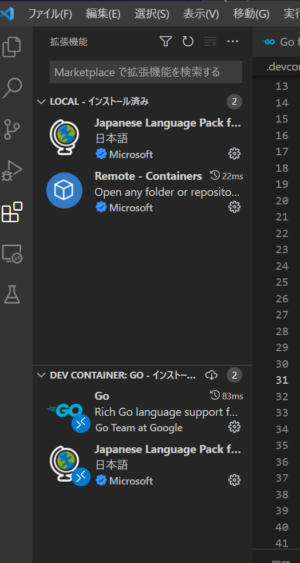
インストールした拡張機能は、以下の2つだけです。
開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
Go言語とは
Goはプログラミング言語の1つである。2009年、GoogleでRobert Griesemer、ロブ・パイク、ケン・トンプソンによって設計された。Goは、静的型付け、C言語の伝統に則ったコンパイル言語、メモリ安全性、ガベージコレクション、構造的型付け(英語版)、CSPスタイルの並行性などの特徴を持つ。Goのコンパイラ、ツール、およびソースコードは、すべてフリーかつオープンソースである。
https://ja.wikipedia.org/wiki/Go_(%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E8%A8%80%E8%AA%9E)
Go言語は、Googleで開発されたオープンソースのプログラミング言語です。
Go言語 環境の用意
コンテナ上にGo言語の環境を用意してみましょう。
今回は、以下のサンプルプロジェクトを利用して試してみます。
サンプルプロジェクトはコマンドで開くことができます。
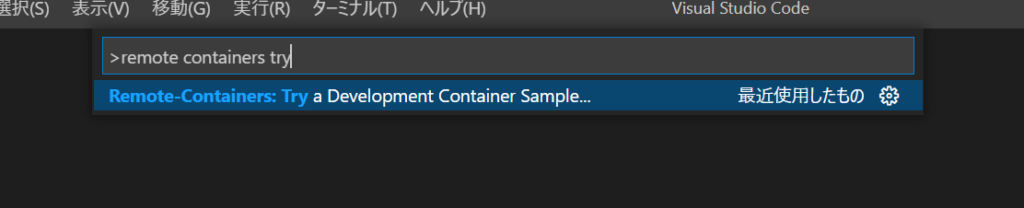
VS Code上でF1をクリックし、以下を入力しましょう。
Dev Containers: Try
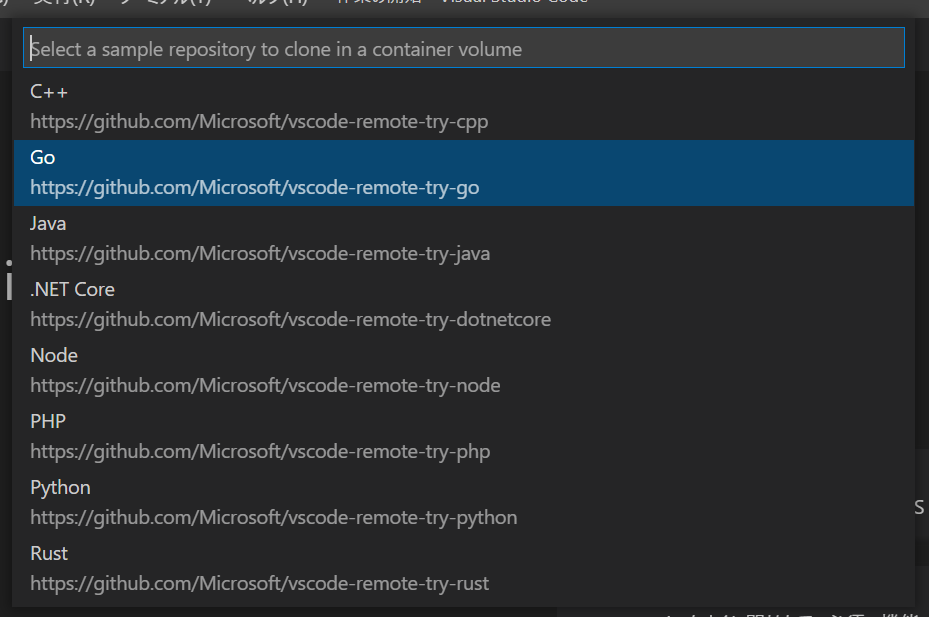
「Dev Containers: Try a Dev Container Sample…」を選択します。

Goを選択し、サンプルプロジェクトを構築します。

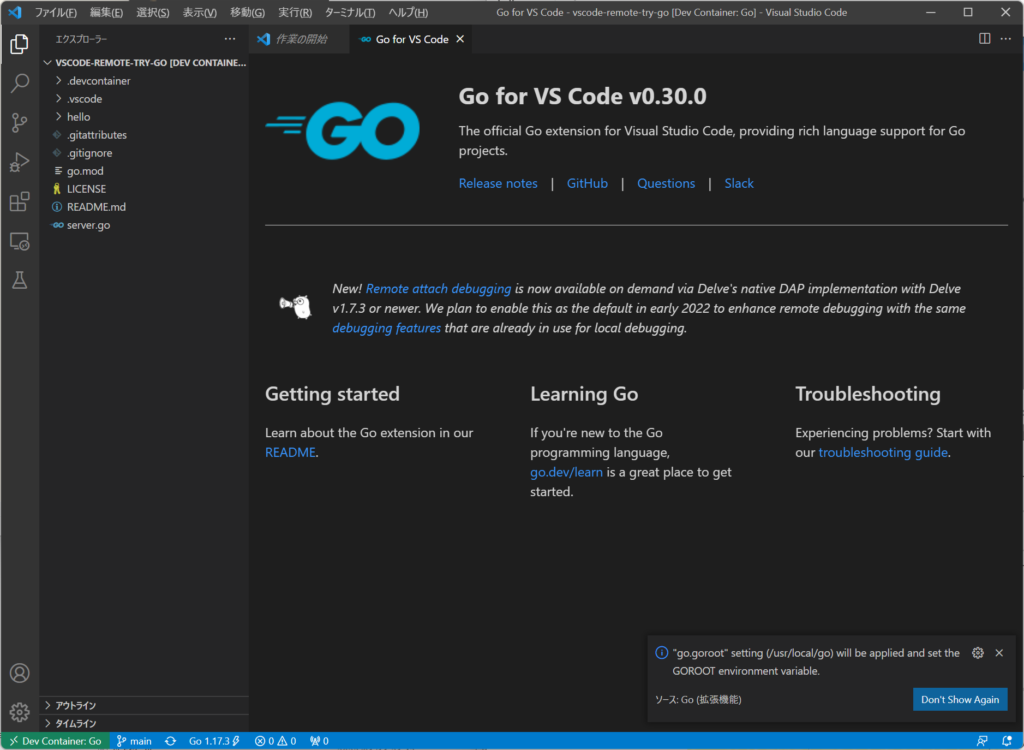
サンプルプロジェクトを開くことができました。
この時点でコンテナは作成され、コンテナ上にソースコードがあります。

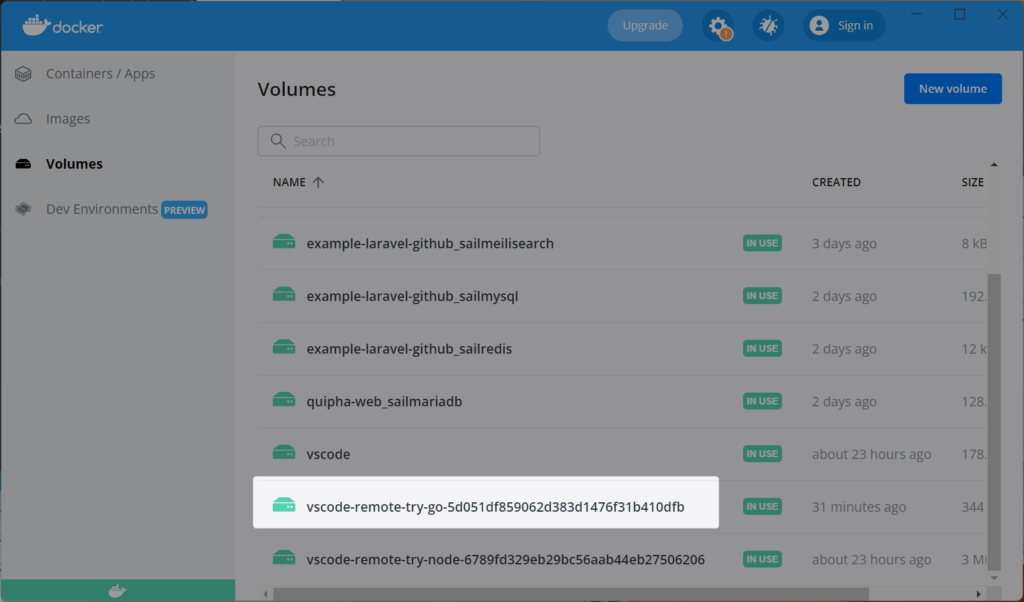
ソースはDockerのボリュームに存在します。ですので、コンテナが破棄されてもソースは残ります。
Docker Desktop上でも確認できます。

Go言語の実行
コマンド実行
VS Codeのターミナルを開き、コンテナ上でコマンドを確認してみましょう。

試しにunameと打ってみましょう。
Linuxと表示され、コンテナ内であることが確認できました。
vscode ➜ /workspaces/vscode-remote-try-go (main) $ uname
LinuxGo言語のバージョンを確認してみましょう。
go1.19.10でした。
vscode ➜ /workspaces/vscode-remote-try-go (main) $ go version
go version go1.19.10 linux/amd64実行とデバッグ
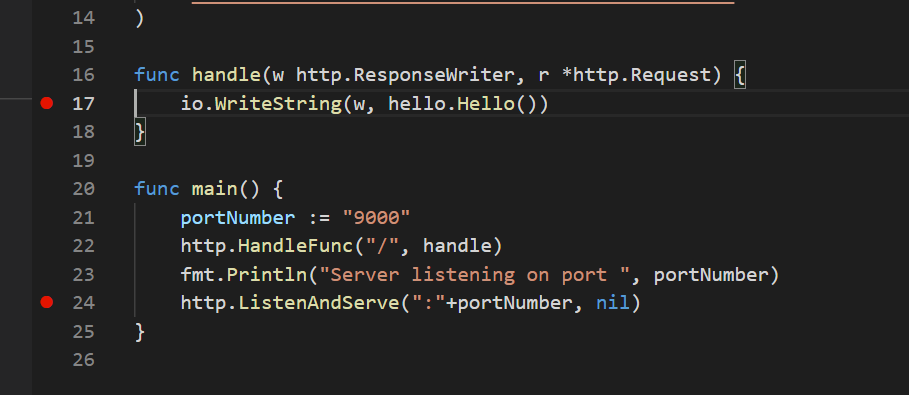
サンプルソースを見てみましょう。以下のファイルを開きます。
server.go
/*----------------------------------------------------------------------------------------
* Copyright (c) Microsoft Corporation. All rights reserved.
* Licensed under the MIT License. See LICENSE in the project root for license information.
*---------------------------------------------------------------------------------------*/
package main
import (
"fmt"
"io"
"net/http"
"github.com/microsoft/vscode-remote-try-go/hello"
)
func handle(w http.ResponseWriter, r *http.Request) {
io.WriteString(w, hello.Hello())
}
func main() {
portNumber := "9000"
http.HandleFunc("/", handle)
fmt.Println("Server listening on port ", portNumber)
http.ListenAndServe(":"+portNumber, nil)
}
VS CodeのGo言語の拡張機能は、コンテナ側のVS Codeに自動的にインストールされます。
devcontainer.jsonを確認してみましょう。
コンテナ作成時に、”golang.Go”拡張機能がインストールされます。
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"golang.Go"
],VS Codeの拡張機能一覧からも確認できます。
「LOCAL」の方はローカルPCのVS Codeで、「DEV CONTAINER: GO」の方がコンテナの方のVS Codeの拡張機能一覧になります。

F5を押し、サーバーを起動してみましょう。
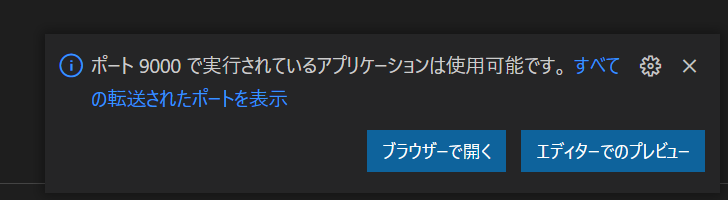
「ポート 9000 で実行されているアプリケーションは使用可能です。」と表示されますので、「ブラウザで開く」ボタンをクリックしましょう。

以下のURLがブラウザで自動で開かれます。
http://localhost:9000/
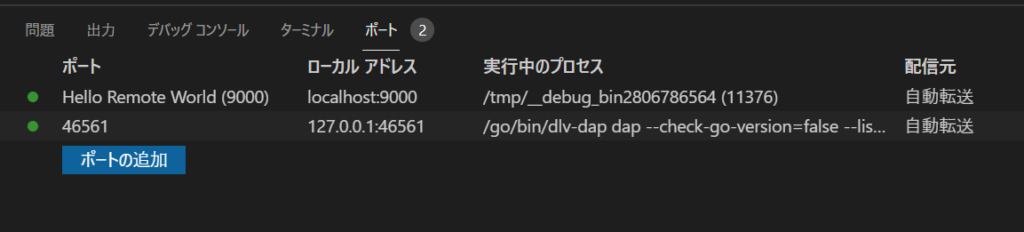
VS Codeのポートビューを確認すると、実行中のプロセスとポートの一覧が確認できます。

ポートの表示されているラベルについては、devcontainer.jsonのportsAttributesで確認できます。
// Use 'portsAttributes' to set default properties for specific forwarded ports. More info: https://code.visualstudio.com/docs/remote/devcontainerjson-reference.
"portsAttributes": {
"9000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},デバッグを確認します。
ソースコードにブレークポイントを設定します。
以下のように、起動時とURLにアクセスした場合の2つにブレークポイントを設定しました。

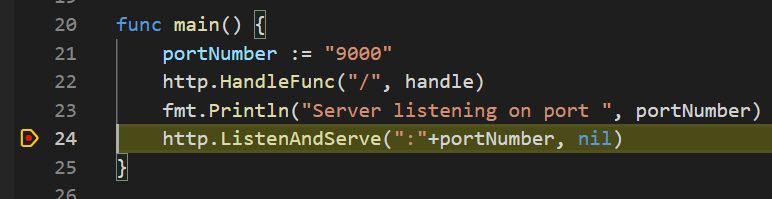
F5を押し、ブレークポイントで止まることを確認できます。
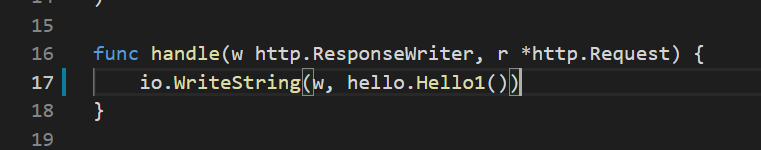
ブラウザでアクセスした場合は、17行目で止まります。

リファクタリング リネーム
以下のファイルを開いて、リファクタリングを行ってみましょう。
hello/hello.go
package hello
// User user type
type User struct {
ID int64
Name string
Addr *Address
}
// Address address type
type Address struct {
City string
ZIP int
LatLng [2]float64
}
var alex = User{}
// Hello writes a welcome string
func Hello() string {
return "Hello, " + alex.Name
}
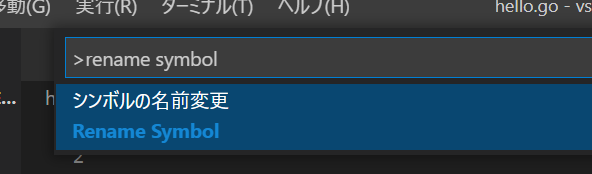
Hello関数にカーソルを当ててF1を押します。
「rename symbol」と入力し、シンボルの名前変更を選択します。

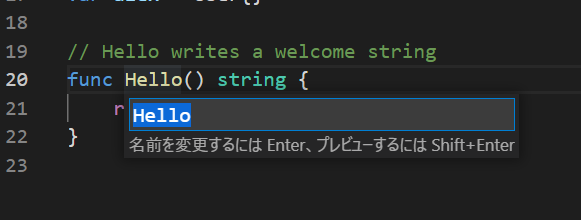
関数名を変更してみましょう。
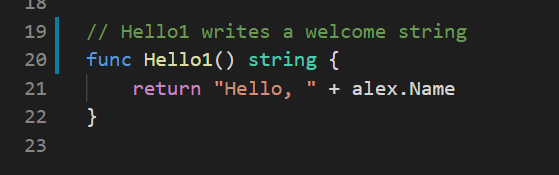
「Hello」を「Hello1」に変更してみました。

関数名やコメントもリファクタリングされました。

server.goにもある関数も正常にリファクタリングされました。
F5で正常に実行できることも確認しました。

リファクタリング 関数の抽出
処理の一部を切り出して、別の関数にするリファクタリングを行ってみましょう。
F1をクリックし、「Go: Extract to function」を選択します。
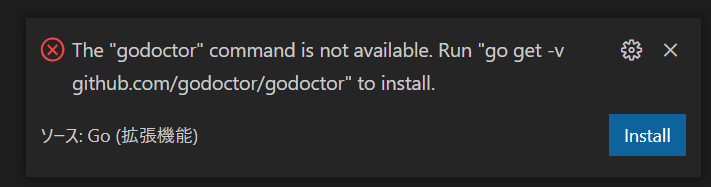
以下のエラーが発生しましたので、Installをクリックします。
The “godoctor” command is not available. Run “go get -v github.com/godoctor/godoctor” to install.

return文を選択して、再度 「Go: Extract to function」を選択しましょう。
関数名を入力します。

以下のようにリファクタリングできました。
// Hello writes a welcome string
func Hello() string {
GetMsg(alex)
}
func GetMsg(alex User) {
return "Hello, " + alex.Name
}
このままですとエラーになりますので、手動で以下のように更に修正しました。
// Hello writes a welcome string
func Hello() string {
return GetMsg(alex)
}
func GetMsg(alex User) string {
return "Hello, " + alex.Name
}
ユニットテストの作成と実行
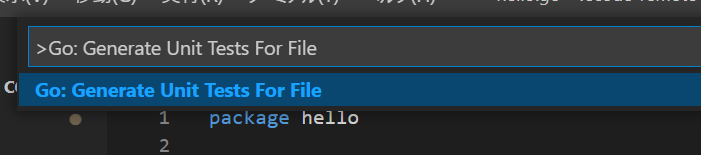
hello.goを開いて、F1を押し「Go: Generate Unit Tests For File」を選択します。

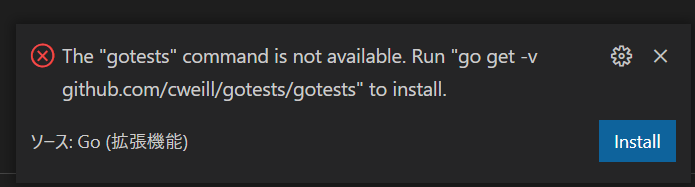
以下のエラーが発生しましたので、Installをクリックします。
The “gotests” command is not available. Run “go get -v github.com/cweill/gotests/gotests” to install.

再度 「Go: Generate Unit Tests For File」を選択します。
hello_test.goファイルが自動で生成されました。
package hello
import "testing"
func TestHello(t *testing.T) {
tests := []struct {
name string
want string
}{
// TODO: Add test cases.
}
for _, tt := range tests {
t.Run(tt.name, func(t *testing.T) {
if got := Hello(); got != tt.want {
t.Errorf("Hello() = %v, want %v", got, tt.want)
}
})
}
}
TODOコメントを以下のように修正します。
{"hello without name", "Hello, "},テストケースをクリックして、テストを実行してみましょう。

正常にテストが完了しました。
Running tool: /usr/local/go/bin/go test -timeout 30s -run ^TestHello$ github.com/microsoft/vscode-remote-try-go/hello
=== RUN TestHello
=== RUN TestHello/hello_without_name
--- PASS: TestHello (0.00s)
--- PASS: TestHello/hello_without_name (0.00s)
PASS
ok github.com/microsoft/vscode-remote-try-go/hello (cached)
> 2022/1/12 22:46:55 でのテストの実行が終了しました <
F1を押し「Go: Toggle Test File」を選択すると、テストケースと実装を行き来することができます。
コンテナの環境について
今回はサンプルプロジェクトをダウンロードし、簡単に試してみました。
環境については、プロジェクト直下の「.devcontainer」フォルダに格納されています。
devcontainer.jsonにはリモート先のVS Codeの拡張機能や設定、Dockerfileにはコンテナの定義が記載されています。
このファイルを元にして、環境をカスタマイズするのも良いでしょう。
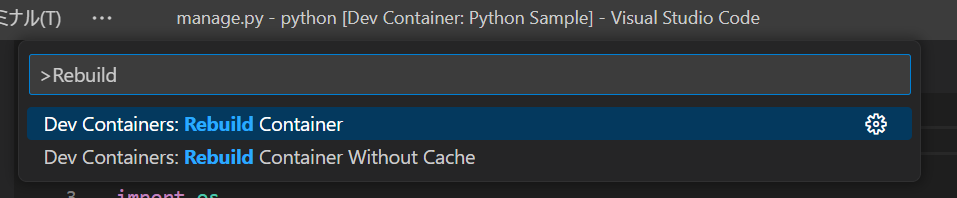
Dockerファイルを修正したらF1キーを押しコマンドパレットから、「Rebuild Container」でコンテナの再作成ができます。

設定変更
試しにブラウザを自動で開くように変更してみましょう。
devcontainer.jsonを開き、以下の箇所を変更します。
以下の箇所を変更します。
"portsAttributes": {
"9000": {
"label": "Hello Remote World",
//"onAutoForward": "notify"
// 以下に変更
"onAutoForward": "openBrowser"
}
},「Rebuild Container」でコンテナの再作成を行います。
F5で実行すると、今度はブラウザに自動でページが開かれるようになりました。
さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
さらに詳しくリモート開発を知りたい場合は、以下の記事もご覧ください。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。














コメント