はじめに
今回はVS Codeを使って、C++環境をDockerコンテナで作成し、リモート開発とデバッグを行います。
C++の開発といえばVisual Studioだと思いますが、VS CodeとDockerコンテナで環境を作ってみましょう。
Visual Studioのやり方は以下をご覧ください。

他にも私のブログで、C++について解説している記事がありますのでご覧ください。
環境
リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
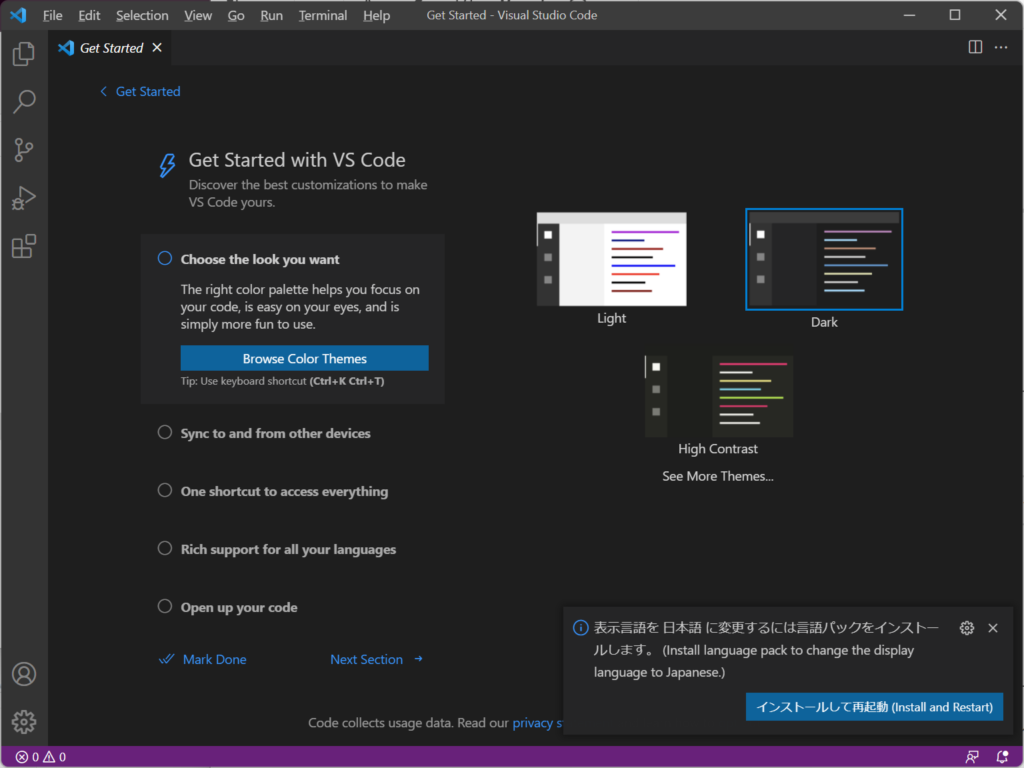
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

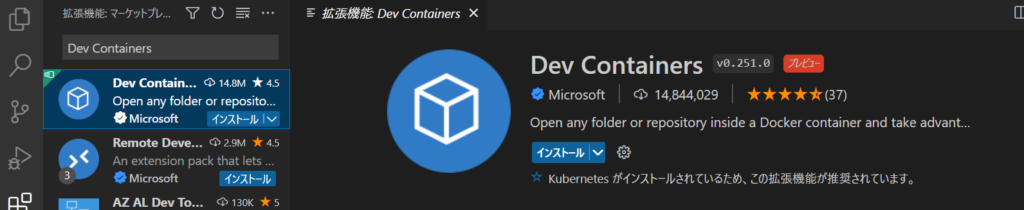
以下の拡張機能をインストールします。
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」拡張機能のみインストールしました。
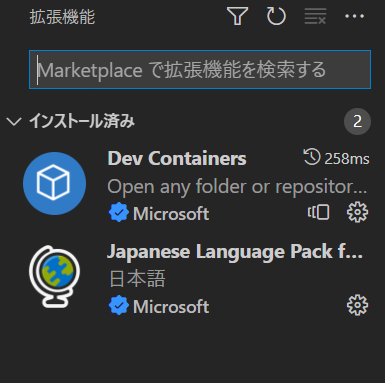
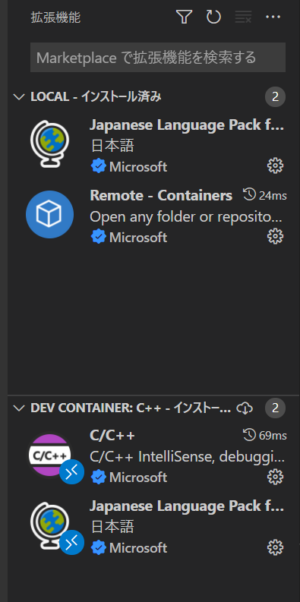
インストールした拡張機能は、以下の2つだけです。
開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
C++環境の用意
コンテナ上にC++の環境を用意してみましょう。
今回は、以下のサンプルプロジェクトを利用して試してみます。
サンプルプロジェクトはコマンドで開くことができます。
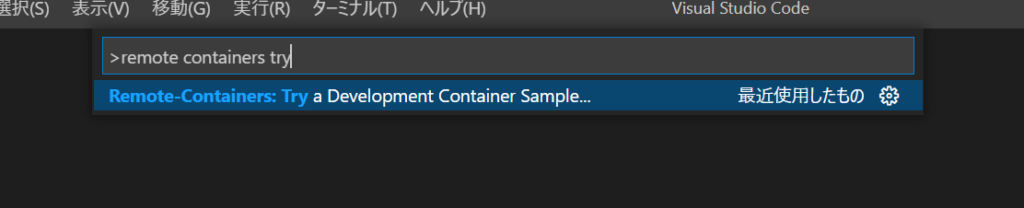
VS Code上でF1をクリックし、以下を入力しましょう。
Dev Containers: Try
「RDev Containers: Try a Dev Container Sample…」を選択します。

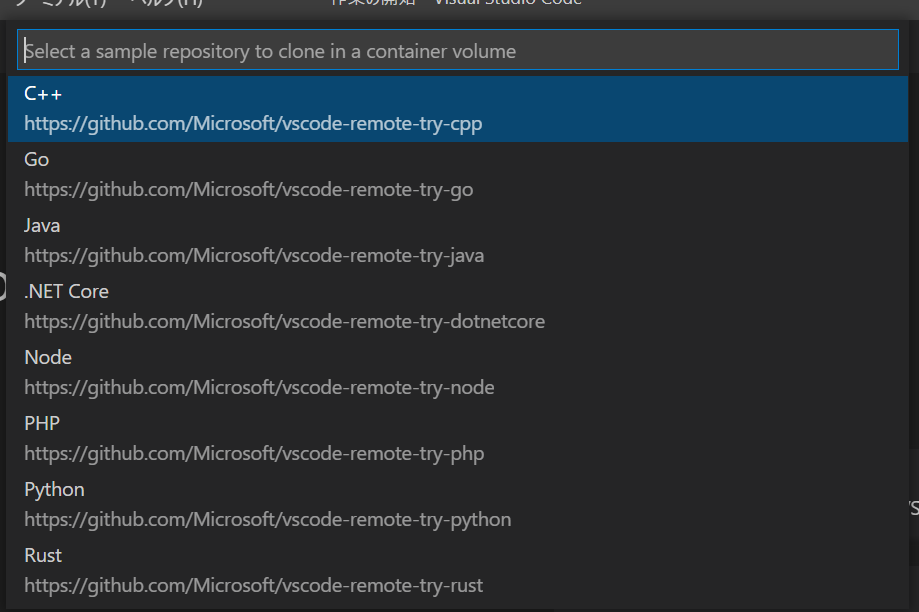
C++を選択し、サンプルプロジェクトを構築します。

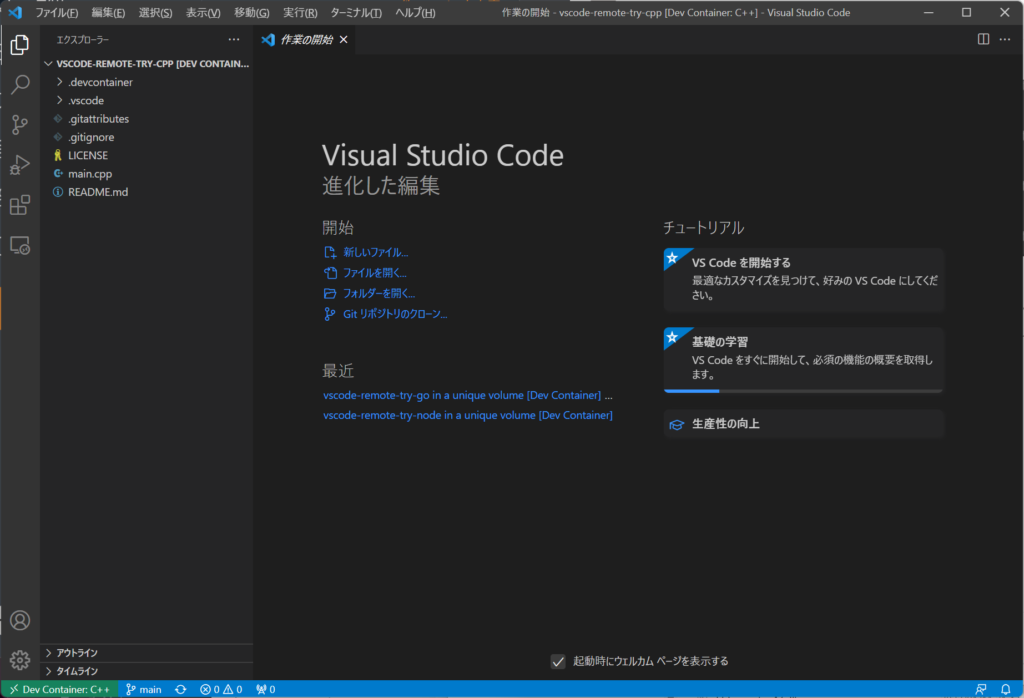
サンプルプロジェクトを開くことができました。
この時点でコンテナは作成され、コンテナ上にソースコードがあります。

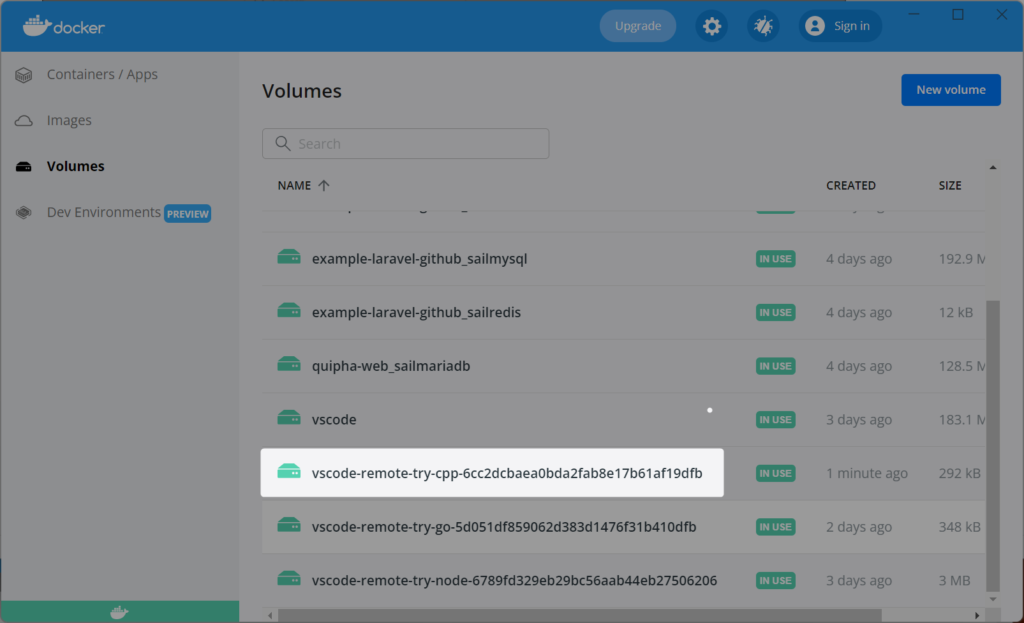
ソースはDockerのボリュームに存在します。ですので、コンテナが破棄されてもソースは残ります。
Docker Desktop上でも確認できます。

C++言語の実行
コマンド実行
VS Codeのターミナルを開き、コンテナ上でコマンドを確認してみましょう。

試しにunameと打ってみましょう。
Linuxと表示され、コンテナ内であることが確認できました。
vscode ➜ /workspaces/vscode-remote-try-cpp (main) $ uname
Linux実行とデバッグ
サンプルソースを見てみましょう。以下のファイルを開きます。
main.cpp
#include <iostream>
#include <string>
using namespace std;
int main() {
cout << "Hello World\n";
cout << "Input: ";
string data;
getline(cin, data);
cout << "Output: " << data << "\n\n";
return 0;
}VS CodeのC++の拡張機能は、コンテナ側のVS Codeに自動的にインストールされます。
devcontainer.jsonを確認してみましょう。
コンテナ作成時に、”ms-vscode.cpptools”拡張機能がインストールされます。
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"ms-vscode.cpptools"
],VS Codeの拡張機能一覧からも確認できます。
「LOCAL」の方はローカルPCのVS Codeで、「DEV CONTAINER: C++」の方がコンテナの方のVS Codeの拡張機能一覧になります。

デバッグを確認します。
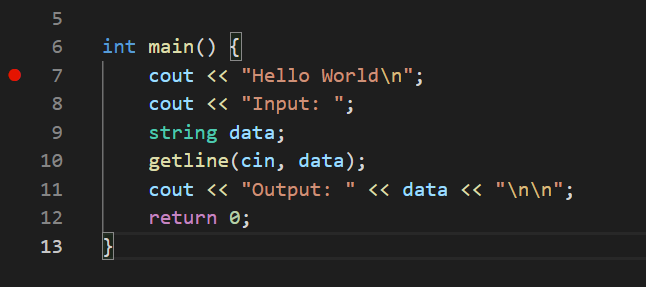
ソースコードにブレークポイントを設定します。

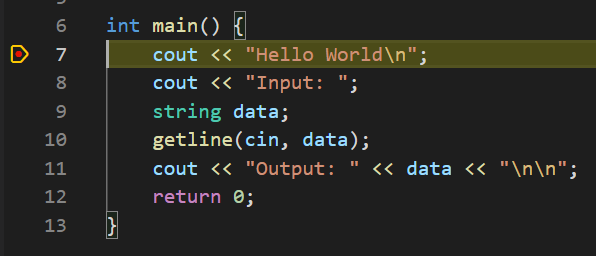
F5を押し実行してみましょう。ブレークポイントで止まることを確認できます。

そのままF5で実行し、文字の入力を行うと以下のように出力されます。
Hello World
Input: test
Output: test
[1] + Done "/usr/bin/gdb" --interpreter=mi --tty=${DbgTerm} 0<"/tmp/Microsoft-MIEngine-In-eresj0iu.u2e" 1>"/tmp/Microsoft-MIEngine-Out-vo1apx0h.m1g"コンテナの環境について
今回はサンプルプロジェクトをダウンロードし、簡単に試してみました。
環境については、プロジェクト直下の「.devcontainer」フォルダに格納されています。
devcontainer.jsonにはリモート先のVS Codeの拡張機能や設定、Dockerfileにはコンテナの定義が記載されています。
このファイルを元にして、環境をカスタマイズするのも良いでしょう。
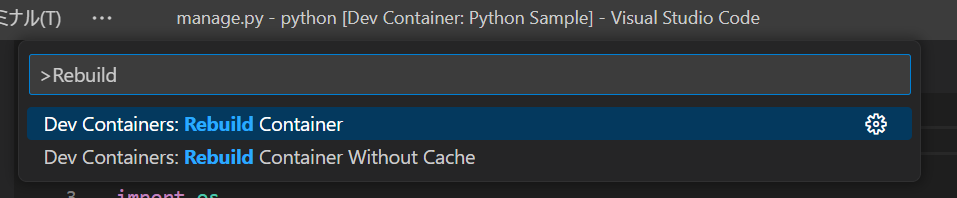
Dockerファイルを修正したらF1キーを押しコマンドパレットから、「Rebuild Container」でコンテナの再作成ができます。

さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
さらに詳しくリモート開発を知りたい場合は、以下の記事もご覧ください。
他にも私のブログで、C++について解説している記事がありますのでご覧ください。















コメント
プログラミングの初心者なのですが、MacとWindowsで併用できるC++の環境構築を考えていたので、大変参考になりました。