はじめに
Cocoonはとても使いやすいWordPressのテーマですよね!
Cocoonはデフォルトで、SNSボタンが各ページに配置されています。
このようなボタンですね。

今回は、このボタンを押した際の内容に、自分のサイト名を追加してみます。
他にも私のブログで、WordPressについて解説している記事がありますのでご覧ください。
Cocoonのインストールについて
Cocoonのインストールについては、以下の記事を参考にして下さい。
シェア内容のカスタマイズ
カスタマイズ前
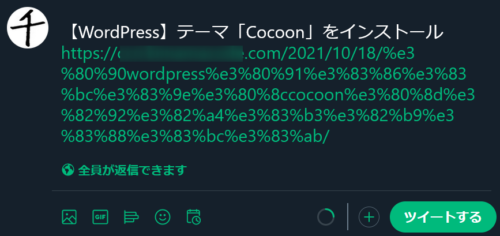
まずは、何もカスタマイズしていない状態で、Tiwtterのツイートボタンをクリックしてみます。
このように、記事のタイトルとURLがシェア内容となります。

今回は、「記事タイトル | サイト名 URL」のような内容になるようにカスタマイズを行います。
Cocoonの処理の確認
親テーマの該当の処理を確認してみましょう。
以下のファイルの中に、シェア内容を作成している処理がありました。
\cocoon-master\lib\sns-share.php
ソースは以下です。
//シェア対象ページのタイトルを取得する
if ( !function_exists( 'get_share_page_title' ) ):
function get_share_page_title(){
if ( is_singular() ) {
$title = get_the_title();
} else {
$title = wp_get_document_title();
}
return html_entity_decode($title);
}
endif;この関数を修正したいと思いますが、親テーマのファイルを直接修正するのはNGです。
子テーマの修正
該当の処理が分かりましたので、子テーマの方で修正を行います。
子テーマのfunctions.phpを開きます。
\cocoon-child-master\functions.php
functions.phpに以下の内容を追記します。
元の処理に対して、11行目から15行目の内容を追記しています。
//シェア対象ページのタイトルを取得する
function get_share_page_title()
{
if (is_singular()) {
$title = get_the_title();
} else {
$title = wp_get_document_title();
}
// サイト名を追加
if (!is_front_page()) {
// ホーム以外
$blog_title = get_bloginfo();
$title = $title . ' | ' . $blog_title;
}
return html_entity_decode($title);
}
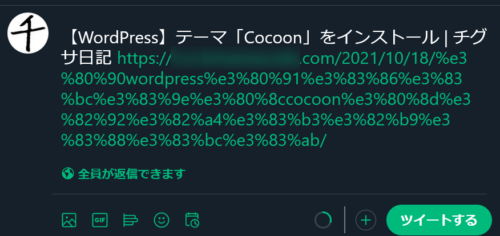
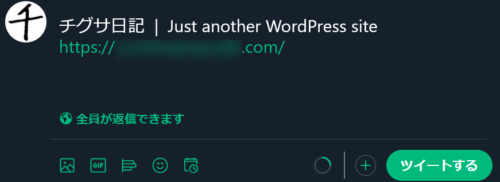
それでは実際に、ツイートボタンをクリックしてみます。
今度はツイート内容に「サイト名」が表示されました。(「チグサ日記」というのがサイト名です)

また、ツイートボタン以外のシェアボタンも同じ挙動になります。(例えばコピーボタンでも)

ちなみに設定で、フロントページにもシェアボタンを表示することができます。

フロントページの場合は、そもそもサイト名がシェア内容に表示されますので、デフォルトのまま表示されるようにしています。

当サイトでもこのカスタマイズは有効にしています。
実際につぶやいてみると以下のようになり、サイト名が追加されているのが確認できます。
さいごに
今回は、シェア内容にサイト名を表示するカスタマイズを行いました。
参考になりましたら幸いです?
他にも私のブログで、WordPressについて解説している記事がありますのでご覧ください。














コメント