はじめに
Laravelの認証機能(ログイン機構)を導入したいと思います。

というのも、Laravel7以前の導入の仕方と変わっていました。
今回は、シンプルで最小限の認証機能である、Breezeを導入します。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Laravelの構築
Laravel Sailを使いプロジェクトを作成していますが、詳しくは以下の記事をご覧ください。
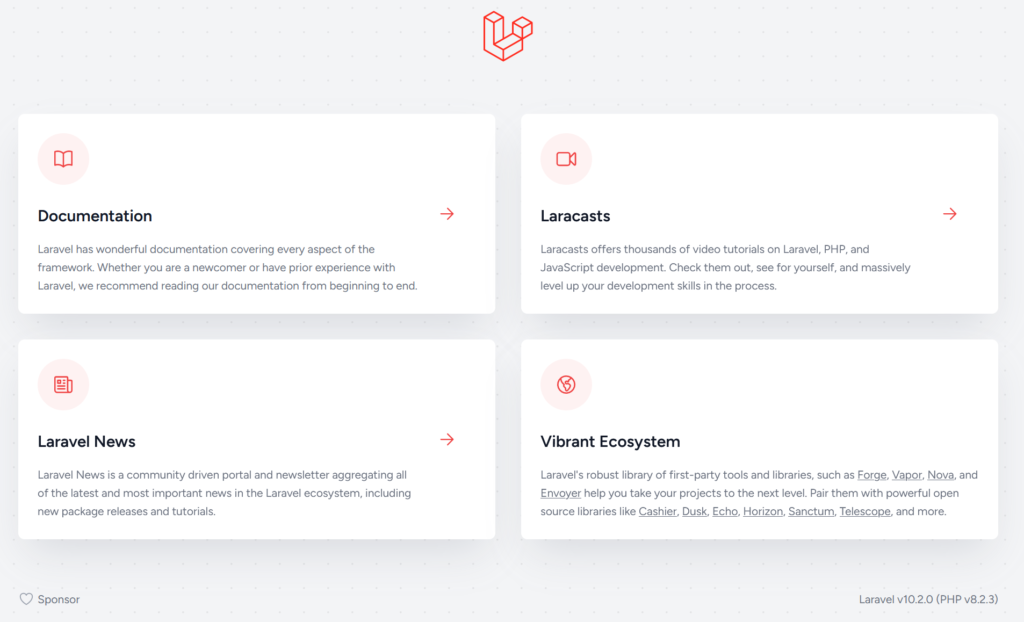
上記の手順まで済んでLaravelにアクセスすると、初期画面が表示されます。

Laravel Breezeのインストール
次に、Composerを使用してLaravel Breezeをインストールします。
プロジェクト直下で、以下のコマンドを実行します。
$ sail composer require laravel/breeze --devComposerでのインストールが完了したら、Artisanでのインストールを行います。
以下のコマンドにより、認証のためのビューやルート、コントローラなどが作成されます。
$ sail php artisan breeze:installLaravel10では以下のように選択できるようになりました。
今回はBladeを更新するため「0」を入力し、Enterキーを押下しました。
Which stack would you like to install?
blade ............. 0
react ............. 1
vue ............... 2
api ............... 3さらに以下の質問が聞かれますが、何も入力せずEnterキーを押下しました。
Would you like to install dark mode support? (yes/no) [no]
Would you prefer Pest tests instead of PHPUnit? (yes/no) [no]
一部のファイルが更新され、また、認証に関する以下のファイルが追加されました。
テーブルのマイグレーションを行います。
$ sail artisan migrate引き続き、CSSなどのアセットをビルドします。
$ sail npm install
$ sail npm run dev最新のLaravelの場合、MixではなくViteへ置き換わっていますので、以下のように表示されます。
開発用のアセット(JS, CSS)は開発サーバー上に配置されます。
VITE v3.1.3 ready in 285 ms
➜ Local: http://localhost:5173/
➜ Network: http://172.23.0.7:5173/
LARAVEL v9.32.0 plugin v0.6.1
➜ APP_URL: http://localhostViteについては以下の記事にもまとめました。
ログイン
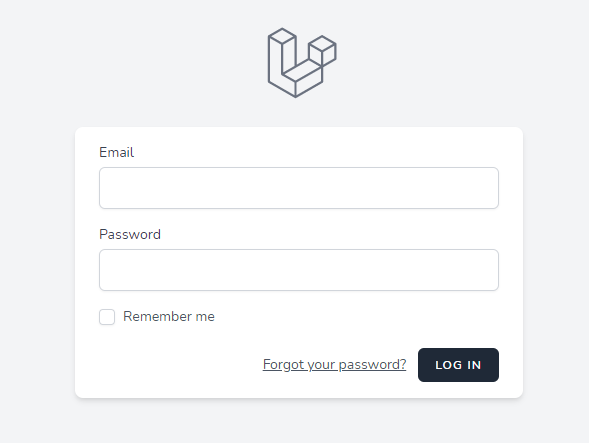
以下のURLにアクセスします。
http://localhost/loginログイン画面が表示されました。

ユーザを作成してみましょう。
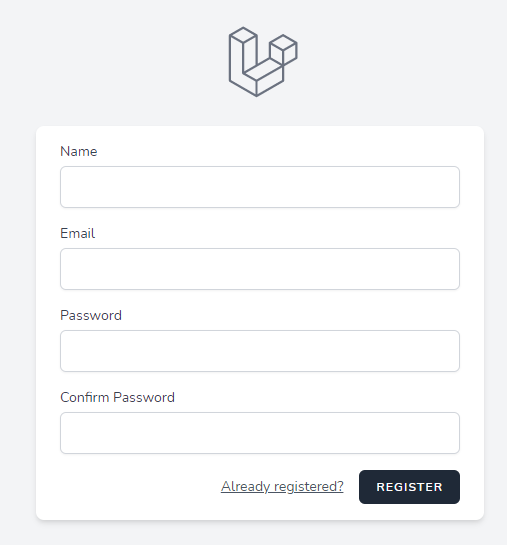
ユーザ登録画面を開きます。任意でユーザを作成します。
http://localhost/register
ユーザ作成と同時にログインされ、ダッシュボード画面が表示されました。

ちなみにユーザ情報は、「users」テーブルに作成されます。

その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
簡単に認証機能が導入できました。
機会があれば、Jetstreamの認証機能の導入も試したいと思います。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。



























コメント
本日 午後にLaravel Breezeのインストールの件で質問させていただいた者です
あれから色々調べましたら $ sail npm run dev の後に、画面がストップしていたよう見えた現象ですがViteというのが立ち上がっていただけでした
https://github.com/laravel/vite-plugin/issues/28
$ sail npm run build を行うことにより
public/build が作成され css js が見れるようになり
通常どおりログイン機能を実行することができました