はじめに
今回は、地図を表示するWebアプリケーションを作成します。
DjangoでWebアプリケーションを作成し、Leafletを利用して表示を行います。
Djangoの環境とプロジェクトの作成方法は以下をご覧ください。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
Leafletについて
Leafletは、JavaScriptのオープンソースライブラリです。
とても軽量でありながら、多くの地図機能を提供します。
また、OpenStreetMapなどのタイルを表示することもできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Djangoプロジェクトの作成
以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject mapApp .アプリ追加と設定
追加
以下のコマンドで、Djangoプロジェクトにアプリを追加します。
$ python manage.py startapp mapURLの追加
地図画面を表示するためのURLを追加します。
まずはビューに、適当な文字を返却する処理を実装します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
"""
地図表示画面
"""
return HttpResponse("map")アプリのURLを定義するファイルを作成します。
from django.urls import path
from . import views
app_name = "map"
urlpatterns = [
path("", views.index, name="index"),
]サイトのurls.pyに追加します。
パスは任意で指定していただければと思いますが、「map/」としました。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('map/', include('map.urls')),
path('admin/', admin.site.urls),
]設定の修正
サイトのsettings.pyに、アプリを追加します。
INSTALLED_APPS = [
'map.apps.MapConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]起動
この時点で動作確認をしましょう。
以下のコマンドでサーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
http://localhost:8000/map/「map」と表示されたらOKです。
Leafletの導入
今回はCDNを利用して導入します。
また、app.jsも読み込むようにしました。
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin=""></script>
</head>
<body>
<div id="map" style="height: 100%;"></div>
{% load static %}
<script src="{% static 'map/app.js' %}"></script>
</body>
</html>静的ファイルを読み込めるように、以下を追記します。
import os
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)Leafletを制御するためのJavaScriptファイルを作成します。
// Leafletの処理追加ビューを修正します。
テンプレートをレンダリングするように修正します。
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader
# Create your views here.
def index(request):
"""
地図表示画面
"""
template = loader.get_template('map/index.html')
return HttpResponse(template.render(None, request))Leafletの実装
地図の表示
Leafletのクイックスタートを参考にしていきます。
さらに詳しい情報はドキュメントをご覧ください。
マップを表示する処理をコーディングします。
// 座標とズームレベルを指定 例:東京
const map = L.map('map').setView([35.681167, 139.767052], 10);地図背景のタイルレイヤーを追加します。
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
// 右下にクレジットを表示
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
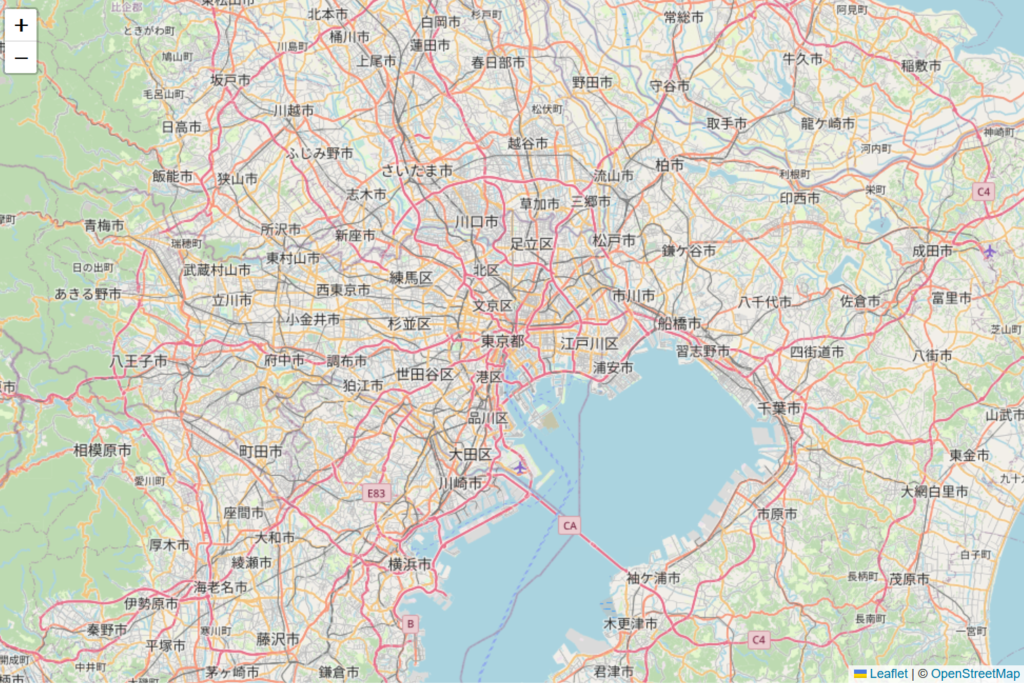
}).addTo(map);以下のURLにアクセスします。
http://localhost:8000/map/東京近郊の地図が表示されることを確認しましょう。
この時点で地図が表示され、ホイールによるズームなどができます。

先ほどのコードで、右下にクレジットを表示しています。

OpenStreetMapの場合、クレジットを表示します。

OpenStreetMapのタイルの使用ポリシーは以下をお読みください。
マーカーの表示
地図にマーカーを表示することができます。
// マーカーの追加 例:東京駅
var marker = L.marker([35.681167, 139.767052]).addTo(map);
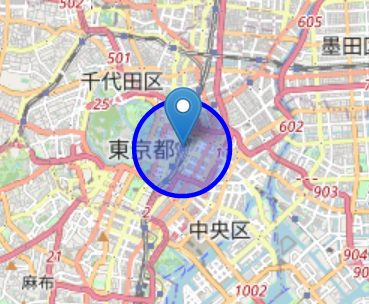
円の表示
地図に円を表示することができます。先ほどのマーカーと一緒に表示することもできます。
// 円の追加 例:東京駅
var circle = L.circle([35.681167, 139.767052], {
color: 'blue',
fillColor: '#4169e1',
fillOpacity: 0.4,
radius: 1000
}).addTo(map);

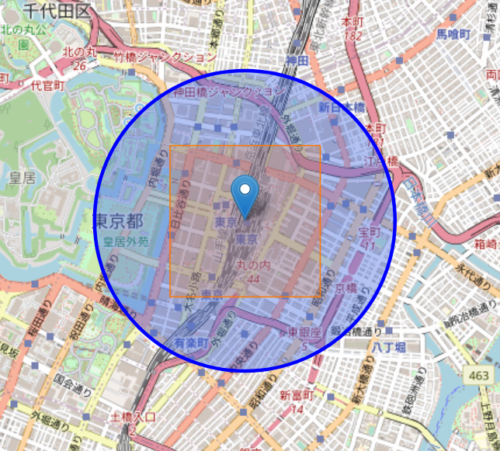
ポリゴンの表示
ポリゴンを表示することもできます。
// 東京駅の座標
var lat = 35.681167;
var lng = 139.767052;
// 緯度と経度に対する大体の1km四方
var latChange = 1 / 110.574;
var lngChange = 1 / (111.320 * Math.cos(lat * (Math.PI / 180)));
// 四角形の4つの頂点の座標を計算
var point1 = [lat - latChange / 2, lng - lngChange / 2];
var point2 = [lat - latChange / 2, lng + lngChange / 2];
var point3 = [lat + latChange / 2, lng + lngChange / 2];
var point4 = [lat + latChange / 2, lng - lngChange / 2];
// ポリゴンを作成
var polygon = L.polygon([point1, point2, point3, point4], {color: "#ff7800", weight: 1}).addTo(map);
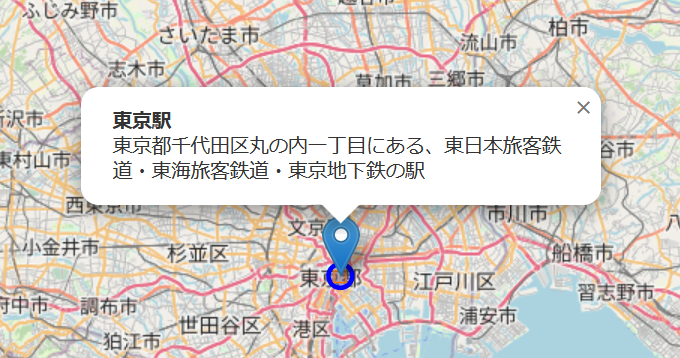
ポップアップの表示
マーカーなどにポップアップを表示することができます。
「openPopup」を指定することにより、画面表示時にポップアップすることができます。
marker.bindPopup("<b>東京駅</b><br>東京都千代田区丸の内一丁目にある、東日本旅客鉄道・東海旅客鉄道・東京地下鉄の駅")
// 画面表示時にポップアップする
.openPopup();
イベント処理
Leafletはクリックなどのイベントを検知することもできます。
地図の任意の場所をクリックし、ポップアップを表示するようにしてみます。
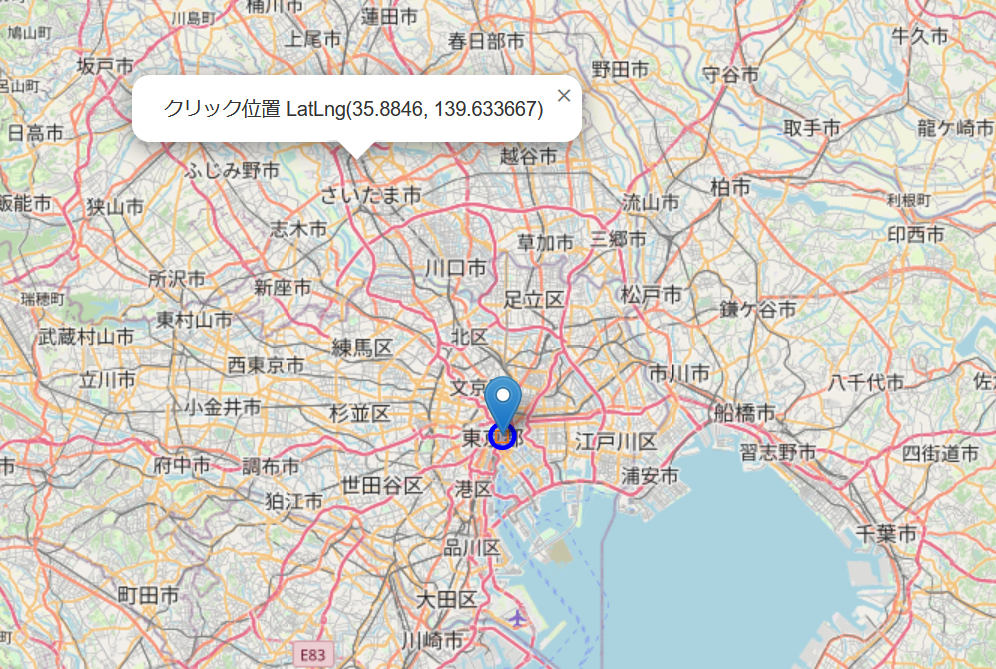
クリック時の座標を表示してみましょう。
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("クリック位置 " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);地図をクリックしてみましょう。
座標位置がポップアップ表示されました。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はLeafletを利用して、地図を表示するWebアプリケーションを作成してみました。
応用して、実用的なものに活かせると思います。
ぜひ試してみてくださいね。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。





















コメント