はじめに
今回はDjangoプロジェクトを、VS Codeを使ってGitHubと連携する手順を解説します。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
前提
Djangoプロジェクトであればなんでも結構ですが、今回は前回作成した以下のプロジェクトを連携してみました。
また、settings.pyについては以下の記事の通り、機密情報の対応を行った前提で解説しています。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
Gitのインストール
Windows
最新のGit for Windowsを使用する場合、特定の条件でうまく動作しない現象が発生しました。
詳しくは以下をご覧ください。
Git for Windows をインストールします。
下記のサイトから、インストーラをダウンロードし、インストールを行います。
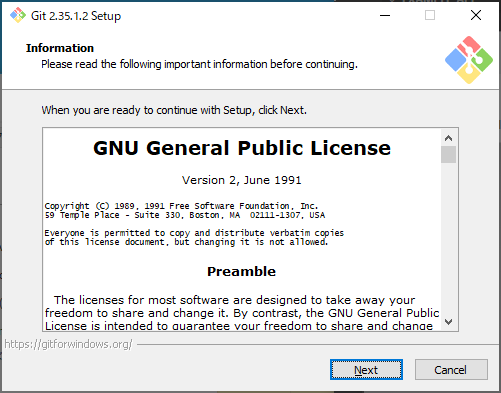
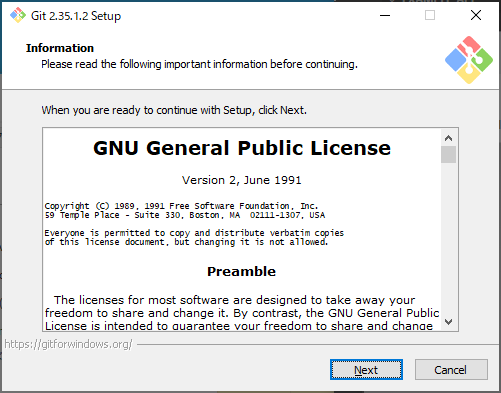
インストーラを起動します。


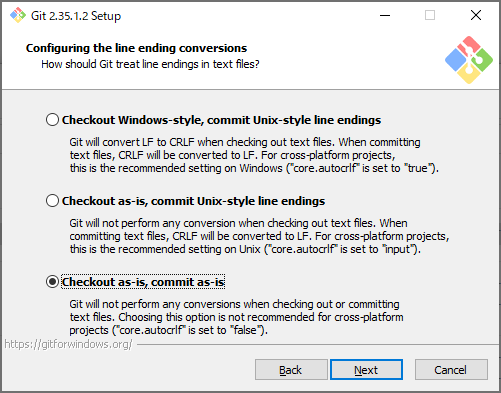
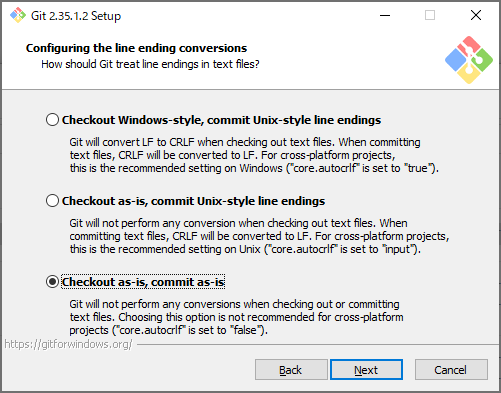
基本的にはオプションは変更せずに進めますが、以下の「改行」のオプションだけ変更しました。


インストールが完了しました。


Git Bashを起動し、Git用のメールアドレスと名前を設定しておきましょう。
$ git config --global user.email "you@example.com"
$ git config --global user.name "Your Name"ちなみに古いバージョンには脆弱性がありますので、必ず最新バージョンを利用しましょう。



Mac
ターミナルを起動し、以下のコマンドを実行します。
% git --version

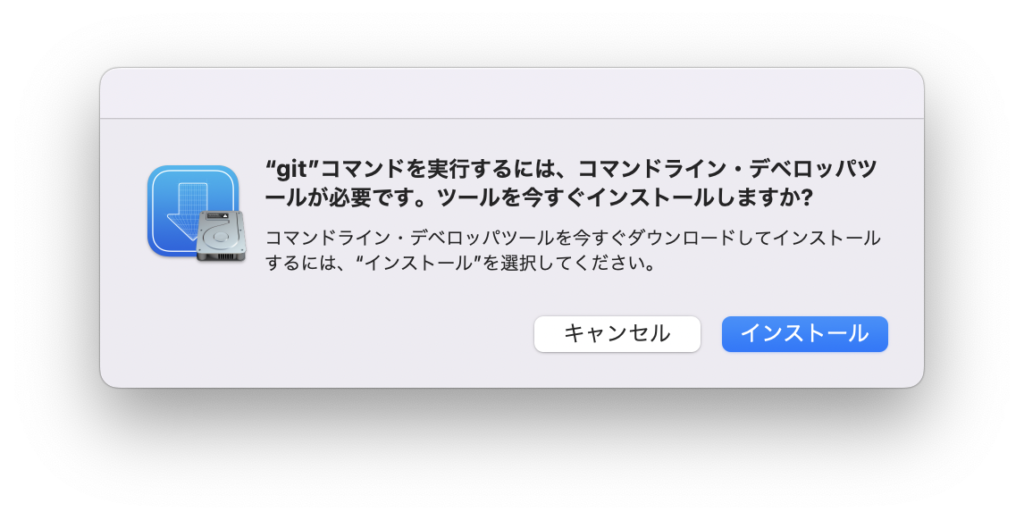
Gitがインストールされていない場合は、以下のダイアログが表示されますのでインストールを選択します。


“git”コマンドを実行するには、コマンドライン・デベロッパツールが必要です。ツールを今すぐインストールしますか?
コマンドライン・デベロッパツールを今すぐダウンロードしてインストールするには、”インストール”を選択してください。
規約を確認します。


完了しました。


インストール完了後、以下のコマンドでGitのバージョンが確認できます。
% git --version
git version 2.30.1 (Apple Git-130)Git用のメールアドレスと名前を設定しておきましょう。
% git config --global user.email "you@example.com"
% git config --global user.name "Your Name".gitignoreの作成
プッシュする前に.gitignoreファイルを作成し、以下のようにします。
キャッシュフォルダと、機密情報の設定ファイルはGitの管理対象外とします。
settings_local.py
__pycache__/VS Codeでプッシュ
プッシュ
VS CodeでGitHubへプッシュしてみましょう。
VS Codeを起動し、Djangoプロジェクトを読み込みます。
ソース管理を開き、GitHubに公開をクリックします。


以下のダイアログが表示されますので、「許可」をクリックします。


ちなみにMacの場合は以下のようなダイアログになります。


拡張機能 ‘GitHub’ が GitHub を使用してサインインしようとしています。
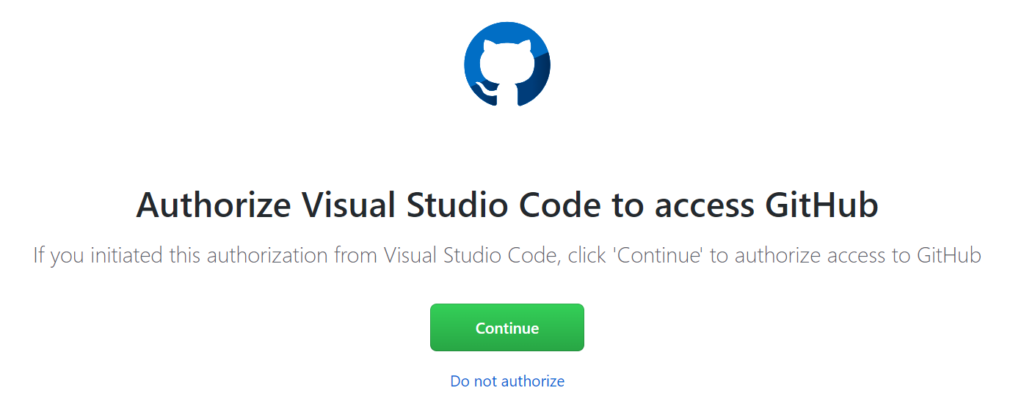
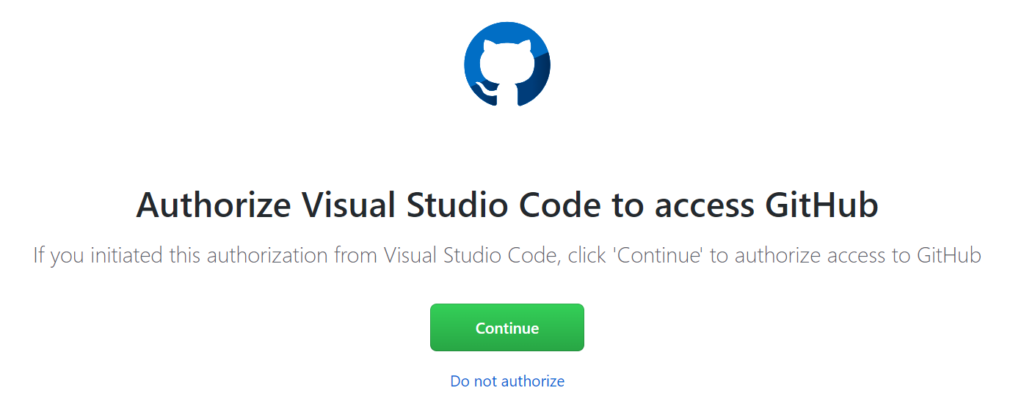
「Authorize Visual Studio Code to access GitHub」と表示されました。
Continueボタンをクリックします。


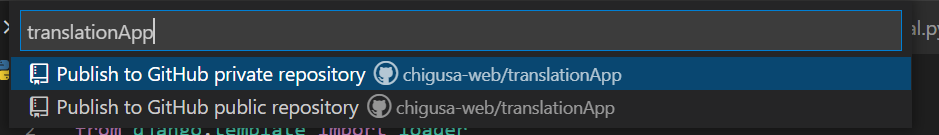
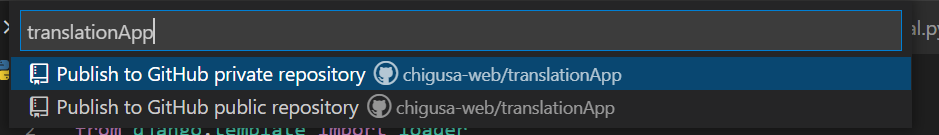
VS Codeに戻り、再度「GitHubに公開」ボタンをクリックすると、リストが選択できます。
それぞれ公開か、非公開かのリポジトリが選択できます。
今回は非公開リポジトリ(private)を選択しました。
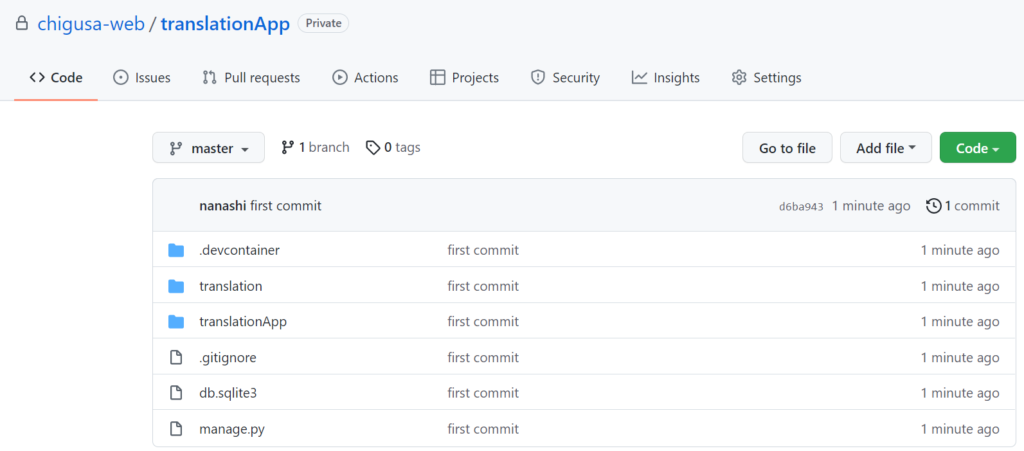
リポジトリ名は指定できますので、「translationApp」としました。


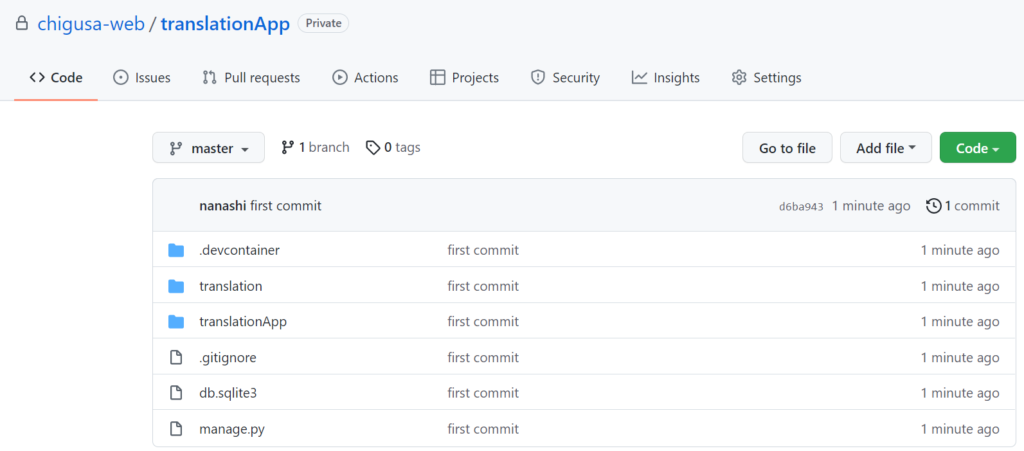
非公開リポジトリが作成されました。


VS Codeでクローン
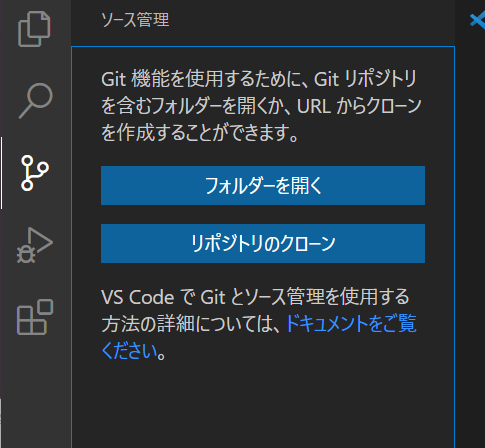
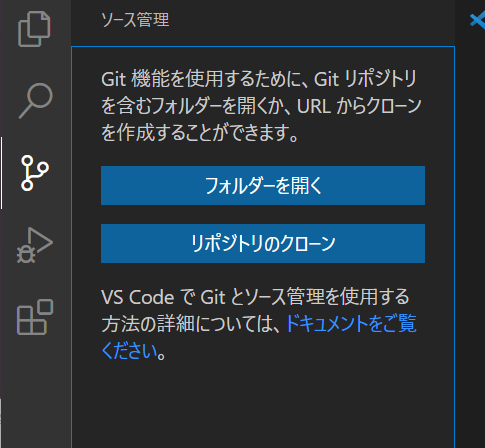
VS Codeを開きます。
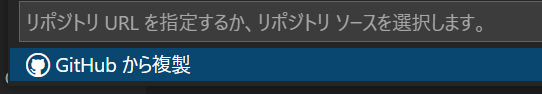
ソース管理を開き、「リポジトリのクローン」をクリックします。


「GitHubから複製」を選択します。


以下のダイアログが表示されますので、「許可」をクリックします。


拡張機能 ‘GitHub’ が GitHub を使用してサインインしようとしています。
「Authorize Visual Studio Code to access GitHub」と表示されました。
Continueボタンをクリックします。


成功しました。


VS Codeの方に、ユーザのリポジトリ一覧が表示されますので、クローンしたいリポジトリを選択します。


選択後、リポジトリのソースがダウンロードされ、クローンが完了します。
今回のプロジェクトは、VS Codeのリモート開発に対応しておりますので、以下の記事を参考にコンテナ上でプロジェクトを開くことができます。
クローン後に行う作業
クローンした後は設定ファイルを用意しましょう。
サンプルとしてコミットしていた、機密情報を扱うファイルをコピーしてファイルを作成します。
translationApp/settings_local_sample.py
↓コピーして作成
translationApp/settings_local.py詳しい解説については、以下の記事を参考にしてください。
SECRET_KEYを再生成します。
プロジェクト直下で以下のコマンドを実行します。
$ python manage.py shell対話モードで以下のコードを実行します。
>>> from django.core.management.utils import get_random_secret_key
>>> get_random_secret_key()
'xxx-xxxx'出力された文字列を、以下のキーに設定します。
SECRET_KEY = 'xxx-xxxx'さいごに
個人の開発でも、チームの開発でもGitHubはよく使われますが、ぜひ活用しましょう。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。



















コメント