本記事は2ページにわたって解説しています。
はじめに
今回はDjangoでCRUDアプリを作成してみます。
Djangoの環境とプロジェクトの作成方法は以下をご覧ください。
また、今回はデータベースにMySQLを使用しますので、以下を参考に環境を構築してください。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
完成ソース
今回作成したプロジェクトのソース全容は、以下のリポジトリをご覧ください。
本記事では、CRUDの実装手順などを解説しています。
CRUDについて
CRUDとは、データの新規登録(Create)、読み出し(Read)、変更(Update)、削除(Delete)の頭文字を取った用語です。
これらのデータを操作する処理は基本中の基本であり、CRUDアプリを作ることにより、多くの実装に活かすことができるでしょう。
また、DjangoにはCRUDを簡単に実装できる仕組みが用意されています。
本記事では、ジェネリックビュー(Generic display views)を使用して、簡単に実装を行います。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Djangoプロジェクトの作成
以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject djangoCrudApp .Djangoのデータベースの設定を変更します。
デフォルトでsqlite3が指定されていますが、MySQLに変更します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_sample',
'USER': 'root',
'PASSWORD': 'password',
'HOST': 'db',
'PORT': '3306',
}
}以下の項目も修正します。(言語とタイムゾーンの修正)
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'設定ファイルについては、SECRET_KEYやデータベースの接続情報などの機密情報が含まれます。
GitHubの公開リポジトリなどに、そのままプッシュしてしまうのは危険です。
今回は割愛しますが、以下の記事も参考にしてください。
アプリ追加と設定
追加
以下のコマンドで、Djangoプロジェクトにアプリを追加します。
CRUDを操作するためのアプリです。
$ python manage.py startapp crud設定の修正
サイトのsettings.pyに、アプリを追加します。
INSTALLED_APPS = [
...
'crud',
]モデルとテーブルの作成
モデルの作成
テーブル定義に合わせたモデルを作成します。
今回は商品を想定したモデルを作成しました。
class Product(models.Model):
name = models.CharField(max_length=200)
price = models.IntegerField()
以下のコマンドでマイグレーションファイルを作成します。
$ python manage.py makemigrations crud以下のファイルが自動で作成されます。
# Generated by Django 4.0.4 on 2022-04-11 14:40
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Product',
fields=[
('id', models.BigAutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('name', models.CharField(max_length=200)),
('price', models.IntegerField()),
],
),
]
以下のコマンドでマイグレーションを実行し、テーブルを作成します。
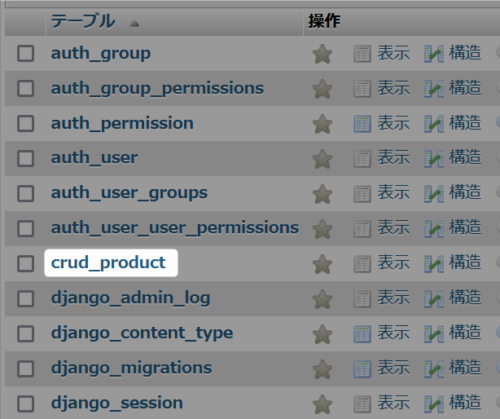
$ python manage.py migratephpMyAdminから確認しましょう。
http://localhost:8080/「crud_product」というテーブルが作成されました。

管理画面での確認
Djangoの管理画面からも確認してみましょう。
まずは、管理画面にログインするためのユーザーを作成します。
以下のコマンドを実行します。
$ python manage.py createsuperuser以下のコマンドで開発サーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
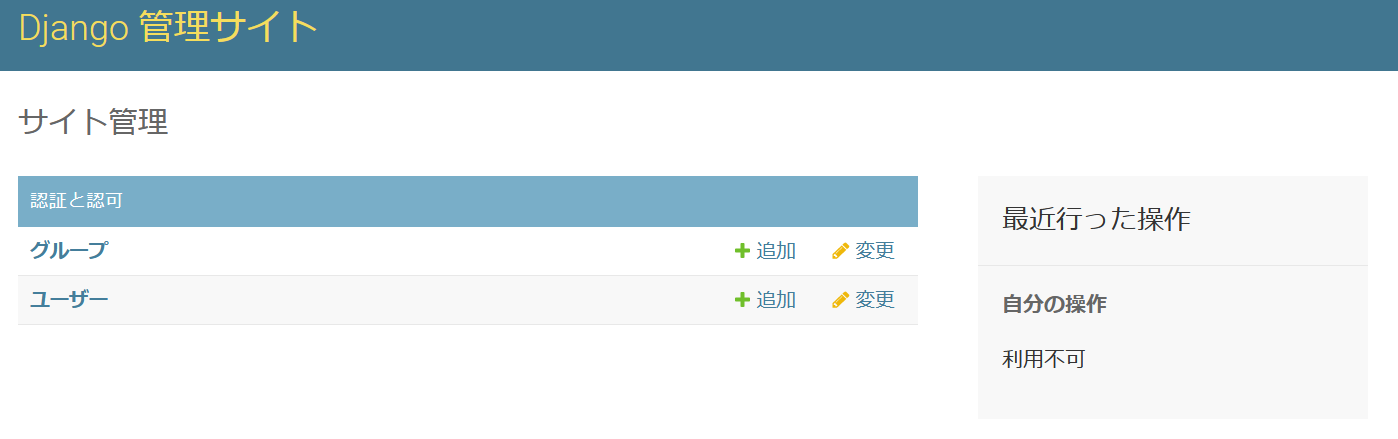
http://localhost:8000/admin/管理画面が表示されますので、先ほど作成したユーザでログインを行います。

管理画面にアクセスすることができました。

今回テーブルを作成した、商品マスタを編集できるようにします。
以下のファイルを修正します。
from django.contrib import admin
# Register your models here.
from .models import Product
admin.site.register(Product)
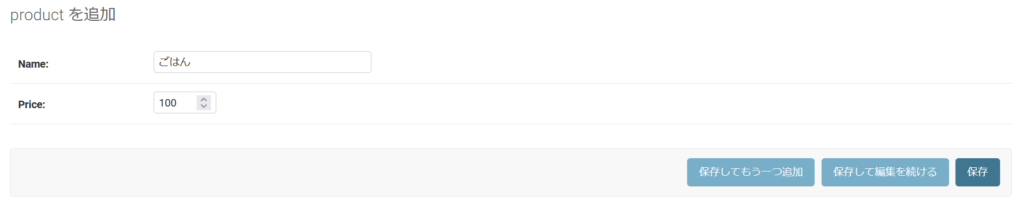
画面を更新すると、商品テーブルのマスタメンテが追加になりました。

新規登録などを行うことができます。

一覧を表示すると、「xx object (1)」のように表示されます。

名前が表示されるように、モデルを修正します。
from django.db import models
# Create your models here.
class Product(models.Model):
name = models.CharField(max_length=200)
price = models.IntegerField()
def __str__(self):
return self.name
画面を更新すると、一覧に名前が表示されるようになりました。

一覧
ビューの修正
さっそくCRUDアプリを作成していきます。
まずはデータの一覧を表示するための処理と画面を作成します。
一覧の表示は、ListViewを使用して、以下のように実装します。
実装はたったこれだけです。
from .models import Product
from django.views.generic.list import ListView
# Create your views here.
class ProductListView(ListView):
"""
一覧
"""
# 一覧を表示するモデルを指定する
model = Product
URLの追加
一覧画面を呼び出すためのURLを追加します。
以下のファイルを作成します。
from django.urls import path
from . import views
app_name = "crud"
urlpatterns = [
# 一覧
path("", views.ProductListView.as_view(), name="list"),
]
サイトのurls.pyに追加します。
パスは任意で指定していただければと思いますが、「crud/」としました。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
# CRUD追加
path('crud/', include('crud.urls')),
]テンプレートファイルの作成
一覧画面のテンプレートファイルを作成します。
<h1>商品一覧</h1>
<table border="1">
<thead>
<tr>
<td>商品名</td>
<td>価格</td>
</tr>
</thead>
{% for product in object_list %}
<tr>
<td>{{ product.name }}</td>
<td>{{ product.price }} 円</td>
</tr>
{% endfor %}
</table>起動していない場合は、以下のコマンドで開発サーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
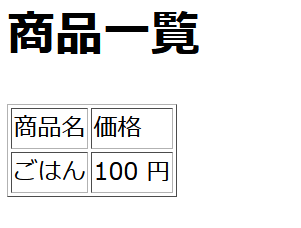
http://localhost:8000/crud/一覧画面が表示されました。(事前にデータは追加しました)
最低限の実装のみで、一覧を表示する機能が完成しました。


















コメント