はじめに
皆さん、Webアプリケーションの画面を作るとき、イチから作成していますでしょうか。

レスポンシブデザイン対応など、
イチから作ると結構面倒ですよね?
そんな時は、出来合いのテンプレートを使って、サクッとアプリケーションを作成しましょう!
オススメは「AdminLTE」です。
AdminLTEについて詳しくは、こちらの記事にまとめましたので参考にしてみてください。
LaravelでCRUDアプリを作成する際に、AdminLTEを使用して実装しました。
良ければ以下の記事もご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Laravel-AdminLTE
今回は、Laravel向けに最適化されたLaravel-AdminLTEを使用してみたいと思います。
AdminLTE本体をダウンロードしても導入することができますが、Composerを使用して簡単に導入することもできますし、Blade化されていたりカスタマイズもしやすいためです。
この後解説していますが、さらに詳しい手順は作者のWikiをご覧ください。
Laravelプロジェクトへ導入
Laravelの構築
まずはLaravelの構築です。
Laravel Sailを使った構築は以下の記事をご覧ください。
ログイン画面も適用できますので、認証機能の導入もしましょう。
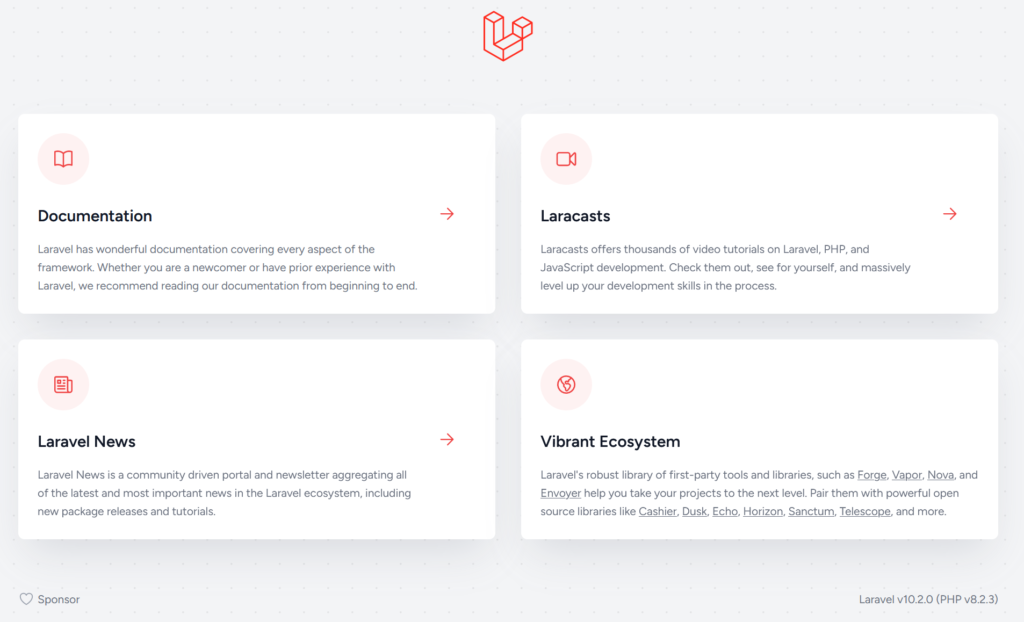
Laravelにアクセスすると、初期画面が表示されます。

AdminLTEの導入
インストール
Laravel-AdminLTEをComposerを使用してインストールします。
Laravelのプロジェクト直下で、以下のコマンドを実行します。
$ sail composer require jeroennoten/laravel-adminlte
$ sail php artisan adminlte:installこの時点で、公開フォルダにAdminLTE本体や、Bootstrap等が追加されます。
導入状況の確認
以下のコマンドを実行し、AdminLTEの導入状況を確認します。
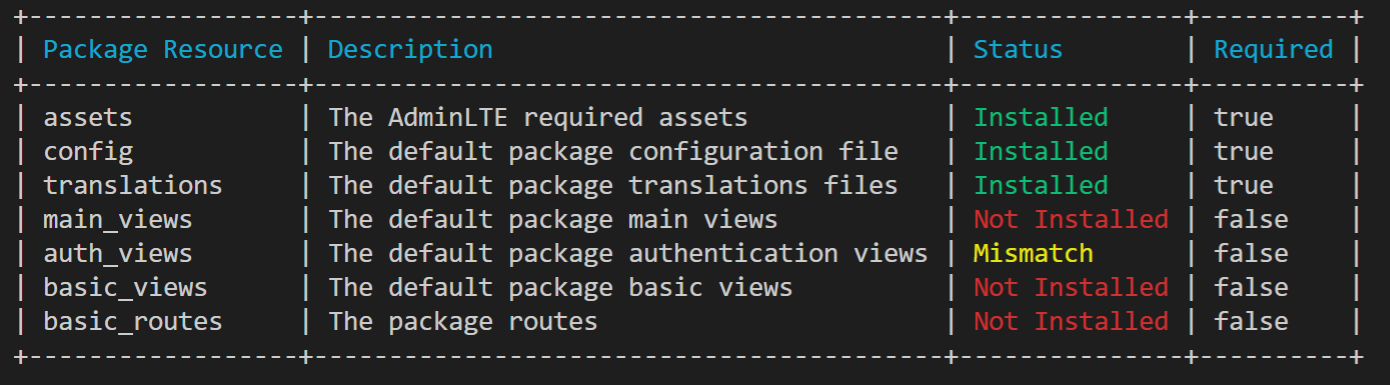
$ sail php artisan adminlte:status以下のように表示されました。

AdminLTE本体や、設定ファイル、翻訳ファイルは導入済みです。
引き続き、テンプレートファイル(Blade)を適用していきます。
テンプレートファイル適用
はじめに、ログイン画面のデザインを変更しましょう。
この手順では、既存のログインテンプレートファイルが上書きされますので、必要に応じてバックアップを行いましょう。
以下のコマンドを実行します。
$ sail php artisan adminlte:install --only=auth_views以下の警告が表示されます。問題なければ「yes」を入力します。
The authentication views already exists. Want to replace the views? (yes/no) [no]:
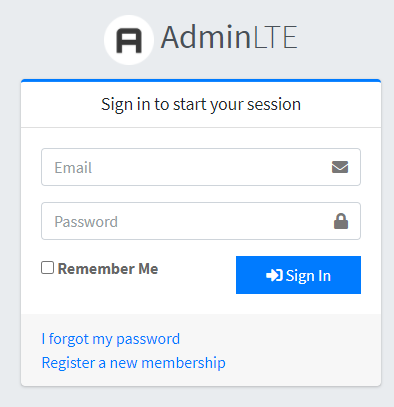
それではログイン画面を表示してみましょう。
AdminLTEのログイン画面になりましたね。
http://localhost/login
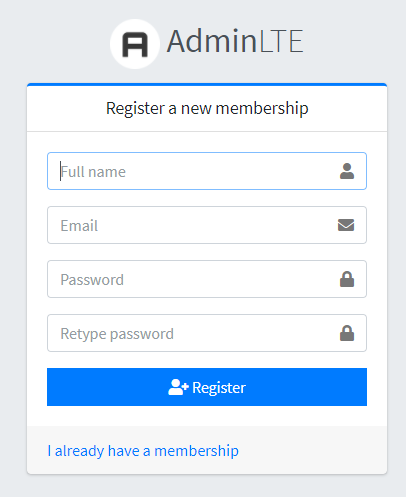
引き続き、ユーザ登録画面を開きます。
こちらも画面がAdminLTEになりました。
http://localhost/register
サンプルページの作成
それではサンプルページを作ってみましょう。
以下の場所にBladeファイルを作成します。
resources/views/adminlte.blade.php中身は以下のように記述します。たったこれだけです。
これはAdminLTEのテンプレートを指定しています。
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>ダッシュボード</h1>
@stop
@section('content')
<p>ここがコンテンツ部分です</p>
@stop
@section('css')
{{-- ページごとCSSの指定
<link rel="stylesheet" href="/css/xxx.css">
--}}
@stop
@section('js')
<script> console.log('ページごとJSの記述'); </script>
@stopweb.phpに以下を追記します。
簡易的ですので、コントローラは作成せず、そのままルートを定義して画面を確認しましょう。
Route::get('adminlte', function () {
return view('adminlte');
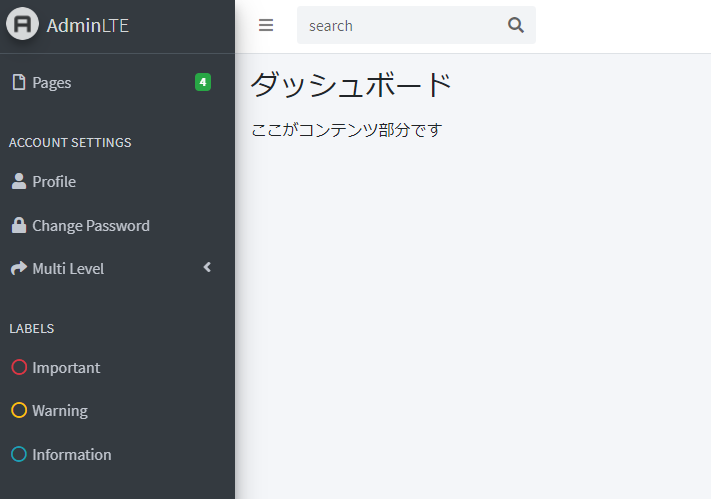
});サンプルページにアクセスしてみましょう。
http://localhost/adminlteAdminLTEの画面が表示されました。

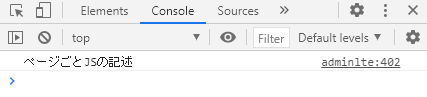
ページごとのJavascriptも動作していることが、開発ツールのConsoleから確認できます。

Bladeも必要最低限の記述であり、content部分だけ追加して行けば、どんどんページを作成できますね!
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回は導入までまとめました。
非常に簡単に、かっこいいデザインを使うことができますよね!
次回は、カスタマイズの仕方や、実例をまとめたいと思います。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。




























コメント