はじめに
今回は、SwiftUIで設定画面を作成します。
設定画面を実装できる仕組みがありますので、簡単に作成することができます。
以下のドキュメントを参考にします。

【紹介】個人開発
Mac向けの、定型文の挿入も可能なクリップボード履歴管理アプリです。
Windows版は以前からありましたが、基本的な使い方はMac版も同じですので、もしよかったらダウンロードしてみてください。
準備
SwiftUIで実装しますので、以下を参考にプロジェクトを作成してください。
設定画面の作成
設定画面の追加
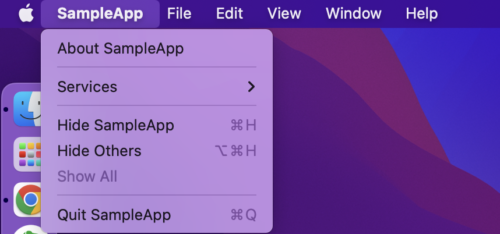
まずはXcodeでサンプルアプリを起動してみましょう。

特に実装しなくてもメニューバーにメニューが表示されます。

さっそく設定画面を作成しましょう。
SapmleAppApp.swiftを開き、以下のように修正します。
import SwiftUI
@main
struct SampleAppApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
#if os(macOS)
Settings {
SettingsView()
}
#endif
}
}設定画面のビューを作成します。
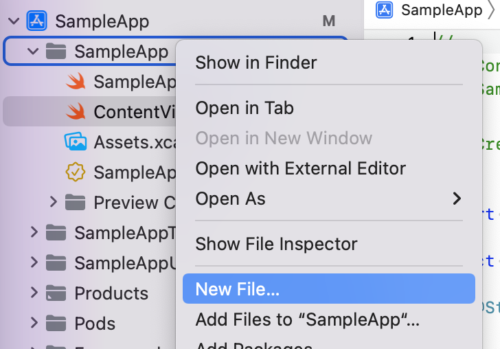
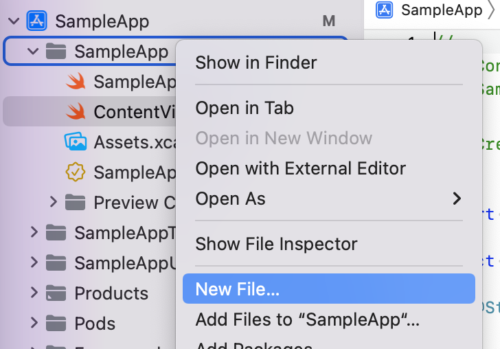
New Fileを選択します。

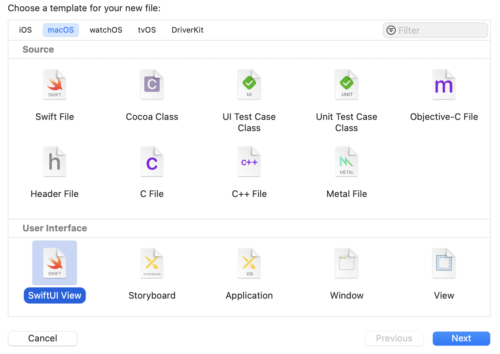
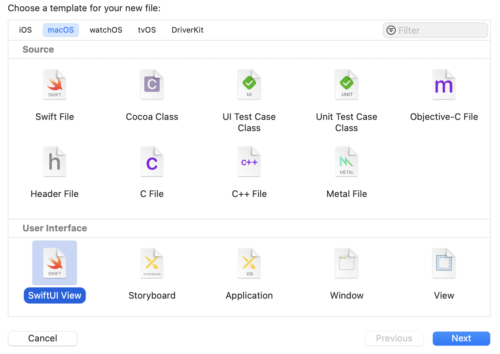
macOSの「SwiftUI View」を選択します。

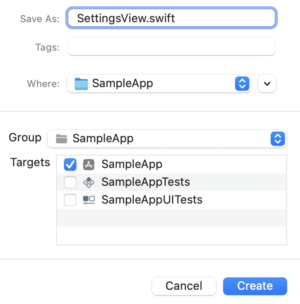
ファイル名は以下のようにします。
(SettingsView.swift)

この時点で実行してみましょう。
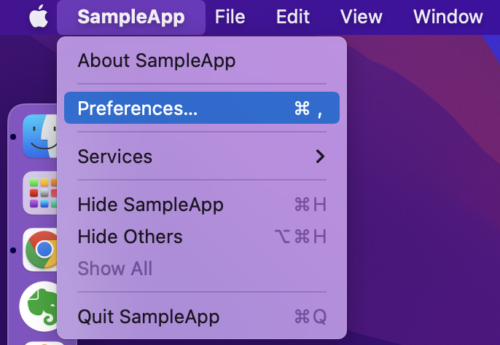
「Preferences」がメニューに追加されました。
このメニューを選択することにより、設定画面を開くことができます。

設定画面の実装
設定画面を実装してみましょう。
上部にタブを表示して、各タブごとに設定項目を表示できるようにしてみます。
Generalタブを実装してみましょう。ビューを追加します。
New Fileを選択します。

macOSの「SwiftUI View」を選択します。

ファイル名は以下のようにします。
(GeneralSettingsView.swift)

同じ手順で、以下のファイルも作成します。
(AdvancedSettingsView.swift)

SettingsView.swiftを開き、以下のように修正します。
import SwiftUI
struct SettingsView: View {
/// タブの列挙型
private enum Tabs: Hashable {
case general, advanced
}
var body: some View {
TabView {
// タブ1
GeneralSettingsView()
.tabItem {
Label("General", systemImage: "gear")
}
.tag(Tabs.general)
// タブ2
AdvancedSettingsView()
.tabItem {
Label("Advanced", systemImage: "star")
}
.tag(Tabs.advanced)
}
.padding(20)
.frame(width: 375, height: 150)
}
}
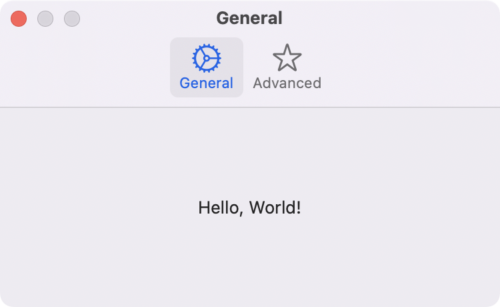
アプリを実行してみましょう。
メニューの「Preferences」を選択し、設定画面を表示します。
上部にタブが表示され、クリックするとタブを切り替えることができます。

設定項目の実装
設定項目の追加
設定画面の大枠を作成しましたので、設定項目を追加します。
GeneralSettingsView.swiftを開き、以下のように修正します。
各種設定項目を追加しました。
import SwiftUI
struct GeneralSettingsView: View {
// プロパティ
@State private var showPreview = true
@State private var fontSize = 12.0
@State private var userId = ""
var body: some View {
// フォーム
Form {
// トグルスイッチ
Toggle("Show Previews", isOn: $showPreview)
// スライドバー
Slider(value: $fontSize, in: 9...96) {
Text("Font Size (\(fontSize, specifier: "%.0f") pts)")
}
// テキスト入力エリア
TextField("ユーザID", text: $userId)
}
.padding(20)
.frame(width: 350, height: 100)
}
}
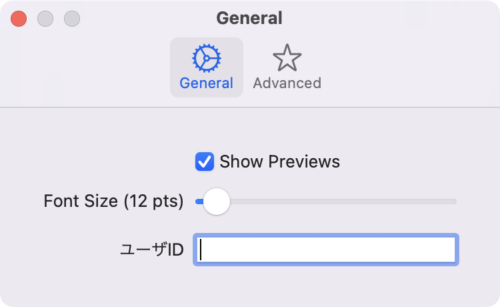
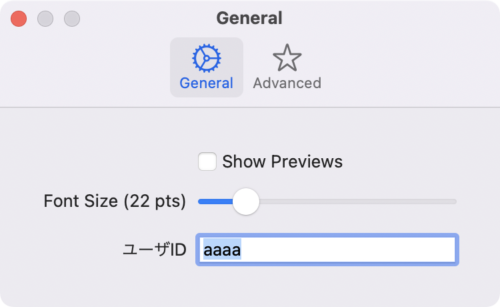
実行してみると、以下のような画面が表示されました。
設定画面のような見た目が簡単に作成できました。

設定項目の保存
このままではアプリを再起動すると、設定が消えてしまいます。
MacアプリやiOSでは、設定の永続化にUserDefaultsが使われます。
SwiftUIではプロパティを以下のように変更するだけで、自動的に保存と読み込みが行われます。
プロパティの宣言を@AppStorageに変更します。
import SwiftUI
struct GeneralSettingsView: View {
// プロパティ(UserDefaultsに保持)
@AppStorage("showPreview") private var showPreview = true
@AppStorage("fontSize") private var fontSize = 12.0
@AppStorage("userId") private var userId = ""
var body: some View {
// フォーム
Form {
// トグルスイッチ
Toggle("Show Previews", isOn: $showPreview)
// スライドバー
Slider(value: $fontSize, in: 9...96) {
Text("Font Size (\(fontSize, specifier: "%.0f") pts)")
}
// テキスト入力エリア
TextField("ユーザID", text: $userId)
}
.padding(20)
.frame(width: 350, height: 100)
}
}何か設定を変更し、アプリを再起動してみましょう。
設定が保存されているのが確認できます。

設定はUserDefaultsに保存されていますので、値を取得する際は以下のコードでできます。
UserDefaults.standard.string(forKey: "userId")補足
見た目も良い設定画面が、簡単に作成できました。
このタブの表示ですが、Settingsでしか有効にならないようです。
SampleAppApp.swiftファイルを修正します。
作成したSettingsViewを、WindowGroupで指定してみます。
import SwiftUI
@main
struct SampleAppApp: App {
var body: some Scene {
WindowGroup {
SettingsView()
}
}
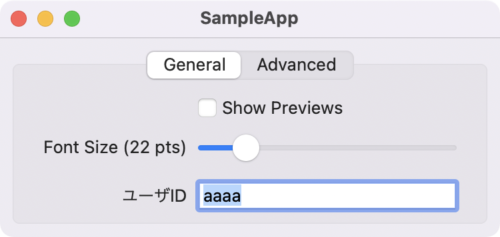
}Settingsで指定した画面と同じようにはなりませんでした。

タブにアイコンを表示することができないようです。
(もちろんそれっぽい見た目を自力で実装できなくはないのですが)
個人的には、設定画面以外でも同じようなタブの表示ができると良いなと思いました。
さいごに
SwiftUIでは、設定画面を簡単に実装することができます。
是非活用しましょう。
他にも私のブログで、Swiftについて解説している記事がありますのでご覧ください。













コメント