はじめに
今回はSwiftUIを使って、Mac向けのネイティブアプリを作成する手順をまとめました。
【紹介】個人開発
Mac向けの、定型文の挿入も可能なクリップボード履歴管理アプリです。
Windows版は以前からありましたが、基本的な使い方はMac版も同じですので、もしよかったらダウンロードしてみてください。
SwiftUIとは
SwiftUIとは、Appleが開発したUIを実装するためのフレームワークです。
宣言型シンタックスが使用でき、UIの動作をシンプルに記述することができます。
iOS向けやMacアプリ向けで、単一のコードベースで実装できるようになります。

チュートリアルが充実していますので、一度試してみると概要を把握できると思います。
(iOSの実装から、Mac向けアプリの実装まで)

Storyboardと比較
先日、Mac版Cliborを公開しましたが、私は初めてSwfitUIを使用しました。
以前、iOSの開発を仕事で携わったことがありますが、その時はStoryboardでした。
Storyboardは、ボタンなどをドラッグ・アンド・ドロップで配置したり画面遷移など、直感的に分かりやすいメリットはありますが、個人的には、UIをコードで書けるSwiftUIは良いと思いました。
Gitでの差分管理も分かりやすいですし、シンプルなコードで書け、プレビューもできます。
SwiftUIのデメリットと思った点は、比較的情報が入手しづらいところでしょうか。
SwiftUIのみでUIを構築するのが難しく、AppKitを使って対応が必要な場合もありました。
また、SwiftUIについて分からないことを調べると、iOS向けの記事が多く、Mac向けアプリの情報がやや探しづらかったです。
そういった部分が開発する際に苦労しました。
Xcodeのインストール
App StoreからXcodeをインストールします。

プロジェクトの作成
それでは早速、Macアプリを作ってみましょう。
Xcodeを起動してプロジェクトを作成します。
「Create a new Xcode project」をクリックします。

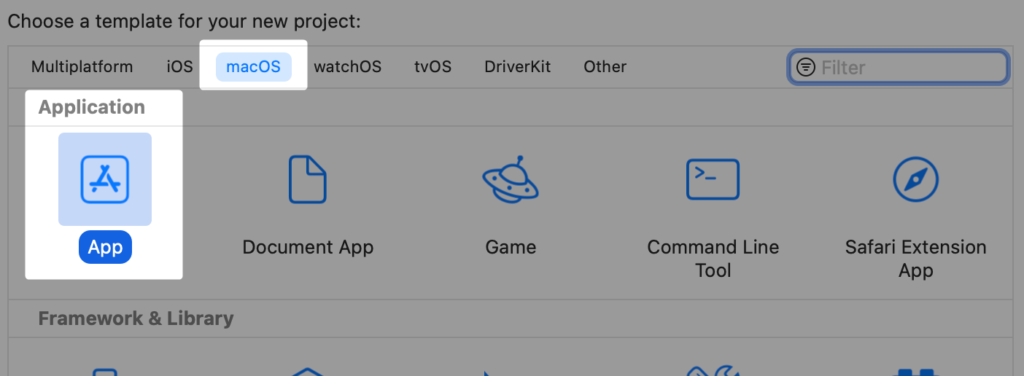
プロジェクトのテンプレートを選択します。
今回は、macOSを選択し、Appをクリックします。

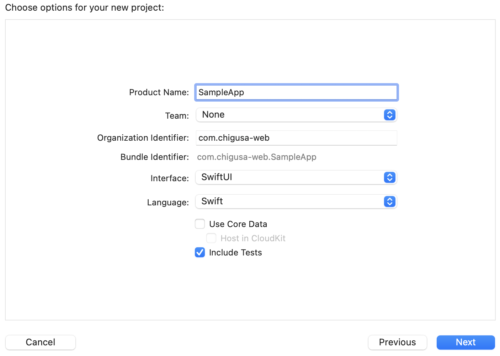
プロジェクトの情報を入力します。
| Product Name | アプリ名ですが、任意で入力します。 |
| Team | Noneのままで大丈夫です。 Apple Developer Programに登録している場合、開発アカウントなどを指定できます。 |
| Organization Identifier | 個人、または組織を特定できる情報です。 アプリを公開する場合、他のアプリと重複がないようにする必要があります。 ドメインを反対にしたものを指定するのが一般的だと思います。 |
| Interface | 今回はSwiftUIを選択します。 他に、Storyboard、XIB(Interface Builder)の指定もできます。 |
| Language | SwiftUIを選択した場合、もちろん言語はSwiftになります。 |
| Use Core Data | Core Dataはデータを管理するためのフレームワークです。 今回は使いませんので、チェックをオフにしました。 |
| Include Tests | テストを含めるかどうかです。 デフォルトのままチェックを入れます。 |

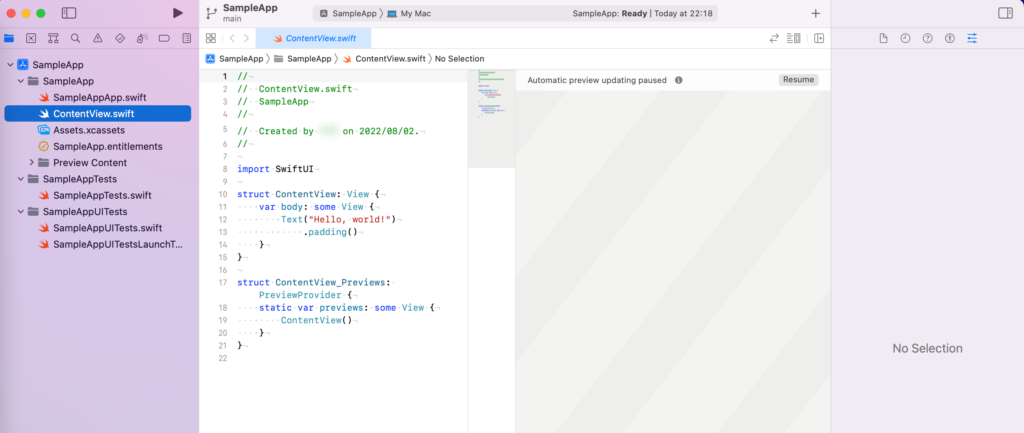
XcodeでSwiftUIの実装ができる状態になりました。

アプリの実行
実行
とりあえずアプリを実行してみましょう。
三角のボタンをクリックします。

少し時間がかかりますが、Macアプリが起動されます。
「Hello, world!」というウィンドウが表示されました。

ContentView.swiftのソースコードを見てみましょう。
テキストで「Hello, world!」が表示されるようにコーディングされています。
既述はたったこれだけです。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}Canvas画面では、実行しなくてもウィンドウのプレビューが確認できます。
Resumeボタンをクリックします。

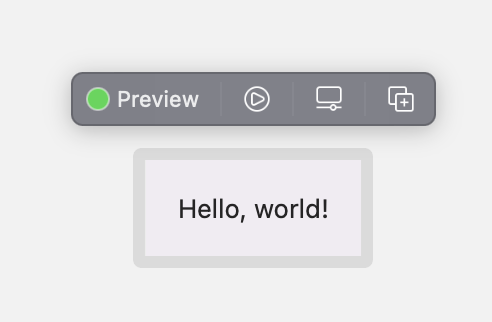
プレビューが表示されました。
コードを修正しながら確認することができます。

実装
SwiftUIは少ないコードでUIを実装することができます。
例えば以下のように、テキストフィールドやボタンを配置することができます。
struct ContentView: View {
@State var nickName = ""
var body: some View {
VStack {
Text("Hello, world!")
// テキスト入力エリア
TextField("ニックネーム", text: $nickName)
.frame(width: 90)
// ボタン
Button(action: {
// ボタンイベント
print(nickName)
}) {
Text("確定")
}
}
.padding()
}
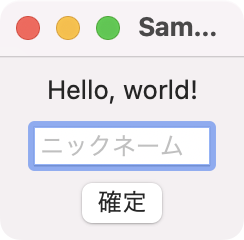
}簡単に配置することができました。
また、ボタンのクリックイベントなども記述できます。

参考
CocoaPodsを利用して便利なライブラリを追加しましょう。
データベースはRealmが便利です。
SwiftUIでは設定画面を簡単に作成できます。
さいごに
今回はSwiftUIを使い、簡単にですがMacアプリを作成してみました。
今後、少しずつアプリの作成方法をまとめていきたいと思います。
他にも私のブログで、Swiftについて解説している記事がありますのでご覧ください。















コメント