はじめに
以前、「GitHub Copilot X」が発表されました。
AIを活用することにより、初心者の方でもプログラミングに対するハードルは下がると思いますし、ベテランエンジニアでも不具合対応や、よりよいコードを提案してもらえたらとても便利だと思います。
今回は、既に公開されているGitHub Copilotを試してみました。
類似サービスのAmazon CodeWhispererについて、試してみた記事も参考にしてください。
他にもオススメのAIサービスについてまとめましたので、参考にしてください。
GitHub Copilotとは
GitHubとOpenAIが共同で開発し、AIによるコードを補完してくれるツールです。
GPTなどの大規模な機械学習モデルを利用しています。
GitHub Copilotは、2022年6月に個人開発者向けに公開されました。
現在は、ビジネス向けにも公開されています。

一年以上利用してみて
私は2025年1月現在まで、一年以上、GitHub CopilotのProプランを利用してきました。
個人開発であり、PHPやJavaScript、Flutter(Dart)、C#など多くの言語で、VS CodeやVisual Studioで利用しました。
感想としてはコーディングのサポートとして、とても便利でした。
個人の開発であり毎日の利用ではありませんが、それでも有料プランの料金以上に役立ったと思います。
やはりコードの候補が表示されるのが便利で、結構精度が高かった印象です。
現時点では無料版が提供されたため、一度Free版で利用してみています。
登録方法
以下の公式サイトにアクセスします。

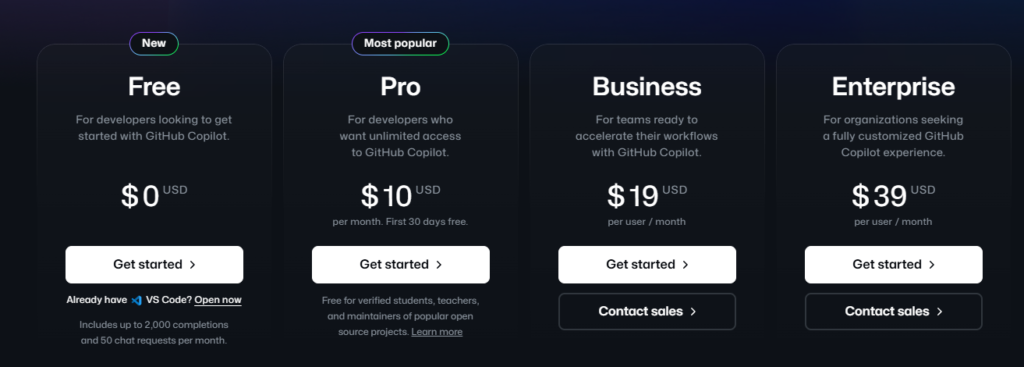
2024年12月、GitHub Copilot Freeが追加になりました。

もし無料版の制限に達した場合は、Pro版にアップグレードを検討しましょう。
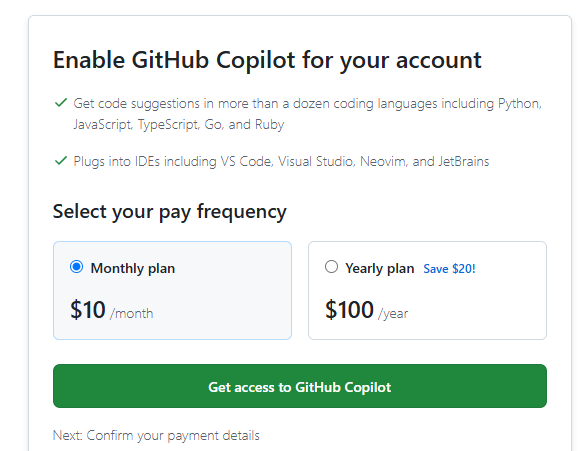
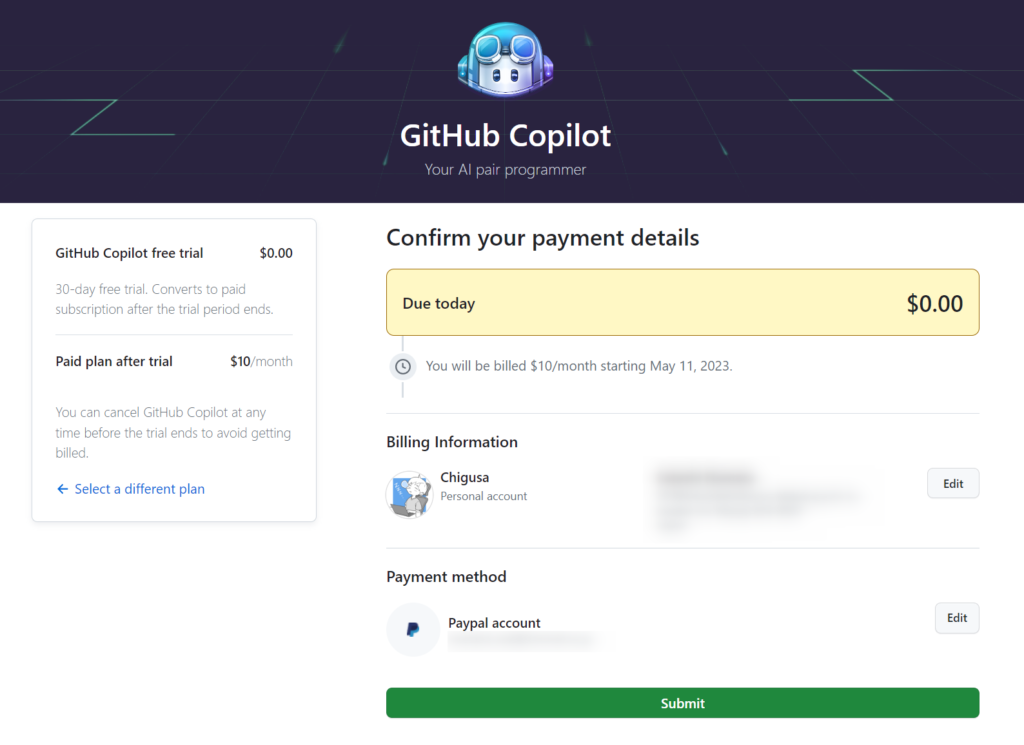
Pro版の場合、30日間の無料期間があります。
月額プランを選択し、「Get access to GitHub Copilot」をクリックします。

氏名や住所、支払い方法を選択します。
支払方法は、クレジットカードかPayPalアカウントを使用することができます。
余談ですが、私は以前GitHub Sponsorsで開発者へ寄付したことがあり、その時の情報が残っていました。

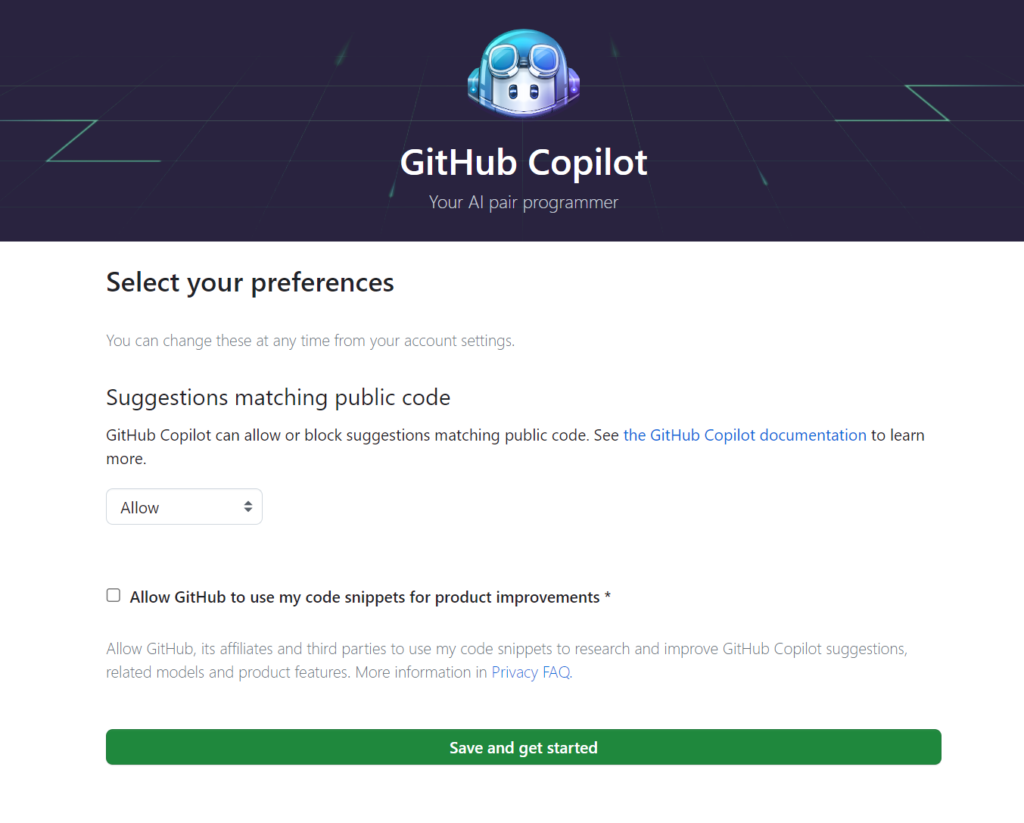
設定を選択します。後から変更することも可能です。
「Suggestions matching public code」については、「Allow」を選択しました。
公開されているコードに一致する提案をするかどうかですが、試してみてから判断したいと思います。
「Allow GitHub to use my code snippets for product improvements」については、自分のコードが送信されるのを防ぐためチェックを外しました。

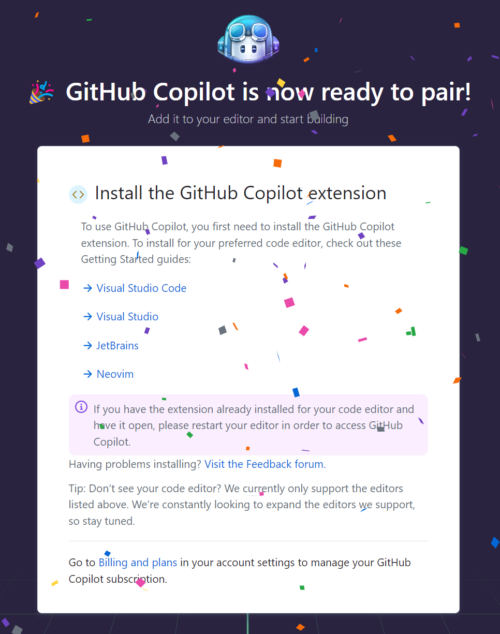
登録が完了しました。

サブスクリプションのキャンセル
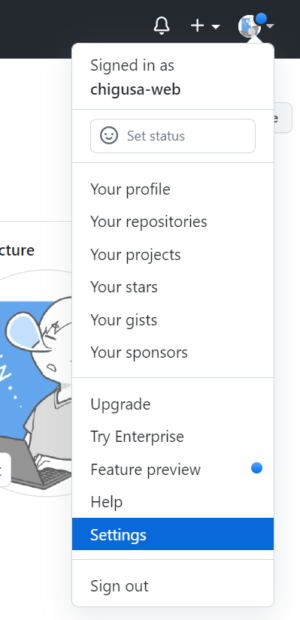
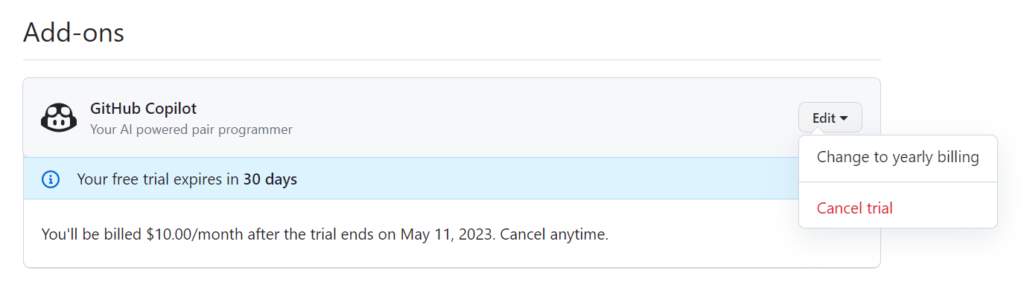
もし、トライアルやサブスクリプションをキャンセルしたい場合は、設定を開きます。

左メニューの、Access→Billing and plans→Plans and usageを選択します。
GitHub CopilotのEditをクリックし、無料期間のキャンセルは「Cancel trial」を選択します。

導入
GitHub Copilotは以下のツールに対応しています。

今回はVS Codeを使用します。
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
VS Codeを起動します。
拡張機能を開き、「GitHub Copilot」をインストールします。

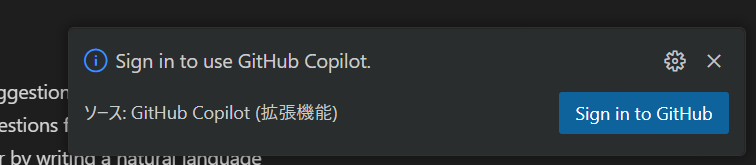
GitHubへのサインインを求められますので、サインインします。

試してみる
コードの提案
試しにJavaScriptファイルを作成しました。

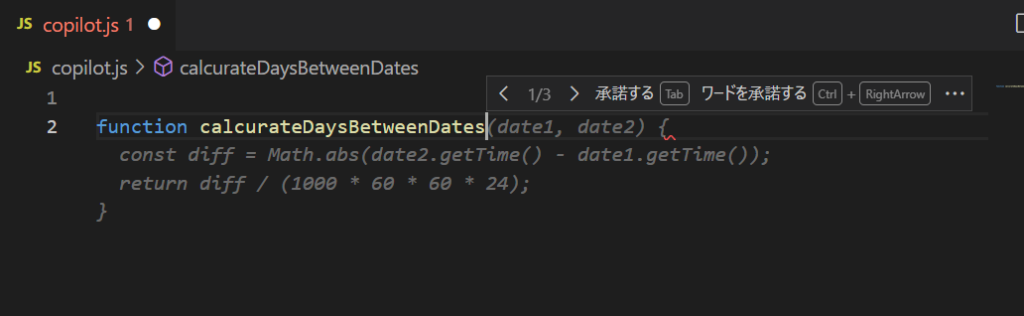
公式ドキュメントを参考に、関数名を入力してみましょう。
function calculateDaysBetweenDatesグレーの文字列で提案されました。
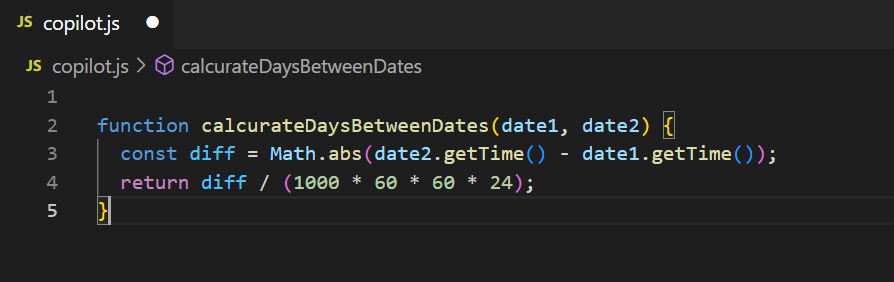
受け入れるにはTabキーを押します。キャンセルするにはEscキーを押します。

一瞬でコードが作成されました。

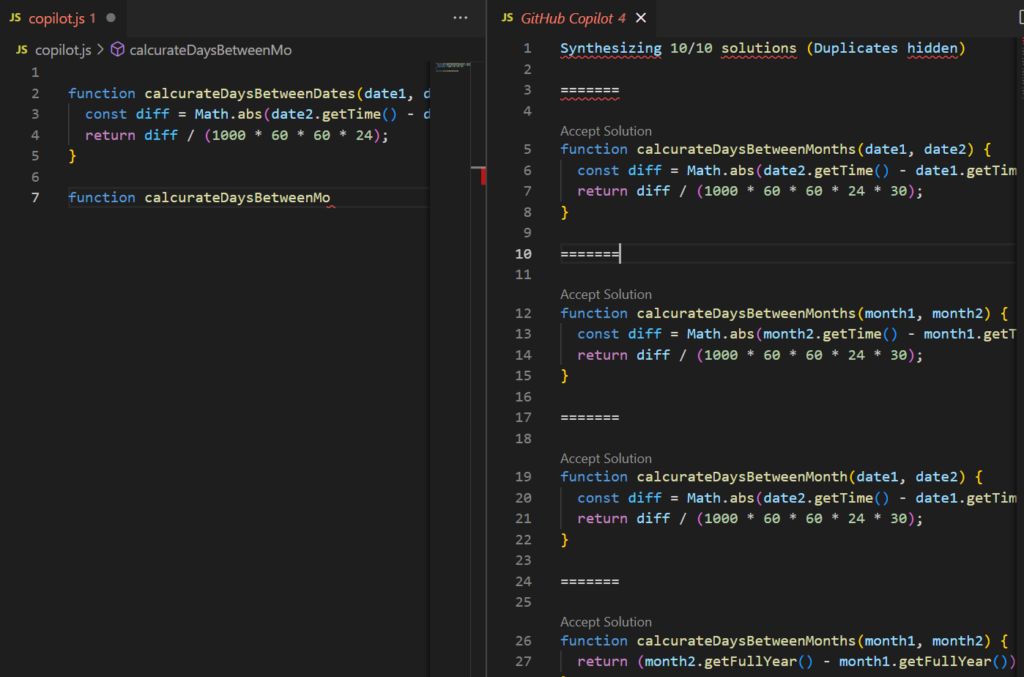
提案中に、Ctrl+Enterキーを押すことにより、別なタブで複数の提案を一覧で見ることができます。
提案の中で良いものがあれば、「Accept Solution」をクリックします。
良いものがない場合は、タブを閉じましょう。

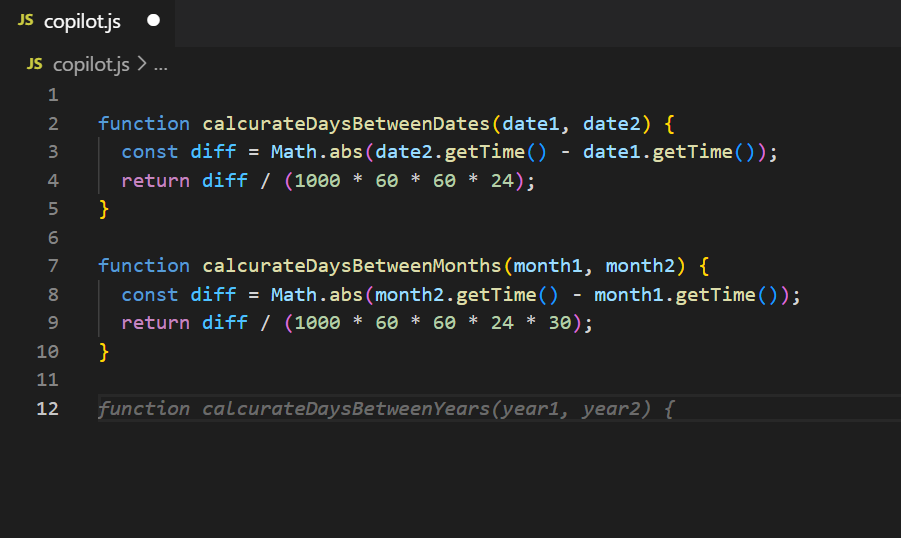
ちなみに特に何も入力せずとも、これまでの入力を基に関数の提案がされました。

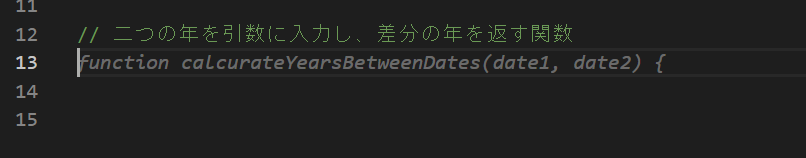
コメントから提案
コメントを入力すると、関数を提案します。

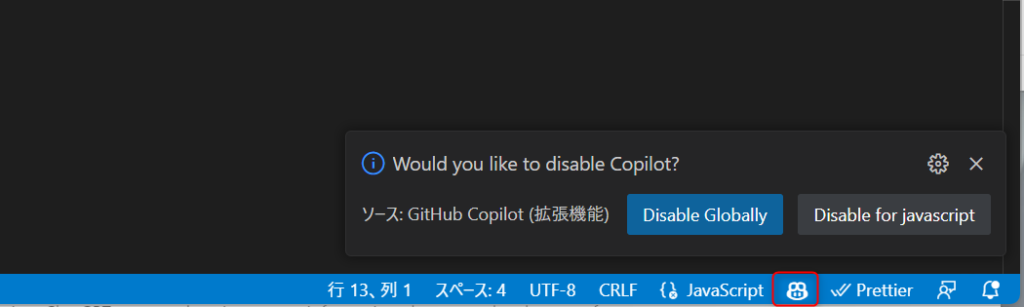
無効にする
GitHub Copilotを無効にしたい場合は、右下のアイコンをクリックし、Disableを選択します。

実戦
実戦に近い形で試してみましょう。
Laravelプロジェクトを作成し、VS Codeで開きます。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
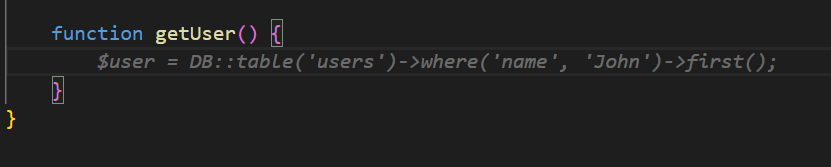
LaravelのPHPの処理で関数を作成したところ、Laravelのクエリを実行するコードが提案されました。
正しくフレームワークを認識して提案しているようです。

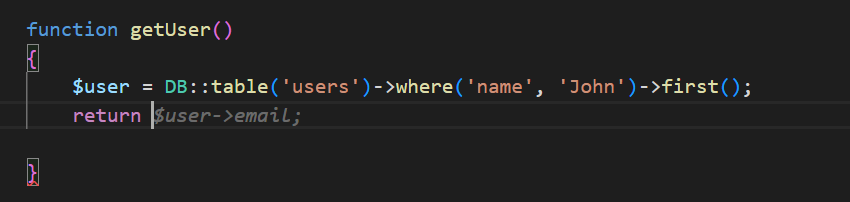
関数を指定しての提案の他、変数の提案など細かいところもサポートします。

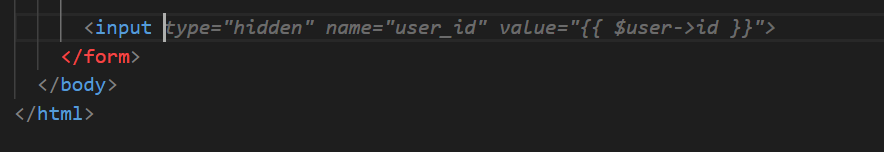
HTMLやJavaScriptを認識して提案もします。
必ずしも欲しいものが提案されるとは限りませんが便利です。

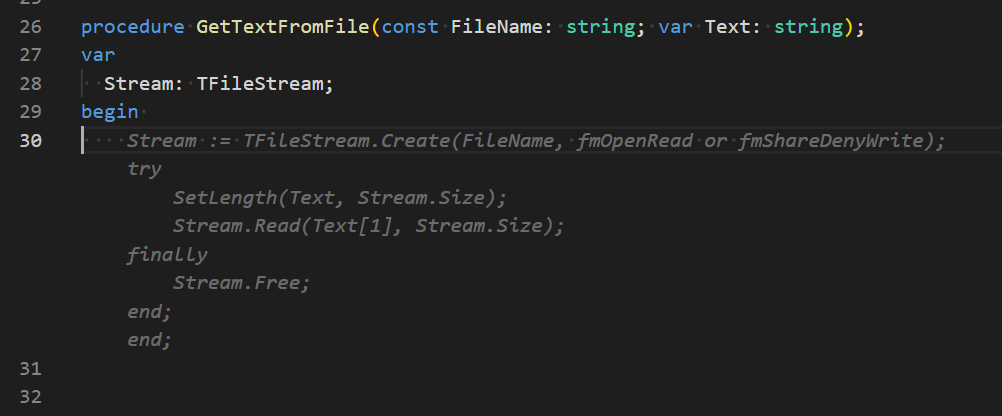
ちなみにCliborはDelphiという開発環境を使用しています。
去年からVS Codeでコーディングをしていましたが、Delphiのコードも提案してくれました。

注意点
提案されたコードが正しいかどうかは、必ず確認する必要があります。
不具合・脆弱性がある場合や、提案されたコードよりもっと良いコードがあるかもしれません。
さいごに
今回はGitHub Copilotを試してみました。
自動でコードの提案されるのはとても便利です。
今後「GitHub Copilot X」など、さらに開発作業は進化していくことでしょう。
楽しみですね!




















コメント