はじめに
今回はLeafletを利用して、地図を表示する簡単なWebアプリケーションを作成してみます。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
余談ですが、Django向けに解説した記事もございますので参考にしてください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Leafletについて
Leafletは、JavaScriptのオープンソースライブラリです。
とても軽量でありながら、多くの地図機能を提供します。
また、OpenStreetMapなどのタイルを表示することもできます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
Leafletの導入
Laravelのプロジェクトを作成した後、Leafletを導入しましょう。
NPMを利用してインストールします。
$ npm i leafletpackage.jsonに以下のように追加されました。
{
...
"dependencies": {
"leaflet": "^1.9.4"
}
}画面の作成
Laravelで画面を一つ追加しましょう。web.phpを修正しました。
Route::get('/leaflet', function () {
return view('leaflet');
});
ビューファイルを作成し、JavaScriptの読み込みと、地図を表示するためのタグを追加します。
最新のLaravelはViteに置き換わっておりますので、以下のようにファイルを作成します。
<html>
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div id="map" style="height: 100%;"></div>
</body>
</html>Laravel 10ではViteが導入されています。
詳しい使い方は以下の記事を参考にしてください。
JavaScriptファイルをビルドします。開発時ですのでdevを指定しました。
$ sail npm run devViteの場合で、本番用にJavaScript/CSSを出力する場合は、以下のコマンドを実行します。
$ sail npm run buildLeafletの実装
JavaScriptとCSSの追加
以下のJavaScriptファイルを作成します。
処理は後ほど追加しますので、空ファイルでも構いません。
// Leafletの処理追加app.jsを修正します。一行だけ追加しました。(leaflet.jsの読み込み)
import './leaflet';app.cssに以下の一行を追加します。
@import 'leaflet/dist/leaflet.css';
地図の表示
Leafletのクイックスタートを参考にしていきます。
さらに詳しい情報はドキュメントをご覧ください。
マップを表示する処理をコーディングします。
import L from 'leaflet';
// 座標とズームレベルを指定 例:東京
const map = L.map('map').setView([35.681167, 139.767052], 10);地図背景のタイルレイヤーを追加します。
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
// 右下にクレジットを表示
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);JavaScriptをビルド後、以下のURLにアクセスします。
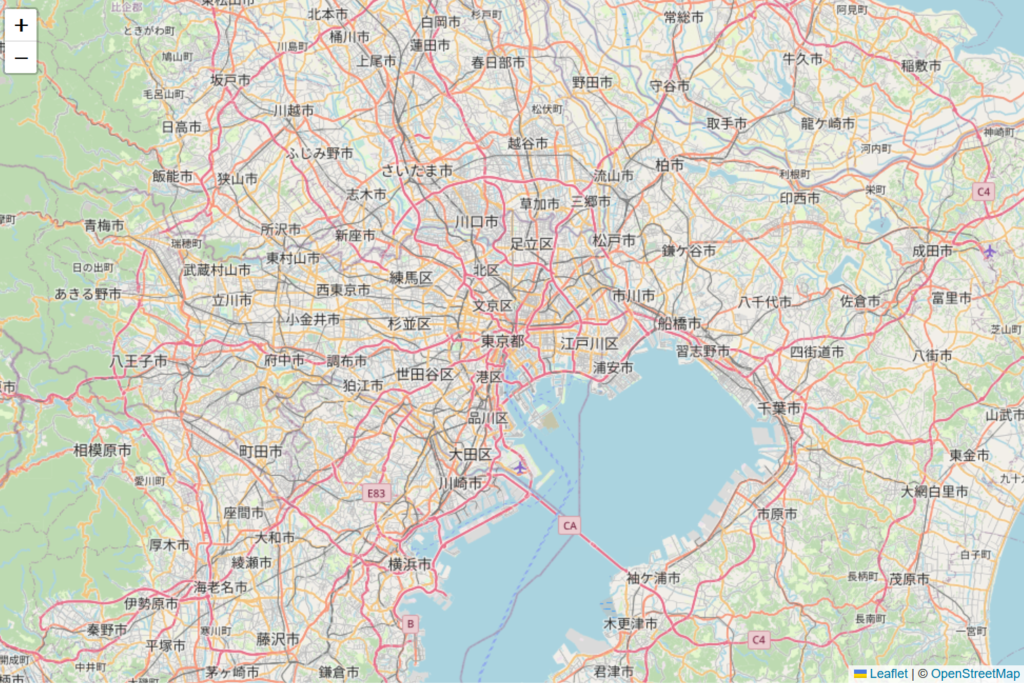
http://localhost/leaflet東京近郊の地図が表示されることを確認しましょう。
この時点で地図が表示され、ホイールによるズームなどができます。

先ほどのコードで、右下にクレジットを表示しています。

OpenStreetMapの場合、クレジットを表示します。

OpenStreetMapのタイルの使用ポリシーは以下をお読みください。
マーカーの表示
地図にマーカーを表示することができます。
// マーカーの追加 例:東京駅
var marker = L.marker([35.681167, 139.767052]).addTo(map);
円の表示
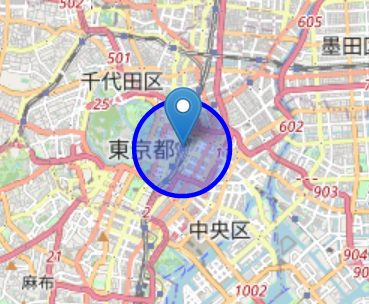
地図に円を表示することができます。先ほどのマーカーと一緒に表示することもできます。
// 円の追加 例:東京駅
var circle = L.circle([35.681167, 139.767052], {
color: 'blue',
fillColor: '#4169e1',
fillOpacity: 0.4,
radius: 1000
}).addTo(map);

ポリゴンの表示
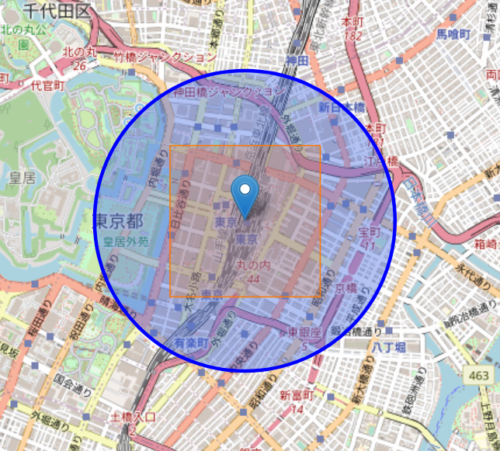
ポリゴンを表示することもできます。
// 東京駅の座標
var lat = 35.681167;
var lng = 139.767052;
// 緯度と経度に対する大体の1km四方
var latChange = 1 / 110.574;
var lngChange = 1 / (111.320 * Math.cos(lat * (Math.PI / 180)));
// 四角形の4つの頂点の座標を計算
var point1 = [lat - latChange / 2, lng - lngChange / 2];
var point2 = [lat - latChange / 2, lng + lngChange / 2];
var point3 = [lat + latChange / 2, lng + lngChange / 2];
var point4 = [lat + latChange / 2, lng - lngChange / 2];
// ポリゴンを作成
var polygon = L.polygon([point1, point2, point3, point4], {color: "#ff7800", weight: 1}).addTo(map);
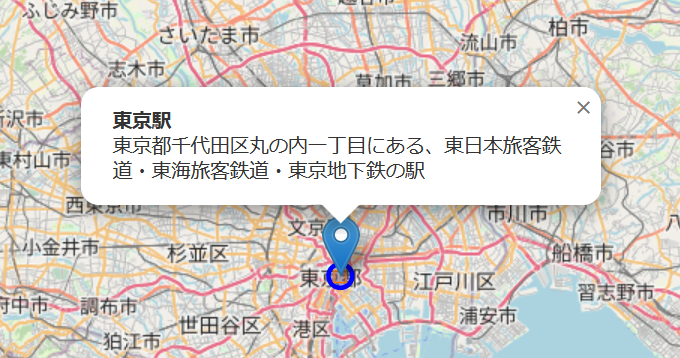
ポップアップの表示
マーカーなどにポップアップを表示することができます。
「openPopup」を指定することにより、画面表示時にポップアップすることができます。
marker.bindPopup("<b>東京駅</b><br>東京都千代田区丸の内一丁目にある、東日本旅客鉄道・東海旅客鉄道・東京地下鉄の駅")
// 画面表示時にポップアップする
.openPopup();
イベント処理
Leafletはクリックなどのイベントを検知することもできます。
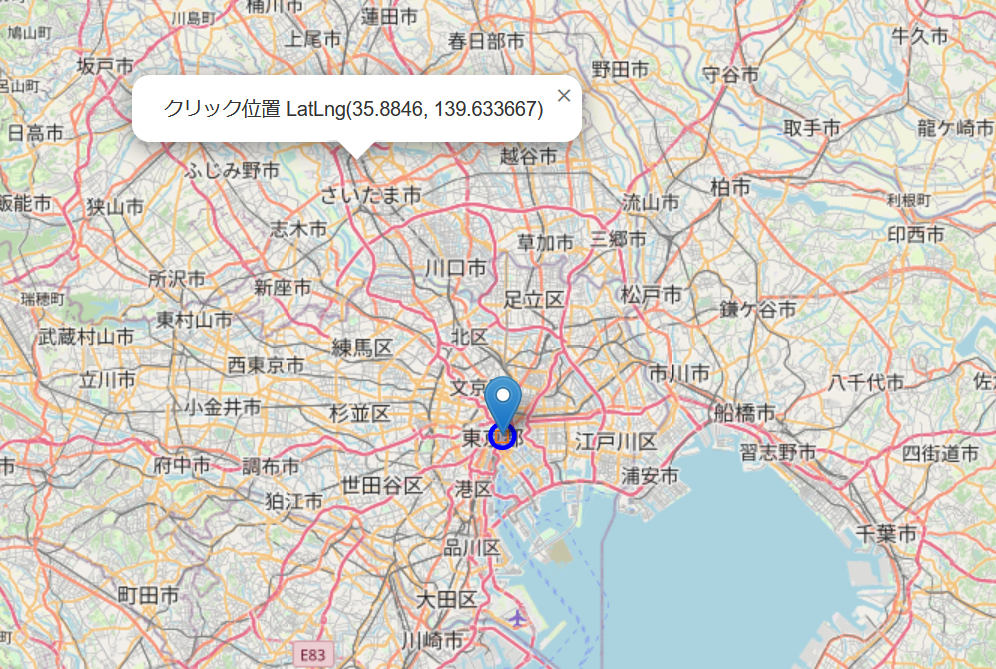
地図の任意の場所をクリックし、ポップアップを表示するようにしてみます。
クリック時の座標を表示してみましょう。
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("クリック位置 " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);地図をクリックしてみましょう。
座標位置がポップアップ表示されました。

その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
簡単な地図を表示するWebアプリケーションを作成しました。
地図を利用するケースはよくあると思いますが、活用してみましょう。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。




























コメント