はじめに
今回はDuskを利用して、ブラウザテストを実施してみます。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Duskについて
Laravel Duskは、ブラウザテストの自動化およびテストAPIを提供します。
Laravelにインストールし、簡単に自動テストを行うことができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
Duskのインストール
まずはSailを利用してLaravelプロジェクトを作成します。
以下のコマンドでLaravel/Duskをインストールします。
$ sail composer require --dev laravel/duskcomposer.jsonに追加されました。
"require-dev": {
..
"laravel/dusk": "^7.7",
..
},以下のコマンドを実行し、Chromeドライバのバイナリを作成します。
完了まで少し時間がかかりました。
$ sail php artisan dusk:install以下のバイナリが作成されました。
ChromeDriver binary successfully installed for version 114.0.5735.90.テストを実行するには以下のコマンドを実行します。
$ sail dusk
PHPUnit 10.2.2 by Sebastian Bergmann and contributors.
Runtime: PHP 8.2.6
Configuration: /var/www/html/phpunit.dusk.xml
. 1 / 1 (100%)
Time: 00:15.820, Memory: 12.00 MB
OK (1 test, 1 assertion)テストの作成
実際にDBのテーブルにデータを追加し処理を行い、その結果をテストしてみましょう。
今回はログイン機能をテストします。
以下のコマンドを実行し、テストファイルを作成します。
$ sail php artisan dusk:make LoginTesttests/Browserフォルダに作成されます。

作成直後は以下のようなコードになっています。
<?php
namespace Tests\Browser;
use Illuminate\Foundation\Testing\DatabaseMigrations;
use Laravel\Dusk\Browser;
use Tests\DuskTestCase;
class LoginTest extends DuskTestCase
{
/**
* A Dusk test example.
*/
public function testExample(): void
{
$this->browse(function (Browser $browser) {
$browser->visit('/')
->assertSee('Laravel');
});
}
}試しにログイン機能をテストするために、以下を参考にログイン機能を導入しましょう。
テストを実行する際にデータを追加し、テストが終了したらデータをクリアします。
そのため、DatabaseMigrationsを利用します。
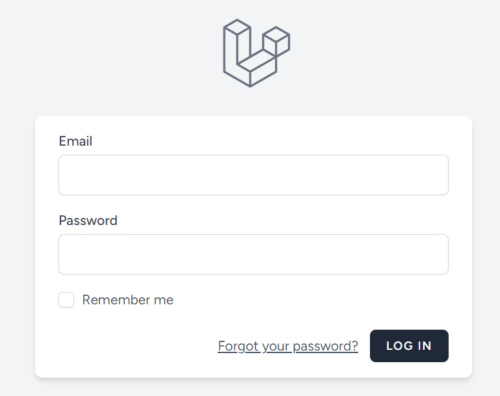
EmailとPasswordにログイン情報を入力し、「LOG IN」ボタンをクリックします。
ログイン後、ダッシュボードへ遷移することを確認します。

テストソースを以下のように修正します。
<?php
namespace Tests\Browser;
use Illuminate\Foundation\Testing\DatabaseMigrations;
use Laravel\Dusk\Browser;
use Tests\DuskTestCase;
use App\Models\User;
class LoginTest extends DuskTestCase
{
// テスト後データクリア
use DatabaseMigrations;
/**
* A Dusk test example.
*/
public function testExample(): void
{
// ログインユーザを作成
$user = User::factory()->create([
'email' => 'xxx@laravel.com',
]);
$this->browse(function (Browser $browser) use ($user) {
// ログイン画面を開く
$browser->visit('/login')
// 認証情報
->type('email', $user->email)
->type('password', 'password')
// ログインボタンをクリック
->press('button[type="submit"]')
// ダッシュボードへ遷移することを確認
->assertPathIs('/dashboard');
});
}
}
以下のコマンドでテストを実行します。
$ sail duskまた、ログイン後の画面のテストもできます。
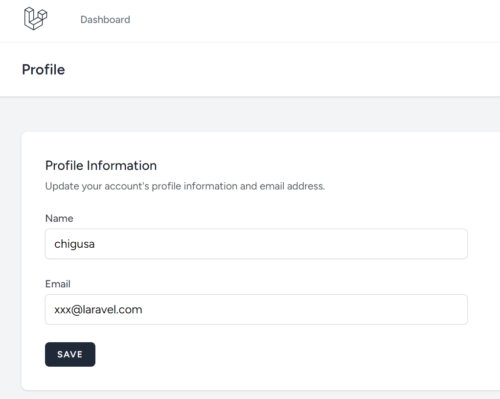
ログイン後に表示できるプロフィール画面をテストしてみましょう。

ログインを行い、プロフィール画面のメールアドレスが正しいことを確認します。
public function testProfile(): void
{
// ログインユーザを作成
$user = User::factory()->create([
'email' => 'xxx@laravel.com',
]);
$this->browse(function ($browser) {
// ログイン
$browser->loginAs(User::find(1))
->visit('/profile')
// ログイン必須のページをチェック
->assertPathIs('/profile')
// Email入力ボックスに正しいメールアドレスがあること
->assertValue('#email', 'xxx@laravel.com');
});
}その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はDuskを利用して、ブラウザテストを実施してみました。
自動テストを活用して、品質の高いアプリケーションを作成しましょう。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。





























コメント