はじめに
みなさんプログラミングの際にVS Codeを使っていますでしょうか。
私はよく使っています!
とても軽量ですし、必要最低限の機能はもちろん、ソースの管理や、デバッグ、強力な拡張機能など、非常に気に入っております。
VS CodeとDockerを使用して、リモート開発は本当に便利です。
今回は、Dev Containers拡張機能のメニューの表示に仕様変更があったためまとめました。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
環境
参考
拡張機能について詳しくは以下の記事を参考にしてください。

VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能の仕様変更
まず、VSCodeでリモート開発環境を構築する方法は、以下を参考にしてください。
例えばプロジェクトをコンテナで開くために「Open Folder in Container…」というメニューを選択します。
これまでの手順では、VS Codeの左下の緑のアイコンをクリックします。

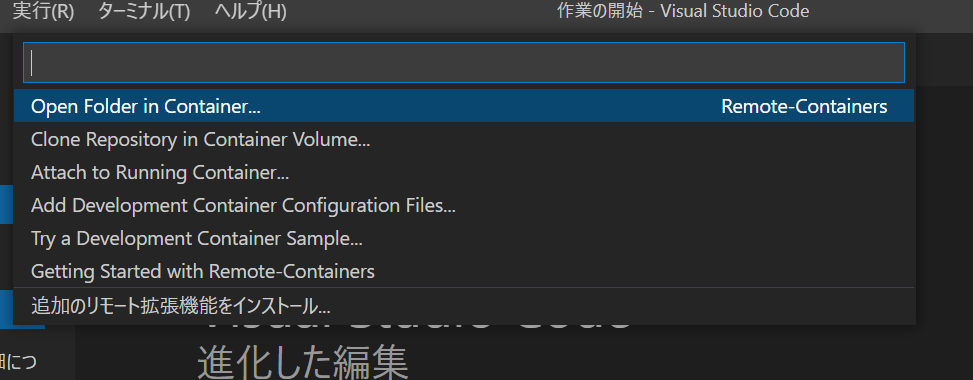
以前は以下のように表示されていました。

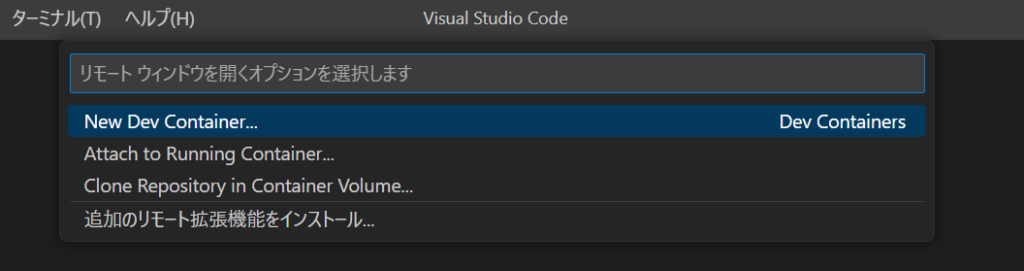
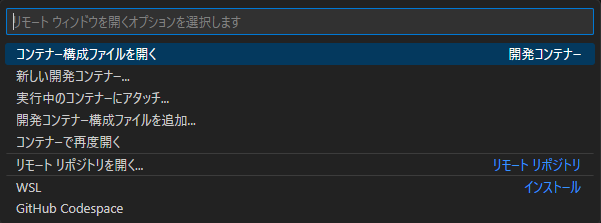
しかし最新のバージョンであるv0.288.0では、緑のアイコンをクリックすると以下のようなメニューが表示されました。

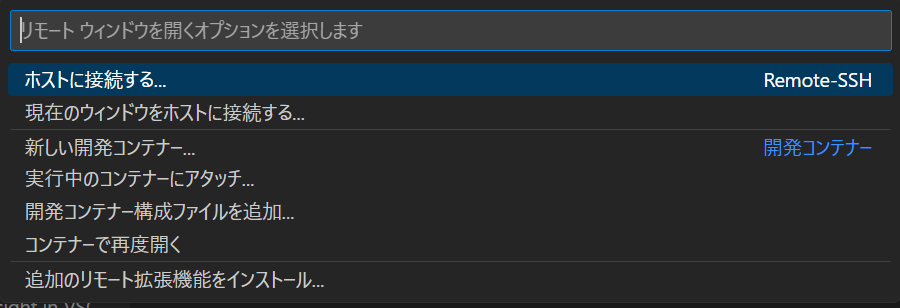
2023/08/11追記:v0.304.0では以下のように表示されました。

2025/01/13追記:v0.394.0では以下のように表示されました。

メニューの開き方
Dev Containersやその他の関連する拡張機能について、メニューの整理を行ったとのことでした。
各メニューが無くなったわけではなく、コマンドパレットからアクセスできます。
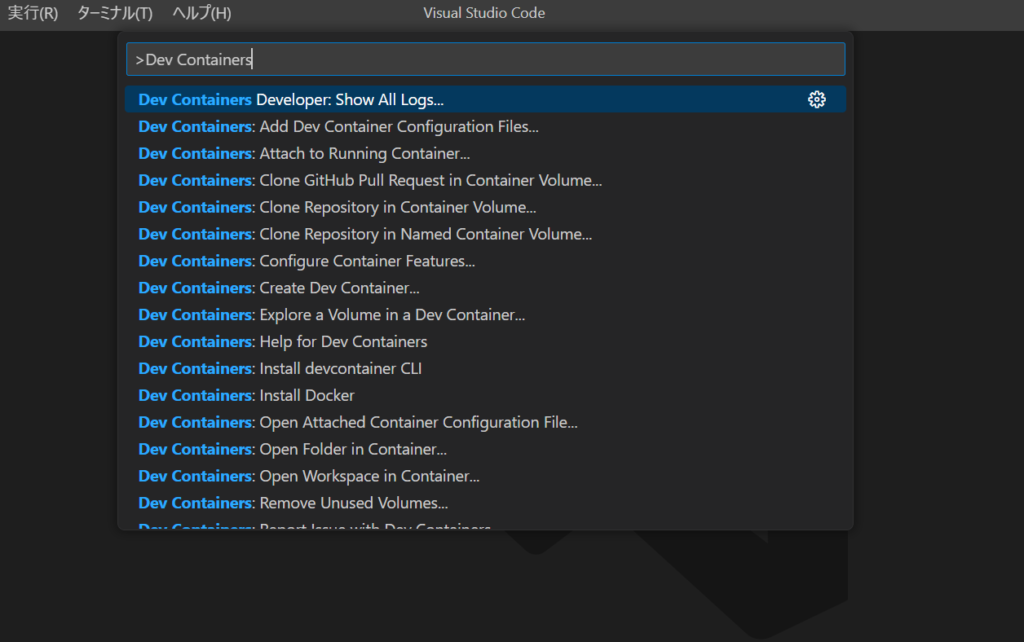
F1キーをクリックし、「Dev Containers」と入力するとメニューが表示されます。
「Open Folder in Container…」メニューもあります。

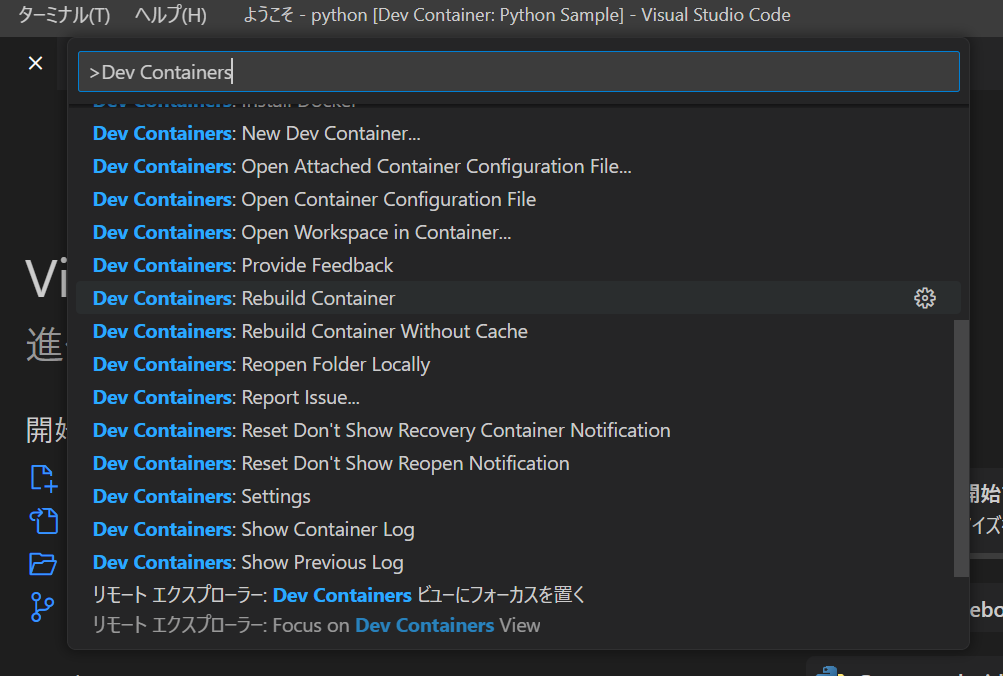
リモート接続した状態ですと、「Rebuild Container」が表示されています。

使用例の参考
例えば、Djangoプロジェクトでも使用することができます。
PHPの環境などの使用例も参考にしてください。
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
VS Codeのリモート開発は素晴らしいですね!
今回は、Dev Containers拡張機能のメニューについてまとめました。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。



















コメント