はじめに
みなさんプログラミングの際にVS Codeを使っていますでしょうか。
私はよく使っています!
とても軽量ですし、必要最低限の機能はもちろん、ソースの管理や、デバッグ、強力な拡張機能など、非常に気に入っております。
今回はVS CodeでDockerを使った開発を試してみました。
驚くほど簡単に使うことができます。
Dockerを使いJava環境を用意し、VS Codeでデバッグを行います。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
環境
リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
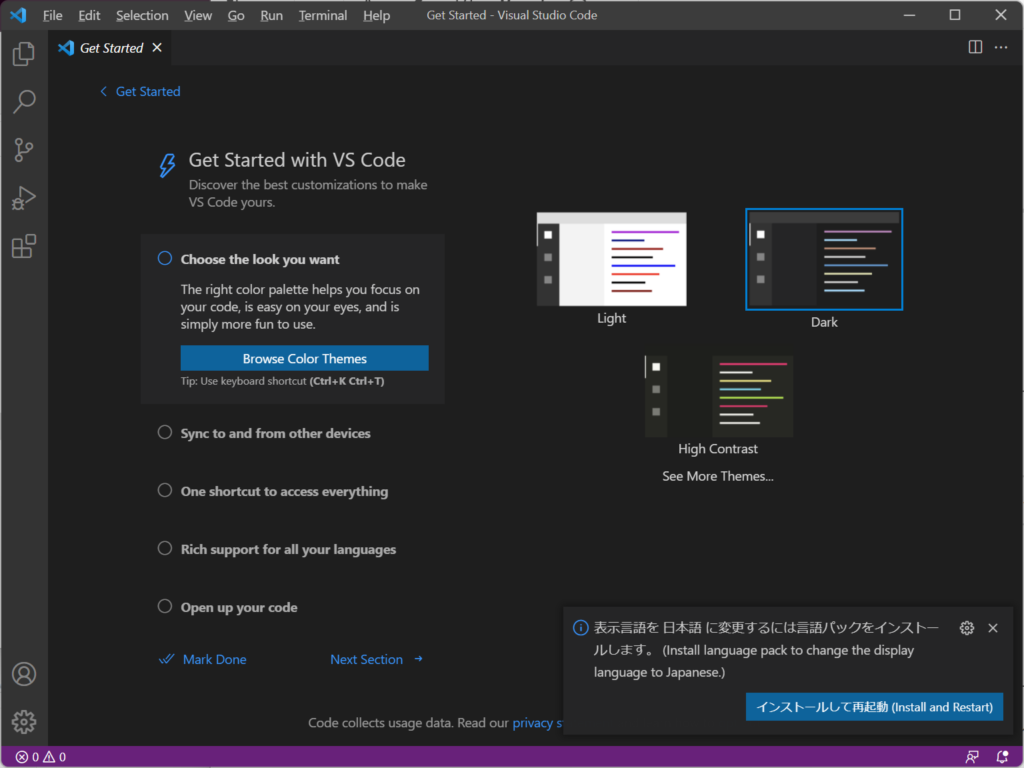
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

以下の拡張機能をインストールします。
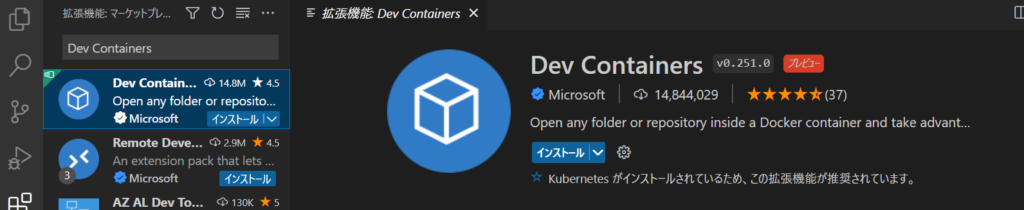
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」拡張機能のみインストールしました。
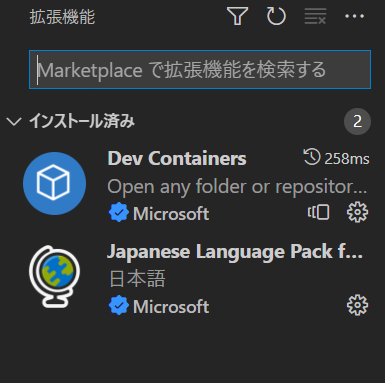
インストールした拡張機能は、以下の2つだけです。
開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
Java環境の用意
コンテナ上にJavaの環境を用意してみましょう。
今回は、以下のサンプルプロジェクトを利用して試してみます。
サンプルプロジェクトはコマンドで開くことができます。
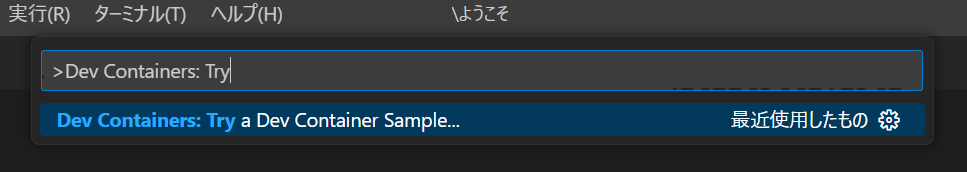
VS Code上でF1をクリックし、以下を入力しましょう。
Dev Containers: Try
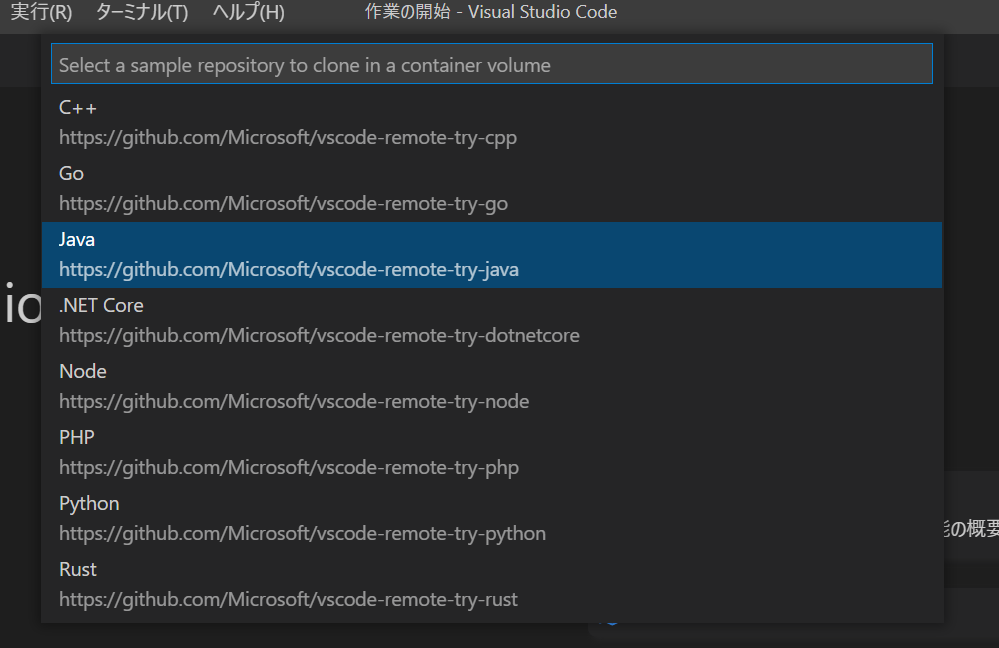
「Dev Containers: Try a Dev Container Sample…」を選択します。

Javaを選択し、サンプルプロジェクトを構築します。

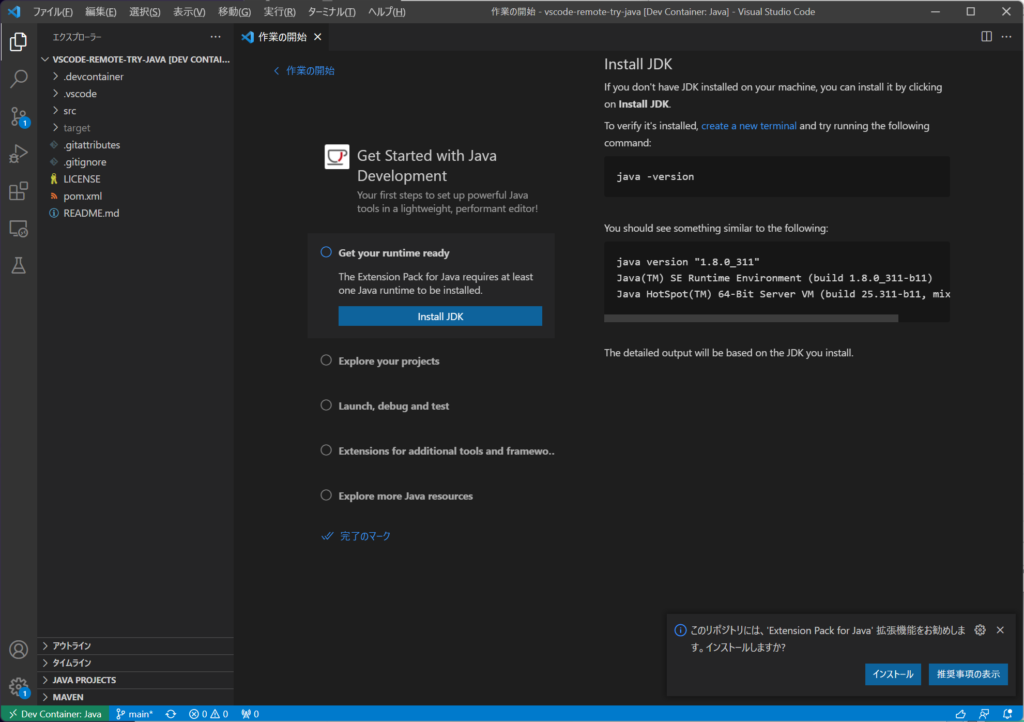
サンプルプロジェクトを開くことができました。
この時点でコンテナは作成され、コンテナ上にソースコードがあります。

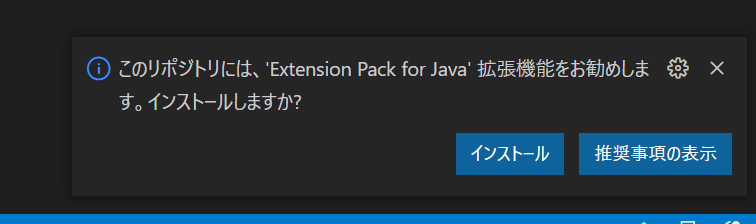
Javaのプラグインをお勧めされましたので、インストールしました。
このリポジトリには、’Extension Pack for Java’ 拡張機能をお勧めします。インストールしますか?

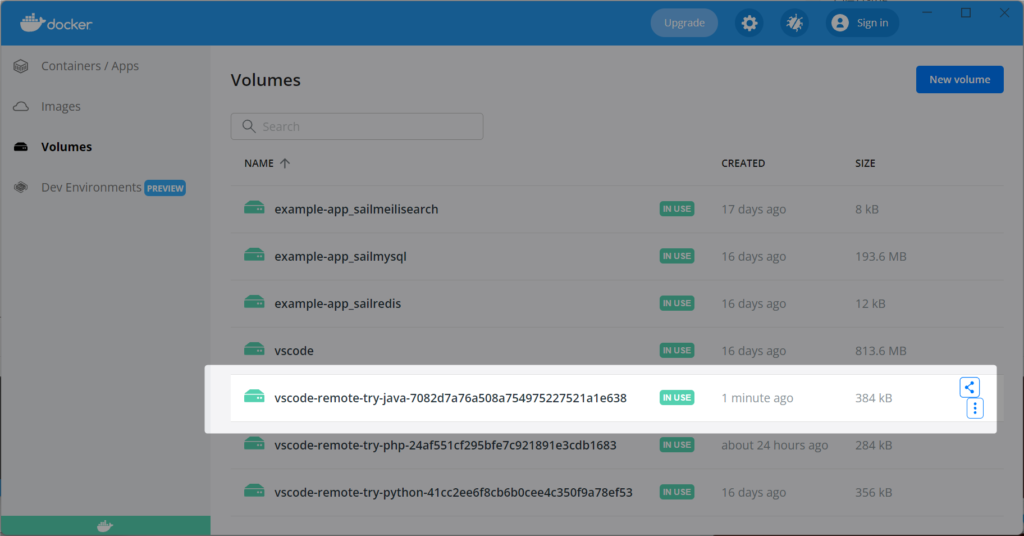
ソースはDockerのボリュームに存在します。ですので、コンテナが破棄されてもソースは残ります。
Docker Desktop上でも確認できます。

Javaの実行
VS Codeのターミナルを開き、コンテナ上でコマンドを確認してみましょう。

試しにunameと打ってみましょう。
Linuxと表示され、コンテナ内であることが確認できました。
vscode ➜ /workspaces/vscode-remote-try-java (main ✗) $ uname
LinuxJavaのバージョンを確認してみましょう。
OpenJDKの21.0.5でした。
vscode ➜ /workspaces/vscode-remote-try-java (main ✗) $ java -version
openjdk version "21.0.5" 2024-10-15 LTS
OpenJDK Runtime Environment Microsoft-10376803 (build 21.0.5+11-LTS)
OpenJDK 64-Bit Server VM Microsoft-10376803 (build 21.0.5+11-LTS, mixed mode, sharing)サンプルソースを見てみましょう。以下のファイルを開きます。
src/main/java/com/mycompany/app/App.java
/*----------------------------------------------------------------------------------------
* Copyright (c) Microsoft Corporation. All rights reserved.
* Licensed under the MIT License. See LICENSE in the project root for license information.
*---------------------------------------------------------------------------------------*/
package com.mycompany.app;
public class App
{
public static void main( String[] args )
{
System.out.println( "Hello Remote World!" );
}
}
Javaを実行してデバッグを確認します。
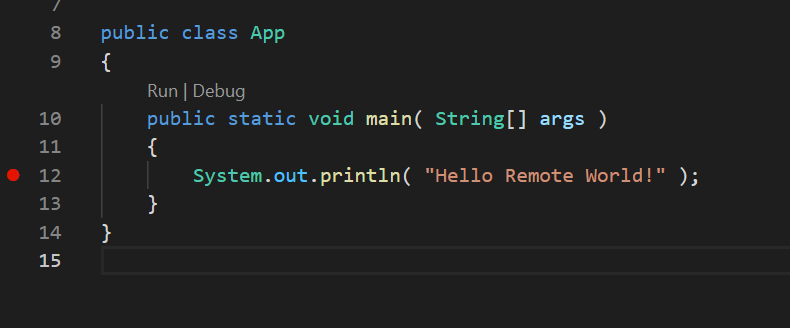
ソースコードにブレークポイントを設定します。

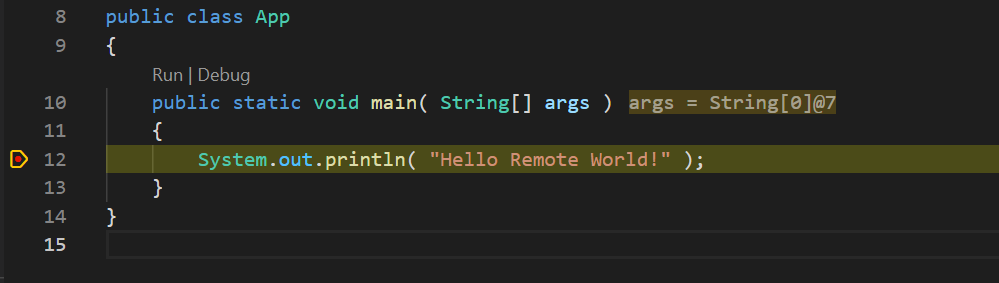
F5を押し、Javaコマンドでブレークポイントが止まることを確認できます。

テストの実行
以下のファイルを開きます。
src/test/java/com/mycompany/app/AppTest.java
package com.mycompany.app;
import org.junit.Test;
import static org.junit.Assert.*;
public class AppTest
{
public AppTest() {
}
@Test
public void testApp()
{
assertTrue( true );
}
@Test
public void testMore()
{
assertTrue( true );
}
}
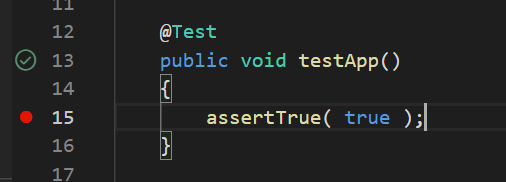
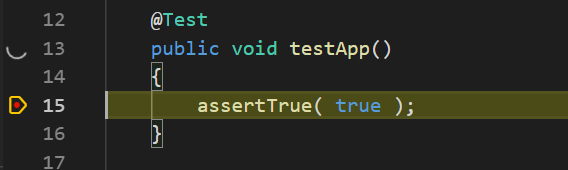
テストにブレークポイントを設定しました。

右上のDebugボタンをクリックし、JUnitを起動します。

テストの実行でもブレークポイントに止まることが確認できました。

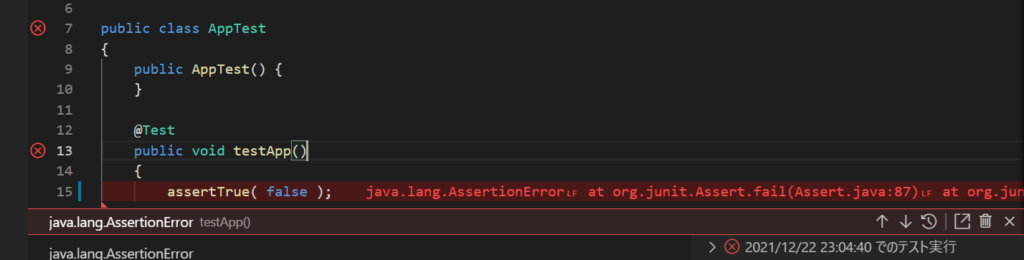
試しにテストの失敗を試してみましょう。
テストの失敗箇所が表示されました、便利ですね!

Java環境の変更
Dev Containersを使って、簡単にJava環境が構築できます。
サンプルのdevcontainer.jsonを確認しましょう。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/java
{
"name": "Java",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/java:1-21",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "none",
"installMaven": "true",
"mavenVersion": "3.8.6",
"installGradle": "false"
}
},
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {},
"extensions": [
"streetsidesoftware.code-spell-checker"
]
}
}
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "java -version",
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}pom.xmlにはJavaのバージョンが11で指定されていました。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.mycompany.app</groupId>
<artifactId>my-app</artifactId>
<packaging>jar</packaging>
<version>1.0-SNAPSHOT</version>
<name>my-app</name>
<url>https://github.com/microsoft/vscode-remote-try-java</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
</dependencies>
<properties>
<jdk.version>11</jdk.version>
..この環境で以下のコードを実行してみると、実行環境のJavaのバージョンは23でした。
package com.mycompany.app;
public class App {
public static void main(String[] args) {
System.out.println(System.getProperty("java.version"));
System.out.println("Hello Remote World!");
}
}devcontainer.jsonを修正して、Javaの環境を簡単に変更できます。
versionを11に変更してコンテナをリビルドします。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/java
{
"name": "Java",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/java:1-21",
"features": {
"ghcr.io/devcontainers/features/java:1": {
"version": "11",
..再度Javaのコードを実行すると、Javaのバージョンが11になりました。
featuresに指定できる設定や、Javaに関する拡張機能は以下に定義されています。
コンテナの環境について
今回はサンプルプロジェクトをダウンロードし、簡単に試してみました。
環境については、プロジェクト直下の「.devcontainer」フォルダに格納されています。
devcontainer.jsonにはリモート先のVS Codeの拡張機能や設定、Dockerfileにはコンテナの定義が記載されています。
このファイルを元にして、Java環境をカスタマイズするのも良いでしょう。
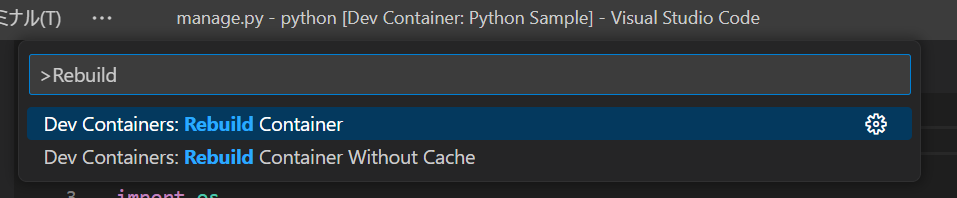
Dockerファイルを修正したらF1キーを押しコマンドパレットから、「Rebuild Container」でコンテナの再作成ができます。

さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
さらに詳しくリモート開発を知りたい場合は、以下の記事もご覧ください。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。














コメント