はじめに
みなさんプログラミングの際にVS Codeを使っていますでしょうか。
私はよく使っています!
とても軽量ですし、必要最低限の機能はもちろん、ソースの管理や、デバッグ、強力な拡張機能など、非常に気に入っております。
今回はVS CodeでDockerを使ったリモート開発を試してみました。
驚くほど簡単に使うことができます。
Dockerを使いPython環境を用意し、VS Codeでリモートデバッグを行います。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
環境
参考
詳しくは以下の記事を参考にしてください。

リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
また、VSCodeの設定や拡張期のも予め定義することもできます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
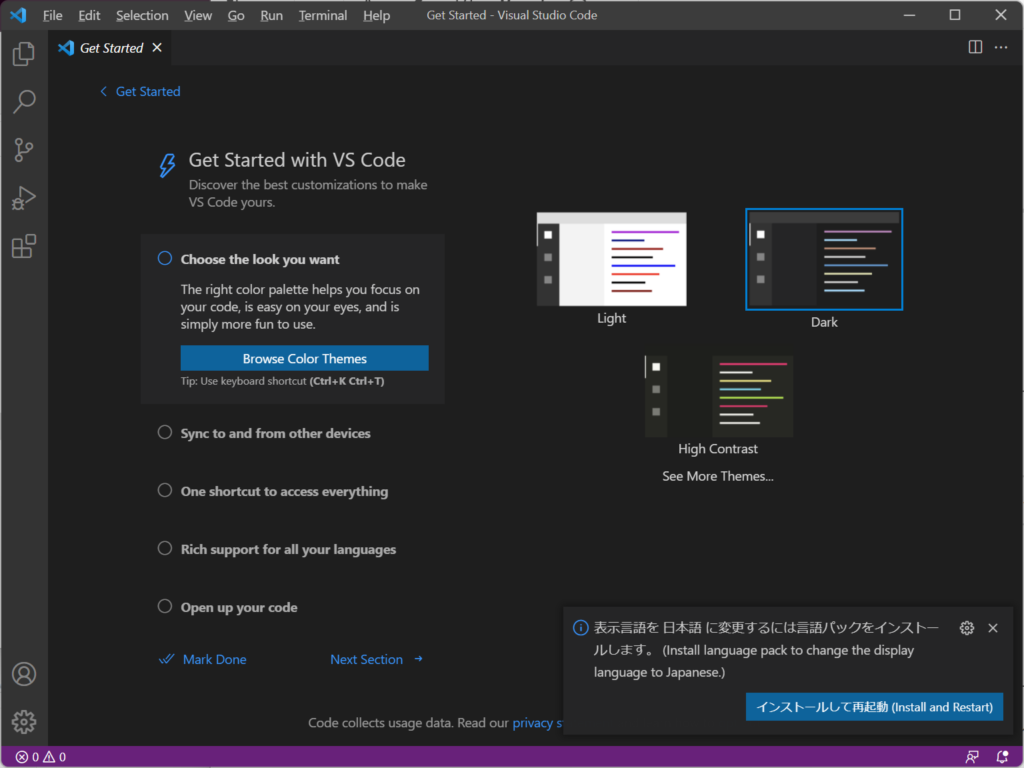
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

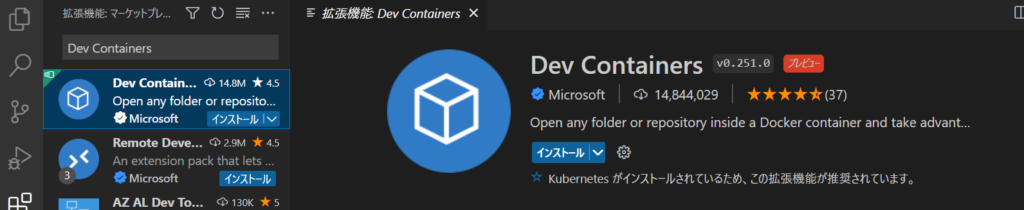
以下の拡張機能をインストールします。
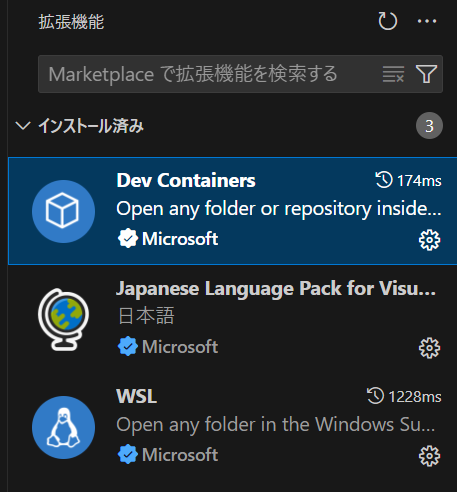
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

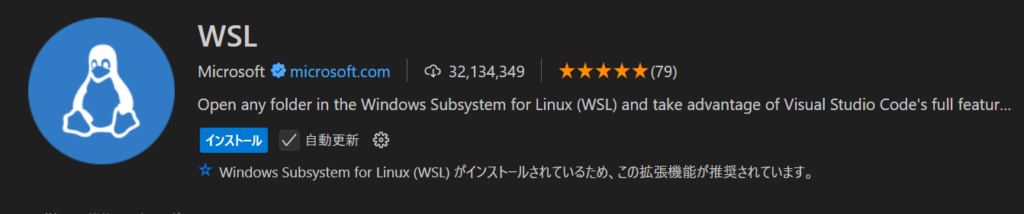
Windowsの場合は「WSL」もインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」と「WSL」拡張機能のみインストールしました。
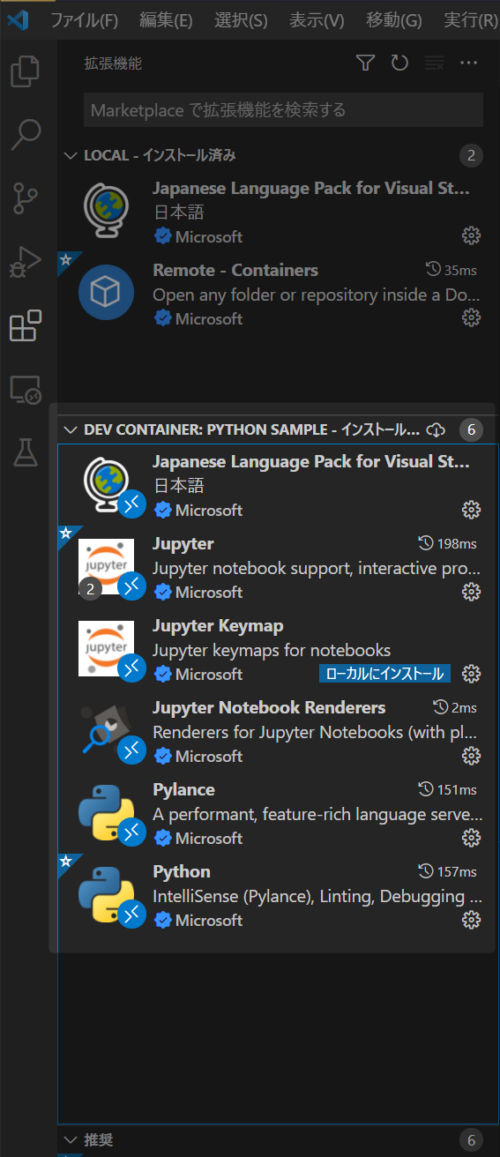
インストールした拡張機能は、以下の3つだけです。
Pythonの拡張機能含め、開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
Pythonプロジェクトの用意
.devcontainerフォルダ作成
VS CodeからDockerのコンテナへリモートデバッグを行います。
WSL上に任意のフォルダを作成します。
vscode-remote-scraping-python
「.devcontainer」フォルダを作成し、その中にこのようにファイルを作成します。
/
└ .devcontainer/
├ devcontainer.json
└ Dockerfile
devcontainer.json
devcontainer.jsonの中身を以下のようにしました。
拡張機能のインストール、VSCodeの設定を記述できます。
Pythonの拡張機能とついでにPythonのフォーマッターやLinterも導入します。
{
"name": "Python Sample",
// Dockerfileでイメージ・コンテナを作成
"dockerFile": "Dockerfile",
// リモート先のVS Codeにインストールする拡張機能
"customizations": {
"vscode": {
// 拡張機能
"extensions": [
"ms-python.python",
// Pythonフォーマッター
"ms-python.autopep8",
// Linter
"ms-python.pylint"
],
// 設定
"settings": {
// Pythonファイルのみ保存時自動保存
"[python]": {
"editor.formatOnSave": true
}
}
}
}
}Dockerfile
Dockerfileを定義します。
簡単に動作確認するために、Pythonイメージを利用しました。
FROM python:3設定はこれだけです。リモート先の設定と、Dockerコンテナの定義をしました。
VS Codeの準備
F1キーを押しコマンドパレットを開きます。
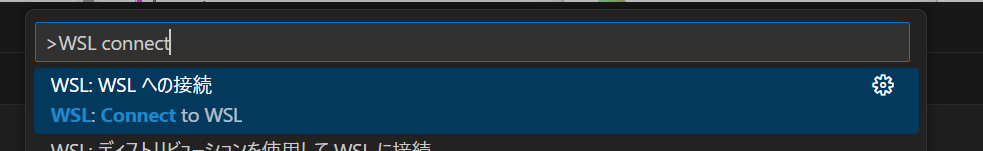
Windowsの場合は、一度WSLを開きます。(WSL: Connect to WSL)

以降、Macでも同様です。
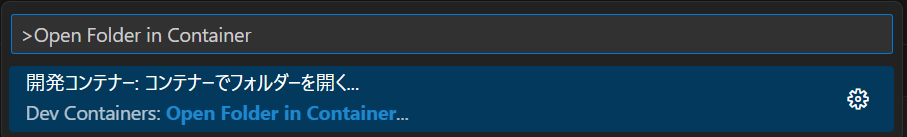
コマンドパレットを開き「Open Folder in Container」と入力し選択します。

参考までに以前とメニューの表示方法が変わりました。
その後、先程作成したフォルダを選択します。
プロジェクトにはDockerの設定も含まれているため、初回起動時にはイメージとコンテナが自動で作成されます。

完了しました。

リモート先のVS Codeに拡張機能が追加されているのが確認できます。

Pythonの動作確認
実行
適当なPythonファイルを作成してみましょう。
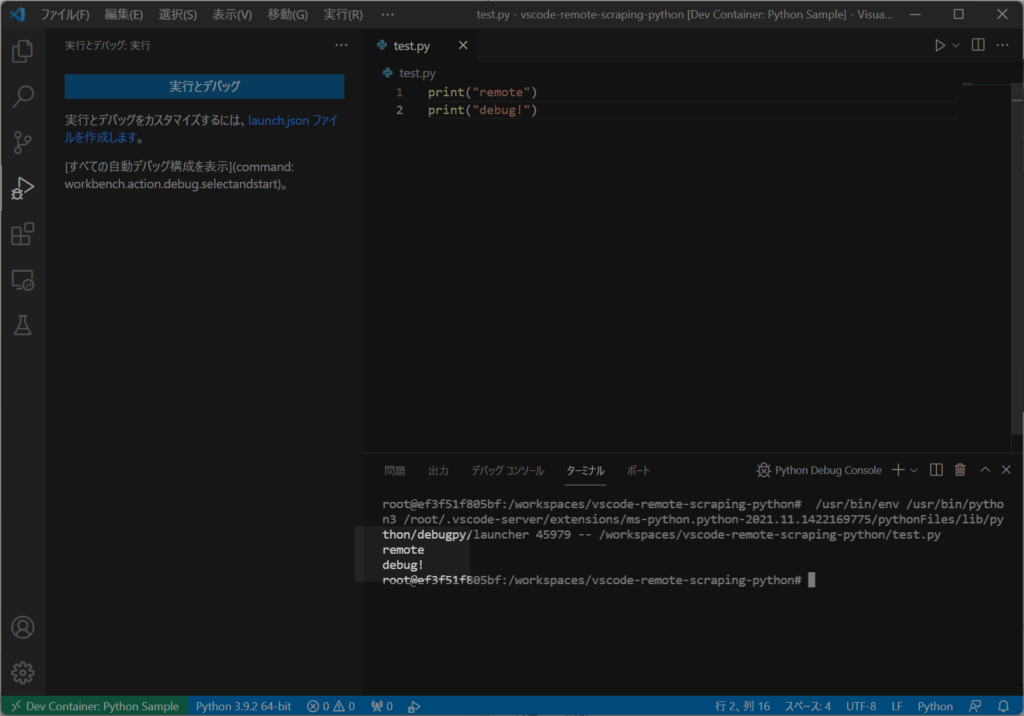
print("remote")
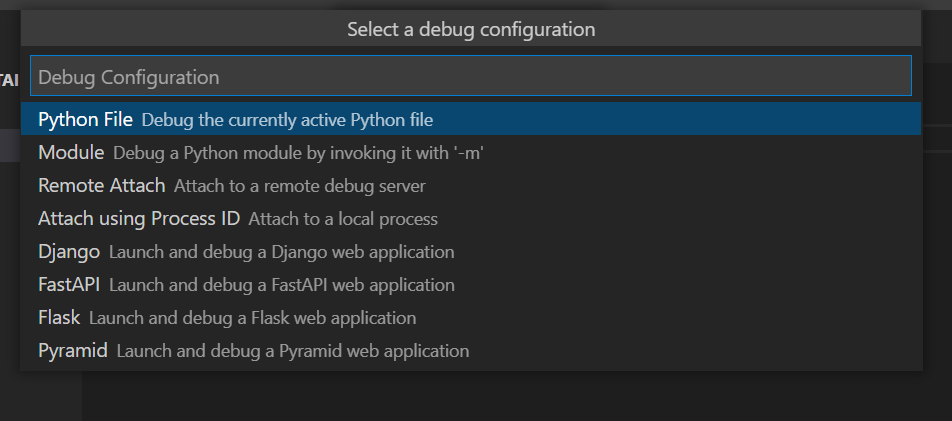
print("debug!")F5を押して実行してみます。「Python File」を選択しました。

きちんと実行することができました。

デバッグ
試しにソースコードにブレークポイントを貼り、デバッグしてみました。

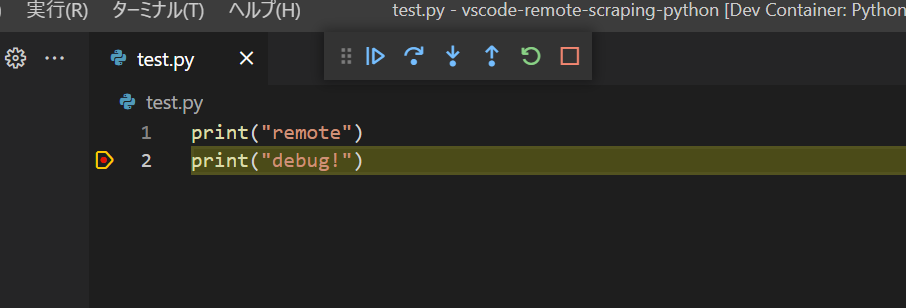
先程同様に実行してみると、ブレークポイントで止まっていることがわかります。

Pythonスクレイピングサンプル
次に、以下の記事のコードを実行してみましょう。
コンテナ上に、Pythonのライブラリをインストールします。
今回はDockerfileに追記しました。
FROM python:3.7
RUN pip3 install beautifulsoup4
RUN pip3 install html5lib余談ですが、devcontainer.jsonに、コンテナ作成時にコンテナ内でコマンドを実行することもできます。
以下でも同様のことが実現できます。(今回は不要です)
{
"name": "Python Sample",
// Dockerfileでイメージ・コンテナを作成
"dockerFile": "Dockerfile",
// リモート先のVS Codeにインストールする拡張機能
"customizations": {
"vscode": {
// 拡張機能
"extensions": [
"ms-python.python",
// Pythonフォーマッター
"ms-python.autopep8",
// Linter
"ms-python.pylint"
],
// 設定
"settings": {
// Pythonファイルのみ保存時自動保存
"[python]": {
"editor.formatOnSave": true
}
}
}
},
// コンテナ生成時にコマンド実行
"postCreateCommand": "pip3 install beautifulsoup4 && pip3 install html5lib"
}コンテナを再作成します。
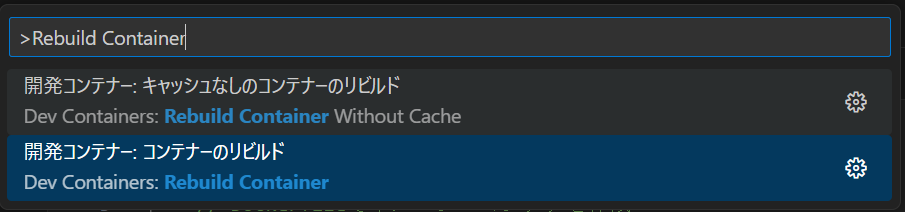
F1キーを押しコマンドパレットから「Rebuild Container」を選択します。

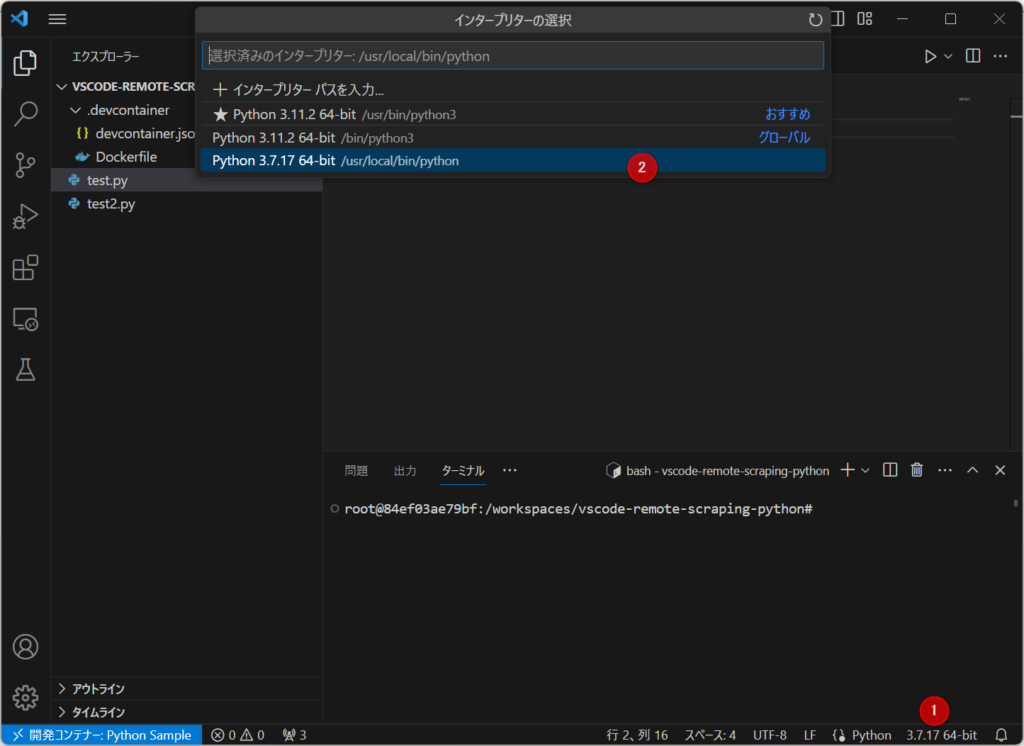
もし①のPythonのバージョンが3.7(Dockerfileで指定したバージョン)ではない場合、Pythonのバージョンを指定します。

前回スクレイピングで作成したPythonファイルを作成しました。
import os
from urllib.request import urlretrieve
print("ダウンロード開始")
# HTMLファイル 保存先のディレクトリ
save_dir = os.path.dirname(os.path.abspath(__file__)) + "/html/"
# 存在しなければディレクトリ作成
if not os.path.exists(save_dir):
os.mkdir(save_dir)
# htmlをダウンロードするURL
# ここでは千草ウェブのトップページ
download_url = "https://chigusa-web.com/"
# 保存先
save_file = save_dir + "/chigusa.html"
# ダウンロード
urlretrieve(download_url, save_file)
print("ダウンロード完了")import os
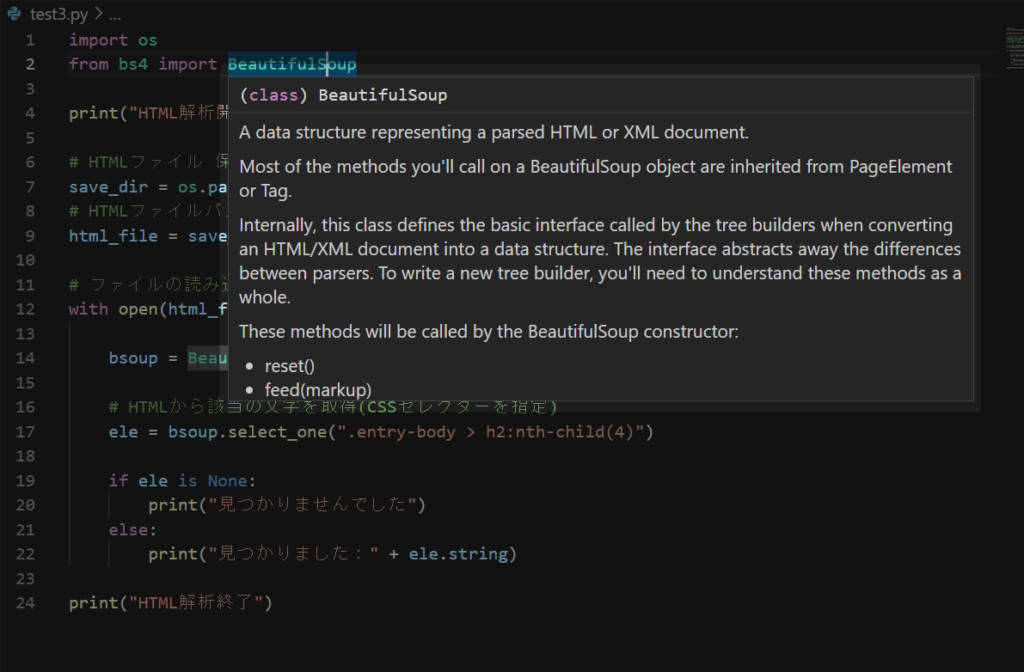
from bs4 import BeautifulSoup
print("HTML解析開始")
# HTMLファイル 保存先のディレクトリ
save_dir = os.path.dirname(os.path.abspath(__file__)) + "/html/"
# HTMLファイルパス
html_file = save_dir + "/chigusa.html"
# ファイルの読み込み
with open(html_file, encoding='utf-8') as f:
bsoup = BeautifulSoup(f, "html5lib")
# HTMLから該当の文字を取得(CSSセレクターを指定)
ele = bsoup.select_one(".entry-body > h2:nth-child(4)")
if ele is None:
print("見つかりませんでした")
else:
print("見つかりました:" + ele.string)
print("HTML解析終了")どちらのコードも問題なく実行することができました。
ライブラリにマウスオーバーしてみると、Dockerコンテナ上のPython環境のライブラリのドキュメントが表示されています。
当然ながらVS Codeを実行しているWindows(またはMac)にはPython環境は入っていません。

F5を押してデバッグしてみます。
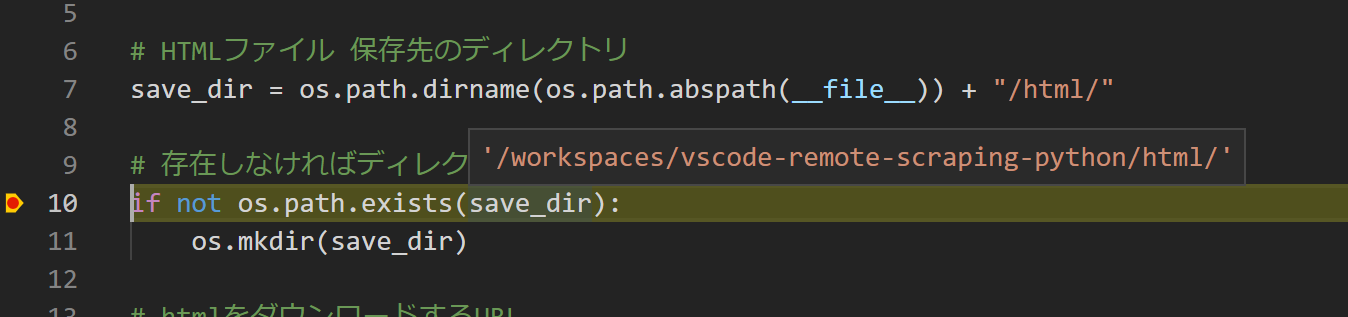
きちんとブレークポイントで止まりますし、os.pathの値がDocker上のパスであることが確認できます。
/workspaces/vscode-remote-scraping-python/

使用例
例えば、Djangoプロジェクトでも使用することができます。
PHPの環境などの使用例も参考にしてください。
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。




















コメント
初めましてびじゃと申します。
docker、vscode、pythonなど始めたばかりで
こちらのサイトを参考にして勉強しております。
色々と試してみて挙動がおかしくなる場合があり、アドバイスいただきたいです。
pythonの環境をdockerに入れて、スクレイピングのソースで勉強しています。
1. docker pull chigusaweb/python-scraping
上記でdockerhubからイメージを取得しrunさせた後に
vscodeでattachして実行した場合
debug実行、コンソール実行とも実施できます。
2.【VS Code】Dockerコンテナの環境でリモート開発【Win/Mac】
の記事を参考に環境を作成したとき
コンソール実行はできますが、debug実行ができません。
原因はanalsys1.pyで下記エラーが表示されます。
確認したところ、vscodeの実行するpythonが下記パスになっていました。
コンソールで実行されるpythonは下記パスになっています。
vscodeのpythonのパスを変更する必要があるのでしょうか。
それとも、Dockerfile等の設定でしょうか。
環境は以下の通りです。
長々とすみません、もしお手すきでしたら上記ご回答よろしくお願いします。
本記事内の、「Pythonスクレイピングサンプル」の
「Pythonのバージョンを指定します。」をご確認ください。
Dockerfileで指定したDockerイメージはPython3.6ですが、
このコンテナ上に、Python3.9もあります。
(ご指摘の通り、複数のPythonが存在します)
VSCodeのインタープリターの設定で、Python3.6を選択してください。
(最新のVSCodeでは、右下にありました)
改めて、本記事の手順でデバッグが取れることを確認しました。
.devcontainerの中を作ったあと、コンテナを立ち上げるためにvscの左下緑のバーをクリックしてコマンドパレットを開くと、記事とは違い青い字のRemote-Containrと書かれてる箇所が「Open Folder in Container」の行ではなく、「Reopen in Container」と表示されていました。
「Open Folder in Container」を押すとDockerfileや、いろいろな設定を聞かれて全く違う状況になりました。
「Reopen in Container」を押すと記事と同じ状況になりました。
これはなぜでしょうか?
こちらでも確認しました。
> 「Open Folder in Container」の行ではなく、「Reopen in Container」と表示
VSCodeでプロジェクトを開いている状態ですと、「Reopen in Container」と表示されました。
これは、「今開いているプロジェクトをコンテナで開き直しますか」という意味かと思います。
→.devcontainerフォルダを作成したプロジェクトを開いた状態で、「Reopen in Container」を選択すると、確かに記事と同じ状況になると思います。
本記事と同じ状況にしたいのであれば、一旦、以下の手順でプロジェクトを閉じてみてください。
ファイル→フォルダーを閉じる
プロジェクトを閉じた状態であれば、「Open Folder in Container」が表示されることを確認しました。
> 「Open Folder in Container」を押すとDockerfileや、いろいろな設定を聞かれて全く違う状況になりました。
上記については、意味が分かっておりませんが、
プロジェクトを開いている状態でも「Open Folder in Container」を選択し、本記事の通り進めることができました。
こちらは、「コンテナで開きたいプロジェクトフォルダを選択してください」という意味かと思います。
「Open Folder in Container」を選択すると、フォルダ選択ダイアログが表示されます。
.devcontainerフォルダを作成したプロジェクトフォルダを選択してください。
それで記事通りに進めることを確認しました。
「Pythonスクレイピングサンプル」の部分を参考にライブラリをインストールしたいのですが
Dockerfileに追記し「Rebuild Container」を選択しようとすると以下のようなものしか表示されませんでした。
Dev Containersはインストール済みです。
リビルドするにはどのようにしたらよろしいでしょうか?
Dev Containers拡張機能の仕様が変わったようです。
コマンドパレットから「Rebuild Container」を選択することができます。
記事は修正しました。
なるほど、仕様が変わっていたのですね、教えていただき有難うございます!試してみます。
.devcontainerの作り方がわかりません。macで右クリックからフォルダを作成して.devcontainerと名前をつけても弾かれます
まずFinderを開きます。
隠しファイルを表示するために、キーボードで「command+shift+.」を押します。
その状態で、ドットから始まるフォルダ名の作成ができます。