はじめに
Laravel SailはDockerコンテナ上に開発環境を構築しますが、必要な環境は一式用意されているため非常に便利です。
またオプションで必要なサービスを追加したり、自分でDockerfileをカスタマイズすることにより、オリジナルの環境の用意もできます。
環境は構築し直すことも配布することも容易ですので、個人でもチームでの開発でも便利です。
今回はLaravel Sailの環境でVS Codeを使い、Xdebugによるデバッグ方法を詳しく解説していきます。
Laravel Sailでプロジェクトを作成する方法については、以下の記事で詳しく解説しています。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
プロジェクトの作成
拡張機能がない場合は、エディタ上でブレークポイントを設定することができません。
VS Codeの拡張機能に「PHP Debug」をインストールします。

これでコード上にブレークポイントを設定できるようになりました。

Xdebugの確認
まずはSailを起動します。(バックグラウンド起動)
$ sail up -d最新のSailには、最初からXdebugが導入されています。
以下のコマンドで確認してみましょう。
「Xdebug v3.2.0」が導入されているのが分かります。
$ sail php -v
PHP 8.2.3 (cli) (built: Feb 14 2023 16:58:12) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.2.3, Copyright (c) Zend Technologies
with Zend OPcache v8.2.3, Copyright (c), by Zend Technologies
with Xdebug v3.2.0, Copyright (c) 2002-2022, by Derick Rethansphpinfoでも確認してみましょう。
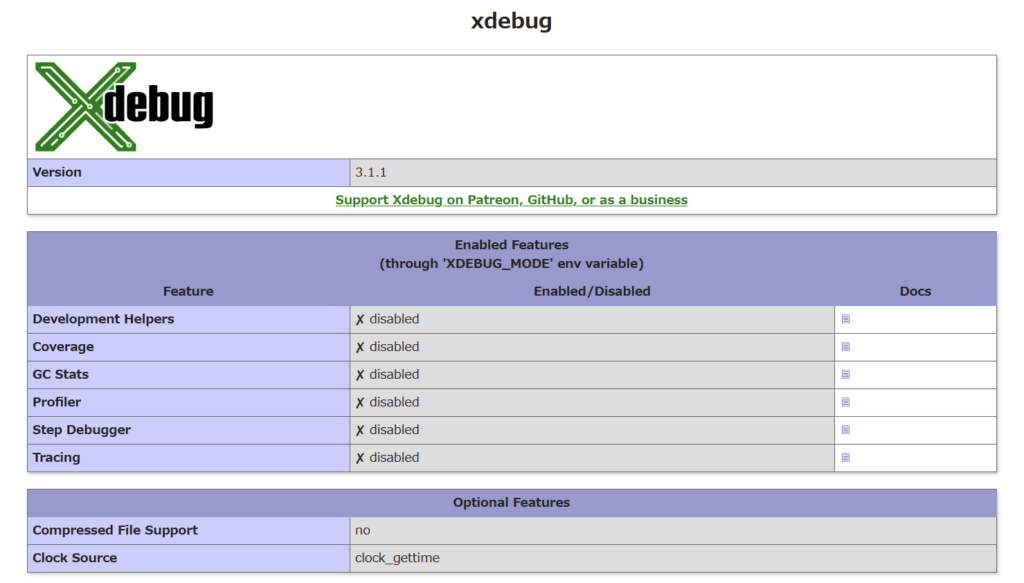
phpinfoを表示するためのルーティングを追加しました。
Route::get('/phpinfo', function () {
phpinfo();
});以下のURLにアクセスして画面を確認してみましょう。
http://localhost/phpinfoXdeubgが導入されていることが確認できました。

デバッグ設定
VS Codeのデバッグ設定
VS Codeのデバッグ設定を行います。
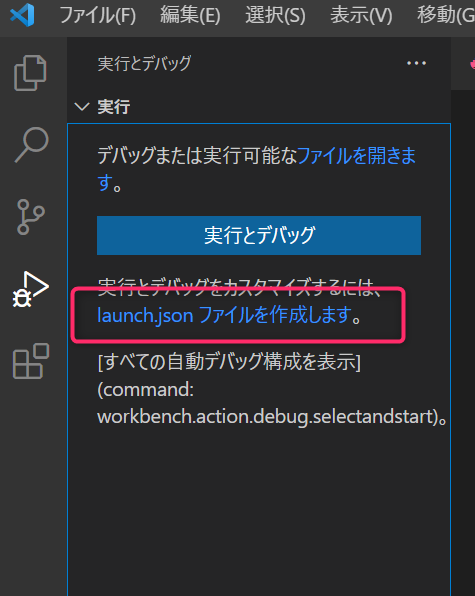
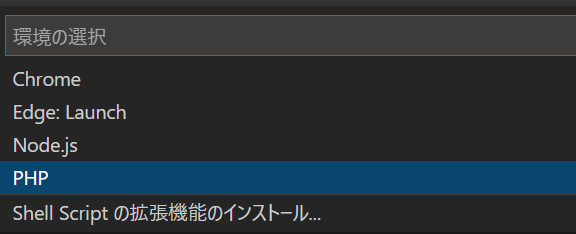
「実行とデバッグ」を開き、「launch.jsonファイルを作成します」をクリックします。

PHPを選択します。

以下のファイルが作成されました。
.vscode\launch.json
中身は以下のようになっています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 0,
"runtimeArgs": [
"-dxdebug.start_with_request=yes"
],
"env": {
"XDEBUG_MODE": "debug,develop",
"XDEBUG_CONFIG": "client_port=${port}"
}
},
{
"name": "Launch Built-in web server",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-dxdebug.mode=debug",
"-dxdebug.start_with_request=yes",
"-S",
"localhost:0"
],
"program": "",
"cwd": "${workspaceRoot}",
"port": 9003,
"serverReadyAction": {
"pattern": "Development Server \\(http://localhost:([0-9]+)\\) started",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}
]
}「Listen for Xdebug」を使用しますので、以下のように修正します。
{
..
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"stopOnEntry": false,
"pathMappings": {
"/var/www/html": "${workspaceFolder}"
},
},
..Sail設定
Sailのデバッグの設定を行いましょう。
.envファイルを開き、以下の一行を追記します。
SAIL_XDEBUG_MODE=develop,debugSailを起動していた場合は一度終了し、起動します。
$ sail down
$ sail up -dデバッグ実行
デバッガーの起動
F5キーを押し、デバッガーを起動しましょう。
「Listen for Xdebug」が起動されていることを確認します。

CLIのデバッグ
Artisanのコマンドのデバッグを行ってみましょう。
試しに適当なマイグレーションファイルを作成します。
$ sail artisan make:migration create_samples_table以下のファイルが作成されましたので開きます。(日付は作成日時になります)
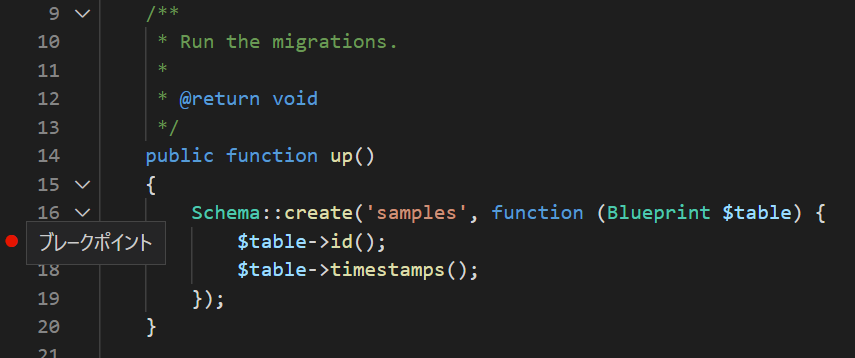
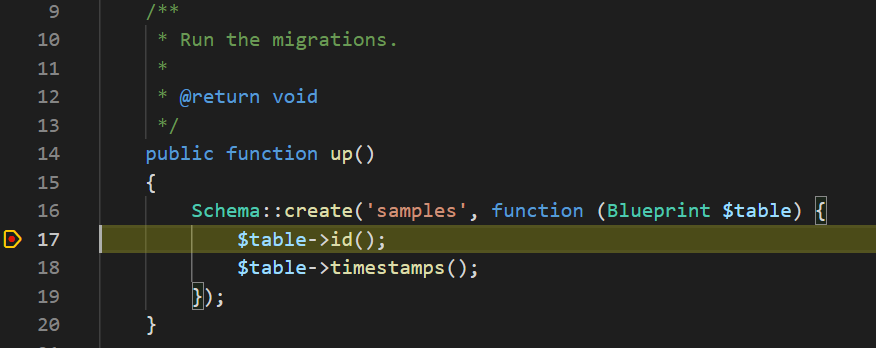
database\migrations\2022_01_18_130402_create_samples_table.php
ブレークポイントを設定しました。

以下のようにマイグレーションコマンドを、Xdebugで実行します。
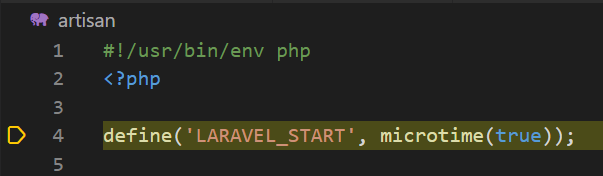
$ sail debug migrateデバッグ直後は、artisanファイルで停止されました。(stopOnEntryをtrueにした場合)
F5で継続します。

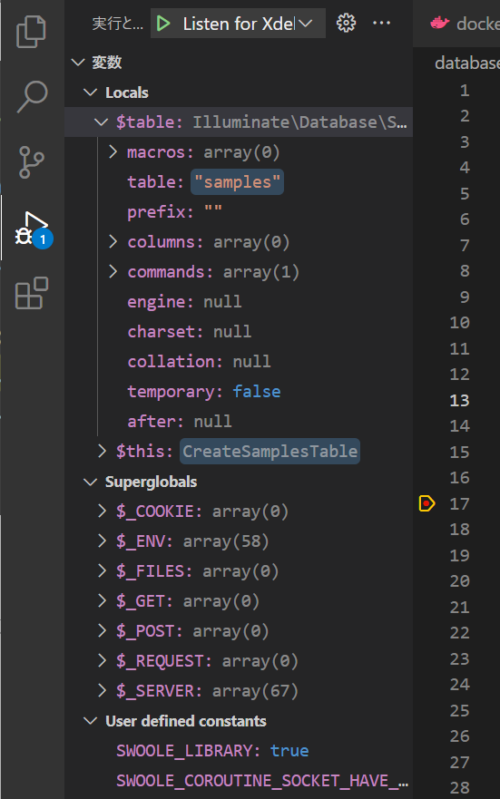
先程設定したブレークポイントで停止しました。

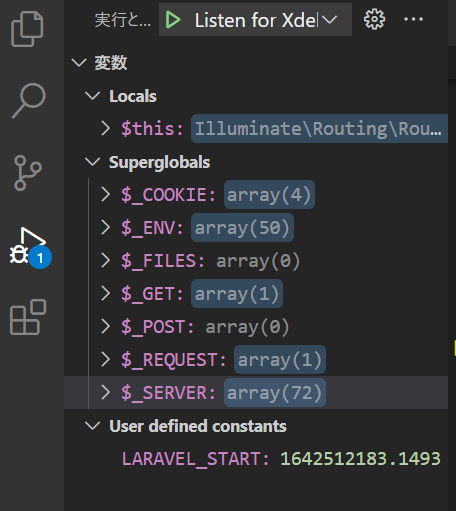
ローカル変数の一覧やグローバル変数の一覧も確認することができます。

ちなみにデバッガーを起動しても、以下のコマンドの場合はブレークポイントに反応しません。
デバッグしたい時にだけ「sail debug」コマンドを使用すれば良いでしょう。
$ sail artisan migrateブラウザのアクセスをデバッグ
Webブラウザでアプリケーションを操作しながら、デバッグを行うやり方です。
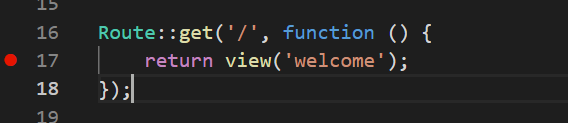
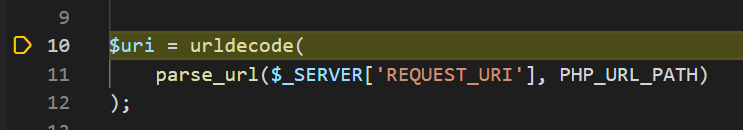
適当な箇所にブレークポイントを設定しましょう。
今回は、web.phpに設定しました。

CLI同様、F5キーを押しデバッガーを起動しましょう。
「Listen for Xdebug」が起動されていることを確認します。

自動でXdebugが開始されませんので、手動でデバッグを開始します。
URLパラメータに以下を追加してアクセスするとXdebugが開始されます。
?XDEBUG_SESSION_START=session_nameURLの例です。
http://localhost?XDEBUG_SESSION_START=session_nameserver.phpで停止されました。(stopOnEntryをtrueにした場合)
F5で継続します。

先程設定したブレークポイントで停止されました。

ローカル変数の一覧やグローバル変数の一覧も確認することができます。

デバッグが有効のままですので、以降のアクセスはXDEBUG_SESSION_STARTを指定する必要はありません。
逆に停止する場合は、以下のパラメータをURLに追加してアクセスします。
?XDEBUG_SESSION_STOP=session_nameURLの例です。
http://localhost?XDEBUG_SESSION_STOP=session_name上記のURLにアクセスした際はブレークポイントで一旦止まりますが、それ以降は止まらなくなります。
自動デバッグ開始設定
基本はここまで説明したやり方で良いですが、Xdebugを自動で起動する方法もあります。
Sailのphp.iniを変更します。
以下のコマンドを実行します。
$ sail artisan sail:publish
Copied Directory [/vendor/laravel/sail/runtimes] To [/docker]
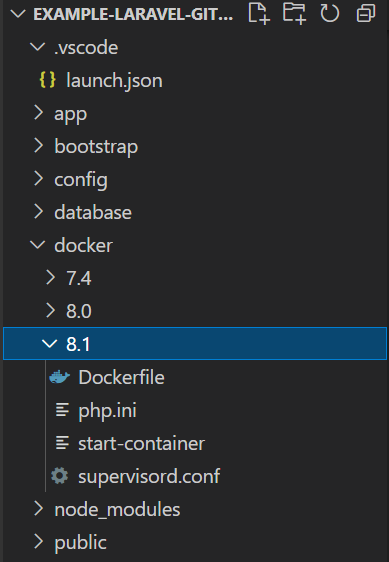
Publishing complete.プロジェクト直下に「docker」フォルダが作成されました。
その中に、Dockerfileやphp.iniが格納されており、カスタマイズすることができます。

Dockerコンテナは今回は「PHP8.1」を使用していますので、以下のファイルを修正します。
docker\8.1\php.ini
以下の内容を追記します。
[xdebug]
xdebug.start_with_request=yes
コンテナを再構築します。
$ sail build --no-cache完了後、Sailを起動しましょう。
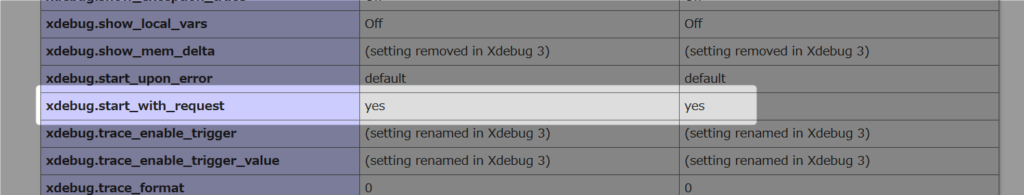
$ sail up -dphpinfoを確認してみましょう。
「start_with_request」が有効になっているのを確認できます。

F5キーを押して、デバッガーを起動しましょう。
自動でXdebugが起動しますので、XDEBUG_SESSION_STARTを指定しなくてもブレークポイントで停止されます。

ただし「sail artisan」コマンドでもデバッグが反応してしまいます。
デバッガーを起動していないと、接続できないエラーが表示されます。
$ sail artisan migrate
Xdebug: [Step Debug] Time-out connecting to debugging client, waited: 200 ms. Tried: host.docker.internal:9003 (through xdebug.client_host/xdebug.client_port) :-(
Nothing to migrate.
Xdebug: [Step Debug] Time-out connecting to debugging client, waited: 200 ms. Tried: host.docker.internal:9003 (through xdebug.client_host/xdebug.client_port) :-(
Xdebug: [Step Debug] Time-out connecting to debugging client, waited: 200 ms. Tried: host.docker.internal:9003 (through xdebug.client_host/xdebug.client_port) :-(その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回は、Laravel Sail環境で、Xdebugによるデバッグ方法を解説しました。
比較的簡単な設定で済み、すごく開発効率が上がりますので、是非導入しましょう。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。


























コメント