はじめに
今回はHerokuの新規登録を行い、色々と試してみます。
他にも私のブログで、サーバーについて解説している記事がありますのでご覧ください。
2022/08/27 追記:無料プラン廃止について
Herokuは、以下の無料プランを廃止すると発表しました。
- Heroku Dynos
- Heroku Postgres
- Heroku Data for Redis



プランにつきましては公式サイトをご確認ください。



Herokuとは
PHP+MySQLのような組み合わせであれば、レンタルサーバーで十分に足りるでしょう。
ただ、Node.jsやPython+Djangoのような環境を公開サーバーに用意したい場合は、レンタルサーバーでは対応できません。
VPSなどで構築することもできますが、Apacheなど色々とインストールを行い、日々運用(セキュリティアップデートなど)を行うのは大変です。
HerokuはPaaS(Platform as a Service)であり、ダッシュボードで環境を選択することにより、手軽に構築を行うことができます。
また、プランにもよりますがスケーリングも可能で、様々なアプリをデプロイし公開することができます。


アプリを開発しスピード感を持って公開できるのがメリットの一つでしょう。
無料枠について
Herokuはもともと無料枠がありましたが、廃止になりました。



Heroku新規登録
新規登録
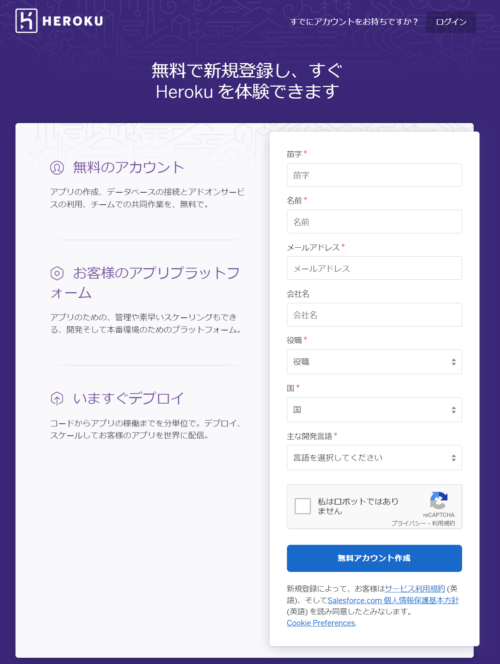
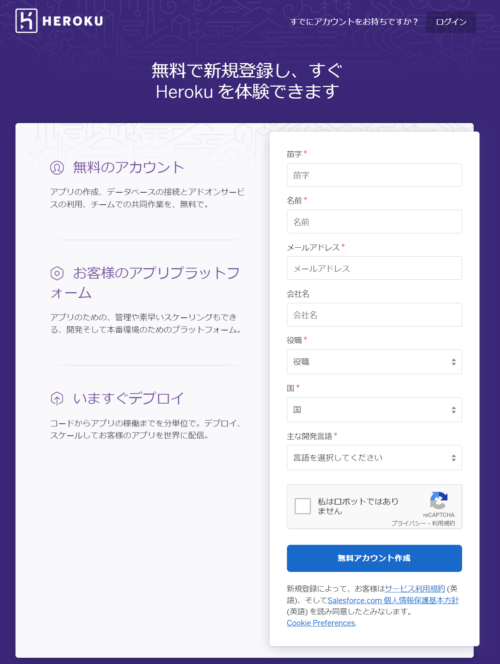
Herokuのホームページへアクセスします。



画面右上の「新規登録」をクリックします。


氏名やメールアドレスなどを入力していきます。
主な開発言語は、PHPを入力しました。


入力したメールアドレスにメールが届きますので、確認を行います。


メールアドレスに記載されている確認のURLをクリックすると、パスワードを設定する画面が表示されます。
これでアカウントの作成は完了です。


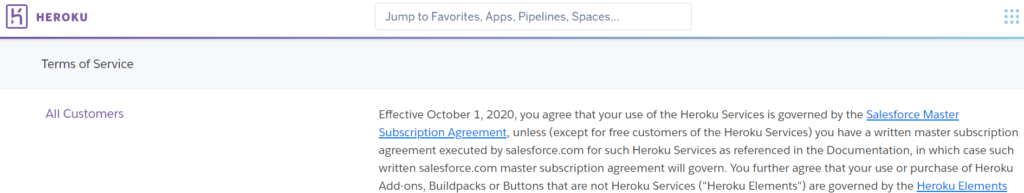
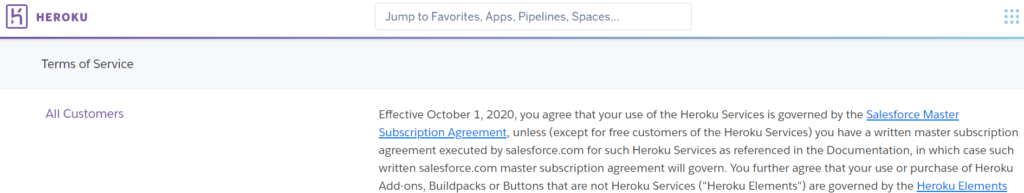
規約画面が表示されました。内容を確認し「Accept」をクリックします。


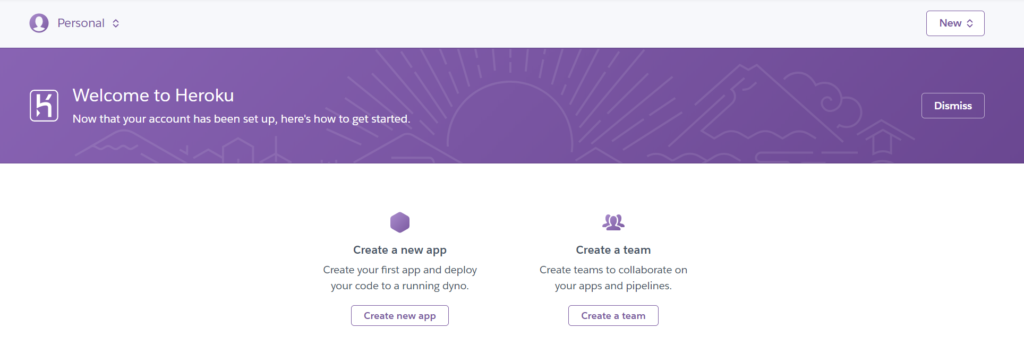
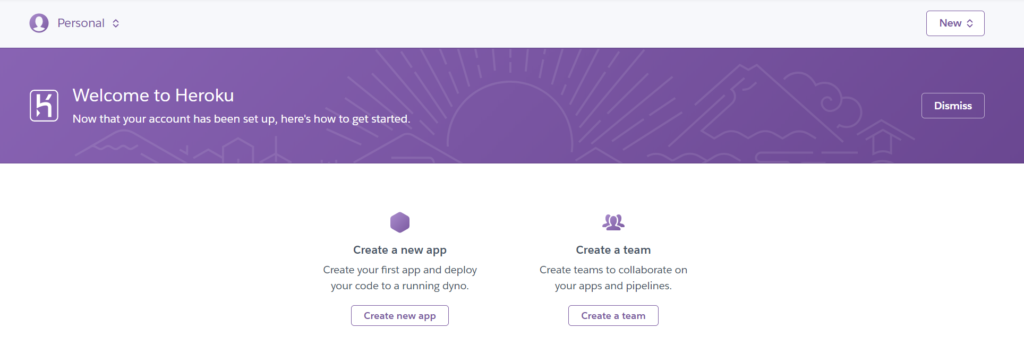
ダッシュボードが表示されました。


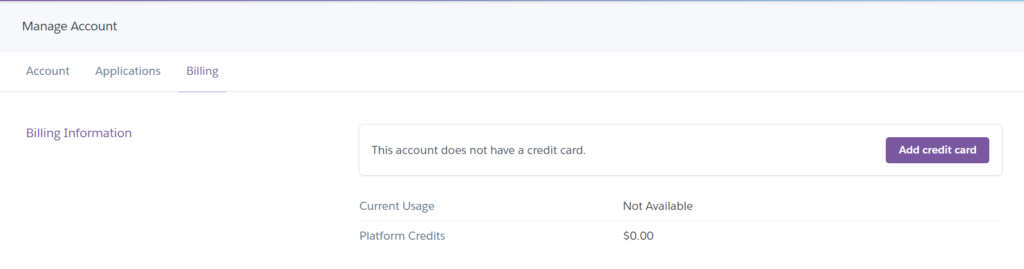
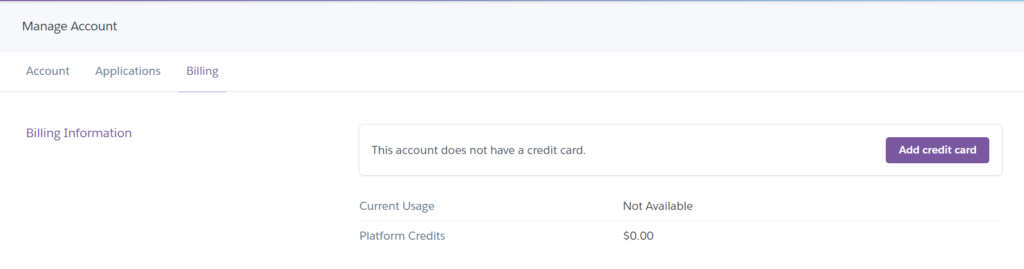
クレジットカードの登録
Account settingsを開き、Billingから追加できます。


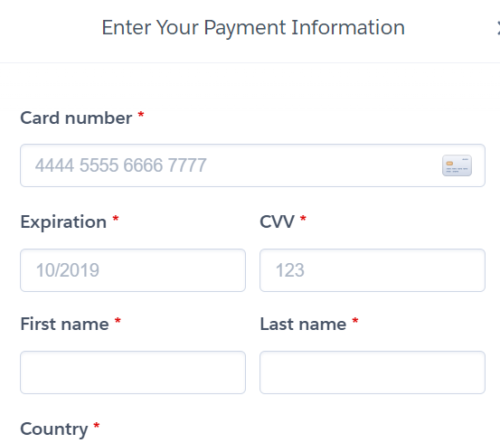
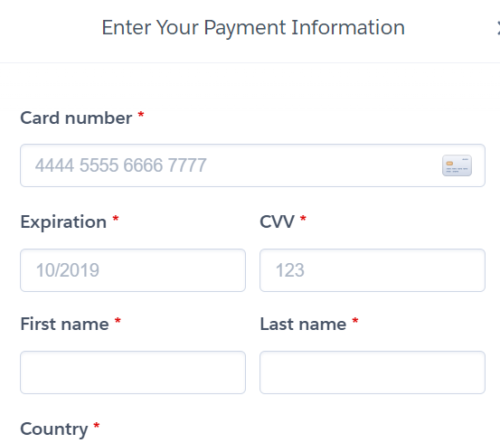
「Add credit card」ボタンをクリックし、クレジットカード情報を入力します。


多要素認証 (MFA)
2023/04/30 追記
ログインしようとしたところ、多要素認証 (MFA)が必要になっていました。
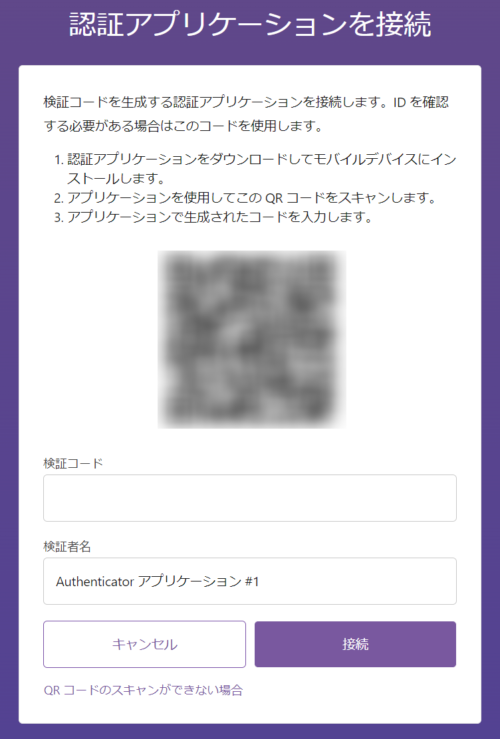
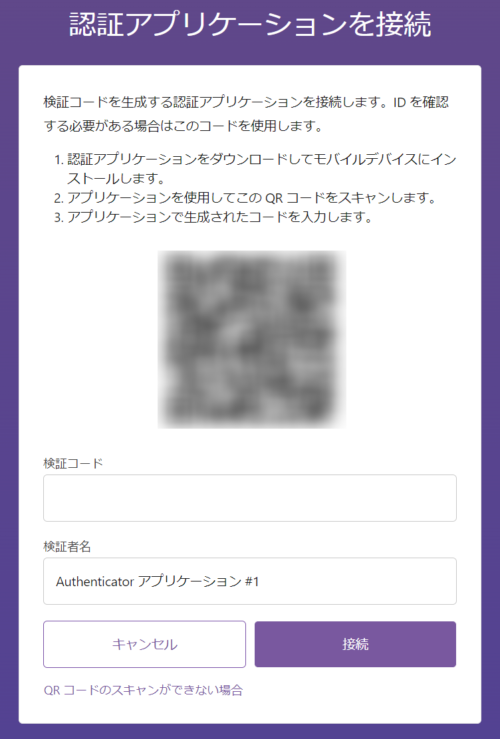
サインイン後、多要素認証 (MFA)を設定する画面が表示されました。


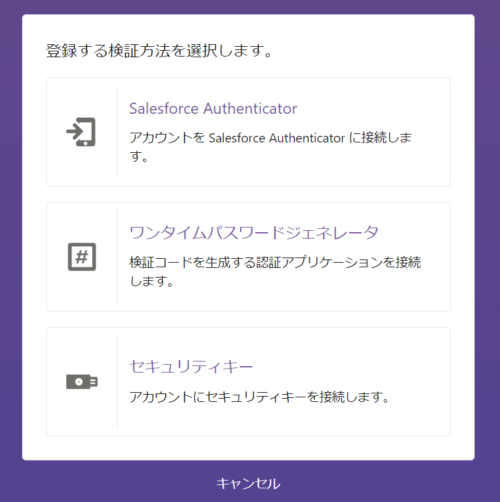
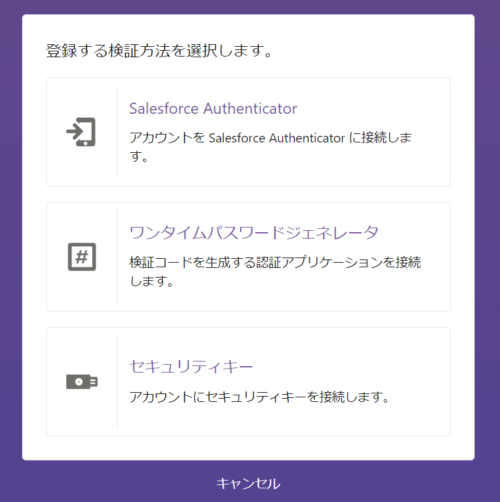
検証方法を選択します。
今回は、「ワンタイムパスワードジェネレータ」を選択しました。


今回は、「Google Authenticator」をスマホにインストールしました。
アプリを起動し、以下のQRコードを読み込みました。


デプロイ
Laravelで作成したアプリもHerokuで公開できます。
詳しくは以下の記事をご覧ください。
また、Djangoで作成したアプリもHerokuで公開できます。
詳しくは以下の記事をご覧ください。
さいごに
今回は新規登録方法などを解説しました。簡単に構築できるのがメリットです。
是非活用してみましょう。
他にも私のブログで、サーバーについて解説している記事がありますのでご覧ください。

















コメント