はじめに
今回は、ConoHa WINGでLaravelの環境を構築し、Webアプリを公開する手順をまとめました。
ConoHa WINGですが、SSH接続しコマンドの実行もでき、Laravelが稼働する環境を作成することができます。
コスパもよくWebアプリケーションを公開する環境としてはオススメです。
新規申込方法については以下の記事を参考にしてください。
また、Laravelの環境を構築するにあたって、SSH接続する必要があります。
以下の記事を参考に、設定を行ってください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
環境
ConoHa WINGについて
ConoHa WINGは高性能レンタルサーバーサービスで、初期費用無料、最低利用期間無しで月額968円から利用できます。
大量同時アクセスなどの高負荷にも強く、サイトのパフォーマンスに安定性を求める方にも最適です。
ConoHa WINGへの申し込みは以下からできます。特徴的なのは料金体系で、WINGパック(月額固定)と通常プラン(時間単位)があります。

無料期間はありませんが、後からプラン変更もできます。
ConoHa WING導入事例もありますので、確認してみましょう。

バージョン確認
ConoHa WINGにSSHで接続します。
まずはデフォルトでインストールされている各種バージョンを確認しましょう。
PHP
PHPが使えるようになっており、バージョンは以下でした。
$ php -v
PHP 8.2.4 (cli) (built: Mar 15 2023 10:30:37) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.2.4, Copyright (c) Zend Technologies
with Zend OPcache v8.2.4, Copyright (c), by Zend Technologies
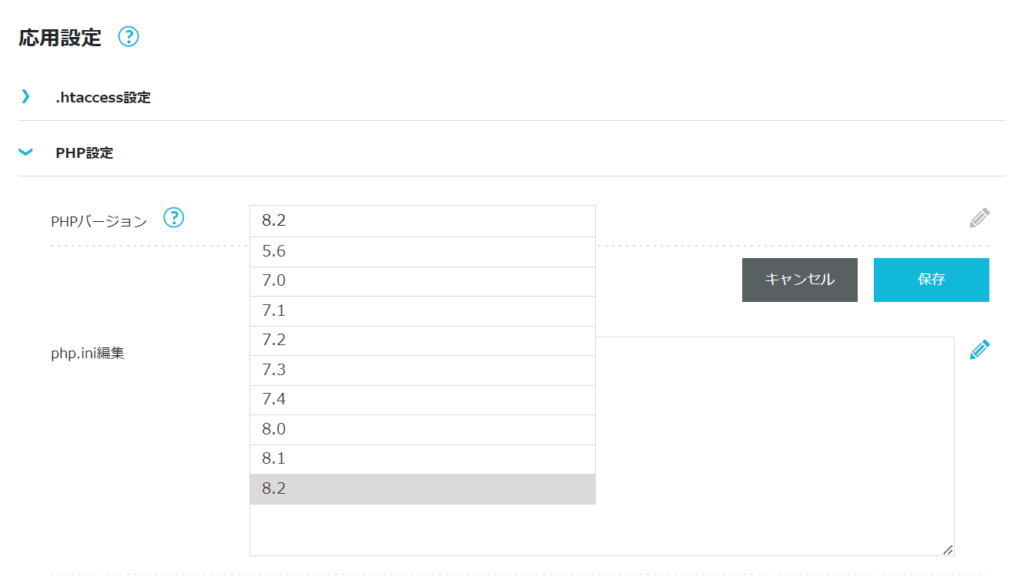
PHPのバージョンを変更することもできます。

他
ComposerとNPMはインストールされていませんでした。
Laravel環境構築
それではLaravel環境を構築していきます。
Composerインストール
公式の手順通り、以下のコマンドを実行します。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"binフォルダに移動しました。
$ mkdir bin
$ mv composer.phar bin/composerパスが通っているため、以下のコマンドでComposerが使えます。
$ composer -V
Composer version 2.5.5 2023-03-21 11:50:05nodebrewのインストール
Node.jsを管理するためのツールである、nodebrewをインストールします。
以下のコマンドでnodebrewをインストールします。
$ wget git.io/nodebrew
$ perl nodebrew setupインストール完了後、以下のメッセージが表示されました。
Fetching nodebrew...
Installed nodebrew in $HOME/.nodebrew
========================================
Export a path to nodebrew:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================.bash_profileを編集します。
$ vi ~/.bash_profile以下の行を変更し、保存します。
PATH=$PATH:$HOME/.local/bin:$HOME/bin
↓以下に変更
PATH=$HOME/.nodebrew/current/bin:$PATH:$HOME/.local/bin:$HOME/bin.bash_profileを再読み込みします。
$ source ~/.bash_profilenodebrewのバージョンを確認しましょう。
$ nodebrew -v
nodebrew 1.2.0Node.jsをインストール
Node.jsをインストールします。
以下のコマンドで、バージョンを指定してインストールしました。
$ nodebrew install-binary v16.20.0ちなみにインストール可能なバージョン一覧は、以下のコマンドで確認できます。
$ nodebrew ls-remoteインストールされたNode.jsの一覧を確認します。
$ nodebrew list
v16.20.0今回は上記のバージョンがインストールされましたので、以下のコマンドで有効にします。
$ nodebrew use v16.20.0これでNode.jsがインストールされましたので、nodeとnpmのバージョンを確認します。
$ node -v
v16.20.0
$ npm -v
8.19.4Laravelプロジェクトの作成
プロジェクト作成
ConoHa WING上で新規のLaravelプロジェクトを作成してみます。
ホームの直下に適当なディレクトリを作成し、新規でLaravelのサンプルプロジェクトを作成します。
$ mkdir laravel-project
$ cd laravel-project/
$ composer create-project laravel/laravel sample-project --prefer-distComposerで管理しているパッケージもインストールされますので、composer installは不要です。
Laravelのバージョンを確認しましょう。
$ cd sample-project/
$ php artisan -V
Laravel Framework 10.8.0設定ファイルの変更
プロジェクト直下の.envファイルを適宜修正します。(一部抜粋)
..
APP_ENV=production
APP_DEBUG=false
APP_URL=https://初期ドメイン公開ディレクトリの設定
Laravelプロジェクト直下のpublicフォルダを、公開フォルダに配置します。
シンボリックリンクを貼りますが、以下は例です。
ln -s $HOME/laravel-project/sample-project/public $HOME/public_html/xxx.conohawing.com/laravelこのままアクセスすると、以下のエラーが発生しました。
/home/XXX/public_html/XXX.conohawing.com/laravel/.htaccess: Option MultiViews not allowed here上記のhtaccessを開き、以下の個所を修正しました。
<IfModule mod_negotiation.c>
#Options -MultiViews -Indexes
Options -Indexes
</IfModule>ブラウザから以下のURLにアクセスしてみましょう。
https://初期ドメイン/laravel/Laravelの起動画面が表示されました。

Nodeパッケージのインストールとビルド
プロジェクト直下で以下のコマンドを実行し、NPMパッケージをインストールします。
$ npm install以下のコマンドでトランスパイルを行います。(JS/CSSをビルド)
最新のLaravelはViteに置き換わっておりますので、それぞれ本番環境とし以下を指定しました。
Viteの場合
$ npm run build
Mixの場合
$ npm run prodプロジェクト直下のpublicフォルダにjs/cssが出力されます。
Viteの場合
./public/build/assets/app.xxx.css
./public/build/assets/app.xxx.js
./public/build/manifest.json
Mixの場合
./public/css/app.css
./public/js/app.js
./public/mix-manifest.jsonViteについては以下の記事にもまとめました。
データベースの設定
データベースへ接続してみましょう。
ConoHaのサイト管理からデータベースを開き、データベースの追加ボタンをクリックします。

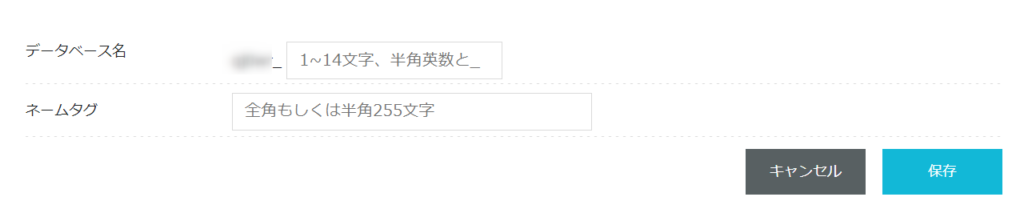
データベース名とネームタグを任意で入力します。

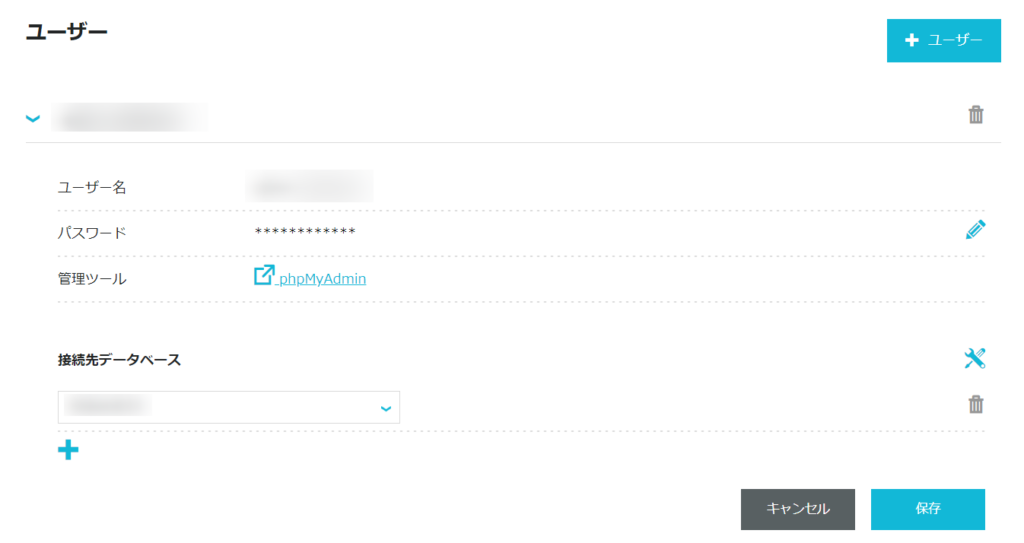
データベースのユーザを作成し、接続先データベースに先ほど作成したデータベースを指定します。

Laravelのプロジェクトの直下にある、.envファイルを以下のように編集します。
DB_CONNECTION=mysql
DB_HOST=データベースの接続先ホスト
DB_PORT=3306
DB_DATABASE=作成したデータベース名
DB_USERNAME=設定したユーザ名
DB_PASSWORD=設定したパスワード以下のコマンドを実行します。
.envのAPP_ENVを「production」にしていたため、以下の確認メッセージが表示されますが、「yes」を入力します。
$ php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> 以下のようなメッセージが表示されれば、正常に実行完了です。
INFO Preparing database.
Creating migration table ......................................... 15ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ............................. 47ms DONE
2014_10_12_100000_create_password_resets_table ................... 20ms DONE
2019_08_19_000000_create_failed_jobs_table ....................... 18ms DONE
2019_12_14_000001_create_personal_access_tokens_table ............ 31ms DONE
phpMyAdminを開き、テーブルが作成されていることを確認しましょう。

参考
さくらのレンタルサーバーの例も参考にしてください。
エックスサーバーの例も参考にしてください。
さいごに
Laravelで作成したWebアプリケーションを、ConoHa WINGで構築し公開する手順をまとめました。
最初の構築は少し手間ですが、レンタルサーバーでも構築することができ、運用も楽です。
是非試してみてください。
他にも私のブログで、ツールについて解説している記事がありますのでご覧ください。





















コメント