はじめに
今回は、翻訳ができるWebアプリケーションを作成します。
DjangoでWebアプリケーションを作成し、DeepLを利用して翻訳を行います。
DeepLは無償のニューラル機械翻訳サービスで、翻訳結果がとても自然で質が高いです。
Djangoの環境とプロジェクトの作成方法は以下をご覧ください。
余談ですが、Laravel向けに解説した記事もございますので参考にしてください。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Djangoプロジェクトの作成
以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject translationApp .アプリ追加と設定
追加
以下のコマンドで、Djangoプロジェクトにアプリを追加します。
$ python manage.py startapp translationURLの追加
翻訳画面を表示するためのURLを追加します。
まずはビューに、適当な文字を返却する処理を実装します。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
"""
翻訳画面
"""
return HttpResponse("Translation")
アプリのURLを定義するファイルを作成します。
from django.urls import path
from . import views
app_name = "translation"
urlpatterns = [
path("", views.index, name="index"),
]サイトのurls.pyに追加します。
パスは任意で指定していただければと思いますが、「tr/」としました。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('tr/', include('translation.urls')),
path('admin/', admin.site.urls),
]設定の修正
サイトのsettings.pyに、アプリを追加します。
INSTALLED_APPS = [
'translation.apps.TranslationConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]起動
この時点で動作確認をしましょう。
以下のコマンドでサーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
http://localhost:8000/tr/「Translation」と表示されたらOKです。

翻訳画面の作成
フォームの作成
画面からフォームのパラメータを受け取るためのクラスを作成します。
「翻訳する日本語の文章」を入力するためのテキストエリアを用意しました。
from django import forms
class TranslationForm(forms.Form):
sentence = forms.CharField(label='翻訳(日本語)', widget=forms.Textarea(), required=True)
翻訳するための画面のテンプレートファイルを作成します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">翻訳</button>
</form>
</body>
</html>ビューを修正します。
テンプレートをレンダリングするように修正します。
from django.http import HttpResponse
from django.template import loader
from .forms import TranslationForm
# Create your views here.
def index(request):
"""
翻訳画面
"""
form = TranslationForm()
template = loader.get_template('translation/index.html')
context = {
'form': form
}
return HttpResponse(template.render(context, request))
以下のURLにアクセスします。
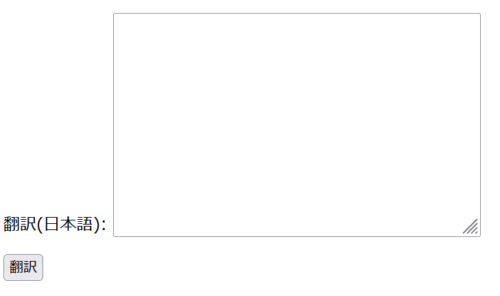
http://localhost:8000/tr/翻訳するための画面が表示されました。

フォームクラスの方で定義したテキストエリアが表示されます。
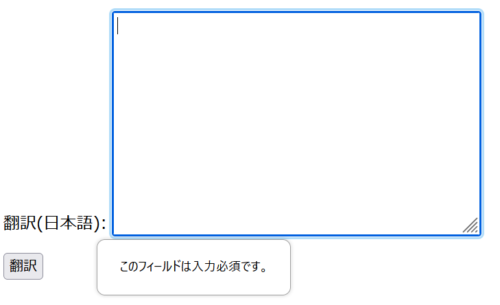
必須入力としたため、入力せずに翻訳ボタンを押下すると、エラーが表示されます。

翻訳ボタン押下時の実装
ビューを修正し、翻訳ボタン押下時の処理を実装します。(POST時)
リクエストをフォームに格納し、バリデーションを行います。
バリデーション結果に問題がなければ、翻訳を行う想定です。
from django.http import HttpResponse
from django.template import loader
from .forms import TranslationForm
# Create your views here.
def index(request):
"""
翻訳画面
"""
if request.method == "POST":
form = TranslationForm(request.POST)
if form.is_valid():
# TODO: 翻訳
pass
else:
form = TranslationForm()
template = loader.get_template('translation/index.html')
context = {
'form': form
}
return HttpResponse(template.render(context, request))
翻訳処理の実装
DeepLライブラリ
翻訳は、DeepLを利用します。
以下の記事を参考に、DeepLのAPIを使えるように登録を行ってください。
今回は、DeepLが用意しているPythonのクライアントライブラリを利用します。
詳しい解説は以下の記事を参考にしてください。
Djangoアプリケーションが動作しているPython環境に、DeepLのライブラリをインストールします。
今回はVS Codeを使い、Dockerコンテナで作業していますので、以下のファイルを修正します。
一番最後の行を追加します。(deepl)
FROM python:3
ENV PYTHONUNBUFFERED 1
RUN pip install django
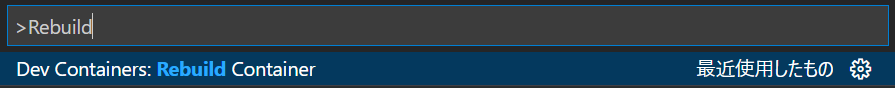
RUN pip install --upgrade deeplF1キーをクリックし、コンテナをリビルドします。(Dev Containers: Rebuild Container)

実装
ビューを修正し、翻訳処理を実装します。
翻訳結果を受け取る変数(translation_results)を用意し、翻訳処理を行います。
(日本語から英語へ翻訳)
認証キーについては、各自の値を指定してください。
from django.http import HttpResponse
from django.template import loader
from .forms import TranslationForm
import deepl
# Create your views here.
def index(request):
"""
翻訳画面
"""
# 翻訳結果
translation_results = ""
if request.method == "POST":
# 翻訳ボタン押下時
form = TranslationForm(request.POST)
# バリデーションチェック
if form.is_valid():
# 翻訳
# TODO: 認証キーのハードコーディングは避ける
translator = deepl.Translator("認証キー")
# 翻訳文を取得
sentence = form.cleaned_data['sentence']
# 日本語に翻訳
translation_results = translator.translate_text(
sentence, target_lang="EN-US")
else:
form = TranslationForm()
template = loader.get_template('translation/index.html')
context = {
'form': form,
'translation_results': translation_results
}
return HttpResponse(template.render(context, request))
認証キーなど機密情報の管理については、以下の記事にまとめました。
本記事のDeepLの認証キーについても解説しています。
翻訳結果を出力するようにテンプレートファイルを修正します。
<html>
<head>
<meta charset='utf-8' />
</head>
<body>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">翻訳</button>
</form>
{{ translation_results }}
</body>
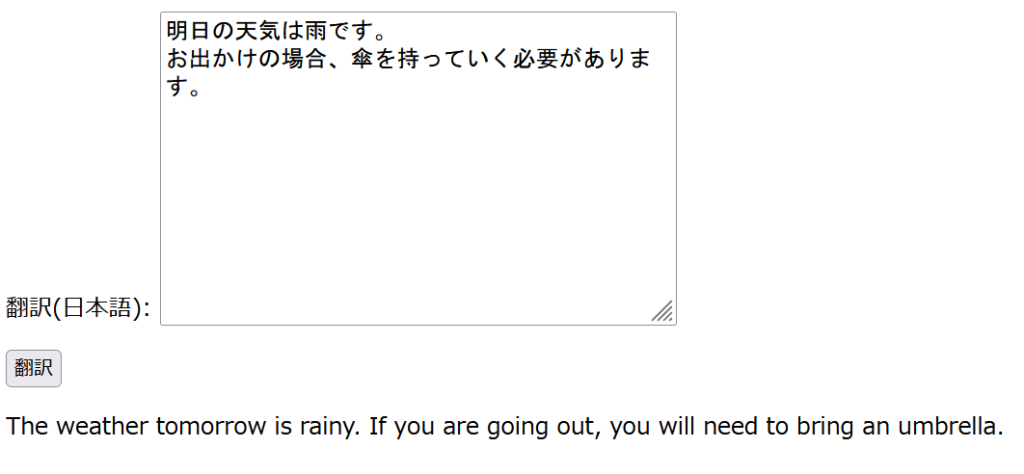
</html>動作確認
これで完成です。
テキストを入力して、翻訳ボタンをクリックすると、翻訳結果が表示されます。

デザイン調整
デザインの調整に関しては、以下の記事を参考にしてください。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はDeepLを利用して、翻訳するWebアプリケーションを作成してみました。
応用して、実用的なものに活かせると思います。
ぜひ試してみてくださいね。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。


























コメント