新規登録画面の修正
新規登録画面を修正します。
formについては、django-widget-tweaksを使用してクラスを指定し調整します。
crud/templates/crud/product_form.html
{% extends 'crud/base.html' %}
{% load widget_tweaks %}
{% block content %}
<h1>新規登録</h1>
<form method="post">
{% csrf_token %}
<div class="mb-3">
{{ form.name|add_label_class:"form-label" }}
{{ form.name|add_class:"form-control" }}
{{ form.price|add_label_class:"form-label" }}
{{ form.price|add_class:"form-control" }}
</div>
<a class="btn btn-secondary" href="{% url 'crud:list' %}">戻る</a>
<input class="btn btn-primary" type="submit" value="登録">
</form>
{% endblock %}一度、以下のURLにアクセスし確認しましょう。
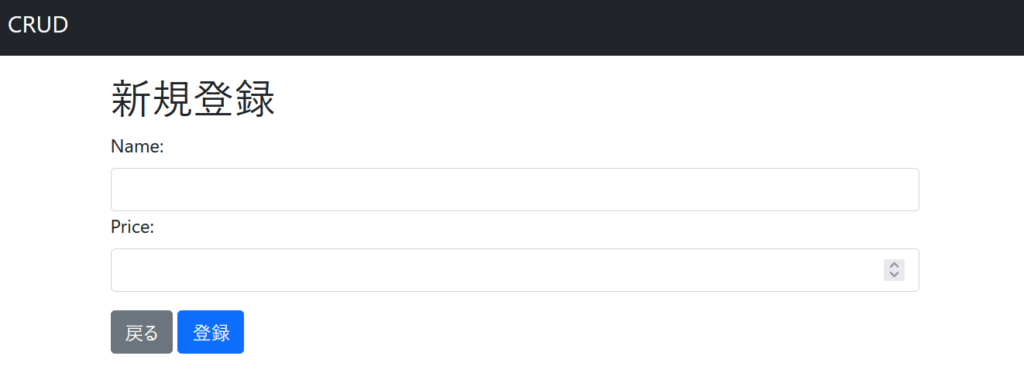
http://localhost:8000/crud/new/新規登録画面が表示されました。

商品名と価格についてはそれぞれ、「Name」と「Price」と表示されていますので変更します。
モデルを以下のように修正します。(verbose_nameを指定)
crud/models.py
from django.db import models
from django.urls import reverse
# Create your models here.
class Product(models.Model):
name = models.CharField(max_length=200, verbose_name="商品名")
price = models.IntegerField(verbose_name="価格")
def __str__(self):
return self.name
# 新規登録・編集完了後のリダイレクト先
def get_absolute_url(self):
return reverse('crud:list')
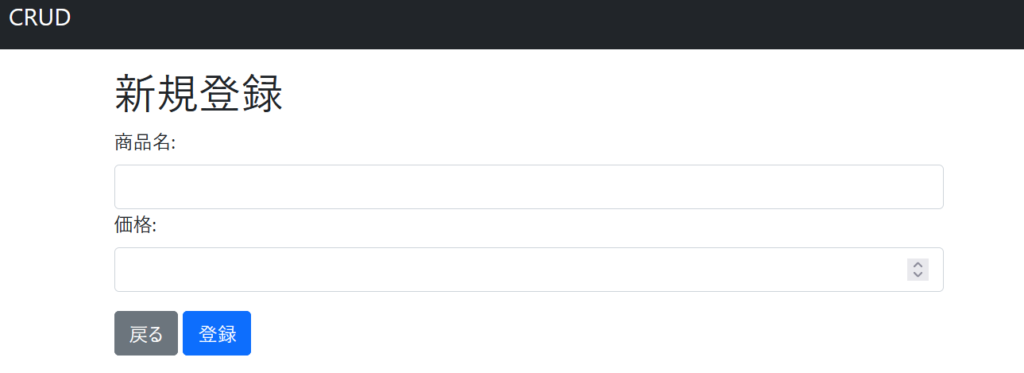
再度画面を表示してみると、今度は日本語で表示されました。

編集画面の修正
編集画面を修正します。新規登録画面と同じような要領です。
crud/templates/crud/product_update_form.html
{% extends 'crud/base.html' %}
{% load widget_tweaks %}
{% block content %}
<h1>編集</h1>
<form method="post">
{% csrf_token %}
<div class="mb-3">
{{ form.name|add_label_class:"form-label" }}
{{ form.name|add_class:"form-control" }}
{{ form.price|add_label_class:"form-label" }}
{{ form.price|add_class:"form-control" }}
</div>
<a class="btn btn-secondary" href="{% url 'crud:list' %}">戻る</a>
<input class="btn btn-primary" type="submit" value="編集">
</form>
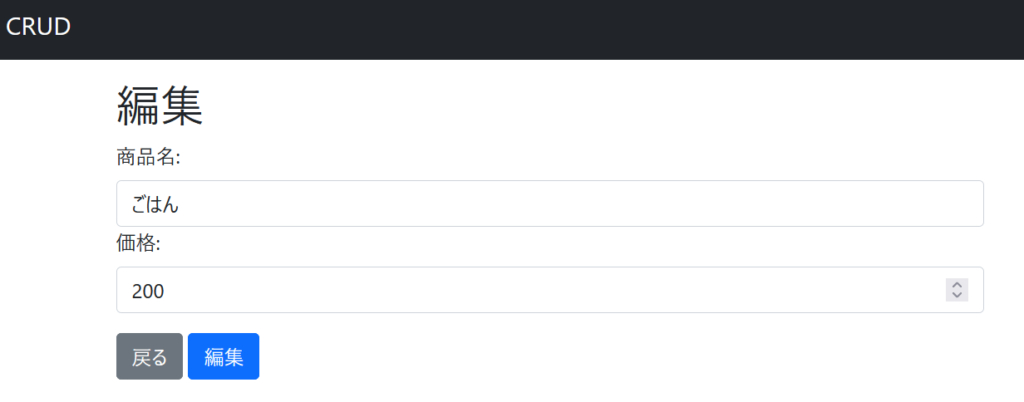
{% endblock %}一覧画面の編集ボタンをクリックして確認します。
編集画面が表示されました。

削除画面の修正
削除画面を修正します。
crud/templates/crud/product_confirm_delete.html
{% extends 'crud/base.html' %}
{% block content %}
<h1>削除</h1>
<form method="post">
{% csrf_token %}
<div class="alert alert-danger" role="alert">
以下の商品を削除してもよろしいですか?
</div>
<div class="alert alert-light" role="alert">
{{ object }}
</div>
{{ form }}
<a class="btn btn-secondary" href="{% url 'crud:list' %}">戻る</a>
<input class="btn btn-danger" type="submit" value="削除">
</form>
{% endblock %}一覧画面の削除ボタンをクリックして確認します。
削除画面が表示されました。

完成ソース
今回作成したプロジェクトのソース全容は、以下のリポジトリをご覧ください。
GitHub - chigusa-web/djangoCrudApp: 【Django4】CRUDアプリを作ろう!
【Django4】CRUDアプリを作ろう!. Contribute to chigusa-web/djangoCrudApp development by creating an account on GitHub.
その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はBootstrapを利用して、デザインを調整しました。
レスポンシブデザインにも対応でき、便利です。
ぜひ活用しましょう。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
関連
\オススメ/
リンク
リンク
リンク















コメント