はじめに
今回は、C#でChatGPTのAPIを利用して実装します。
自分で作成したアプリから、ChatGPTの機能が呼び出せるとアイディア次第では便利ですね!
他にも私のブログで、AIについて解説している記事がありますのでご覧ください。
ChatGPTについて
ChatGPTは、OpenAIによって開発された大規模な自然言語処理モデルです。
ChatGPTについては以下の記事もご覧ください。
また、有料プランもあります。
以下の記事も参考にしてください。
ChatGPTのAPIキーの取得
ChatGPTのAPIを利用するためには、アカウントを作成し、APIキーを取得する必要があります。
アカウントの作成方法は以下の記事を参考にしてください。
APIの登録方法については以下の記事を参考にしてください。
ログインした状態で、以下のサイトにアクセスします。
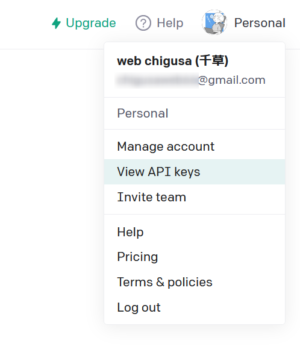
右上のメニューから、「View API keys」をクリックします。

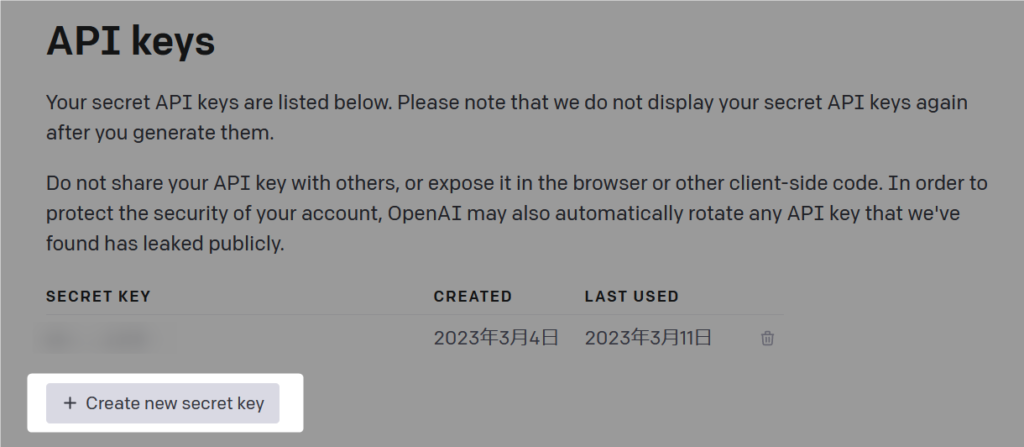
「Create new secret key」をクリックし、APIキーを作成します。

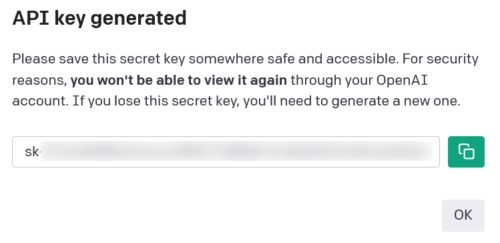
APIキーが表示されます。
この画面でしかコピーできず、再度表示することができませんので注意してください。

Visual Studio 2022インストール
まずは、Visual Studio 2022をインストールします。
以下の記事にまとめましたので、参考ください。
C#プロジェクトの作成
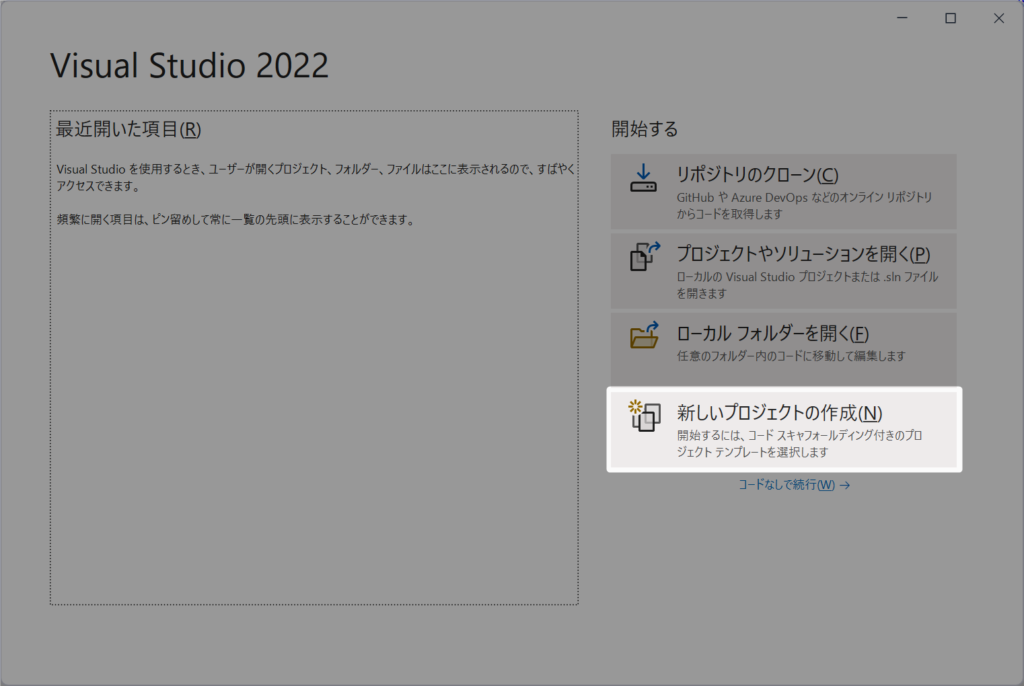
Visual Studioを起動します。
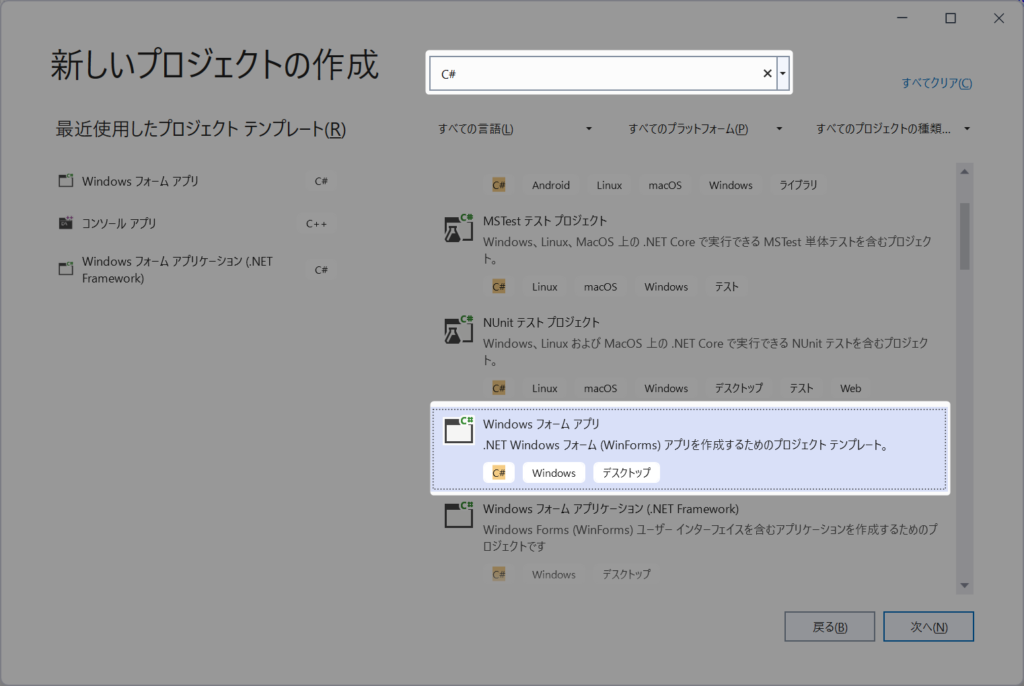
新しいプロジェクトを作成します。

検索ボックスに、「C#」と入力し、Windowsフォームアプリケーションを作成します。

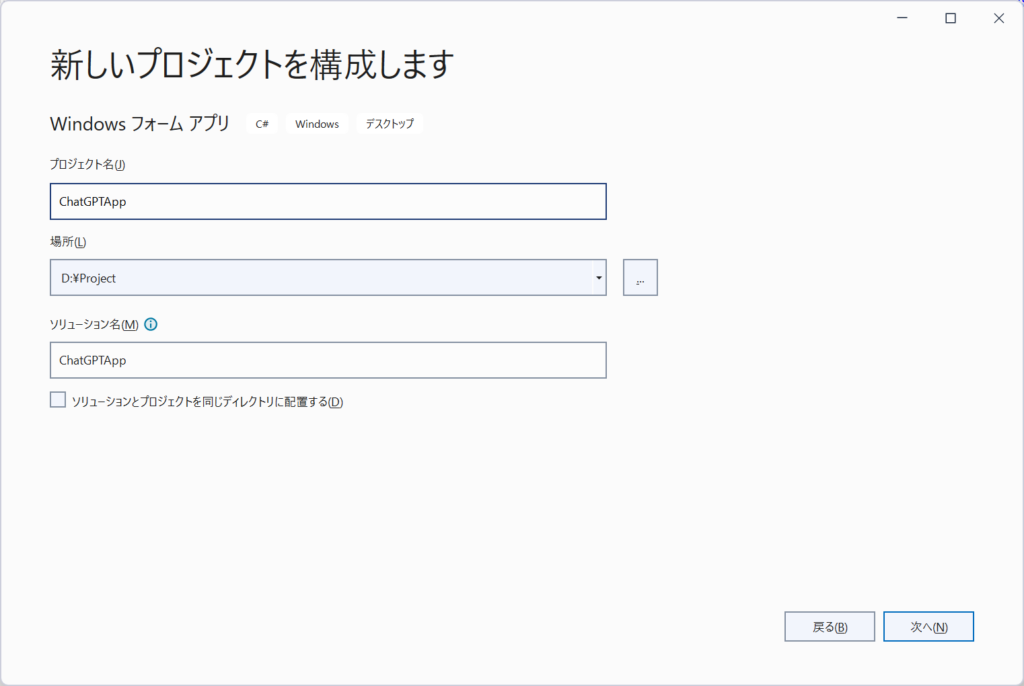
プロジェクト名や保存場所は任意で入力します。

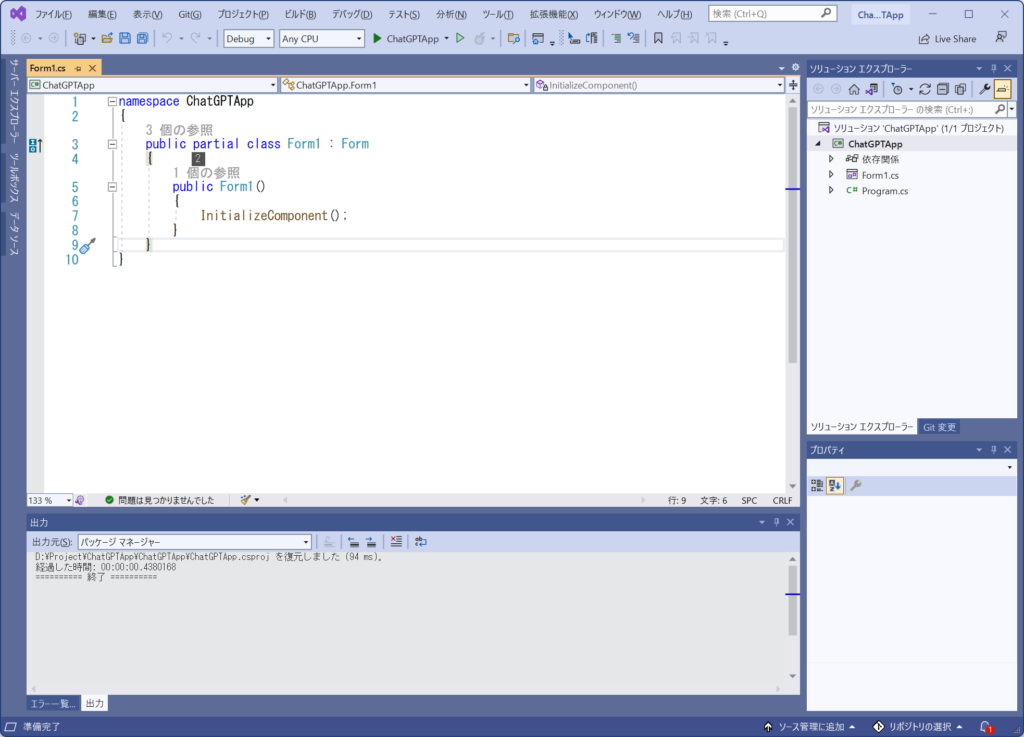
プロジェクトが作成されました。

OpenAIライブラリインストール
今回はOpenAIのAPIを操作できるライブラリを使用します。
APIを呼ぶだけであればHttpClientでの実装もできますが、ライブラリを使う方が便利です。
OpenAIのサイトにライブラリの一覧があります。
Libraries – Community libraries
今回は以下のライブラリを使用します。
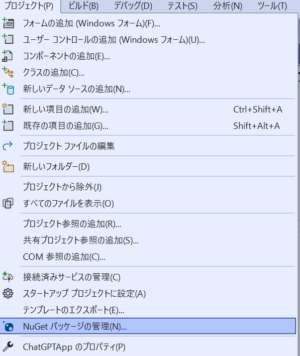
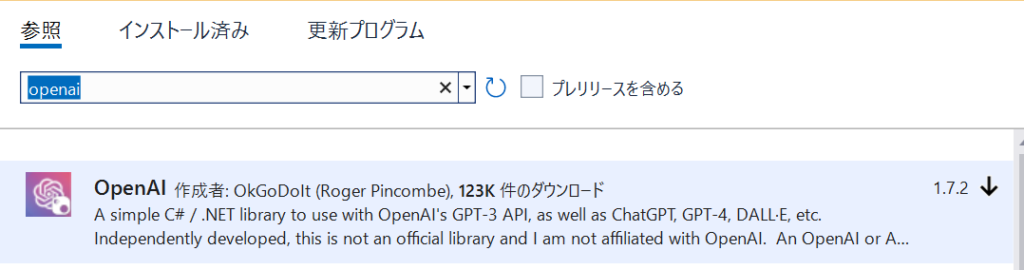
プロジェクトメニューから、「NuGet パッケージの管理」を選択します。

参照タブを開き「openai」と入力し、以下を選択します。

インストールボタンをクリックし、インストールします。

実装
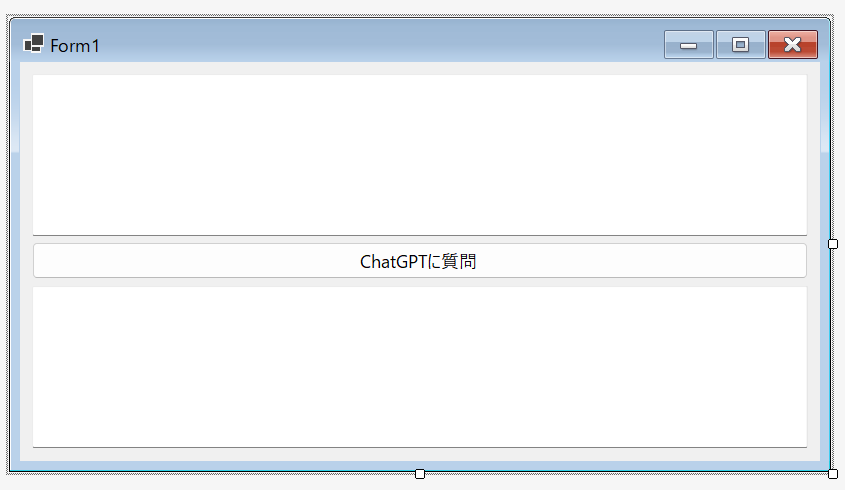
サンプルアプリとして、ChatGPTの質問を入力するTextBoxと、回答を表示するTextBoxを用意しました。
また、ChatGPTに質問するためのボタンを配置しました。

以下のような関数を作成しました。
private async Task chatGptAsync()
{
var api = new OpenAI_API.OpenAIAPI("APIキー");
var chat = api.Chat.CreateConversation();
// ChatGPTに質問
chat.AppendUserInput(textBox1.Text);
// ChatGPTの回答
string response = await chat.GetResponseFromChatbotAsync();
textBox2.Text = response;
}ボタンのクリックイベントから呼び出しましょう。
private void button1_Click(object sender, EventArgs e)
{
chatGptAsync();
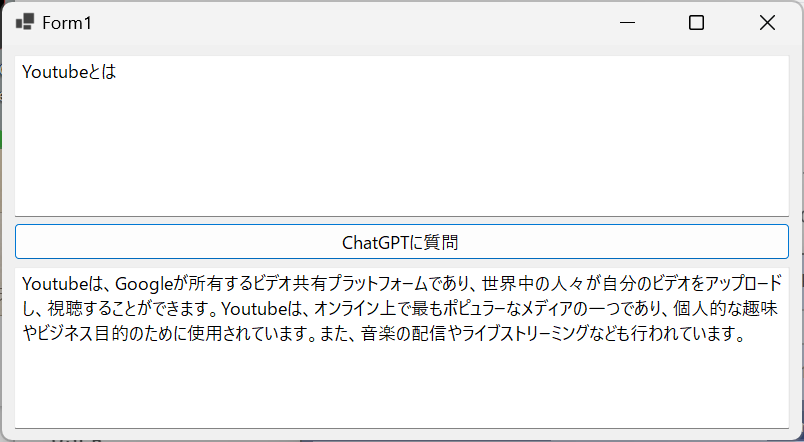
}実行をしてみましょう。
上のTextBoxに質問を入力しボタンをクリックすると、しばらく時間はかかりますが以下のように回答が表示されました。

モデルに関しては以下のコードで確認できましたが、”gpt-3.5-turbo”でした。
chat.Model.ModelIDもちろんチャットでの会話を実装することができます。
詳しくはライブラリのReadMeをご確認ください。
他サービス
他にもAIの便利なサービスがあります。
ChatPDFについては、以下の記事を参考にしてください。
AIにアプリを作ってもらえる、GPTAppです。
WebChatGPTでWebの情報を回答してもらうことができます。
さいごに
今回はChatGPTのAPIを利用して、C#で実装してみました。
ぜひ試してみてくださいね。
他にも私のブログで、AIについて解説している記事がありますのでご覧ください。



















コメント