はじめに
前回、Django環境をDockerを使用し構築しました。
上記の記事で解説した環境に、MySQLを追加する手順を解説します。
また、MySQLを管理するためのツールである、phpMyAdminもインストールします。
本記事ではDjangoの開発環境をDockerで構築し、VS Codeからリモートで開発を行います。
今回使用する環境とバージョン
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
ちなみにPostgreSQL/pgAdminを追加する方法は、以下の記事をご覧ください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Dockerコンテナの設定
Dockerfile
前回の続きになりますので、構築が済んでいる状態で解説します。
まずは、Dockerfileの定義を修正します。
PythonからMySQLを操作するために、「mysqlclient」というライブラリをインストールします。
FROM python:3.6
ENV PYTHONUNBUFFERED 1
RUN pip install django
RUN pip install mysqlclientdocker-compose.yml
「.devcontainer」フォルダの中に、docker-compose.ymlファイルを作成します。
MySQLなどが稼働するコンテナを複数追加しますので、Docker Composeを利用します。
まずは、それぞれのコンテナごとに解説しています。
最後には全容を載せています。
Pythonコンテナ
「web」というサービス名で、Pythonコンテナを作成します。
Dockerfileをベースにビルドを行います。
web:
build: .
tty: true
volumes:
- ../:/workspace
depends_on:
- dbMySQLコンテナ
mysqlイメージを使用しました。
バージョンを指定し、MySQL 5.7系をインストールします。
DB名と、rootのパスワードを任意で指定します。
また、コマンドで文字コードにutf8mb4を指定します。(デフォルトでlatin1のため)
db:
image: mysql:5.7
volumes:
- mysql_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: django_sample
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_bin
volumes:
mysql_data:phpMyAdminコンテナ
phpmyadminのイメージを指定しました。
バージョンは指定していませんが、今回はphpMyAdmin 5.1.1がインストールされます。
開発環境のため、phpMyAdminへ自動でログインできるようにします。(ログイン画面不要)
自動ログインを行うためのホスト、ログイン情報を指定します。
phpmyadmin:
image: phpmyadmin/phpmyadmin
ports:
- 8080:80
environment:
- PMA_HOST=db
- PMA_USER=root
- PMA_PASSWORD=password全容
改めて、docker-compose.ymlの中身は以下のようになります。
version: '3'
services:
web:
build: .
tty: true
volumes:
- ../:/workspace
depends_on:
- db
db:
image: mysql:5.7
volumes:
- mysql_data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: django_sample
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_bin
phpmyadmin:
image: phpmyadmin/phpmyadmin
ports:
- 8080:80
environment:
- PMA_HOST=db
- PMA_USER=root
- PMA_PASSWORD=password
volumes:
mysql_data:
devcontainer.json
devcontainer.jsonファイルを以下のように修正します。
- dockerComposeFileにdocker-compose.ymlを指定します。
- workspaceFolderは、コンテナ側のディレクトリを指定します。(プロジェクトディレクトリ)
- serviceは、使用するコンテナを指定します。(Pythonコンテナ)
{
"name": "Django Sample",
// Dockerfileでイメージ・コンテナを作成
"dockerComposeFile": "docker-compose.yml",
// VS Codeのワークスペースフォルダ
"workspaceFolder": "/workspace",
// 使用するサービス
"service": "web",
// リモート先のVS Codeにインストールする拡張機能
"customizations": {
"vscode": {
"extensions": [
"ms-python.python"
]
}
},
"shutdownAction": "stopCompose"
}コンテナのビルド
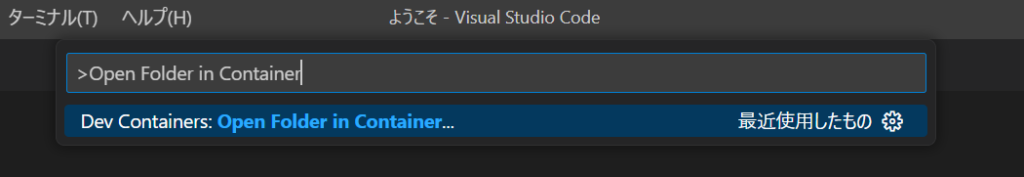
VS Codeを起動し、F1キーを押しコマンドパレットを開きます。
「Open Folder in Container」と入力し選択します。

参考までに以前とメニューの表示方法が変わりました。
今回作成したプロジェクトフォルダを開きます。
私の場合は以下です。
Windows例:
\\wsl.localhost\Ubuntu\home\xxx\django-sample-app\
Mac例:
/users/xxx/Documents/django-sample-app
開く際にコンテナがビルドされます。
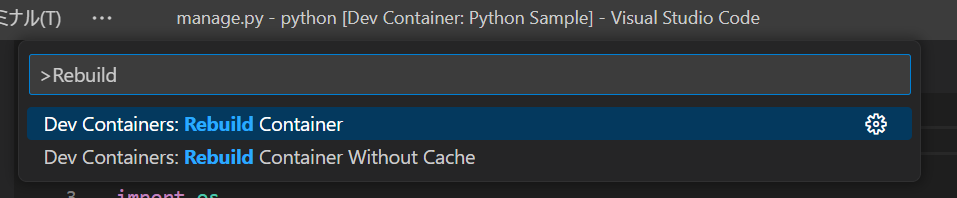
もし既に開いている状態であれば、コマンドパレットから「Dev Containers: Rebuild Container」を選択し、ビルドし直すこともできます。

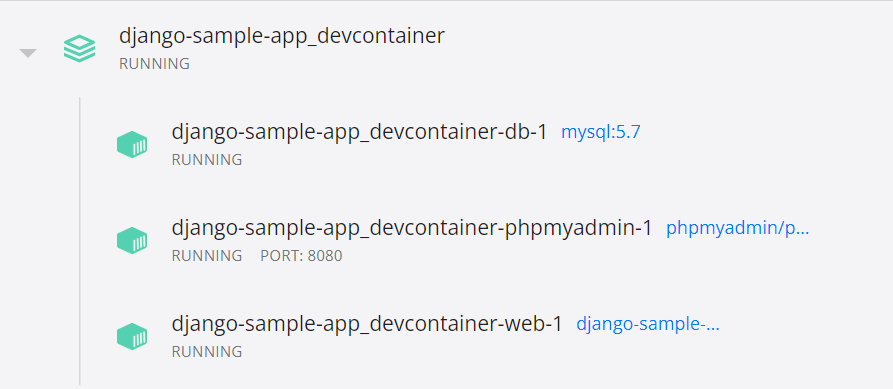
Docker上から、三つのコンテナが稼働しているのが確認できます。

Djangoのテーブル作成
Djangoのデータベースの設定を変更します。
デフォルトでsqlite3が指定されていますが、MySQLに変更します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_sample',
'USER': 'root',
'PASSWORD': 'password',
'HOST': 'db',
'PORT': '3306',
}
}VS Codeのターミナルを開きます。

以下のコマンドでDjangoのテーブルを作成しましょう。
$ python manage.py migrate以下のような出力になればOKです。
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OKphpMyAdminから確認
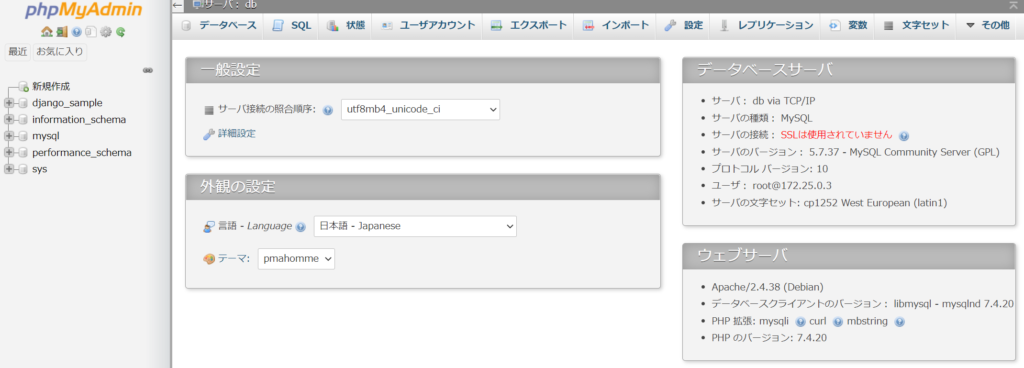
phpMyAdminコンテナも作成しましたので、ブラウザから以下のURLにアクセスします。
http://localhost:8080/phpMyAdminの画面が表示されました。
事前にログイン情報などを指定していたため、ログイン画面は表示されずそのままホーム画面が表示されます。

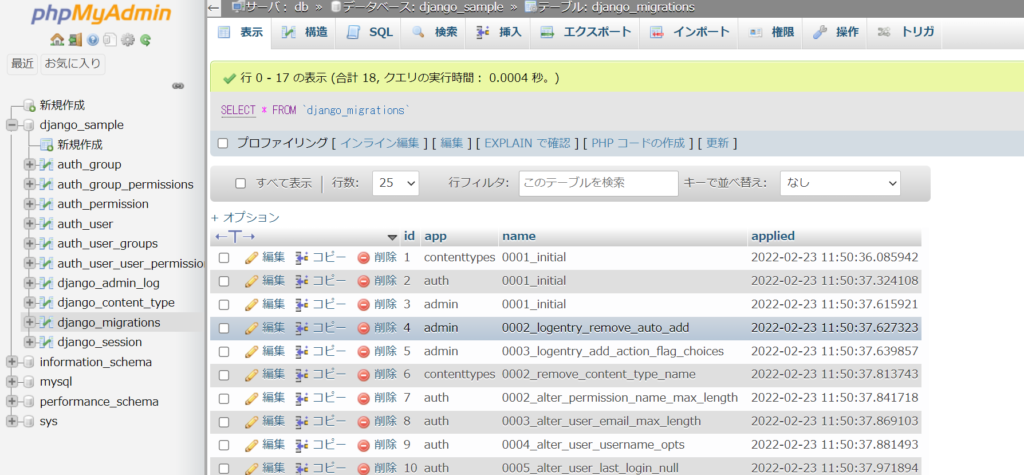
Djangoで作成したテーブルを確認します。
データが正しく挿入されています。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はDjango環境をDockerを使用し、さらにMySQLを追加する手順を解説しました。
Dockerを使い、コンテナを追加するだけで簡単に拡張できました。
コンテナを作り直すことも容易ですので、開発に便利です。
他にも、Django REST Frameworkを導入すると、APIが簡単に実装できます。
是非活用しましょう。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。























コメント
こんにちは。プログラミング初心者です。いつも千草さんの記事にお世話になりながら何とか個人開発を進めています。
今回もDjangoを学習するに当たりまして、こちらの記事を参考に進めております。
(Laravelアプリの開発でもお世話になりました。ありがとうございます!)
途中少し躓いてしまった部分がありましたので、共有いたします。
記事の内容に沿って.devcontainerを編集後、
Open Folder in Container…を実行したところ、エラーが出てしまいました。ログに
no matching manifest for linux/arm64/v8 in the manifest list entriesという記述がありましたので、このワードで調べたところ、docker-compose.ymlへの記載に不備があったことが原因だったようです。具体的には、
の部分を、
と変更することで解消されました。
詳しいことはわからないのですが、私が参考にしたQiita記事によると、M1チップを搭載したMacで起こる問題だそうです。
(ちなみに私が使用しているのはM2チップ搭載のMacです)
参考にしたQiita記事:
https://qiita.com/yusuke1209kitamura/items/80af260be8bde9d5a1c9
何かの参考になればと思います。これからもどうぞよろしくお願いいたします。
【実行環境】
OS:macOS Monterey(12.5.1)
チップ:Apple M2
Docker:20.10.23
Docker Desktop:4.17.0
Visual Studio Code:1.76.2 (Universal)
Dev Containers:0.282.0
詳細な情報をいただきまして、大変ありがとうございます!
devcontainer.json
devcontainer.jsonファイルを以下のように修正します。
上記の部分に波線が引かれ
以下のメッセージが表示されます。
devcontainer.jsonの書き方が変わっているようで、以下のように記事を修正しました。