はじめに
今回はAWSにGitLabを構築する手順をまとめました。
他にも私のブログで、AWSについて解説している記事がありますのでご覧ください。
GitLabとは
GitLabはオープンソースであり、Gitを使用したバージョン管理システムです。
Gitリポジトリのホスティング、課題管理、自動ビルド、CI / CDパイプライン、Wikiやその他の機能を提供しています。
GitHubと違いGtLabは、オンプレミスでのインストールも可能ですし、クラウドにもインストールできます。
つまり外部公開はしたくない、社内だけで使用するといった使い方も可能です。
AWSとは
AWSとは、Amazon Web Servicesの略でAmazon.comにより提供されているクラウドコンピューティングサービスです。

無料枠について
AWSには無料枠があります。
詳しくは以下のページをご覧ください。

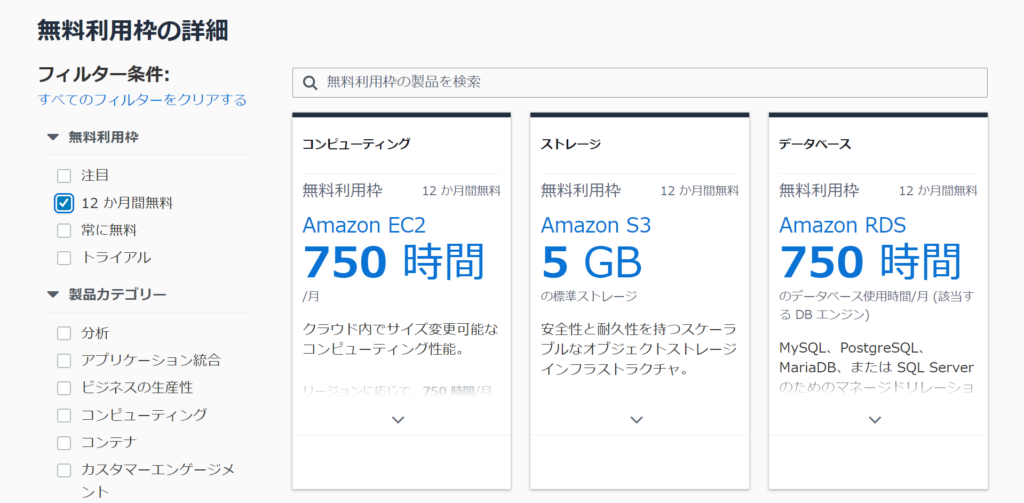
無料枠を指定してサービスを確認することができます。
例えばEC2やS3、RDSは12か月間無料で利用できます。(月ごとの制限がある場合もあります)

無料枠を利用している場合でも請求は確認しましょう。
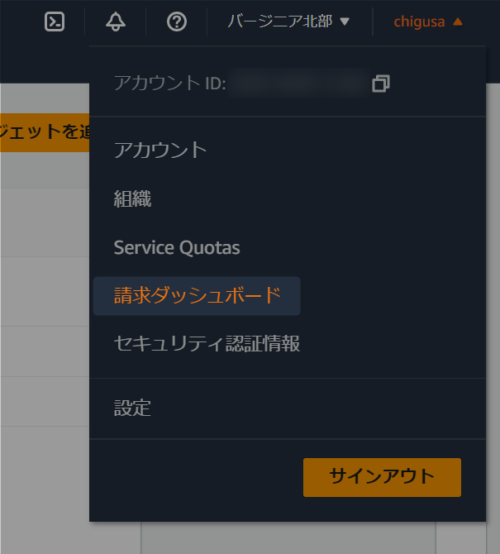
AWSの請求ダッシュボードを確認します。

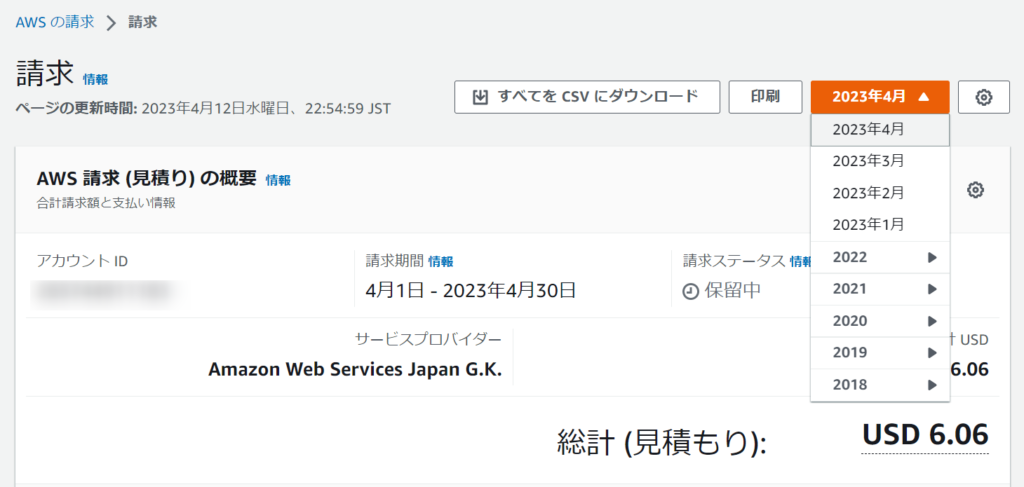
実際に私はAWSを利用していますが、料金が発生する場合は以下のように確認することができます。

請求書ページを開き、月ごとにも確認できます。
内訳も見ることができますので、無料枠のサービスを利用している場合は確認してみましょう。

詳細はAWSのドキュメントを参考にして下さい。

GitLab構築
インスタンス作成
AWSでGitLabの構築を行う場合、Lightsailを利用することによって簡単に構築ができます。
また、価格がリーズナブルであり、固定価格モデルもあります。
EC2とLightsailの違いは以下をご覧ください。

AWS マネジメントコンソールを開きます。
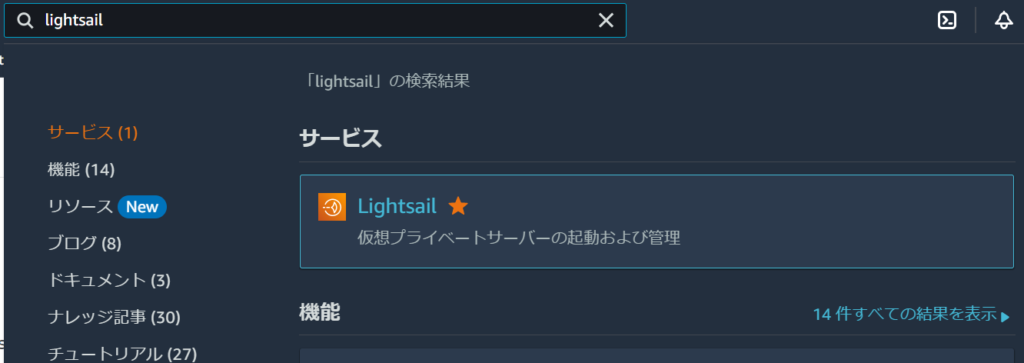
Lightsailを検索しクリックします。

Lightsailの画面が開きました。
「Create instance」をクリックします。

リージョンとアベイラビリティーゾーンを選択します。
デフォルトのまま、東京を選択しました。

プラットフォームはLinux/Unixを選択します。

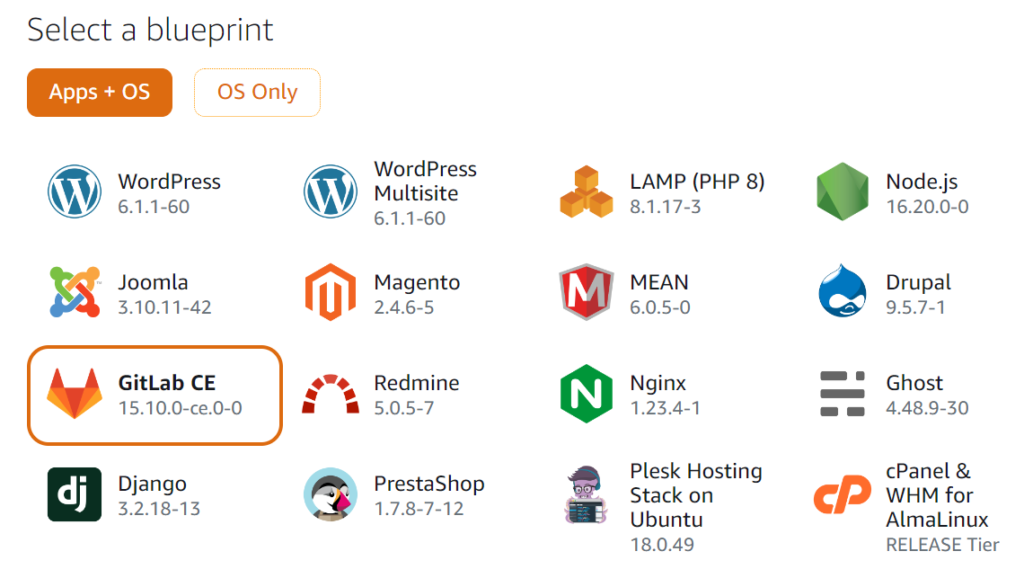
ブループリントの中から、GitLabを選択します。

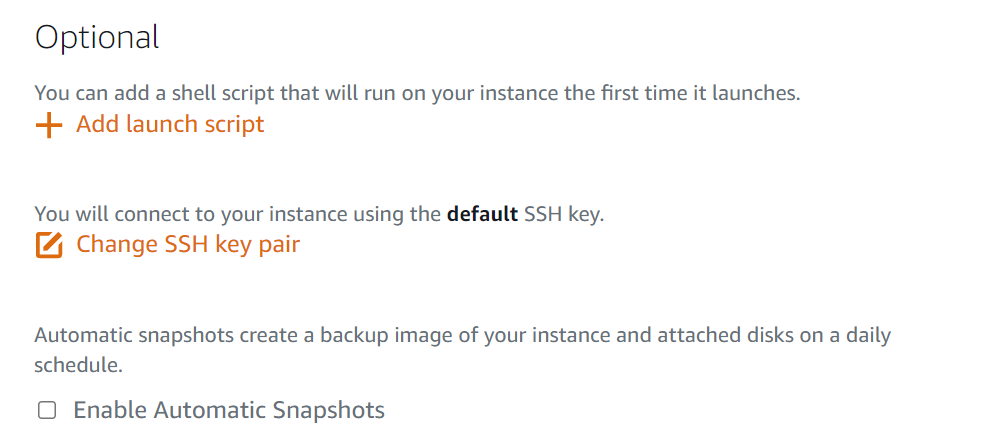
Optionalは選択せずに進みます。

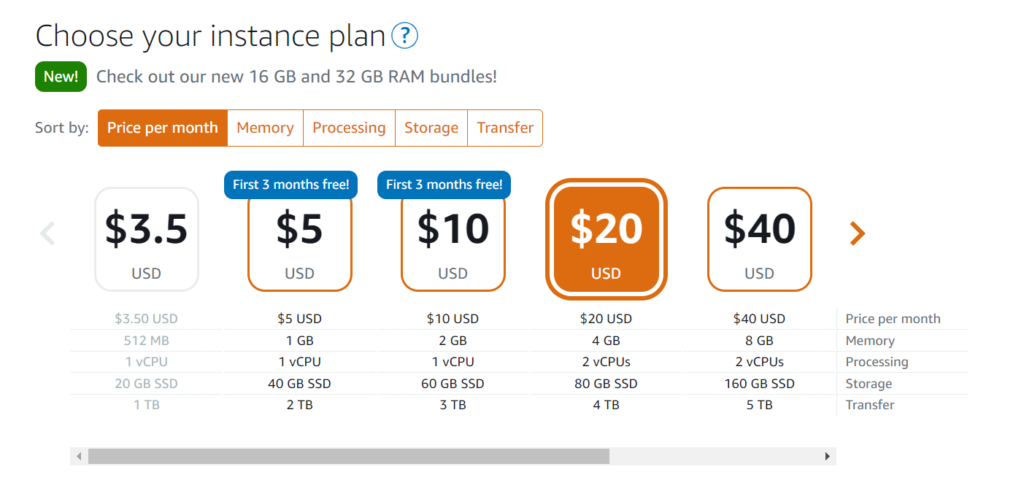
固定の月額プランを選択します。
GitLabの場合、20ドル以上のプランが推奨とのことでした。

プランは後からアップグレードすることができます。
また、EC2へ移行することもできます。
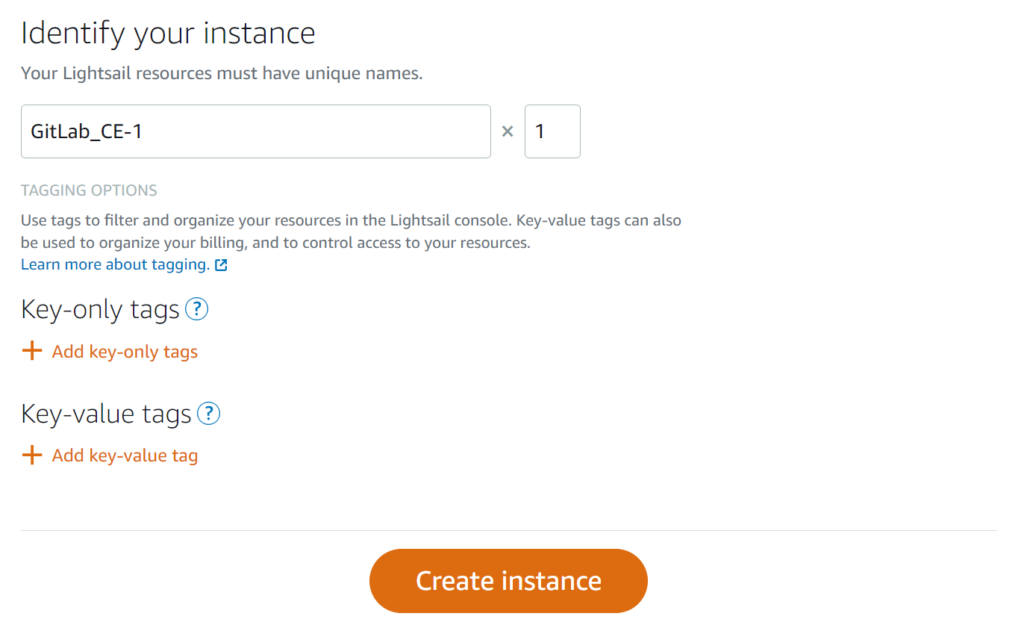
インスタンス名を任意で入力します。
「Create instance」ボタンをクリックします。

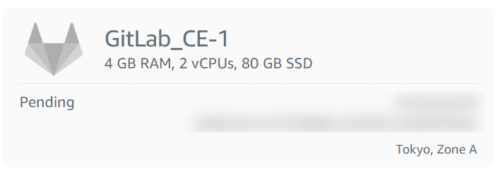
インスタンスが作成されました。

静的IPアドレスをアタッチ
Lightsailで作成したインスタンスは、起動すると一つIPアドレスが設定されます。
ただし、インスタンスを停止し再起動すると、IPアドレスが変わってしまいます。

静的IPについて、インスタンスにアタッチされている場合は、静的IPに対する料金は発生しません。

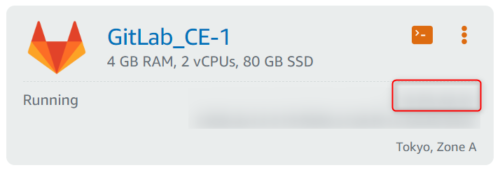
インスタンス名をクリックします。

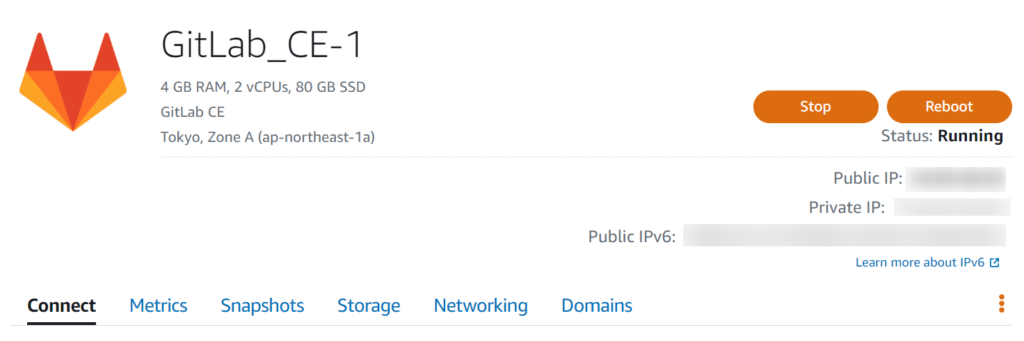
インスタンスの管理画面が表示されます。
「Networking」をクリックします。

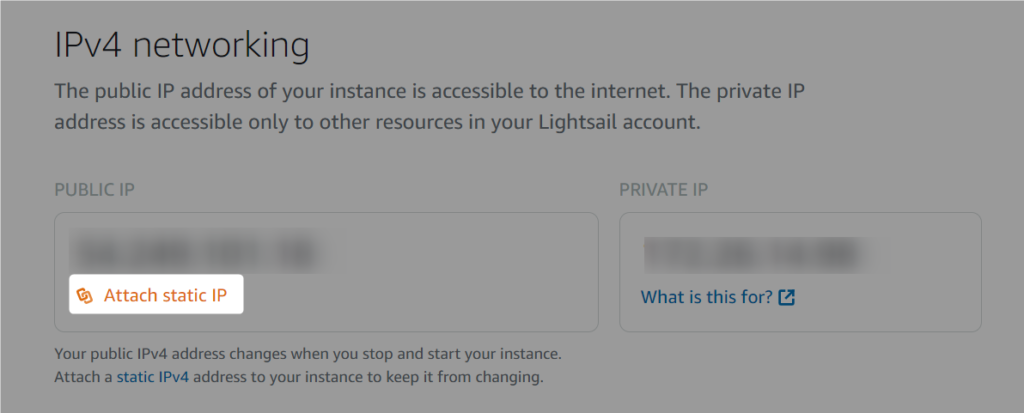
「IPv4 networking」の「Attach static IP」をクリックします。

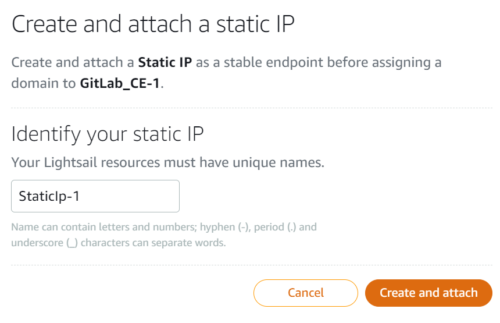
静的IPの名前を任意で設定し、「Create and attach」をクリックします。

静的IPが作成されました。

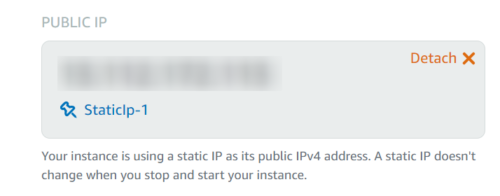
静的IPアドレスがアタッチされました。
表示されているIPアドレスでサイトにアクセスできることと、インスタンスを再起動してもIPアドレスが変わらないことを確認しましょう。

GitLabにアクセス
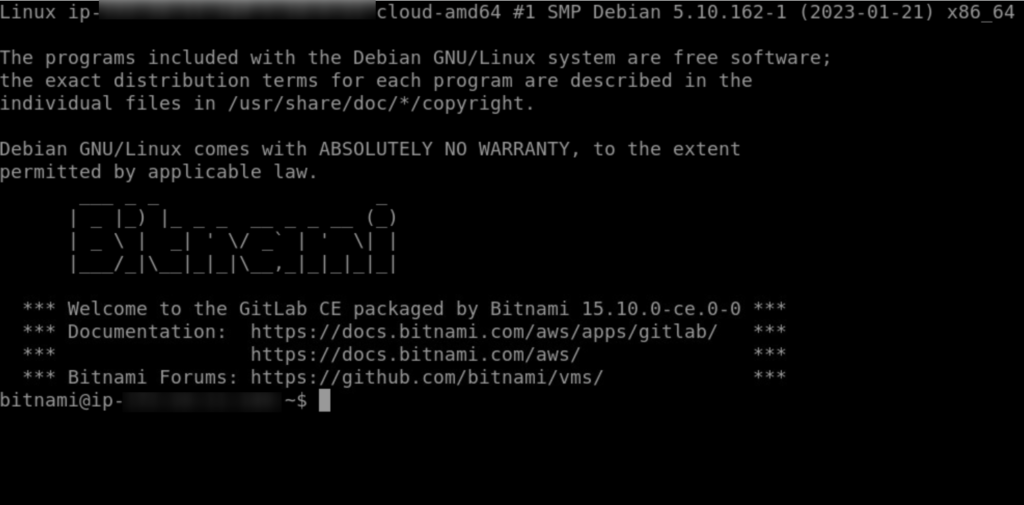
インスタンスのSSHアイコンをクリックします。

ブラウザ上でSSHクライアントが起動し、コマンドを実行することができます。

以下のコマンドを実行すると、パスワードが表示されますので、控えておきます。
$ cat $HOME/bitnami_application_password
XXXXXXX以下のコマンドを実行し、静的IPをGitLabに設定します。
静的IPアドレスを指定します。
$ sudo /opt/bitnami/configure_app_domain --domain 静的IP以下のように表示されます。
これでGitLabがIPドレスを認識できるようになりました。
bitnami@ip-XXX:~$ sudo /opt/bitnami/configure_app_domain --domain xx.xx.xx.xx
Configuring domain to xx.xx.xx.xx
2023-04-19T14:42:52.635Z - info: Saving configuration info to disk
gitlab 14:42:52.74 INFO ==> Updating external URL in GitLab configuration
gitlab 14:42:52.76 INFO ==> Reconfiguring GitLab
gitlab 14:43:54.08 INFO ==> Starting GitLab services
Disabling automatic domain update for IP address changesインスタンスのIPアドレスを確認します。

以下のURLにアクセスしましょう。
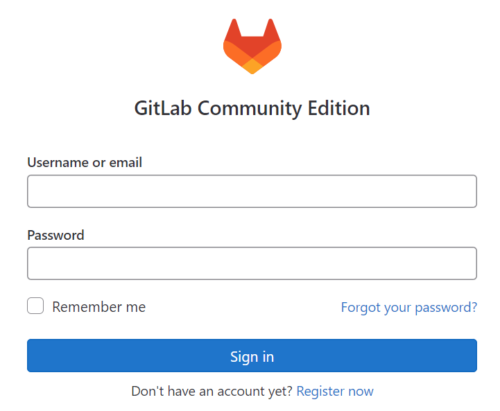
http://IPアドレスGitLabの画面が表示されました。
デフォルトのユーザー名 (root) と、先ほど取得したパスワードを使用してサインインします。

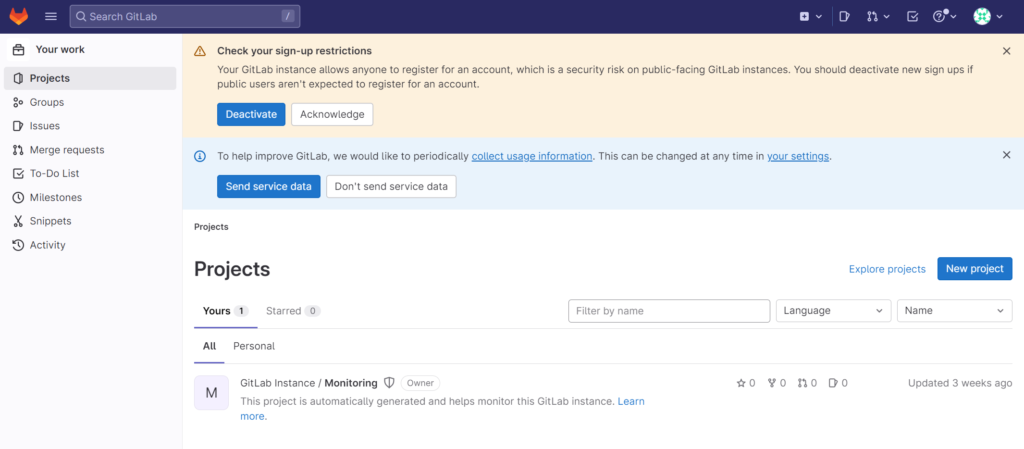
GitLabにサインインできました。

さらに設定
Lightsailで構築したアプリにドメインを設定しましょう。
Route 53でドメインの取得方法は以下を参考にしてください。
ドメインの設定やHTTP化については、以下の記事を参考にしてください。

SSHでリモート操作したり、ファイルの転送を行うこともできます。
さいごに
AWSを使ってサクッと環境を用意できるのは便利ですね!
他にも私のブログで、AWSについて解説している記事がありますのでご覧ください。
















コメント