はじめに
今回はChart.jsを利用して、グラフを表示する簡単なWebアプリケーションを作成してみます。
解説自体は、実践を想定してLaravelのプロジェクトで行いますが、必須ではありません。
Chart.jsはNPMでのインストール、Vite(またはLaravel Mix)でビルドを行いました。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Chart.jsとは
Chart.jsは、ウェブページにチャートやグラフを簡単に埋め込むことができるオープンソースのJavaScriptライブラリです。
データの可視化を手軽に行うことができ、様々ななチャートタイプをサポートしています。
また、MITライセンスで利用可能です。
Chart.jsのコーディングは直感的で豊富なドキュメントがあり、初心者でも簡単に使い始めることができます。
高度なカスタマイズが可能で、チャートの外観、色、スタイル、アニメーションなどを細かく設定することができます。
リアルタイムのデータを表示するための機能もサポートしており、動的にデータを更新することができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
Chart.jsのインストール
今回はLaravelプロジェクトで、Chart.jsを使ってみました。
もちろんLaravel以外でも利用することができます。
Laravelのプロジェクトは別途用意してください。
プロジェクト直下で、npmコマンドを利用して、Chart.jsをインストールします。
$ sail npm install chart.jspackage.jsonに以下の定義が追加されました。
{
...
"dependencies": {
"chart.js": "^4.2.1"
}
}ちなみに、NPMを利用せずともCDNからChart.jsを読み込むこともできます。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Chart.jsの表示
Laravelで画面を一つ追加しましょう。web.phpを修正しました。
Route::get('/chartjs', function () {
return view('chartjs');
});ビューファイルを作成し、jsの読み込みと、チャートを表示するためのタグを追加します。
最新のLaravelはViteに置き換わっておりますので、以下のファイルを作成します。
<html>
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
</body>
</html>もしLaravel Mixの場合は、以下のようにします。
<html>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>Chart.jsの処理を記述するJavaScriptファイルを用意しました。
import Chart from "chart.js/auto";
const ctx = document.getElementById("myChart").getContext("2d");
const myChart = new Chart(ctx, {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: "# of Votes",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
});app.jsを修正します。一行だけ追加しました。(chartjs.jsの読み込み)
import './chartjs';jsファイルをビルドします。開発時ですのでdevを指定しました。
(ViteでもMixでも同様)
$ sail npm run devViteの場合で、本番用にJS/CSSを出力する場合は、以下のコマンドを実行します。
$ sail npm run buildViteについては以下の記事にもまとめました。
Laravelプロジェクトの開発サーバーを起動し、以下のURLにアクセスします。
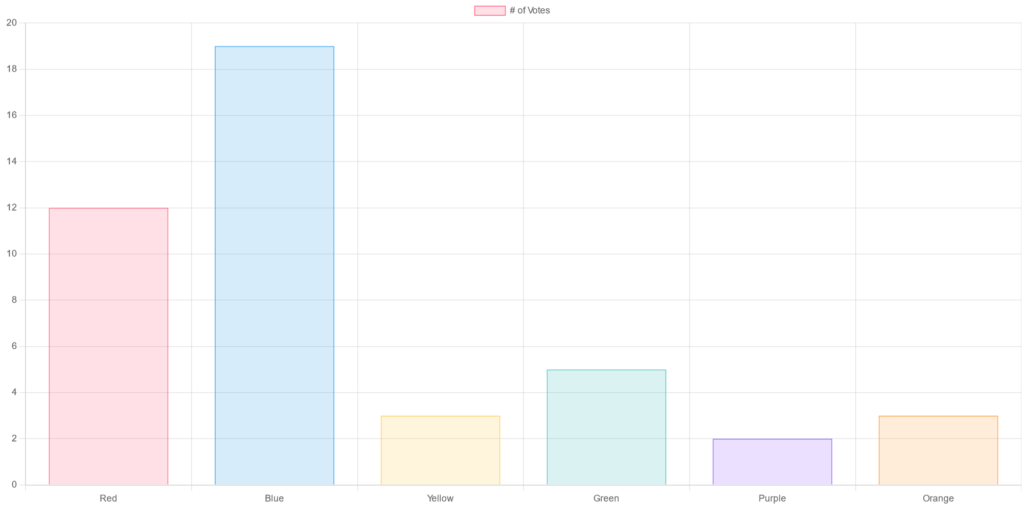
http://localhost/chartjsグラフを表示することが出来ました。とても簡単ですね!

チャート種類
何種類かサンプルでチャートを作成してみました。
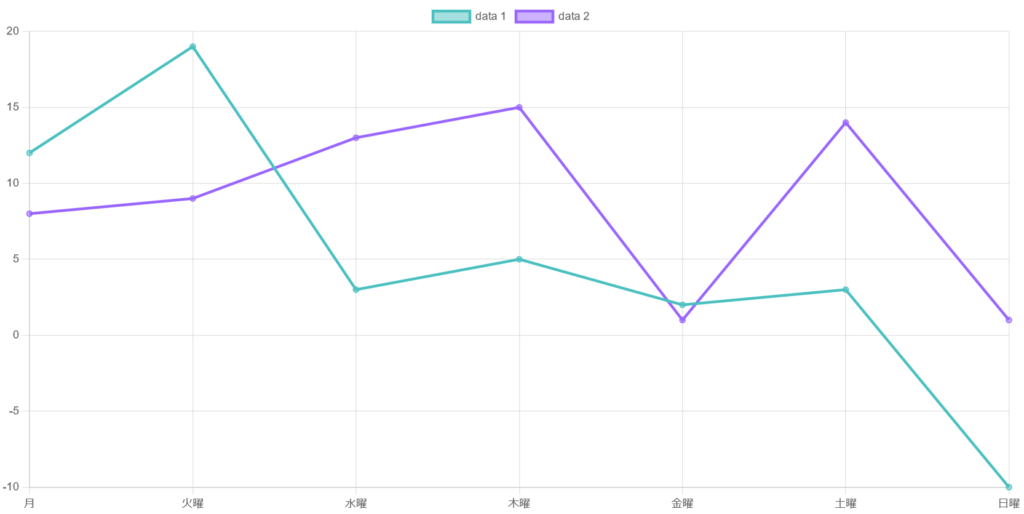
折れ線グラフ
import Chart from "chart.js/auto";
const ctx = document.getElementById("myChart").getContext("2d");
const myChart = new Chart(ctx, {
type: "line",
data: {
labels: ["月", "火曜", "水曜", "木曜", "金曜", "土曜", "日曜"],
datasets: [
{
label: "data 1",
data: [12, 19, 3, 5, 2, 3, -10],
borderColor: "rgb(75, 192, 192)",
backgroundColor: "rgba(75, 192, 192, 0.5)",
},
{
label: "data 2",
data: [8, 9, 13, 15, 1, 14, 1],
borderColor: "rgb(153, 102, 255)",
backgroundColor: "rgba(153, 102, 255, 0.5)",
},
],
}
});

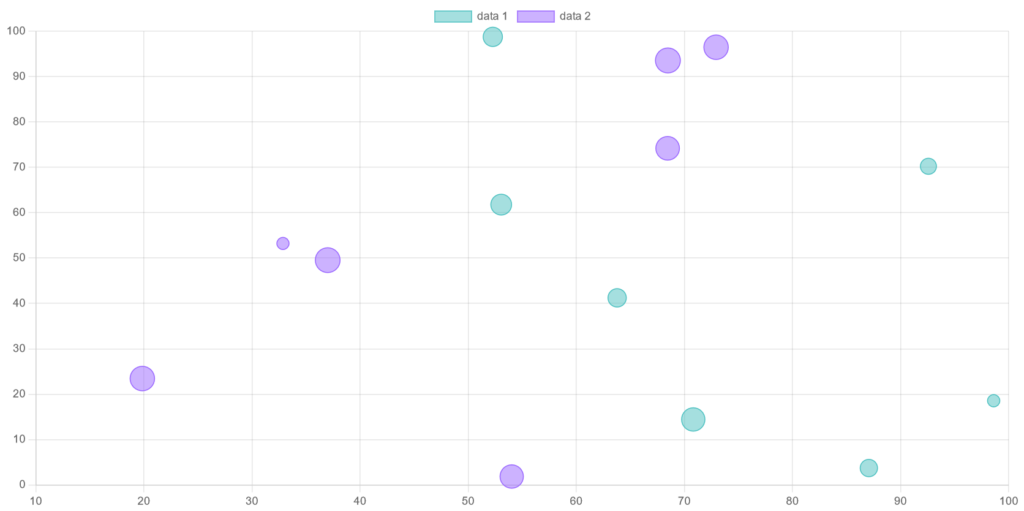
バブルチャート
import Chart from "chart.js/auto";
const ctx = document.getElementById("myChart").getContext("2d");
const myChart = new Chart(ctx, {
type: "bubble",
data: {
datasets: [
{
label: "data 1",
data: [
{ x: 52.27194787, y: 98.76457476, r: 10.503086419753085 },
{ x: 53.04955418, y: 61.78497942, r: 11.320001714677641 },
{ x: 87.05761317, y: 3.71484911, r: 9.449159807956104 },
{ x: 92.56772977, y: 70.23319616, r: 8.748585390946502 },
{ x: 70.81447188, y: 14.42644033, r: 12.705932784636488 },
{ x: 63.77314815, y: 41.23285322, r: 9.994041495198903 },
{ x: 98.6042524, y: 18.55366941, r: 6.6931584362139915 },
],
borderColor: "rgb(75, 192, 192)",
backgroundColor: "rgba(75, 192, 192, 0.5)",
},
{
label: "data 2",
data: [
{ x: 68.44478738, y: 74.19667353, r: 12.86111111111111 },
{ x: 72.92609739, y: 96.47633745, r: 13.307656035665294 },
{ x: 32.8600823, y: 53.22102195, r: 6.621999314128944 },
{ x: 19.85168038, y: 23.4430727, r: 13.328832304526749 },
{ x: 68.46879287, y: 93.5622428, r: 13.58247599451303 },
{ x: 54.02006173, y: 1.85013717, r: 12.722436556927299 },
{ x: 36.99931413, y: 49.54132373, r: 13.495627572016462 },
],
borderColor: "rgb(153, 102, 255)",
backgroundColor: "rgba(153, 102, 255, 0.5)",
},
],
},
});
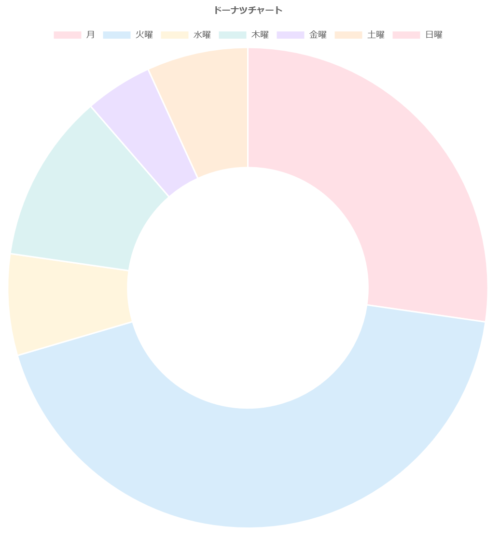
ドーナツチャート
import Chart from "chart.js/auto";
const ctx = document.getElementById("myChart").getContext("2d");
const myChart = new Chart(ctx, {
type: "doughnut",
data: {
labels: ["月", "火曜", "水曜", "木曜", "金曜", "土曜", "日曜"],
datasets: [
{
label: "data 1",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
},
],
},
options: {
responsive: true,
plugins: {
legend: {
position: "top",
},
title: {
display: true,
text: "ドーナツチャート",
},
},
},
});
他
非常に多くの種類に対応しています。サンプルは以下をご覧ください。
カスタマイズ
凡例を下に表示
先程のドーナツチャートを例にしてみましょう。
凡例を下に表示する場合は、optionsを指定します。
options: {
responsive: true,
plugins: {
legend: {
position: "bottom",
},
title: {
display: true,
text: "ドーナツチャート",
},
},
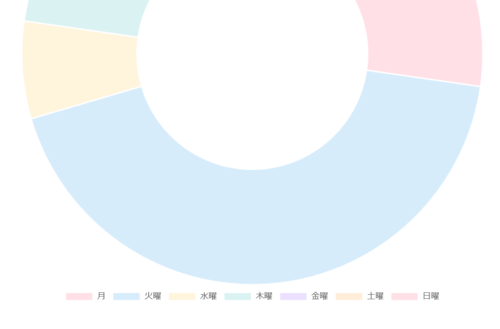
},凡例を下に表示することができました。

Laravelからのデータ取得
Laravelのコントローラを介して、グラフに表示するためのデータを取得し表示してみましょう。
以下のコマンドでコントローラを作成します。
$ sail php artisan make:controller ChartControllerweb.phpを修正し、ルーティングを追加します。
use App\Http\Controllers\ChartController;
// チャートデータ取得処理
Route::get('/chart-get', [ChartController::class, 'chartGet'])->name('chart-get');<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ChartController extends Controller
{
/**
* チャートデータを取得
*/
public function chartGet()
{
// 固定データを返却。DBからデータを取得すると良い
return [12, 19, 31, 25, 2, 26, 87];
}
}
chartjs.jsを開き、非同期通信を行うためのaxiosを追加します。
import axios from 'axios';JavaScriptファイルを修正しましょう。データ部分はコントローラから取得するように変更しました。
import Chart from "chart.js/auto";
import axios from 'axios';
const ctx = document.getElementById("myChart").getContext("2d");
const myChart = new Chart(ctx, {
type: "line",
data: {
labels: ["月", "火曜", "水曜", "木曜", "金曜", "土曜", "日曜"],
datasets: [
{
label: "data 1",
//data: コントローラから取得,
borderColor: "rgb(75, 192, 192)",
backgroundColor: "rgba(75, 192, 192, 0.5)",
},
],
},
});
// Laravelのチャートデータ取得処理の呼び出し
axios
.get("/chart-get")
.then((response) => {
// Chartの更新
myChart.data.datasets[0].data = response.data;
myChart.update();
})
.catch(() => {
alert("失敗しました");
});
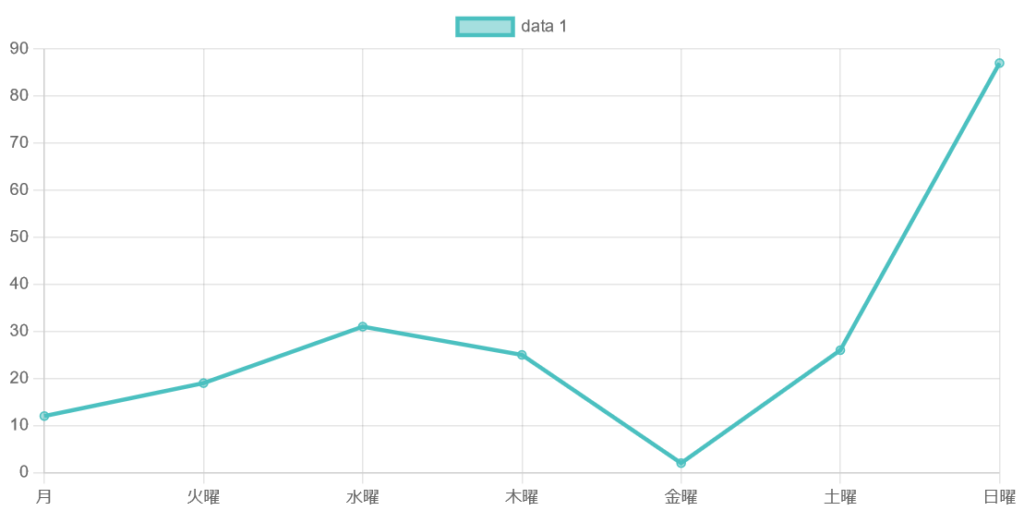
これで処理の流れができました。実際に試してみましょう。
以下のURLにアクセスします。
http://localhost/chartjsデータはコントローラから取得し、チャートを表示することができました。

その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
Chart.jsは、とても高機能でカスタマイズしやいので、ぜひ活用してみましょう。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。





























コメント