はじめに
今回はDjangoの開発環境を、VS CodeとDockerを使用して簡単に構築します。
以前こちらの記事で、WindowsにPython環境をインストールし構築しました。

Anadcondaを使用しておりライセンスの問題や、やはりOSに直接環境をインストールしていくのは面倒です。
LaravelもDockerを使い、コンテナ上に簡単に開発環境を構築することができます。
Dockerさえインストールしておけば、別なPCでも、複数人での開発でも、同じ環境を簡単に作ることができます。
本記事ではDjangoの開発環境をDockerで構築し、VS Codeからリモートで開発を行います。
今回使用する環境とバージョン
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
Docker Desktopのインストール
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
VS Codeのインストール
VS Codeでコンテナへのリモート開発を行います。
詳しい仕組みなどは、以下の記事をご覧ください。
Dockerコンテナの設定
開発環境のコンテナを作成するための定義を用意します。
任意の場所にプロジェクトフォルダを用意します。
Windows例:
\\wsl.localhost\Ubuntu\home\xxx\django-sample-app\
Mac例:
/users/xxx/Documents/django-sample-app
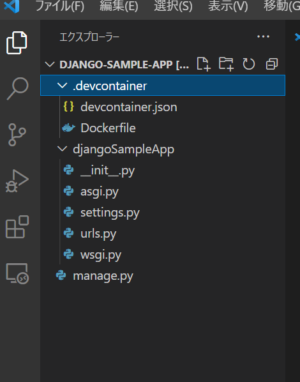
上記のフォルダの中に、「.devcontainer」フォルダを作成し、このようにファイルを作成します。
/
└ .devcontainer/
├ devcontainer.json
└ Dockerfile
devcontainer.jsonを作成し中身を以下のようにします。
Dockerfileで作成ということと、拡張機能のインストールを記述します。
{
"name": "Django Sample",
// Dockerfileでイメージ・コンテナを作成
"dockerFile": "Dockerfile",
// リモート先のVS Codeにインストールする拡張機能
"customizations": {
"vscode": {
"extensions": [
"ms-python.python"
]
}
},
}Dockerfileを定義します。
Python環境のイメージを使用し、Djangoをインストールします。
FROM python:3
ENV PYTHONUNBUFFERED 1
RUN pip install django設定はこれだけです。
リモート先の設定と、Dockerコンテナの定義を行いました。
VS Codeの起動
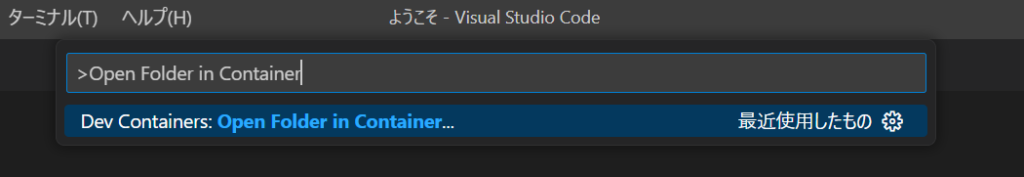
VS Codeを起動し、F1キーを押しコマンドパレットを開きます。
「Open Folder in Container」と入力し選択します。

参考までに以前とメニューの表示方法が変わりました。
先程作成したフォルダを選択します。
プロジェクトにはDockerの設定も含まれているため、初回起動時にはイメージとコンテナが自動で作成されます。

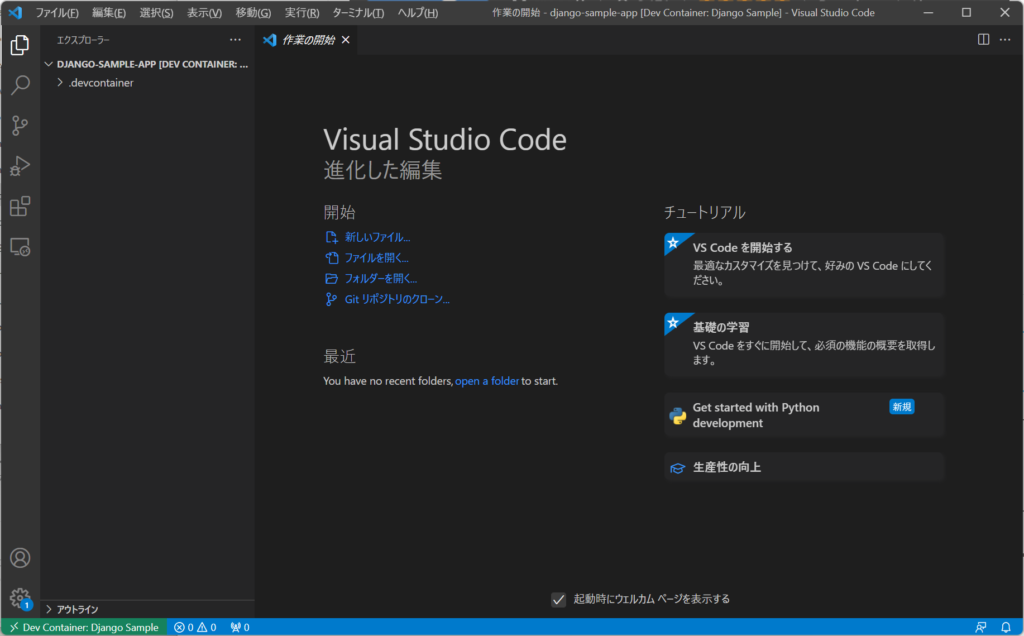
完了しました。
この時点で、Python+Django環境のコンテナが作成され、リモートしている状態です。

Djangoプロジェクトの作成
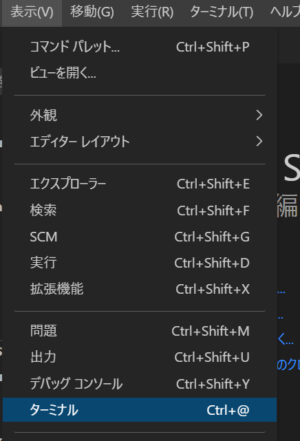
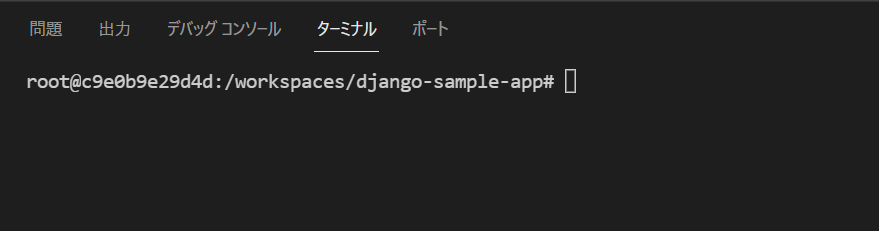
VS Codeのターミナルを開きます。

コンテナ上でコマンドの実行ができます。

以下のコマンドで、Djangoプロジェクトを作成します。
最後にドットを付けて、同じ階層にプロジェクトファイルを作成します。
$ django-admin startproject djangoSampleApp .プロジェクトフォルダ直下に、Djangoプロジェクトファイルが作成されました。

Djangoには、開発のためのサーバーが用意されているので起動します。
VS Codeのターミナルから以下を実行します。
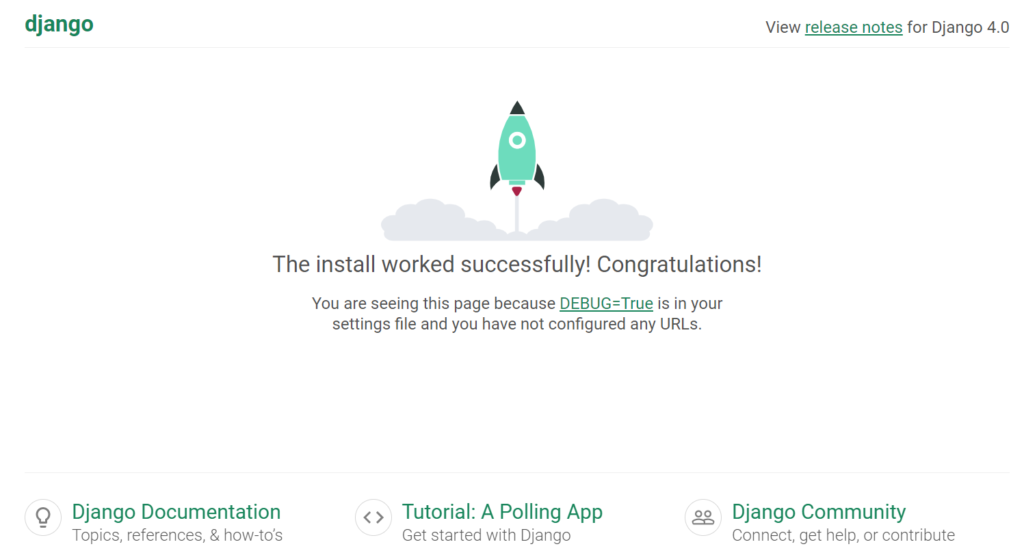
$ python manage.py runserver以下のURLにアクセスします。
http://localhost:8000/Djangoの画面が表示されました。

バージョン確認
Python
ターミナルから確認しましょう。
Pythonは3.10.4がインストールされています。
$ python -V
Python 3.11.2Django
以下のコマンドで確認します。
$ python -m django --version
4.1.7また、Pythonの対話モードで確認できます。
Djangoは最新のバージョン4.0.4が導入されていました。
$ python
>>> import django
>>> print(django.get_version())
4.1.7データベースを追加
以下の記事で、PostgreSQLを追加する手順を解説しました。
以下の記事では、MySQLを追加する手順を解説しました。
管理画面
Djangoの管理画面を確認してみましょう。
まずは、管理画面にログインするユーザーを作成します。
以下のコマンドを実行します。
$ python manage.py createsuperuser以下のコマンドで開発サーバーを起動します。
$ python manage.py runserver以下のURLにアクセスします。
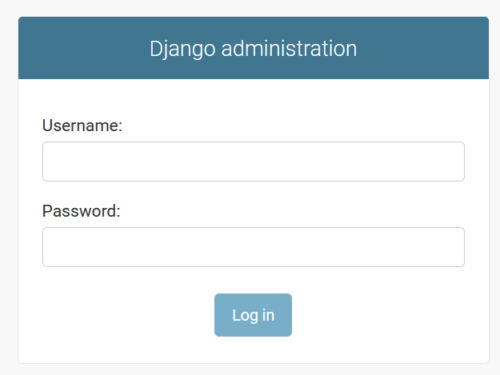
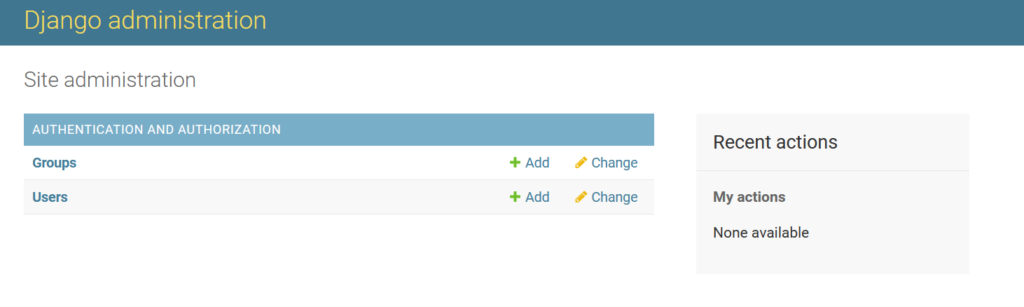
http://localhost:8000/admin/管理画面が表示されますので、先ほど作成したユーザでログインを行います。

管理画面にアクセスすることができました。

その他
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Djangoアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はDjangoの開発環境を、VS CodeとDockerを使用して簡単に構築しました。
本当にDockerを使うと、開発環境の構築が楽です。
他にも、Django REST Frameworkを導入すると、APIが簡単に実装できます。
是非試してみてください。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。



























コメント
M1 Mac Proで本記事の手順を試してみているのですが、
VS Codeを起動し、左下の緑のアイコンをクリックしても、
「Open Folder in Container…」が出現しませんでした。
この原因について思い当たる点がありましたら、教えていただけないでしょうか。
最新バージョンのDev Containersで試したところ、確かに左下の緑のアイコンをクリックしても表示されませんでした。
F1キーを押し、コマンドパレットから選択することができました。(Windows/Macで確認済み)
記事には追記しました。
早速のご返信(ブログ内容の対応も含めて)ありがとうございました!
無事に記事の末尾までなぞることが出来ました。
これからもdjangoを学ぶ上でブログを参考にさせて頂きます!