はじめに
今回はAWSにLaravelで作成したアプリを構築する手順をまとめました。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
AWSとは
AWSとは、Amazon Web Servicesの略でAmazon.comにより提供されているクラウドコンピューティングサービスです。

無料枠について
AWSには無料枠があります。
詳しくは以下のページをご覧ください。

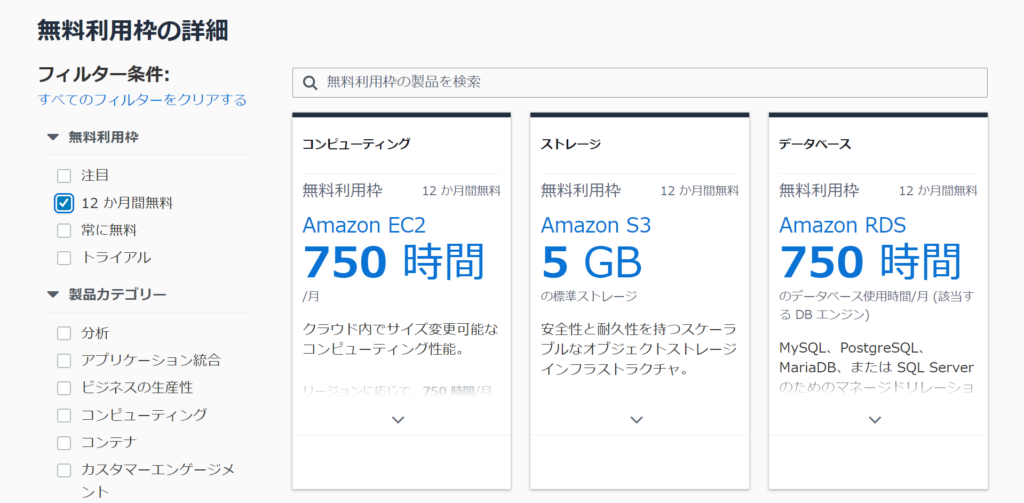
無料枠を指定してサービスを確認することができます。
例えばEC2やS3、RDSは12か月間無料で利用できます。(月ごとの制限がある場合もあります)

無料枠を利用している場合でも請求は確認しましょう。
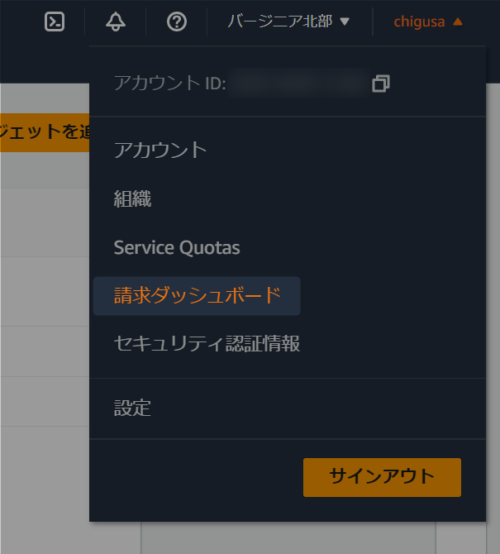
AWSの請求ダッシュボードを確認します。

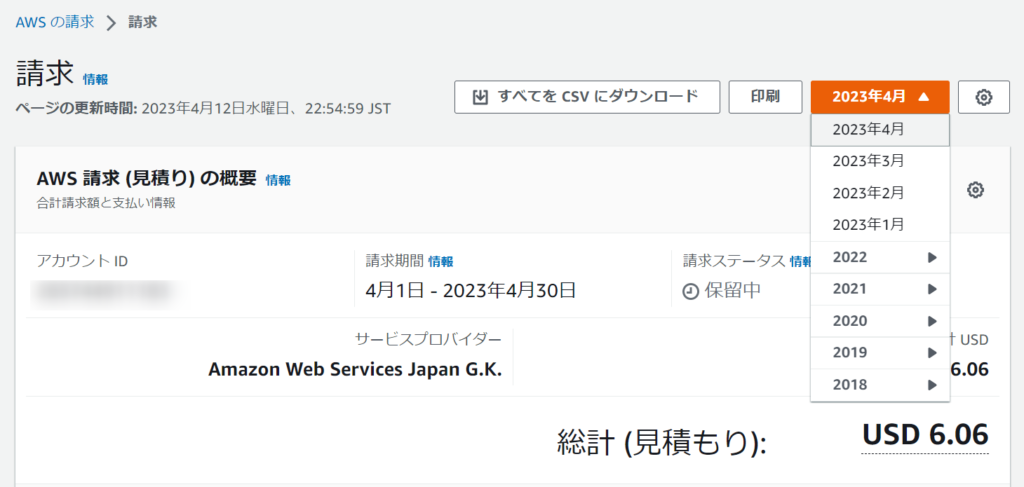
実際に私はAWSを利用していますが、料金が発生する場合は以下のように確認することができます。

請求書ページを開き、月ごとにも確認できます。
内訳も見ることができますので、無料枠のサービスを利用している場合は確認してみましょう。

詳細はAWSのドキュメントを参考にして下さい。

Lightsailについて
Amazon Lightsailは、VPS(仮想プライベートサーバー)を簡単に構築でき、プロジェクトをすばやく起動できます。
仮想マシン、SSDストレージ、データ転送、静的IPなど、金額も安く固定料金のため分かりやすいです。
LAMPインスタンスを作成
インスタンス作成
AWSでLAMP環境の構築を行う場合、Lightsailを利用することによって簡単に構築ができます。
EC2とLightsailの違いは以下をご覧ください。

AWS マネジメントコンソールを開きます。
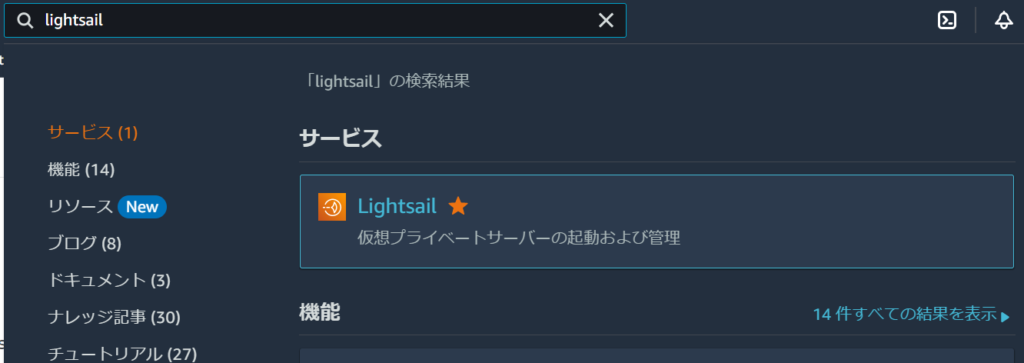
Lightsailを検索しクリックします。

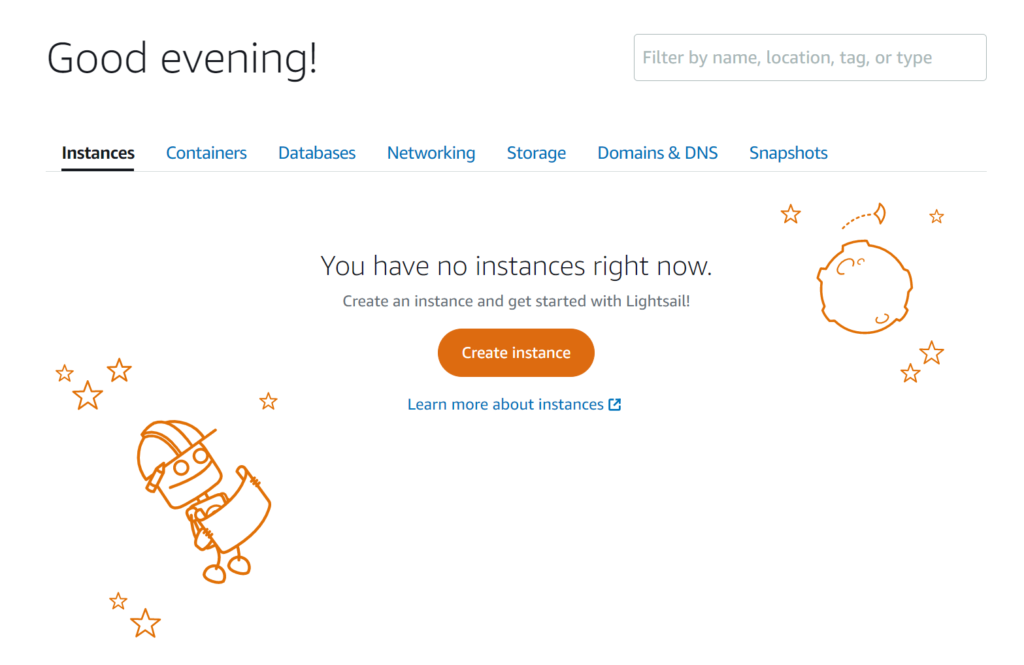
Lightsailの画面が開きました。
「Create instance」をクリックします。

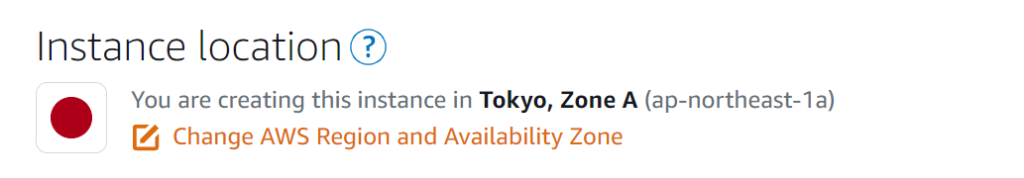
リージョンとアベイラビリティーゾーンを選択します。
デフォルトのまま、東京を選択しました。

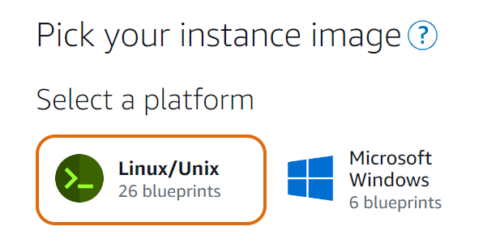
プラットフォームはLinux/Unixを選択します。

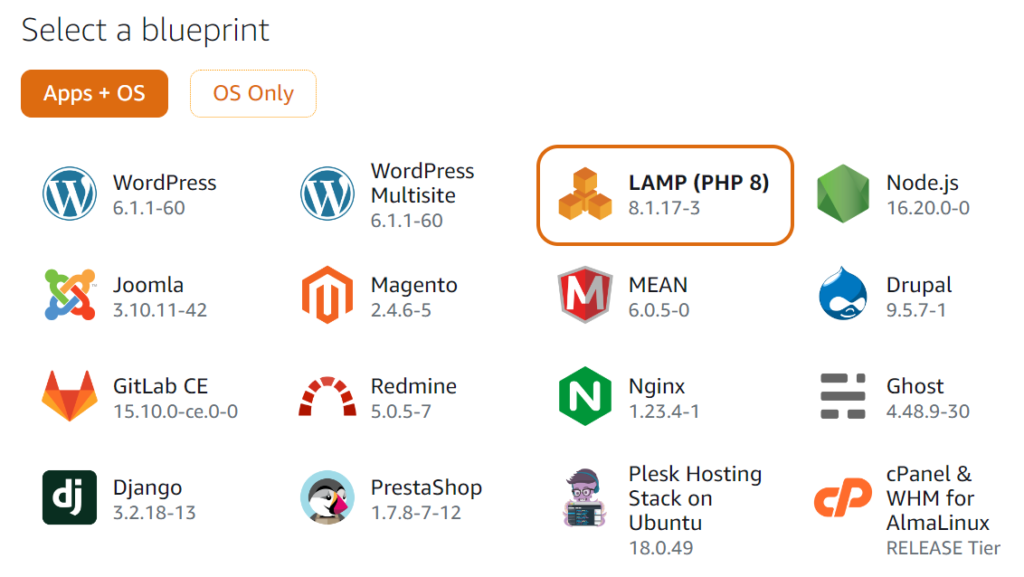
ブループリントの中から、LAMP(PHP 8)を選択します。

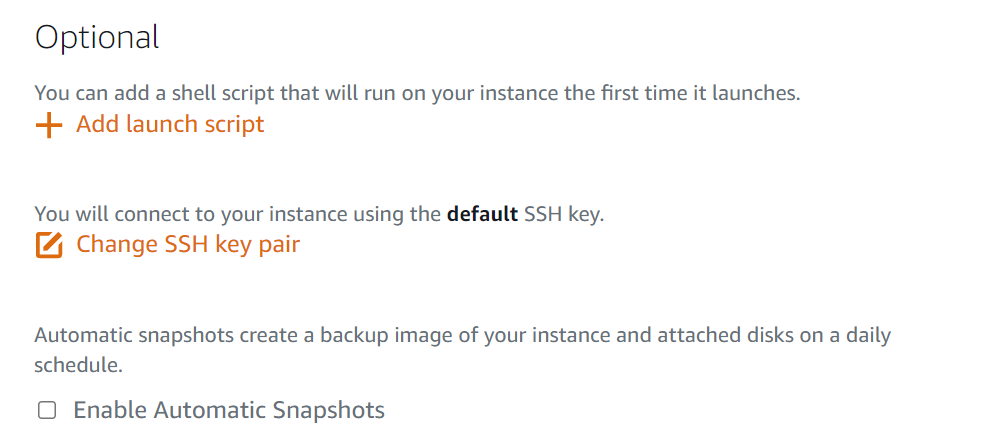
Optionalは選択せずに進みます。

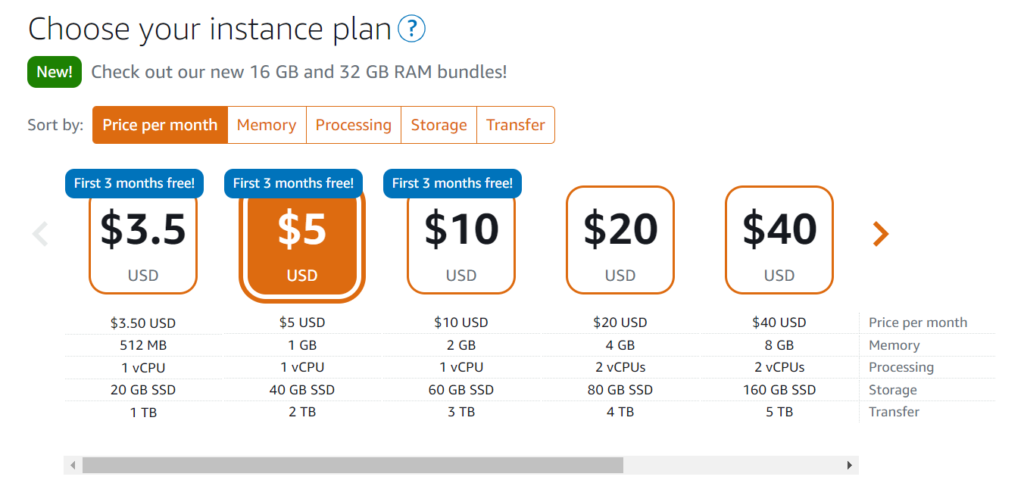
固定の月額プランを選択します。
最安プランの場合メモリが少ないため、今回は5ドルのプランを選択しました。

プランは後からアップグレードすることができます。
また、EC2へ移行することもできます。
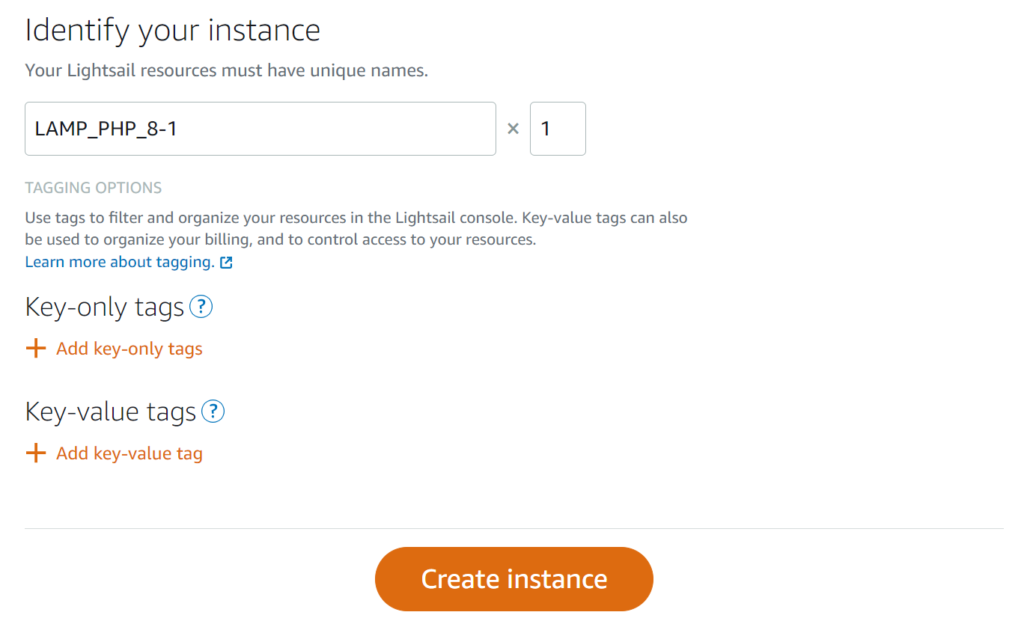
インスタンス名を任意で入力します。
「Create instance」ボタンをクリックします。

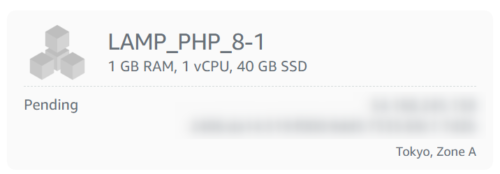
インスタンスが作成されました。

静的IPアドレスをアタッチ
Lightsailで作成したインスタンスは、起動すると一つIPアドレスが設定されます。
ただし、インスタンスを停止し再起動すると、IPアドレスが変わってしまいます。

静的IPについて、インスタンスにアタッチされている場合は、静的IPに対する料金は発生しません。

インスタンス名をクリックします。

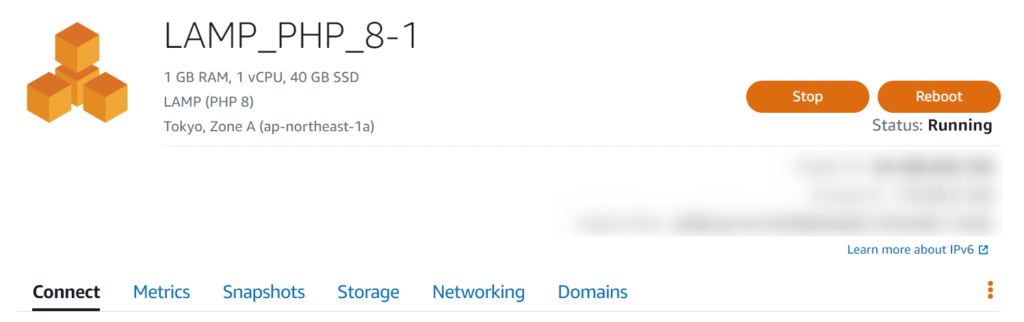
インスタンスの管理画面が表示されます。
「Networking」をクリックします。

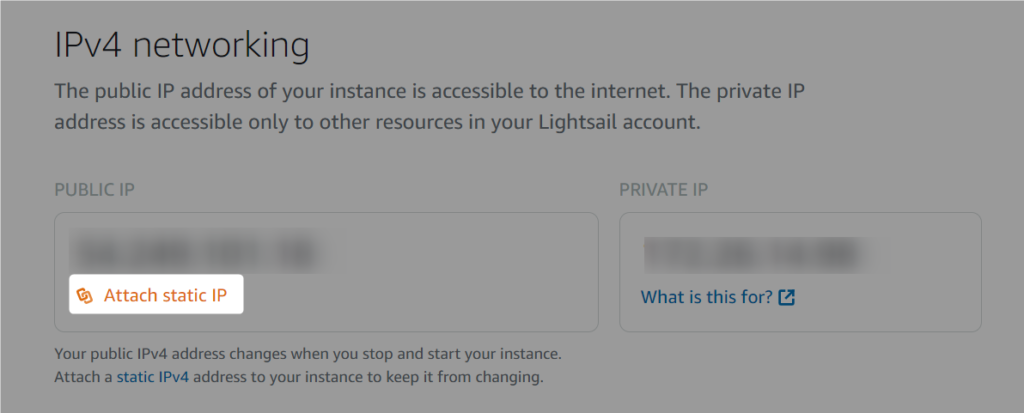
「IPv4 networking」の「Attach static IP」をクリックします。

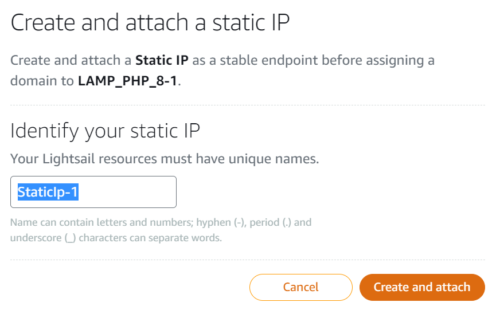
静的IPの名前を任意で設定し、「Create and attach」をクリックします。

静的IPが作成されました。

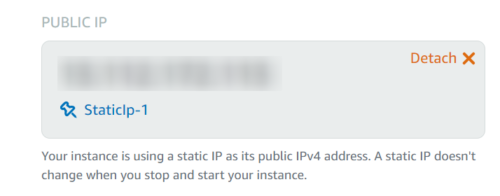
静的IPアドレスがアタッチされました。
表示されているIPアドレスでサイトにアクセスできることと、インスタンスを再起動してもIPアドレスが変わらないことを確認しましょう。

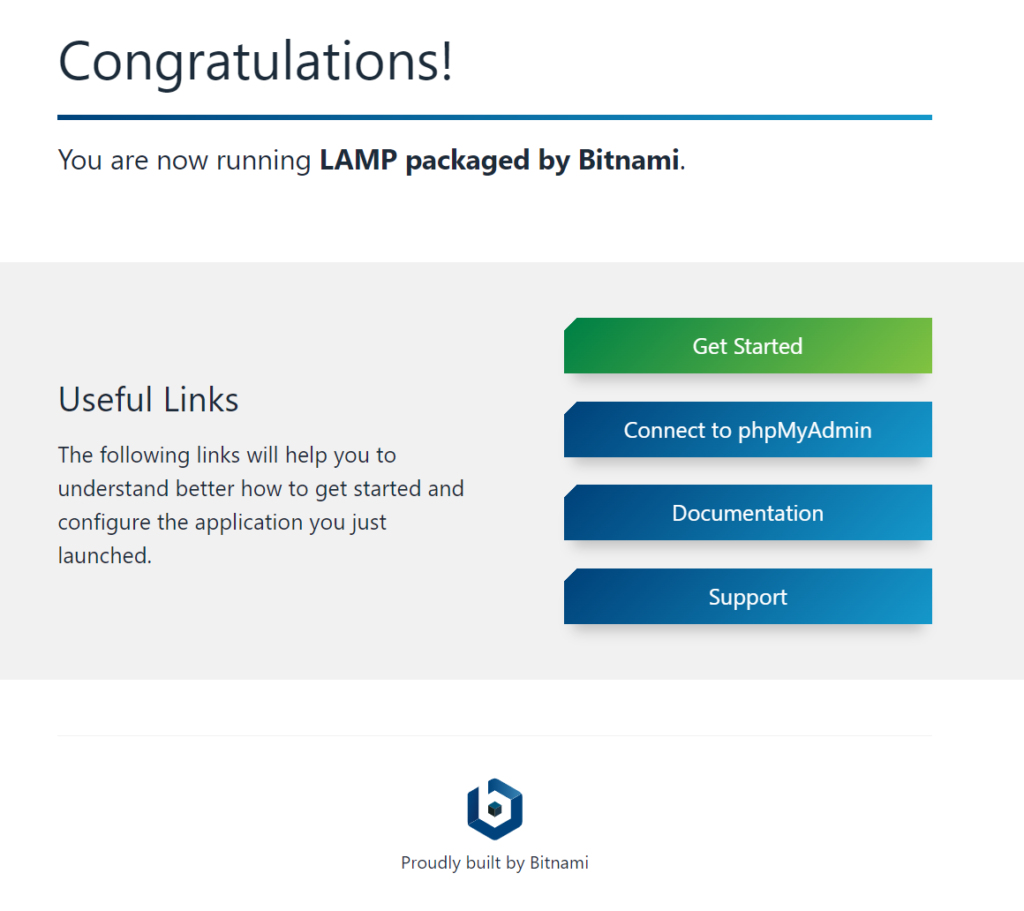
ブラウザから静的IPアドレスにアクセスすると、以下のような画面が表示されました。

Laravel構築
SSH接続
インスタンスのSSHアイコンをクリックします。

ブラウザ上でSSHクライアントが起動し、コマンドを実行することができます。

SSH接続を行い、リモート操作やファイルの転送を行うことができます。
以下の記事を参考にしてください。
以下のコマンドを実行すると、パスワードが表示されますので、控えておきます。
$ cat $HOME/bitnami_application_password
XXXXXXXバージョン確認
まずはデフォルトでインストールされている各種バージョンを確認しましょう。
PHPのバージョンは以下でした。
$ php -v
PHP 8.1.17 (cli) (built: Mar 31 2023 07:44:47) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.17, Copyright (c) Zend Technologies
with Zend OPcache v8.1.17, Copyright (c), by Zend Technologies
Composerのバージョンは以下でした。
$ composer -V
Composer version 2.5.5 2023-03-21 11:50:05
NPMはインストールされていませんでした。
プロジェクト作成
新規のLaravelプロジェクトを作成してみます。
ホームの直下に適当なディレクトリを作成し、新規でLaravelのサンプルプロジェクトを作成します。
$ mkdir laravel-project
$ cd laravel-project/
$ composer create-project laravel/laravel sample-project --prefer-dist以下のディレクトリがLAMPの公開ディレクトリになりますが、Laravelの公開フォルダに変更します。
/opt/bitnami/apache2/htdocsApacheの設定ファイルを変更します。
$ vi /opt/bitnami/apache2/conf/bitnami/bitnami.conf
以下の個所を修正します。
変更前
DocumentRoot "/opt/bitnami/apache/htdocs"
<Directory "/opt/bitnami/apache/htdocs">
↓変更後
DocumentRoot "/home/bitnami/laravel-project/sample-project/public"
<Directory "/home/bitnami/laravel-project/sample-project/public">設定を反映させるため、Apacheを再起動します。
$ sudo /opt/bitnami/ctlscript.sh restartブラウザから静的IPアドレスにアクセスしてみましょう。
以下のエラーになりました。
UnexpectedValueException
The stream or file "/home/bitnami/laravel-project/sample-project/storage/logs/laravel.log" could not be opened in append mode: Failed to open stream: Permission denied The exception occurred while attempting to log: The stream or file...Laravelプロジェクトに必要な権限を与えるため、以下のコマンドを実行します。
$ sudo chmod -R 777 storage/
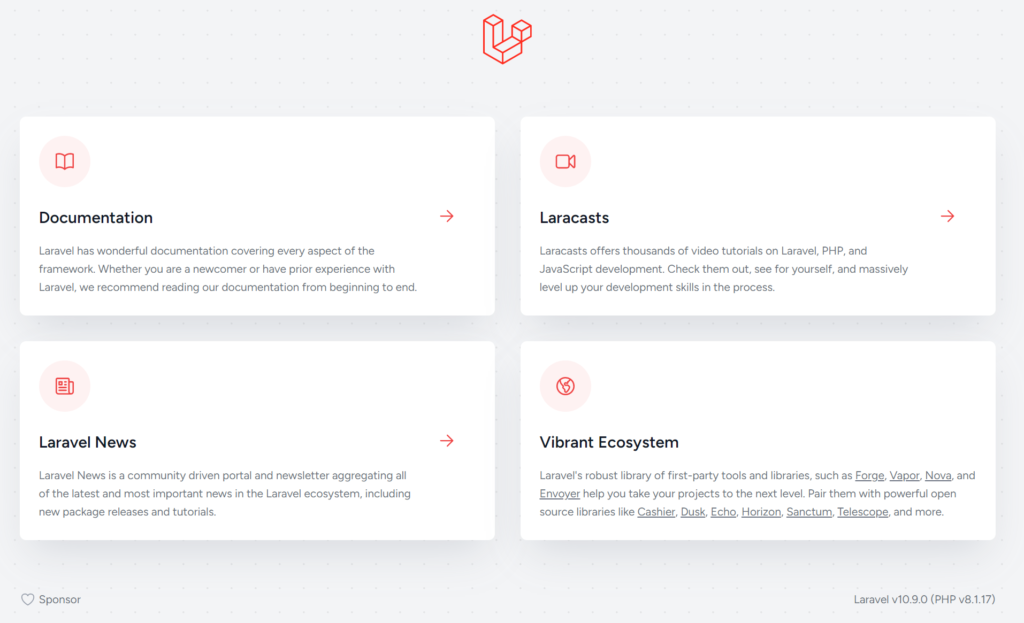
$ sudo chmod -R 777 bootstrap/cache/ブラウザから静的IPアドレスにアクセスすると、Laravelの初期画面が表示されました。

Composerで管理しているパッケージもインストールされますので、composer installは不要です。
Laravelのバージョンを確認しましょう。
$ php artisan -V
Laravel Framework 10.9.0
設定ファイルの変更
プロジェクト直下の.envファイルを適宜修正します。(一部抜粋)
..
APP_ENV=production
APP_DEBUG=false
APP_URL=http://静的IPデータベースの設定
データベースへ接続してみましょう。
以下のコマンドでMySQLにログインします。
$ mysql -u root -p
Enter password:[bitnami_application_passwordの中身]データベースを作成します。
MariaDB [(none)]> create database laravel;Laravelのプロジェクトの直下にある、.envファイルを以下のように編集します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=[bitnami_application_passwordの中身]以下のコマンドを実行します。
.envのAPP_ENVを「production」にしていたため、以下の確認メッセージが表示されますが、「yes」を入力します。
$ php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> 以下のようなメッセージが表示されれば、正常に実行完了です。
INFO Preparing database.
Creating migration table ......................................... 15ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ............................. 47ms DONE
2014_10_12_100000_create_password_resets_table ................... 20ms DONE
2019_08_19_000000_create_failed_jobs_table ....................... 18ms DONE
2019_12_14_000001_create_personal_access_tokens_table ............ 31ms DONE
NPMのインストール
nodebrewのインストール
NPMの構築は必要ではなく、JS/CSSのビルドは開発環境で行っても良いですが構築する手順をまとめます。
Node.jsを管理するためのツールである、nodebrewをインストールします。
以下のコマンドでnodebrewをインストールします。
% wget git.io/nodebrew
% perl nodebrew setupインストール完了後、以下のメッセージが表示されました。
Fetching nodebrew...
Installed nodebrew in $HOME/.nodebrew
========================================
Export a path to nodebrew:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================.bash_profileを作成します。
$ vi ~/.bash_profile内容を以下のようにしました。
PATH=$HOME/.nodebrew/current/bin:$PATH.bash_profileを再読み込みします。
$ source ~/.bash_profilenodebrewのバージョンを確認しましょう。
$ nodebrew -v
nodebrew 1.2.0Node.jsをインストール
Node.jsをインストールします。
以下のコマンドで、バージョンを指定してインストールしました。
(現時点でLaravel SailのNodeと同じバージョン)
$ nodebrew install-binary v18.15.0ちなみにインストール可能なバージョン一覧は、以下のコマンドで確認できます。
$ nodebrew ls-remoteインストールされたNode.jsの一覧を確認します。
$ nodebrew list
v18.15.0
今回は上記のバージョンがインストールされましたので、以下のコマンドで有効にします。
$ nodebrew use v18.15.0
これでNode.jsがインストールされましたので、nodeとnpmのバージョンを確認します。
$ node -v
v18.15.0
$ npm -v
9.5.0Nodeパッケージのインストールとビルド
NPMプロジェクトの直下で以下のコマンドを実行し、NPMパッケージをインストールします。
$ npm install例えばViteのビルドを行ってみます。
$ npm run buildプロジェクト直下のpublicフォルダにjs/cssが出力されます。
./public/build/assets/app.xxx.css
./public/build/assets/app.xxx.js
./public/build/manifest.jsonViteについては以下の記事にもまとめました。
参考
Lightsailで構築したアプリにドメインを設定しましょう。
Route 53でドメインの取得方法は以下を参考にしてください。
ドメインの設定方法は以下を参考にしてください。
他社(お名前.comなど)で取得したドメインを設定したい場合は、以下の記事を参考にしてください。
さらにサイトはSSL化しましょう。
さいごに
Laravelで作成したWebアプリケーションを、AWSのLightsailで構築し公開する手順をまとめました。
是非試してみてください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。






















コメント
手順に従ってデプロイできました!!
ありがとうございます