はじめに
今回はConoHa WINGでLaravelプロジェクトをGitHubから取得し、構築する手順をまとめました。
開発時はローカルPCで行い、ソースの管理はGitHubを利用するケースは多いと思います。
公開サーバーでは、GitHubリポジトリから取得するようにすれば、改修する度にコマンドで最新状態にすることができますので、非常に楽です。
ConoHa WING上にLaravelの環境を構築する必要があります。
以下の記事に詳細をまとめましたので参考にしてください。
ConoHa WINGですが、SSH接続しコマンドの実行もでき、Laravelが稼働する環境を作成することができます。
コスパもよく、Webアプリケーションを公開する環境としてはオススメです。
新規申込方法については以下の記事を参考にしてください。
また、Laravelの環境を構築するにあたって、SSH接続する必要があります。
以下の記事を参考に、設定を行ってください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
環境
ConoHa WINGについて
ConoHa WINGは高性能レンタルサーバーサービスで、初期費用無料、最低利用期間無しで月額968円から利用できます。
大量同時アクセスなどの高負荷にも強く、サイトのパフォーマンスに安定性を求める方にも最適です。
ConoHa WINGへの申し込みは以下からできます。特徴的なのは料金体系で、WINGパック(月額固定)と通常プラン(時間単位)があります。

無料期間はありませんが、後からプラン変更もできます。
ConoHa WING導入事例もありますので、確認してみましょう。

バージョン確認
ConoHa WINGにSSHで接続します。
デフォルトでインストールされているバージョンを確認しましょう。
Git
Gitはインストールされていました。
このままのバージョンを利用します。
$ git --version
git version 1.8.3.1
GitHubからデプロイ(初回)
リポジトリの用意
事前に、LaravelのプロジェクトをGitHubに用意しましょう。
GitHubにプッシュされたLaravelプロジェクトをデプロイしますので、以下の記事を参考にしてください。
以下のプライベートリポジトリをGitHubに作成しました。
example-laravel-github
公開鍵・秘密鍵の作成
ConoHa WINGにSSHで接続し、コマンドを実行します。
GitHubへの接続は、SSHで鍵認証で行います。
以下のコマンドで鍵を作成します。
$ ssh-keygen -t rsa -b 4096出力先やパスフレーズを求められますが、任意で入力します。
(出力先はデフォルトのまま)
Generating public/private rsa key pair.
Enter file in which to save the key (/home/xxx/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/xxx/.ssh/id_rsa.
Your public key has been saved in /home/xxx/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:xx xx@xx.sakura.ne.jp
The key's randomart image is:
+---[RSA 4096]----+
| ... |
+----[SHA256]-----+以下のファイルの中身を確認しましょう。
長い文字列が出力されますので、この内容は控えておきます。
$ cat $HOME/.ssh/id_rsa.pub
ssh-rsa AAAAB...== xxx@xxx.sh.tyo1GitHubの設定
リポジトリに公開鍵を登録します。
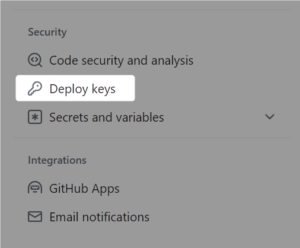
リポジトリのsettingsから「Deploy keys」を開きます。

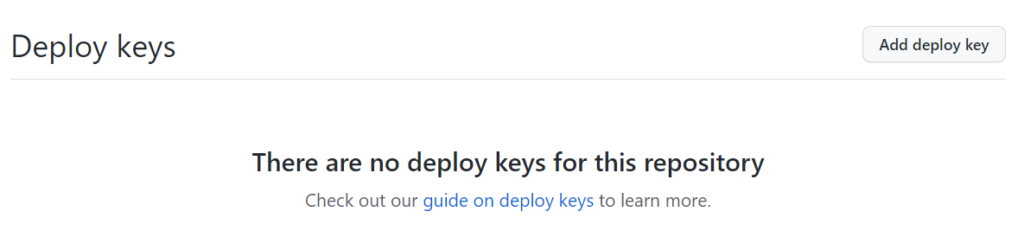
「Add deploy key」をクリックします。

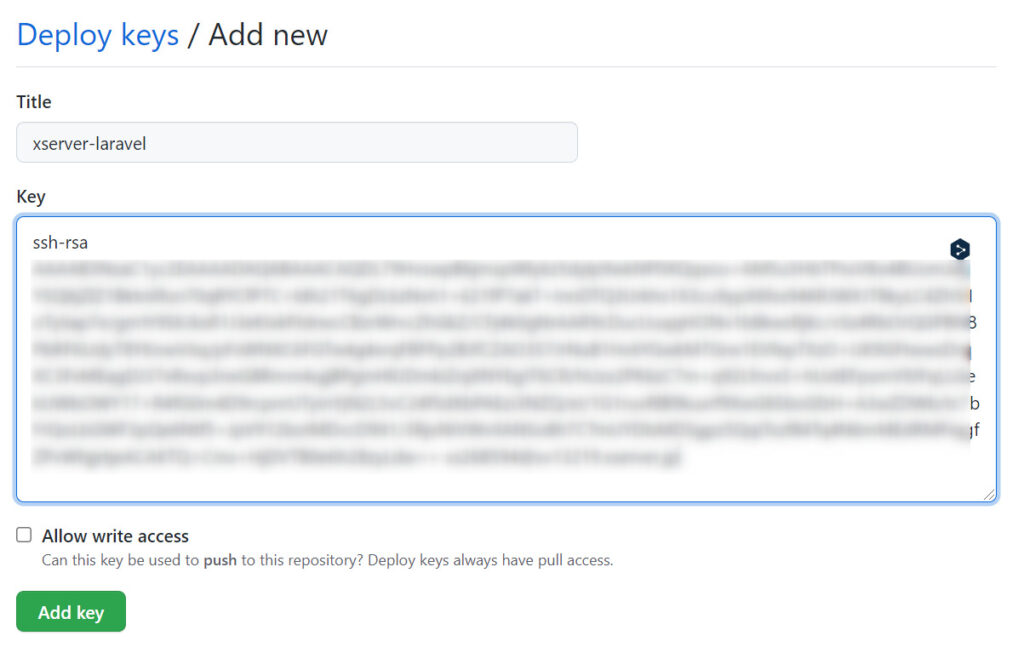
Titleは任意で入力し、Keyには先程の公開鍵の中身を貼り付けます。
「Add key」ボタンをクリックし登録します。

Gitの設定
Gitのconfigファイルを作成します。
$ vi ~/.ssh/config中身を以下のように編集しました。
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa
User ユーザ名を任意で指定Laravel用のプロジェクトディレクトリを用意し、Gitクローンを行います。
$ mkdir laravel-project
$ cd laravel-project/
$ git clone git@github.com:xxx/example-laravel-github.gitComposerパッケージのインストール
プロジェクト直下へ移動します。
$ cd example-laravel-github/Composerのパッケージをインストールします。
$ composer install設定ファイルの用意
.envファイルを用意します。
$ cp .env.example .env以下のコマンドでAPP_KEYを更新します。
$ php artisan key:generate.envファイルを適宜修正します。(一部抜粋)
..
APP_ENV=production
APP_DEBUG=false
APP_URL=https://初期ドメイン/laravel公開ディレクトリの設定
Laravelプロジェクト直下のpublicフォルダを、公開フォルダに配置します。
シンボリックリンクを貼りますが、以下は例です。
ln -s $HOME/laravel-project/example-laravel-github/public $HOME/public_html/xxx.conohawing.com/laravelこのままアクセスすると、以下のエラーが発生しました。
/home/XXX/public_html/XXX.conohawing.com/laravel/.htaccess: Option MultiViews not allowed here上記のhtaccessを開き、以下の個所を修正しました。
<IfModule mod_negotiation.c>
#Options -MultiViews -Indexes
Options -Indexes
</IfModule>ブラウザから以下のURLにアクセスしてみましょう。
https://初期ドメイン/laravel/Laravelの起動画面が表示されました。

Nodeパッケージのインストールとビルド
プロジェクト直下で以下のコマンドを実行し、NPMパッケージをインストールします。
$ npm install以下のコマンドでトランスパイルを行います。(JS/CSSをビルド)
最新のLaravelはViteに置き換わっておりますので、本番環境とし以下を指定しました。
$ npm run buildプロジェクト直下のpublicフォルダにjs/cssが出力されます。
./public/build/assets/app.xxx.css
./public/build/assets/app.xxx.js
./public/build/manifest.jsonViteについては以下の記事にもまとめました。
データベースの設定
データベースへ接続してみましょう。
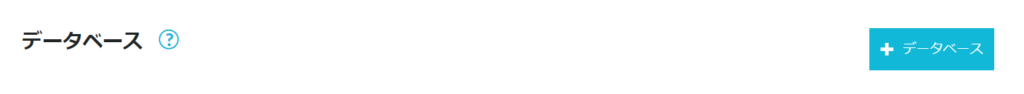
ConoHaのサイト管理からデータベースを開き、データベースの追加ボタンをクリックします。

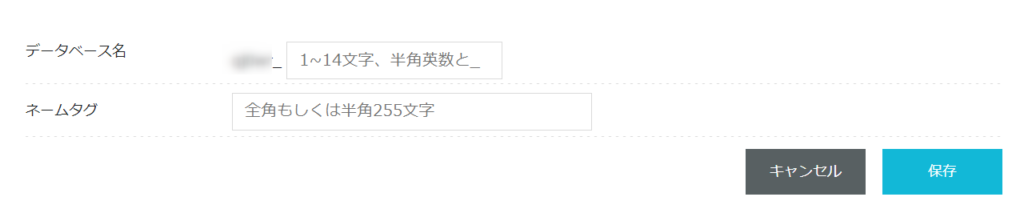
データベース名とネームタグを任意で入力します。

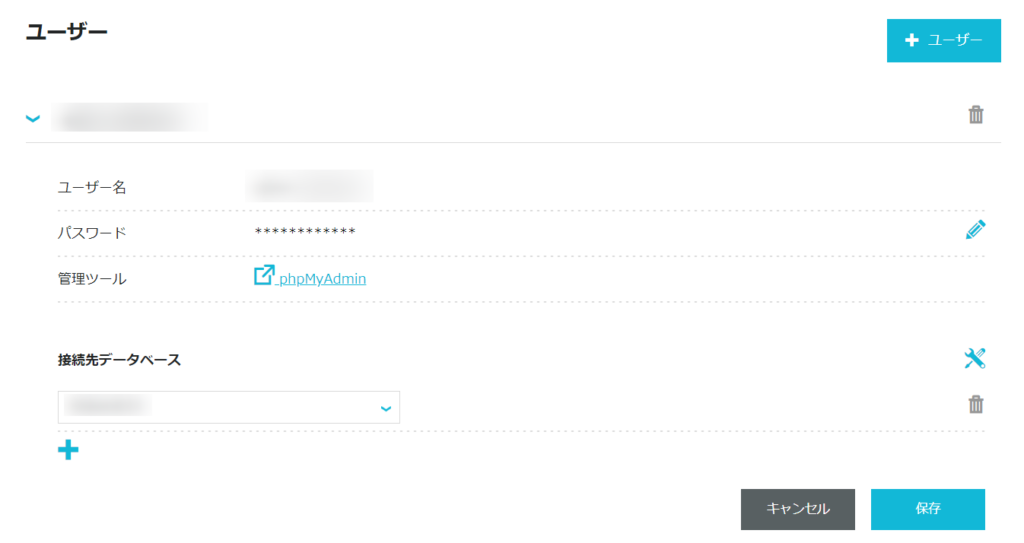
データベースのユーザを作成し、接続先データベースに先ほど作成したデータベースを指定します。

Laravelのプロジェクトの直下にある、.envファイルを以下のように編集します。
DB_CONNECTION=mysql
DB_HOST=データベースの接続先ホスト
DB_PORT=3306
DB_DATABASE=作成したデータベース名
DB_USERNAME=設定したユーザ名
DB_PASSWORD=設定したパスワード以下のコマンドを実行します。
.envのAPP_ENVを「production」にしていたため、以下の確認メッセージが表示されますが、「yes」を入力します。
$ php artisan migrate
**************************************
* Application In Production! *
**************************************
Do you really wish to run this command? (yes/no) [no]:
> 以下のようなメッセージが表示されれば、正常に実行完了です。
INFO Preparing database.
Creating migration table ......................................... 15ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ............................. 47ms DONE
2014_10_12_100000_create_password_resets_table ................... 20ms DONE
2019_08_19_000000_create_failed_jobs_table ....................... 18ms DONE
2019_12_14_000001_create_personal_access_tokens_table ............ 31ms DONE
phpMyAdminを開き、テーブルが作成されていることを確認しましょう。

Laravelプロジェクトの更新時
GitHubからプル
開発時にプロジェクトを更新し、GitHubへソースをプッシュした後は、サーバー上でプルを行い最新状態にします。
試しにローカルPCでファイルを変更し、GitHubリポジトリへプッシュしてみましょう。
Route::get('/sample', function () {
return "sample";
});ConoHa WING上で、以下のコマンドでGitプルを行い、最新状態にしましょう。
$ git pullブラウザから以下のURLにアクセスしてみましょう。
https://初期ドメイン/laravel/sample修正が反映されたことが確認できました。

参考
さくらのレンタルサーバーの例も参考にしてください。
エックスサーバーの例も参考にしてください。
さいごに
今回はConoHa WINGでLaravelプロジェクトをGitHubから取得し、構築する手順をまとめました。
是非試してみてください。
ConoHa WINGへの申し込みは以下からできます。他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。























コメント