はじめに
WordPressの無料テーマ、Cocoonをインストールしてみます。
本サイトでも使用させていだきました、製作者様には感謝です?

Cocoonには大変お世話になっておりますので、今回は紹介とインストール方法をまとめました。
このテーマは、無料でありながら、とてもカスタマイズしやすく、PCでもモバイルでも最適化されているため、非常に便利です。
Cocoonは「エックスサーバー株式会社」へ事業譲渡されました。
開発・運営・サポートは引き続き、わいひらさんが行っているようです。

他にも私のブログで、WordPressについて解説している記事がありますのでご覧ください。
Cocoonに寄付
とても素晴らしいテーマで、無料で利用できますが感謝の気持を込めて寄付いたしました。
以前は寄付による特典機能がありましたが、事業譲渡により今はすべての機能を利用できるようになりました。

Cocoonについて
AMP
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである
https://ja.wikipedia.org/wiki/Accelerated_Mobile_Pages
CocoonはAMPに対応しており、AMPに対応したページは、モバイルページで高速に表示することができます。
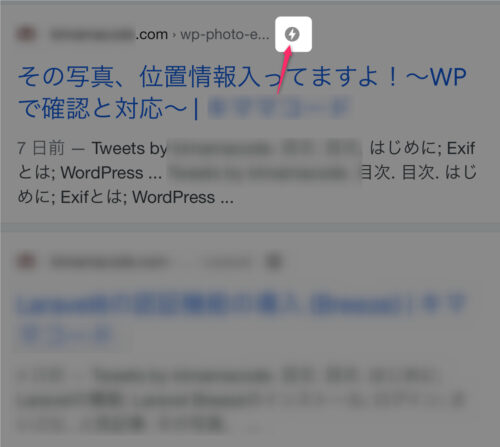
有効になると、Googleの検索結果で、カミナリマークが表示されます。

AMPは設定で有効にできます。(もちろん無効にもできます)
余談ですが、必要かどうかの議論はあるようです。

スキン
スキンはクオリティが高く、はじめから同梱されておりますので、お好みのものを直ぐに使うことができます。
一部だけ紹介しましょう。
デフォルト

和(紺)

アリス

SILK(シルク)

みるらいと

他にも沢山ありますので、自分のイメージに近いものを選択し、さらに細かいカスタマイズができますので、あっという間にブログを作れますよね!
WordPressのインストール
エックスサーバーにWordPressを設置する手順をまとめました。
以下をご参考ください。
AWSにWordPressを構築する手順は以下をご覧ください。
Cocoonのダウンロード
まずは利用規約を確認しましょう。

Cocoonは、商用・非商用を問わず無料で利用することができます。
https://wp-cocoon.com/terms-of-use/
以下のダウンロードページにアクセスします。

親テーマ、子テーマをそれぞれダウンロードします。
自分でカスタマイズする場合は、子テーマを修正する感じですね。

子テーマもダウンロードします。

インストール
公式ページの以下の通り進めます。

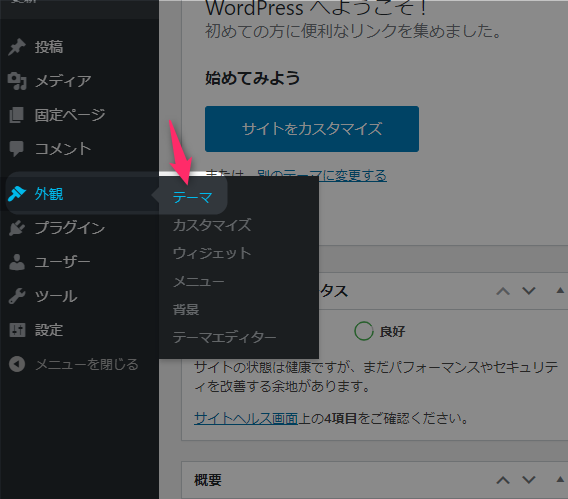
WordPressの管理画面より、テーマを開きます。

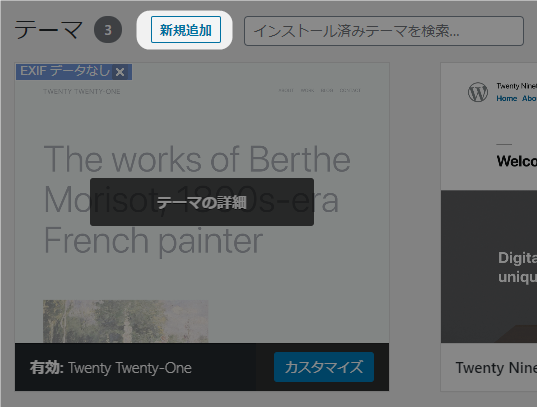
テーマの新規追加をクリックします。

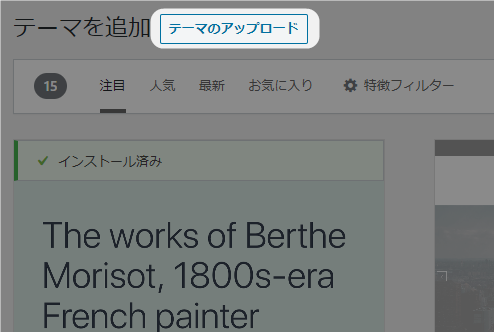
テーマのアップロードをクリックします。

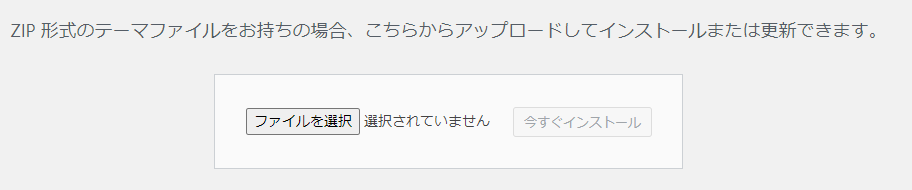
ダウンロードした、親テーマ・子テーマをそれぞれアップロードします。

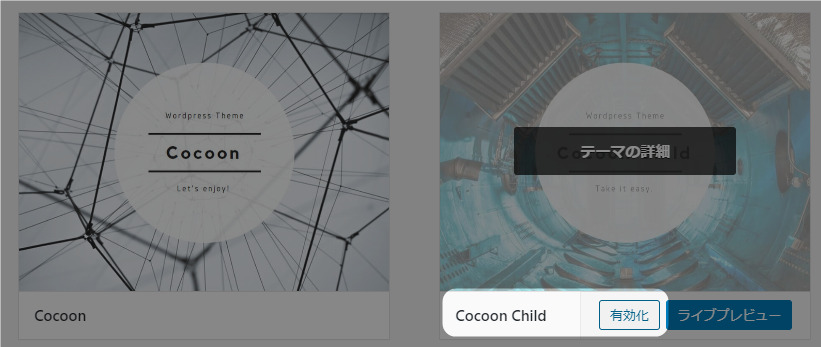
テーマの一覧に、親テーマと子テーマがありますが、子テーマの方を有効化します。

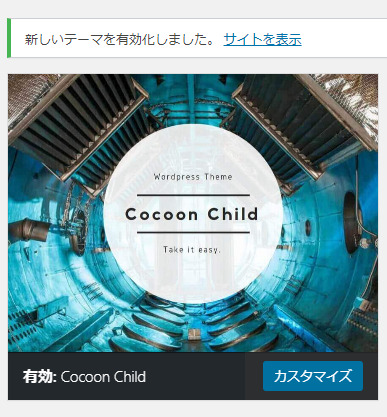
有効になると成功です。

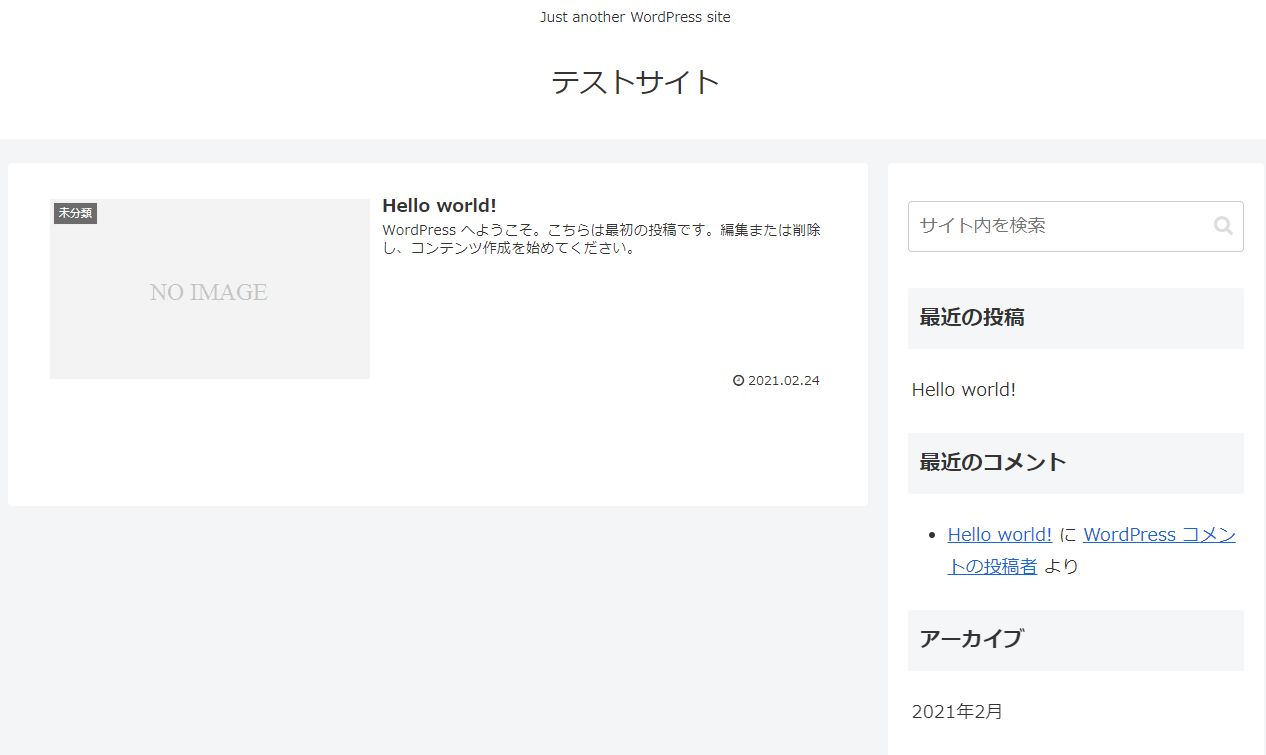
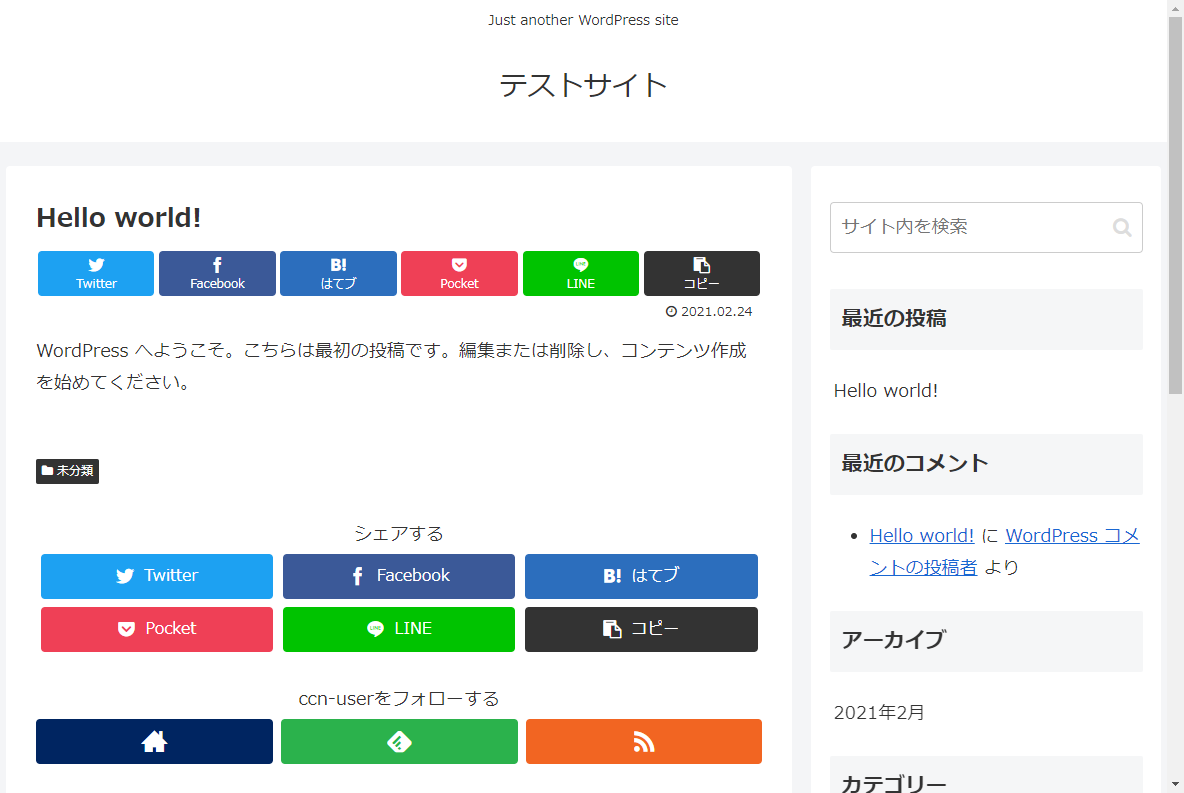
公開画面を開いて、テーマが適用されていることを確認しましょう。
初期では白基調のシンプルですが、スキンを変更したり、色々とカスタマイズすることができます。

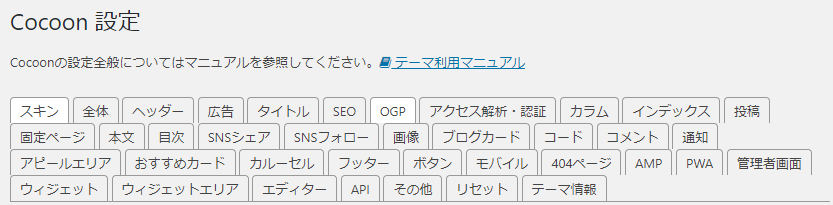
カスタマイズ
Cocoon設定は非常に沢山あり、プログラミングの知識がなくとも、お好みのサイトにすることができると思います。

また、フォーラムがとても活発ですし、不具合報告や質問などのカテゴリもありますので安心です。
こういう取り組みが、品質を上げている要因でもあるんですよね!
製作者様には感謝です。

おすすめカスタマイズ
私は、Cocoon設定以外にも、目次のカスタマイズを行いました。
記事が長くなった場合に、いつでも目次が見えると便利です。✨
こういったCocoonに関するカスタマイズ方法を、公式以外でも公開されている方がおり、そこがこのテーマのメリットでもありますね!?
他にも私のブログで、WordPressについて解説している記事がありますのでご覧ください。
















コメント