本記事は3ページにわたって解説しています。
はじめに
今回はNotionのAPIを利用して、実装をしてみます。
データベースの作成や、ページ、ブロックの作成などを試してみます。
一通りの操作を行う実装を解説しておりますので、実戦にも活かせると思います。
本記事ではAPIについて、以下を解説しています。
APIでNotionを操作することができますので、アイディア次第では便利に使えますね!
個人的に実現してみたいアイディアもまとめてみました。
Notionについて
私は以前Evernoteを使っていましたが、今はNotionへ移行しました。
その理由をまとめましたので、以下の記事もご覧ください。
EvernoteからNotionへ移行を検討している方は、以下の記事を参考にしてください。
Notionをパスワード管理としても使っています。以下の記事もご覧ください。
私のNotionの使い方は以下にまとめました。
Notion APIについて
2021年5月にベータ版として公開されたNotionのAPIですが、現在では正式版になっております。

Notion APIに関する記事は沢山ありますが、色々と進化しているため改めて一通りの操作を試してみます。
Notion APIのドキュメントは以下にありますので、詳細は以下を参照ください。

なお、非公式のNotion APIも存在しております。
非公式の移行ツールでも使われています。
そちらの方がおそらく対応できることは多いと思いますが、今後仕様変更など使えなくなる可能性はありますので、公式APIを使いましょう。
インテグレーションの作成
まず初めに、インテグレーションを作成する必要があります。
インテグレーション管理ページを開きます。

「新しいインテグレーション」を選択します。

基本情報を入力します。
名前と画像、関連ワークスペースは任意で入力します。

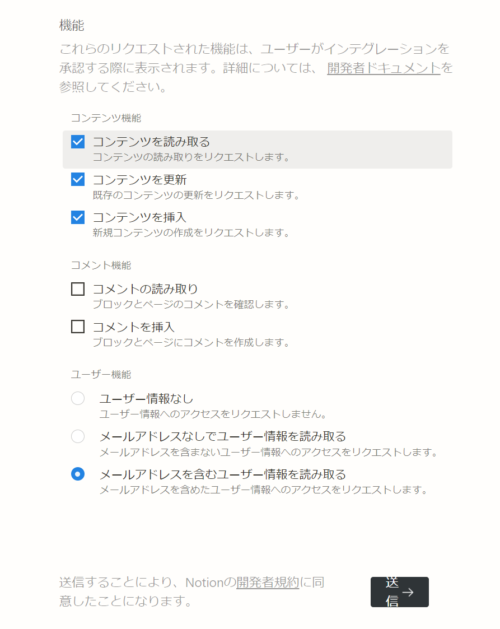
機能も任意ですが今回、コンテンツの読み込み、更新、挿入を行いますので、以下を選択します。
ユーザ情報も読み取ります。
以下の状態で「送信」をクリックします。

インテグレーション作成後、シークレット情報として、トークンが表示されます。
このトークンは後ほど使いますので、保持しておきます。

コネクト追加
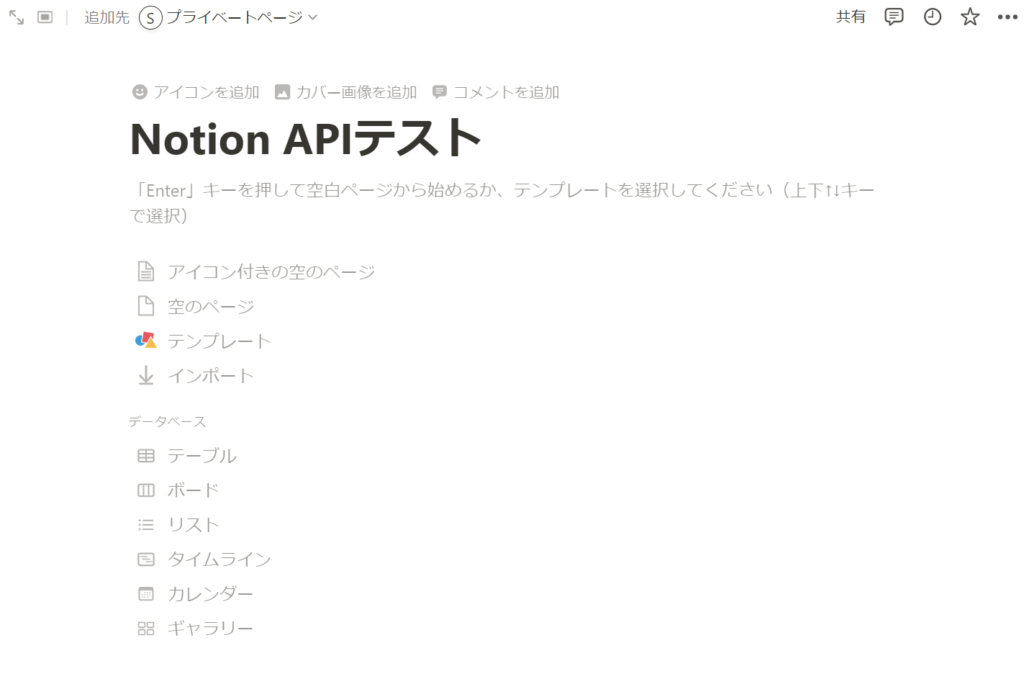
ワークスペースに、任意のページを作成します。

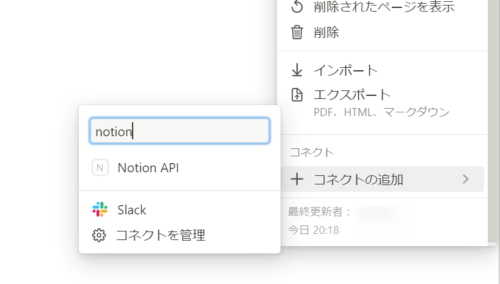
ページのメニューから、「コネクトの追加」を選択し、先ほど作成したインテグレーションを追加します。

「はい」を選択して、コネクトを追加します。

次のページでは、APIを利用した実装を解説していきます。












コメント