はじめに
今回はLightsailのインスタンスをEC2へ移行する手順をまとめました。
もしLightsailのアップグレードの場合は、以下の記事を参考にしてください。
他にも私のブログで、AWSについて解説している記事がありますのでご覧ください。
Lightsailについて
LightsailでWordPressを構築する手順は、以下の記事を参考にしてください。
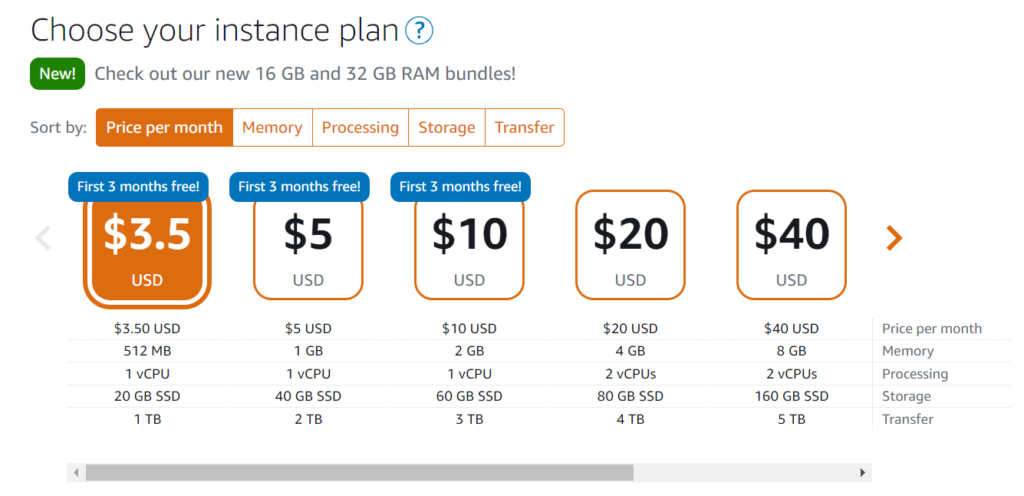
プランは以下のようになっています。
例えばサイトを構築する際、ミニマムスタートで一番安いプランを選択したとします。
運用していきアクセス数が増えた場合、もっとスペックを上げたいと思います。

最小プランの場合、以下のようになっており余裕がありません。
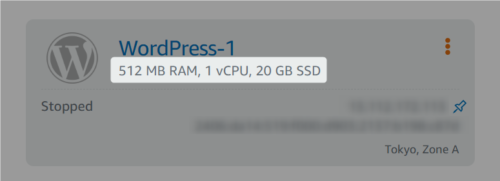
インスタンスを確認すると、リソース情報が記載されています。

インスタンスにSSH接続して確認してみましょう。
ストレージ容量を確認しました。20GBになっています。
bitnami@ip-XXX:~$ df -h
Filesystem Size Used Avail Use% Mounted on
udev 226M 0 226M 0% /dev
tmpfs 48M 408K 47M 1% /run
/dev/xvda1 20G 3.0G 16G 16% /
tmpfs 237M 0 237M 0% /dev/shm
tmpfs 5.0M 0 5.0M 0% /run/lock
/dev/xvda15 124M 11M 114M 9% /boot/efi
tmpfs 48M 0 48M 0% /run/user/1000メモリも確認しました。
512MB程度なのが分かります。
bitnami@ip-XXX:~$ free -m
total used free shared buff/cache available
Mem: 472 175 22 44 274 239
Swap: 634 76 558
EC2へ移行
インスタンス確認
Lightsailの確認画面にアクセスします。
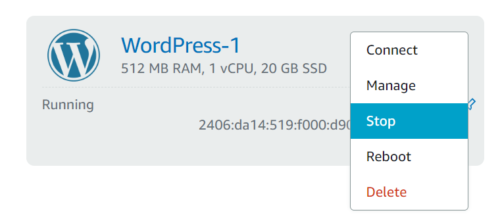
まずは移行したいインスタンスを停止します。

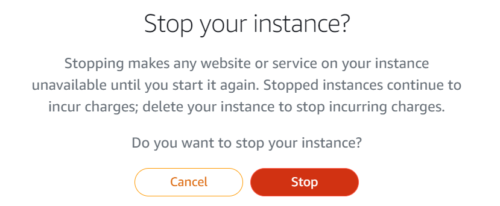
以下の警告が表示されますが、「Stop」をクリックします。
Stop your instance?
Stopping makes any website or service on your instance unavailable until you start it again. Stopped instances continue to incur charges; delete your instance to stop incurring charges.
Do you want to stop your instance?
スナップショット作成
インスタンス名をクリックします。

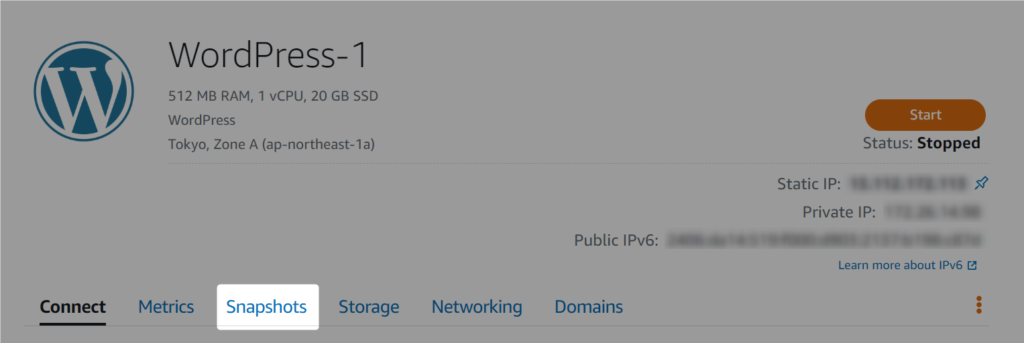
インスタンスの管理画面が表示されます。
「Snapshots」をクリックします。

「Create snapshot」をクリックします。

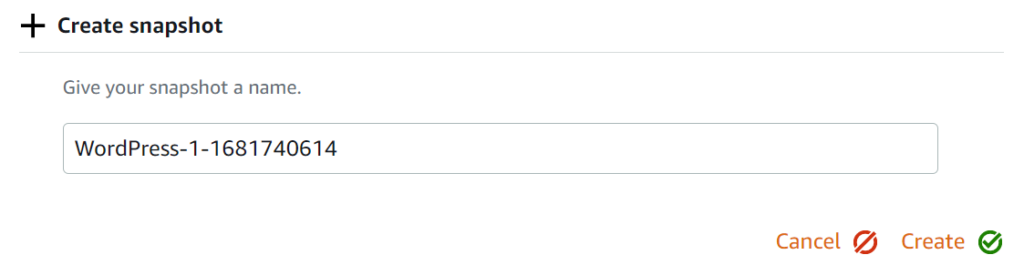
スナップショット名は任意で入力し、「Create」ボタンをクリックします。

完了するまで時間がかかります。

スナップショットの作成が完了しました。

EC2へ移行
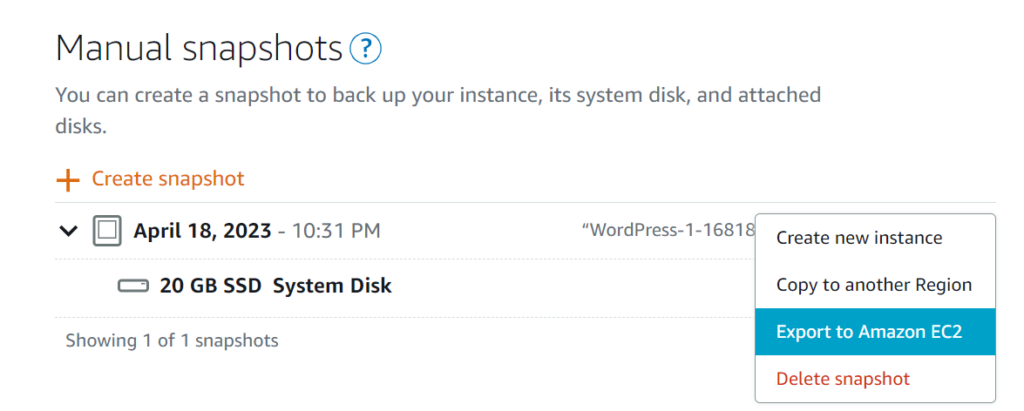
スナップショットのメニューを開き、「Export to Amazon EC2」をクリックします。

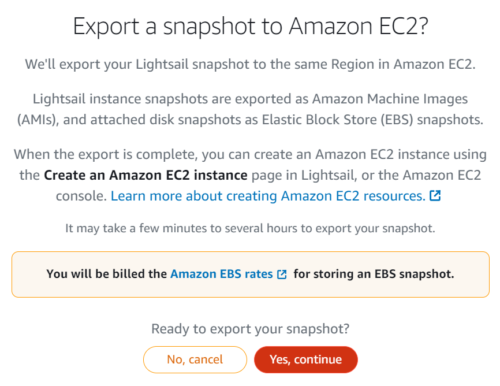
EC2にエクスポートするかどうか確認ダイアログが表示されます。
「Yes,continue」をクリックします。

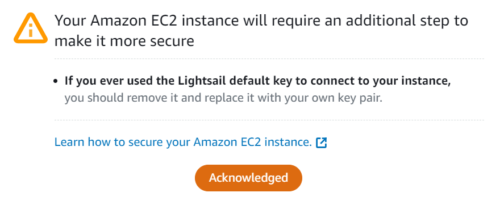
キーペアについて、Lightsailのデフォルトのキーペアではなく、独自のキーペアに置き換える必要があります。

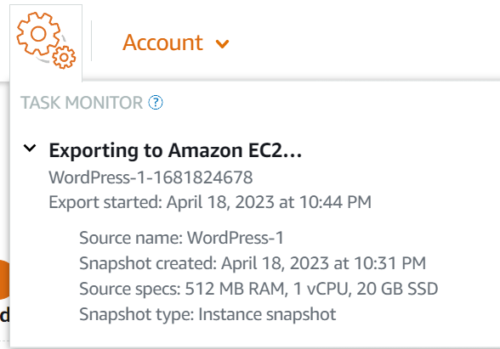
エクスポートが始まります。

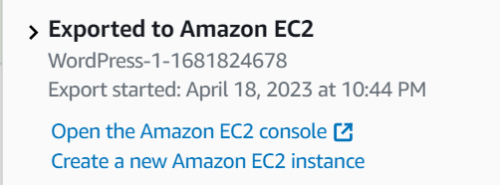
エクスポートが完了しました。

「Open the Amazon EC2 console」を開きます。
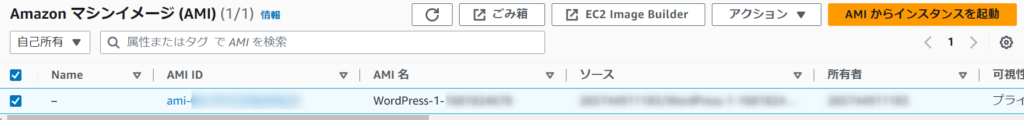
EC2の管理画面が表示され、イメージ(AMI)が作成されているのが確認できます。

AMIからインスタンスの作成もできますが、Lightsailから作成しましょう。
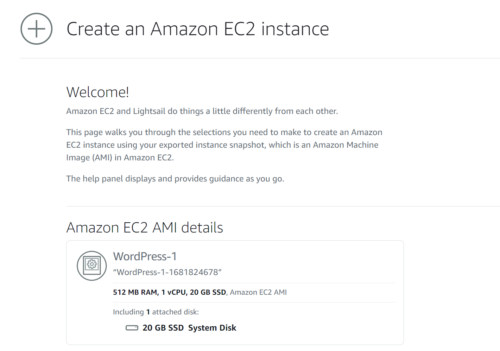
「Create a new Amazon EC2 instance」をクリックします。

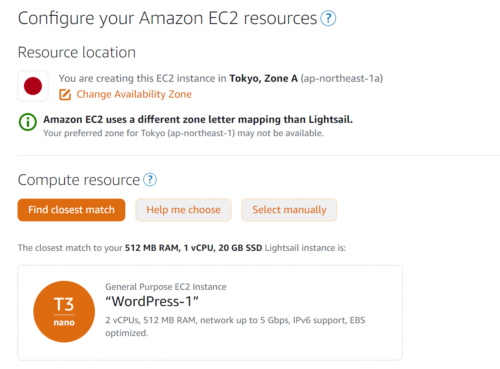
インスタンスタイプは、現状に近いものが選択されていました。
ここではt3.nanoで進めます。

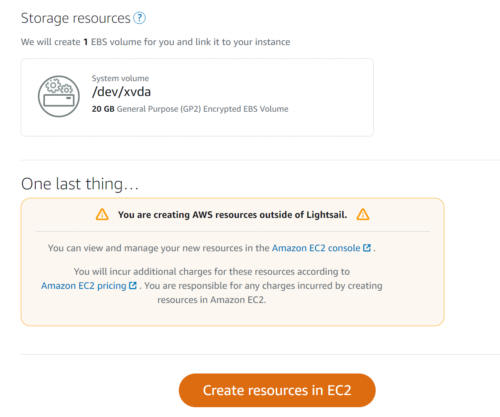
ストレージリソースを確認し「Create resources in EC2」をクリックし、インスタンスを作成します。

EC2インスタンスの作成が開始されます。

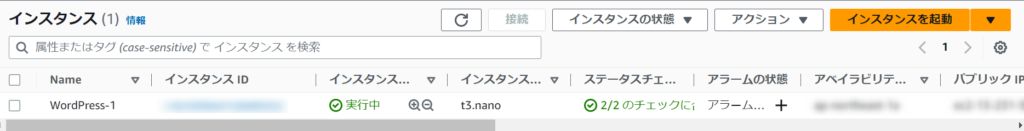
EC2インスタンスが作成されました。

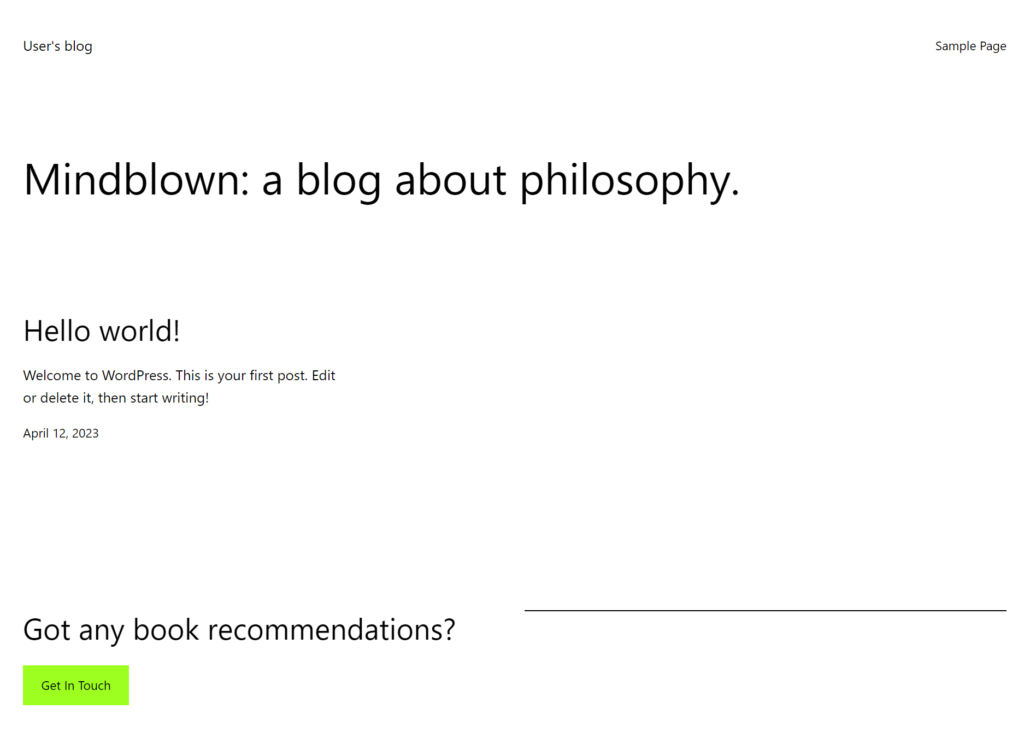
試しにパブリック IPv4 アドレスにアクセスしてみましょう。
WordPressの画面が表示されました。

後処理
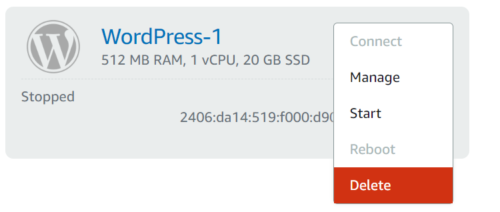
古いインスタンスは不要であれば削除しましょう。

さいごに
今回はLightsailのインスタンスをEC2へ移行する手順をまとめました。
他にも私のブログで、AWSについて解説している記事がありますのでご覧ください。
















コメント