はじめに
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
今回はViteを使い方をまとめました。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
Laravelプロジェクトの導入
今回はLaravel Sailを使って、Laravelプロジェクトを作成します。
構築手順については、以下の記事を参考にしてください。
Viteについて
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
開発用のサーバーにアクセスするためには、vite.config.jsを以下のように修正しました。
serverを追記しました。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
server: {
hmr: {
host: 'localhost',
},
},
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
試しに開発時のコマンドを実行してみましょう。
$ sail npm run dev以下のように表示されます。
開発用のアセット(JS, CSS)は開発サーバー上に配置されます。
VITE v3.1.3 ready in 285 ms
➜ Local: http://localhost:5173/
➜ Network: http://172.23.0.7:5173/
LARAVEL v10.2.0 plugin v0.7.4
➜ APP_URL: http://localhostJS, CSSをフロント画面で読み込むには、bladeに以下を指定します。
ホットリロードが効きますので、ファイルを修正すると画面にすぐに反映されます。
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>本番環境用のJS, CSSファイルを出力するためには、以下のコマンドを実行します。
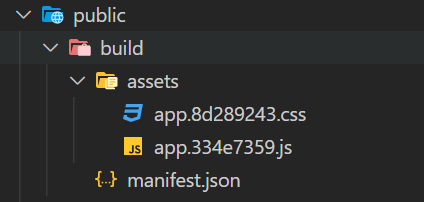
$ sail npm run buildpublicフォルダにファイルが出力されます。
本番環境へは、このファイルを配置しましょう。

個人的には、Laravel Mixより良いと思うのが、本番環境用のビルドを行った場合にのみファイルが出力される点です。
Laravel Mixの場合は、開発時も本番時のどちらのコマンドでも、同一のファイルに出力されていました。
複数人での開発の場合、開発用のファイルが出力されるため、Git管理していると競合が発生してしまいます。
Viteの場合、開発時に余計なファイルが出力されませんので、Git管理する場合に良くなりました。
開発時に気になったのはキャッシュです。
コードを変えても修正が反映されないケースがありました。
Viteは「node_modules/.vite」にキャッシュしているため、うまく行かない場合は一度クリアすると良いでしょう。

Mixについて
もともとLaravelのフロントエンド(JS,CSS)のビルドツールについては、Mixでした。
最新ではViteに置き換わっていますが、手動で戻すことも可能です。
以下の記事にまとめました。
その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
今回はViteを使い方をまとめました。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。




























コメント