本記事は2ページにわたって解説しています。
はじめに
今回は、実践でも活かせるようなマスタメンテナンス機能を実装します。
デザインにつきましては、AdminLTE を使用し、一覧・新規登録・編集・削除機能(CRUD)を実装します。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、Laravelについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
余談ですが、Django向けに解説した記事もございますので参考にしてください。
ソースコードについて
ソースコードにつきましては、GitHub のリポジトリに公開しています。
本記事では作成手順の解説をメインにしております。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
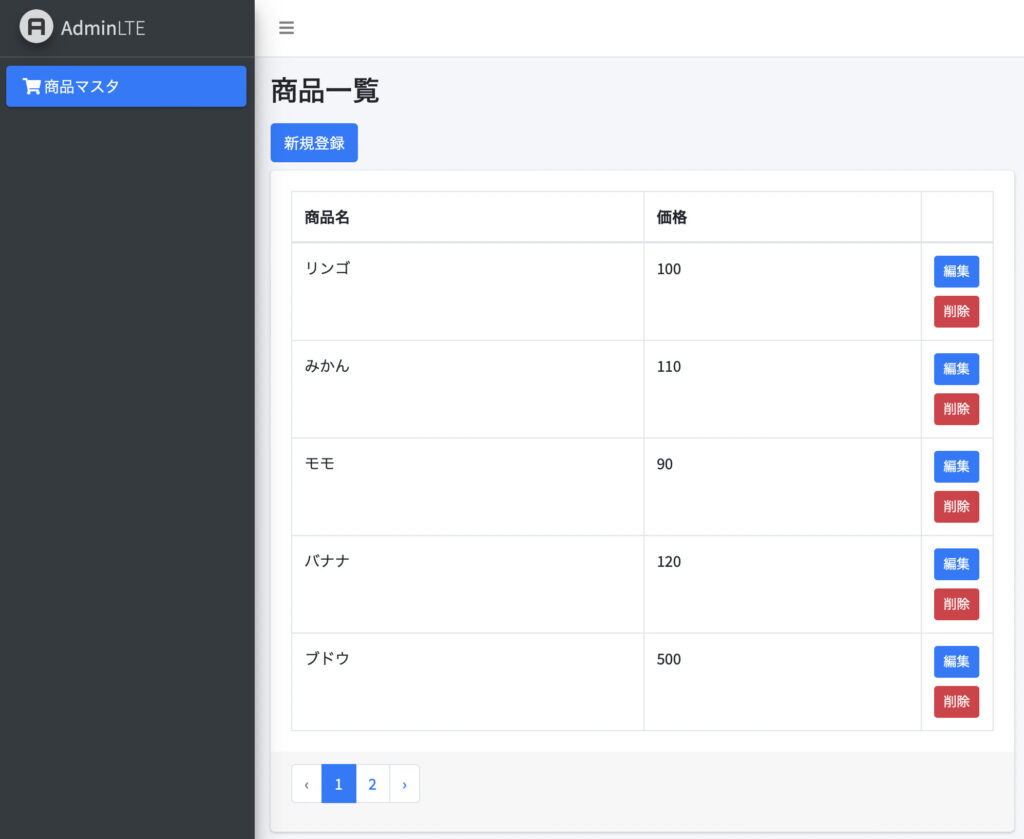
画面イメージ
登録されたデータの一覧と、新規登録、編集、削除ボタンを配置しています。
一覧件数が多い場合は、ページネーションを表示するようにしました。

プロジェクトの作成
Sail を使いプロジェクトを作成します。
$ curl -s https://laravel.build/laravel9-app-crud | bashVS Code でプロジェクトを開きましょう。
これ以降は、VS Code のターミナルでコマンドを実行します。
Sail を起動します。
$ sail up -d最低限の設定を行います。
以下のファイルの該当の個所を修正します。
'timezone' => 'Asia/Tokyo',
..
'locale' => 'ja',Laravel-AdminLTEを導入
Laravel-AdminLTEの詳細については、以下の記事をご覧ください。
Composer を使用してLaravel-AdminLTEをインストールします。
Laravel のプロジェクト直下で、以下のコマンドを実行します。
$ sail composer require jeroennoten/laravel-adminlte
$ sail artisan adminlte:installこれでデザインが管理画面風になります。
テーブルの作成
今回は「商品マスタ」を想定したマスタメンテナンス画面を作成します。
以下のコマンドでテーブルを作成します。
$ sail artisan make:migration create_products_table以下のファイルを開き修正します。(日付部分は作成日時)
項目としては「商品名」と「価格」を追加しました。
database\migrations\2022_01_30_143006_create_products_table.php
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('price');
$table->timestamps();
});テーブルを作成します。
$ sail artisan migrateテーブルに対するモデルクラスを作成します。
$ sail artisan make:model Productコントローラ作成
以下のコマンドでコントローラを作成します。
引数「-r」を指定することにより、CRUD に必要な関数が自動で作成されます。
$ sail artisan make:controller ProductsController -rルーティングの作成
CRUD に必要なルーティングを追加します。
以下の一行を追加します。
use App\Http\Controllers\ProductsController;
// 商品マスタ ルーティング一覧(showは使わない)
Route::resource('product', ProductsController::class, ['except' => ['show']]);画面にアクセスするURLは以下になります。
http://localhost/product一覧ページの作成
以下のコントローラを修正します。
商品テーブルからデータを取得し、ビュー(Blade)へデータを渡します。
use App\Models\Product;
...
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
// 商品一覧
$products = Product::all();
return view(
'product.index',
['products' => $products]
);
}テンプレートファイルを作成します。
今回は AdminLTE を使用していますので、余計な HTML を実装する必要はありません。
用意されているテンプレートを読み込むだけです。
一覧のデータをテーブルタグで表示し、新規登録、編集、削除ボタンなどを配置しています。
@extends('adminlte::page')
@section('title', '商品一覧')
@section('content_header')
<h1>商品一覧</h1>
@stop
@section('content')
{{-- 完了メッセージ --}}
@if (session('message'))
<div class="alert alert-info alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
×
</button>
{{ session('message') }}
</div>
@endif
{{-- 新規登録画面へ --}}
<a class="btn btn-primary mb-2" href="{{ route('product.create') }}" role="button">新規登録</a>
<div class="card">
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th style="width: 70px"></th>
</tr>
</thead>
<tbody>
@foreach ($products as $product)
<tr>
<td>{{ $product->name }}</td>
{{-- 数字フォーマット --}}
<td>{{ number_format($product->price) }}</td>
<td>
<a class="btn btn-primary btn-sm mb-2" href="{{ route('product.edit', $product->id) }}"
role="button">編集</a>
<form action="{{ route('product.destroy', $product->id) }}" method="post">
@csrf
@method('DELETE')
{{-- 簡易的に確認メッセージを表示 --}}
<button type="submit" class="btn btn-danger btn-sm"
onclick="return confirm('削除してもよろしいですか?');">
削除
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@stop


















コメント
テキストと本ページの手順通りに実装してみたのですが、作成物を確認するページが分かりません。
localhost/login ではないのでしょうか?
画面にアクセスするためのURLは、以下になります。
(routes\web.phpに定義しています)
URLは本記事にも追記しました。
sail artisan migrateでエラーとなってしまいました。mysqlにはrootでログインすることができ、そのパスワードを.envファイルに記述しています。
DB接続先は.envに記述してあるものを参照するものだろうと思っているのですが、もしかして別の設定が適用されるパターンとかありますか?
DB接続先は.envに記述しているものです。
「Connection refused」となっておりますので、.envの「DB_HOST」が以下のようになっていないでしょうか。
Sailを使用しているのであれば、コンテナ名を指定する必要があります。
初期状態では以下のようになっております。
こちらで改めて本記事の手順で試しましたが問題ありませんでした。
解決しない場合は、本記事以外に行った手順、.envの接続情報など、詳細をお知らせ下さい。