はじめに
Herokuを使って、Djangoプロジェクトを公開する手順をまとめました。
個人で開発したアプリケーションを手軽に公開することができます。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。
2022/08/27 追記:無料プラン廃止について
Herokuは、以下の無料プランを廃止すると発表しました。
- Heroku Dynos
- Heroku Postgres
- Heroku Data for Redis

今後、プランにつきましては公式サイトをご確認ください。
Herokuとは
PHP+MySQLのような組み合わせであれば、レンタルサーバーで十分に足りるでしょう。
ただ、Node.jsやPython+Djangoのような環境を公開サーバーに用意したい場合は、レンタルサーバーでは対応できません。
VPSなどで構築することもできますが、Apacheなど色々とインストールを行い、日々運用(セキュリティアップデートなど)を行うのは大変です。
HerokuはPaaS(Platform as a Service)であり、ダッシュボードで環境を選択することにより、手軽に構築を行うことができます。
また、プランにもよりますがスケーリングも可能で、様々なアプリをデプロイし公開することができます。

Laravelで作成したアプリもHerokuで公開できます。
詳しくは以下の記事をご覧ください。
アプリを開発しスピード感を持って公開できるのがメリットの一つでしょう。
新規登録など、詳しくは以下の記事を参考にしてください。
Heroku CLIのインストール
WindowsとMacのそれぞれで、インストール方法を解説します。
Windows
Windowsで作業を行う場合ですが、今回はWSL2のUbuntuを使用しました。
導入は簡単にできますので、以下の記事を参考にしてください。
以下のページにアクセスします。
それぞれのOSごとにインストール方法が記載されています。
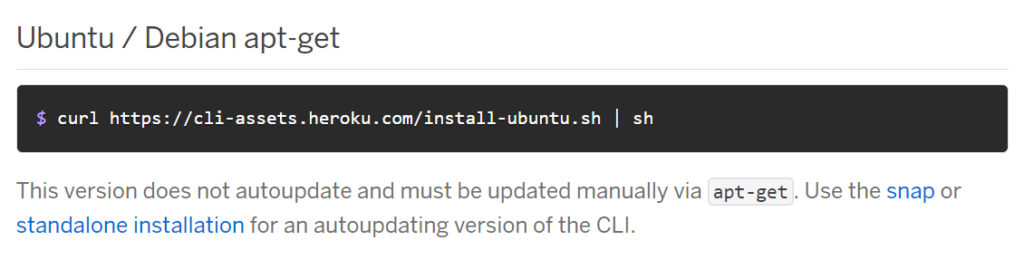
今回はWSL2のUbuntuにインストールしますが、以下のコマンドでした。

以降はWSL2のUbuntuからコマンドを実行していきます。

以下のコマンドを実行します。
$ curl https://cli-assets.heroku.com/install-ubuntu.sh | shインストールが完了しました。バージョンを確認しましょう。
$ heroku --version
heroku/7.59.2 linux-x64 node-v12.21.0ついでにGitのバージョンも確認しましょう。
Ubuntuには最初からインストールされていました。
$ git --version
git version 2.25.1Git は、ほとんどの Linux 用 Windows サブシステムのディストリビューションと一緒に既にインストールされていますが、最新バージョンに更新したほうがよい場合があります。 また、git 構成ファイルを設定する必要もあります。
https://docs.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-git
これでHeroku CLIを使う準備ができました。
Mac
Macで作業を行うために、Heroku CLIをインストールします。
以下のページにアクセスします。
それぞれのOSごとにインストール方法が記載されています。

Homebrewをインストールしていない場合は、以下の記事を参考にしてください。
ターミナルを起動し、以下のコマンドを実行します。
% brew tap heroku/brew && brew install herokuインストールが完了しました。バージョンを確認しましょう。
% heroku --version
heroku/7.60.1 darwin-x64 node-v14.19.0Gitのインストールも行いましょう。
インストールされているかどうか、以下のコマンドを実行します。
% git --version
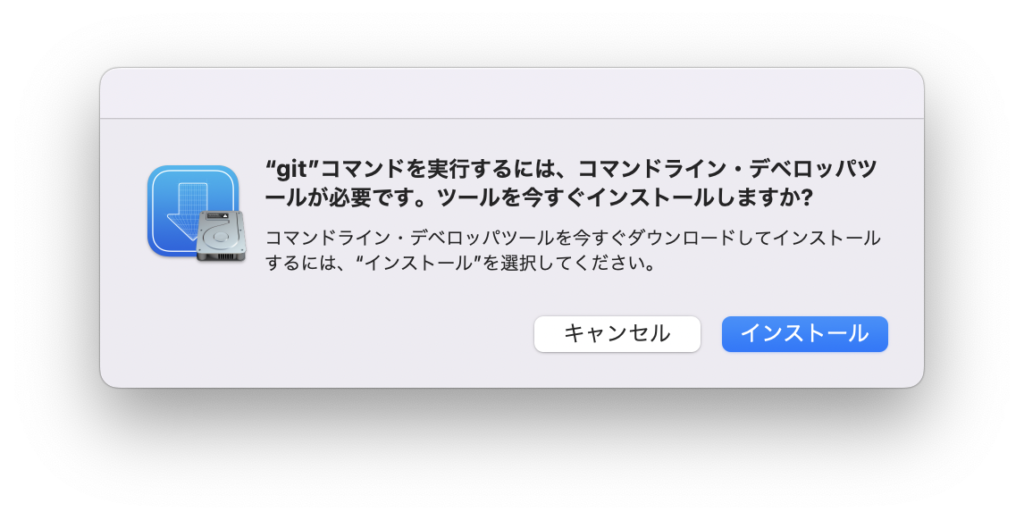
Gitがインストールされていない場合は、以下のダイアログが表示されますのでインストールを選択します。

“git”コマンドを実行するには、コマンドライン・デベロッパツールが必要です。ツールを今すぐインストールしますか?
コマンドライン・デベロッパツールを今すぐダウンロードしてインストールするには、”インストール”を選択してください。
規約を確認します。

完了しました。

インストール完了後、以下のコマンドでGitのバージョンが確認できます。
% git --version
git version 2.30.1 (Apple Git-130)Git用のメールアドレスと名前を設定しておきましょう。
% git config --global user.email "you@example.com"
% git config --global user.name "Your Name"Heroku CLIを使う準備ができました。
Djangoプロジェクトの用意
今回は以下の記事で作成した、カレンダーアプリを公開してみます。
ソースコードはGitHubへ公開していますので、参考にしてください。
Herokuへデプロイ準備
実行環境ファイルの作成
Pythonの環境でコマンドを実行します。
今回はVS Codeのリモート開発で、Dockerコンテナ上を開発環境としている前提です。
詳しくは以下の記事をご覧ください。
VS Codeを起動し、F1キーを押しコマンドパレットを開きます。
「Open Folder in Container」と入力し選択します。

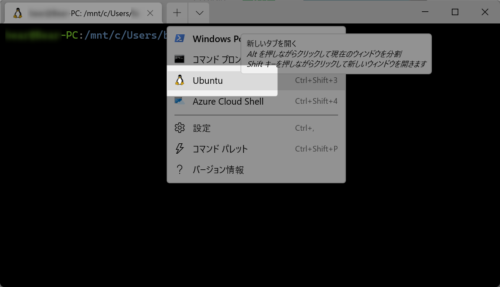
参考までに以前とメニューの表示方法が変わりました。
VS Codeのターミナルを開きます。

コンテナ上でコマンドの実行ができますので、以降のコマンドはここから実行します。

Pythonのパッケージを、実行環境に追加します。
$ pip install django-heroku
$ pip install gunicorn
$ pip install whitenoisePython環境にインストールされている、パッケージの一覧を出力します。
$ pip freeze > requirements.txt各自の環境にもよりますが、実行環境のパッケージとバージョンが出力されます。
asgiref==3.5.0
autopep8==1.6.0
certifi==2021.10.8
charset-normalizer==2.0.12
dj-database-url==0.5.0
Django==4.0.3
django-heroku==0.3.1
gunicorn==20.1.0
idna==3.3
mysqlclient==2.1.0
psycopg2==2.9.3
pycodestyle==2.8.0
requests==2.27.1
sqlparse==0.4.2
toml==0.10.2
urllib3==1.26.8
whitenoise==6.0.0
後ほど使いますので、Pythonのバージョンを確認します。
$ python --version
Python 3.10.2Herokuの本番環境用に、Djangoの秘密鍵を再生成します。
$ python manage.py shell対話モードで以下のコードを実行します。
>>> from django.core.management.utils import get_random_secret_key
>>> get_random_secret_key()
'xxx-xxxx'Procfileファイルを作成
これ以降は、Windowsの場合はWSL2(Ubuntu)を使用し、Macの場合はターミナルを使用します。
Djangoプロジェクト直下でコマンドを実行します。
Procfileファイルを作成し、Djangoのサーバの設定を行います。
$ echo "web: gunicorn djangoCalendarApp.wsgi --log-file -" > Procfileruntime.txtファイルを作成
先ほど確認したPythonのバージョンを指定し、runtime.txtを作成します。
$ echo python-3.10.2 > runtime.txt私の場合は、3.10.2でしたが、Herokuのサポート対象でした。
Heroku用の設定ファイルの用意
Djangoの設定ファイルについては、以下の記事のように、機密情報は別ファイルで管理していました。
別ファイルにした設定ファイルは、Gitの管理対象外としていました。
機密情報はHerokuのConfigに設定することになりますが、その対応などを行います。
ローカルPCで開発サーバーを実行した時は、開発環境の設定ファイルを読み込み、Herokuでは本番環境の設定を読み込むように改修します。
ローカルPCだけで読み込む設定ファイルを開き、以下の定数を追加します。
(このファイルが読み込まれたときはDebugを有効にする)
DEBUG = TrueDjangoの設定ファイルを修正します。
以下のローカルの設定ファイルの読み込み行を削除します。
from .settings_local import *同じファイルの最後の行に、以下を追加します。
DEBUG = False
try:
# 存在する場合、ローカルの設定読み込み
from .settings_local import *
except ImportError:
pass
if not DEBUG:
# Heroku settings
# staticの設定
import os
import django_heroku
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Static files (CSS, JavaScript, Images)
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATIC_URL = '/static/'
# Extra places for collectstatic to find static files.
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
MIDDLEWARE += [
'whitenoise.middleware.WhiteNoiseMiddleware',
]
# HerokuのConfigを読み込み
django_heroku.settings(locals())静的ファイルを集めるためのフォルダを用意します。
先ほどの設定ファイルに記載した、「staticfiles」フォルダを作成します。
また、空フォルダの中には、.gitkeepファイルを作成しておきます。
staticfiles/.gitkeep設定ファイルについては、私のGitHubリポジトリを参考にしてください。
ここまでの変更について、Gitのリポジトリを作成しコミットを行います。
$ git init
$ git add .
$ git commit -m "heroku settings."Herokuへデプロイ
ログイン
Herokuへログインします。
q以外のキーを押すとブラウザが開きます。
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:ブラウザでログインページが開き、ログインを行うことができます。

「Log in」ボタンクリックでCLIの方でログインが完了します。
Logging in... done
Logged in as xxx@xxxxアプリケーション作成
Herokuアプリケーションを作成します。
$ heroku create
Creating app... done, ⬢ xxx-xxx-xxxx
https://xxx-xxx-xxxx.herokuapp.com/ | https://git.heroku.com/xxx-xxx-xxxx.gitこの時点でWebのダッシュボードを確認すると、作成されたアプリケーションが確認できます。

HerokuのConfigにSECRET_KEYを追加します。
値については、事前に取得した文字列を指定します。
$ heroku config:set SECRET_KEY='xxx-xxx'プッシュを行いデプロイします。
$ git push heroku master以下のエラーが出る場合があります。
remote: -----> $ python manage.py collectstatic --noinput
..
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/xxx.git'静的ファイルを集めるのに失敗してデプロイできない場合です。
一度以下のコマンドで無効にしてプッシュしましょう。
$ heroku config:set DISABLE_COLLECTSTATIC=1プッシュができた場合は、以下の設定を無効にし、再度プッシュするとうまく行きました。
$ heroku config:set DISABLE_COLLECTSTATIC=0各アプリの静的ファイルについては、以下のフォルダに集められているのが確認できます。
$ heroku run ls staticfiles
Running ls staticfiles on ⬢ xxx... up, run.5097 (Free)
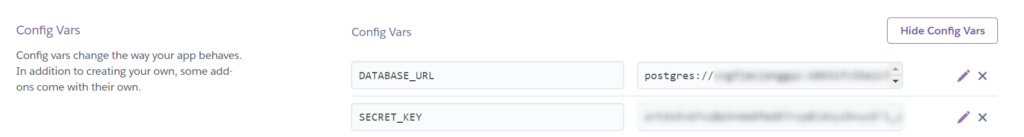
admin scheduleCalendar staticfiles.jsonHerokuのWeb画面からもConfig値が確認できます。

テーブルを作成します。
$ heroku run python manage.py migrateアプリを起動します。
$ heroku open動作確認
ブラウザでアプリが開かれますが、トップのURLには何も設定していないため、以下のURLにアクセスします。
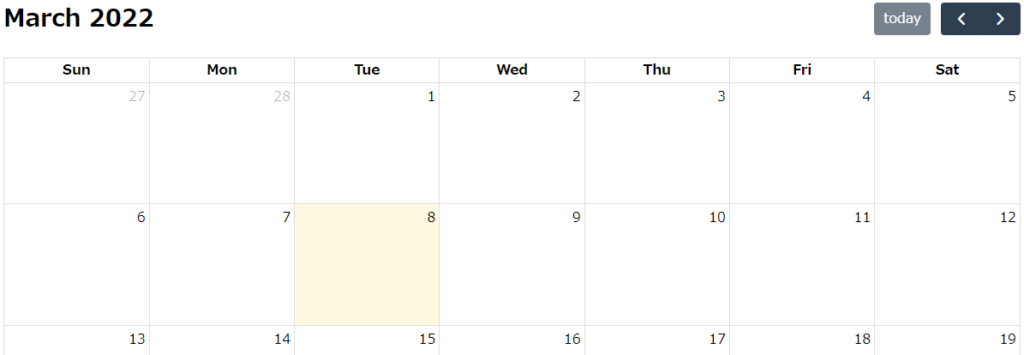
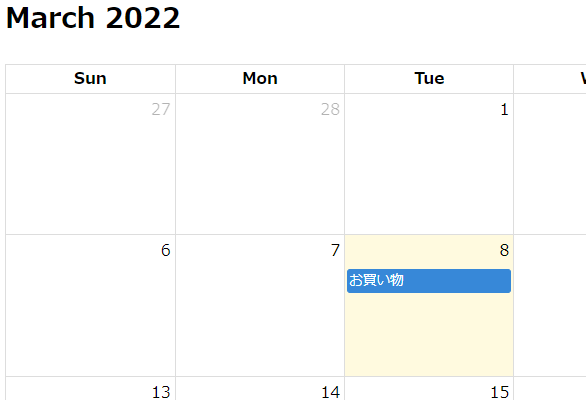
https://xxxx.herokuapp.com/sc/カレンダーの画面が表示されました。

静的ファイルのapp.jsファイルを読み込んでいるため、イベントの登録も正しく行え、DBに登録されていることも確認できます。

管理画面の確認
ついでに管理画面も確認します。
管理者ユーザを作成します。ユーザ情報は任意で設定してください。
$ heroku run python manage.py createsuperuser以下のURLにアクセスします。
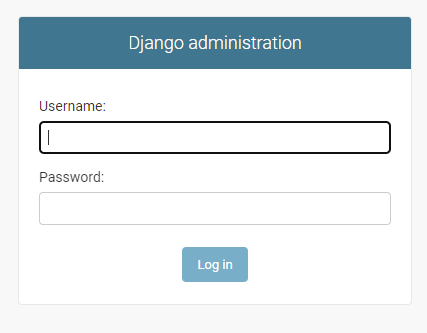
https://xxxx.herokuapp.com/admin/ログイン画面が表示されました。
先ほど作成したユーザでログインします。

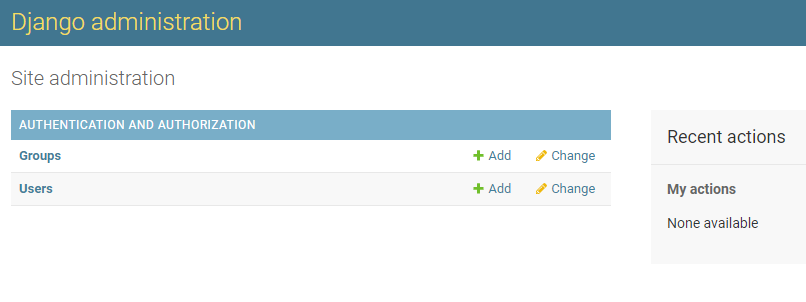
管理画面にログインすることができました。

PostgreSQLのデータを確認
PostgreSQLのデータを確認する方法は、以下の記事で解説しました。
さいごに
Herokuを使って、Djangoプロジェクトを公開する手順をまとめました。
個人開発でとりあえず公開して使ってもらいたい、と言う場合に手軽に公開できます。
是非活用してみましょう。
他にも私のブログで、Djangoについて解説している記事がありますのでご覧ください。





















コメント