はじめに
今回は、Laravelで作成したプロジェクトに、TypeScriptを導入します。
LaravelはLaravel-Mixが使えますので、TypeScriptを導入し使用することができます。
詳しくは公式サイトもご覧ください。

他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
TypeScriptとは
TypeScript はマイクロソフトによって開発され、メンテナンスされているフリーでオープンソースのプログラミング言語である。TypeScriptはJavaScriptに対して、省略も可能な静的型付けとクラスベースオブジェクト指向を加えた厳密なスーパーセットとなっている。
https://ja.wikipedia.org/wiki/TypeScript
TypeScriptはJavaScriptの拡張ですので、既存のJavaScriptコードも問題なく動かすことができます。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
Laravelプロジェクトの作成
Laravelのプロジェクトの作成については、以下の記事を参考にしてください。
以下のコマンドでLaravelプロジェクトを作成します。
curl -s https://laravel.build/example-app | bashTypeScriptの導入
Viteの場合
最新のLaravelでは、Laravel MixがViteへと置き換わりました。
ViteはTypeScriptをサポートしています。

Viteについては以下の記事にもまとめました。
tsconfig.jsonというファイルをプロジェクト直下に作成し、中身を以下のようにします。
{
"compilerOptions": {
"target": "es5",
"module": "es2020",
"moduleResolution": "node",
"baseUrl": "./",
"strict": true, // Enable strict type-checking options
"skipLibCheck": true, // Skip type checking of declaration files
"noImplicitAny": false // Bypass raising errors on `any` type
},
"include": ["resources/js/**/*"] // Frontend paths pattern
}
app.jsの拡張子を変更します。
resources/js/app.js
↓
resources/js/app.tsvite.config.jsを以下のように編集します。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
server: {
hmr: {
host: 'localhost',
},
},
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.ts',
],
refresh: true,
}),
vue(),
],
});注意点とすると、Viteは.tsファイルをトランスパイルするだけで、型チェックを行いません。
例えば以下のようなコードを記述します。
String型に数値を代入します。
const id: string = 1;
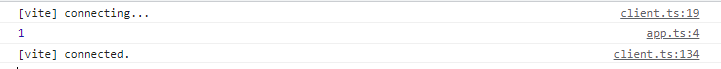
console.log(id);Viteを使ってビルドしましょう。
ビルド時にエラーにならずに、正常に完了します。
$ sail npm run dev
本番環境の場合は以下
$ sail npm run buildブラウザからアクセスして実行してみると、問題なく実行されます。
(console.logの結果)

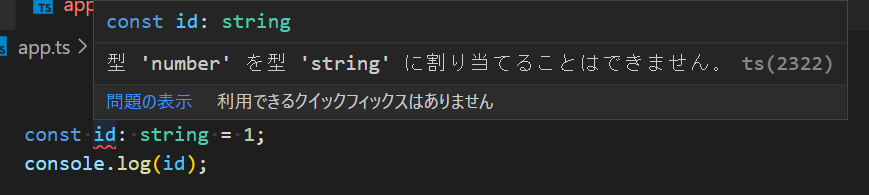
TypeScriptのエラーについては、IDE(VS Code)で捕捉しましょう。

Mixの場合
NPMコマンドで、TypeScriptをインストールします。
$ sail npm install ts-loader typescript --save-devpackage.jsonに以下が追加されます。
{
..
"devDependencies": {
..
"ts-loader": "^9.2.8",
"typescript": "^4.6.3"
}
}tsconfig.jsonというファイルをプロジェクト直下に作成し、中身を以下のようにします。
{
"compilerOptions": {
"target": "es5",
"module": "es2020",
"moduleResolution": "node",
"baseUrl": "./",
"strict": true, // Enable strict type-checking options
"skipLibCheck": true, // Skip type checking of declaration files
"noImplicitAny": false // Bypass raising errors on `any` type
},
"include": ["resources/js/**/*"] // Frontend paths pattern
}
app.jsの拡張子を変更します。
resources/js/app.js
↓
resources/js/app.tswebpack.mix.jsを以下のように編集します。
const mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
//mix.js('resources/js/app.js', 'public/js')
mix.ts('resources/js/app.ts', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);
ビルド時に型をチェックするか確認しましょう。
例えば以下のようなコードを記述します。
String型に数値を代入します。
const id: string = 1;
console.log(id);Mixを使ってビルドしましょう。
$ sail npm run dev
本番環境の場合は以下
$ sail npm run prodビルド時にエラーが表示されました。
✖ Mix
Compiled with some errors in 1.88s
ERROR in /var/www/html/resources/js/app.ts
./resources/js/app.ts 1:6-8
[tsl] ERROR in /var/www/html/resources/js/app.ts(1,7)
TS2322: Type 'number' is not assignable to type 'string'.
webpack compiled with 1 errorTypeScriptでコーディング
試しにコーディングをしてみましょう。
Viteの場合、以下の記述を追加しbladeでapp.tsを読み込みます。
..
<head>
@vite(['resources/js/app.ts'])
</head>
..Mixの場合、以下の記述を追加しbladeでapp.jsを読み込みます。
bodyタグの最後の方に以下の行を追加します。
..
<script src="{{ mix('js/app.js') }}"></script>
..TypeScriptでインターフェースを定義してみます。(ユーザを想定)
export declare interface User {
id: number;
name: string;
email: string;
}app.tsを修正します。
import { User } from "./types";
let user = <User>{
id: 1,
name: "chigusa",
email: "chigusa@xxxx",
};
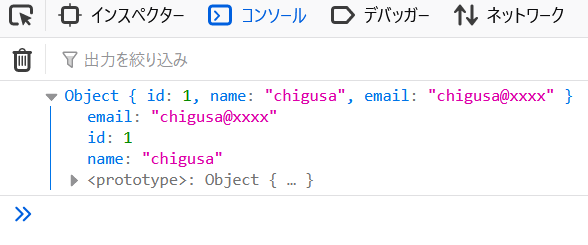
console.log(user);以下のコマンドでビルドしましょう。
(開発向けのビルドで、ViteでもMixでも同じ)
$ sail npm run dev以下にアクセスして、ブラウザの開発ツールから正常に実行できているか確認します。
(今回はコンソールにログを出力)
http://localhost/
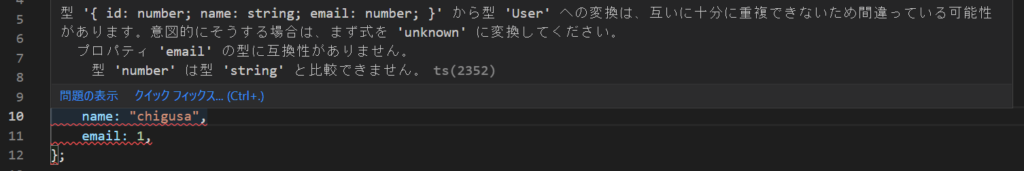
試しに、間違った型を指定してみましょう。
stringで定義しているプロパティに数値を指定すると、エラーが確認できます。

その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
TypeScriptを導入して、JavaScriptの開発効率を上げましょう。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。






























コメント