はじめに
今回はFullCalendarを使って、Webアプリケーションにカレンダー機能を実装してみました。
カレンダー機能が簡単に導入でき、便利な機能が沢山ありますので、スケジュール機能の実装などに役立つと思います。
解説自体は、実践を想定してLaravelのプロジェクトで行いますが、必須ではありません。
FullCalendarはNPMでのインストール、Vite(またはLaravel Mix)でビルドを行いました。
Laravel Sailでの開発環境の構築方法は以下をご覧ください。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。
【紹介】個人開発
私の個人開発ですがQuiphaというサービスを開発しました。(Laravel, Vue3など)
良かったら、会員登録して動作を試してみて下さい。
また、Laravel 9 実践入門という書籍を出版しました。
Kindle Unlimitedを契約している方であれば、読み放題で無料でご覧いただくことができます。
FullCalendarとは

FullCalendarは、基本的に無料で利用することができます。
無料の機能はMITライセンスですので、個人でも商用でも使いやすいですね。
ちなみに一部はプレミアム機能であり有料です。
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
設定方法は以下を参考にしてください。
FullCalendarのインストール
今回はLaravelプロジェクトで、FullCalendarを使ってみました。
もちろんLaravel以外でも利用することができます。
Laravelのプロジェクトは別途用意してください。
プロジェクト直下で、npmコマンドを利用して、FullCalendarをインストールします。
$ sail npm install @fullcalendar/core @fullcalendar/daygridFullCalendarはコアと、別途プラグインを組み合わせて表示を行うことができます。
プラグインは以下に一覧があります。Premiumと書いてあるものが有料です。
package.jsonに以下の定義が追加されました。
{
...
"dependencies": {
"@fullcalendar/core": "^6.1.4",
"@fullcalendar/daygrid": "^6.1.4"
}
}FullCalendarの表示
Laravelで画面を一つ追加しましょう。web.phpを修正しました。
Route::get('/calendar', function () {
return view('calendar');
});ビューファイルを作成し、jsの読み込みと、カレンダーを表示するためのタグを追加します。
最新のLaravelはViteに置き換わっておりますので、以下のファイルを作成します。
<html>
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div id='calendar'></div>
</body>
</html>もしLaravel Mixの場合は、以下のようにします。
<html>
<body>
<div id='calendar'></div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>カレンダーの処理を記述するJavaScriptファイルを用意しました。
FullCalendarのコアとプラグインをインポートし、カレンダーを表示するための最低限のコードを実装しました。
import { Calendar } from "@fullcalendar/core";
import dayGridPlugin from "@fullcalendar/daygrid";
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin],
initialView: "dayGridMonth",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "",
},
});
calendar.render();app.jsを修正します。一行だけ追加しました。(calendar.jsの読み込み)
import './calendar';jsファイルをビルドします。開発時ですのでdevを指定しました。
(ViteでもMixでも同様)
$ sail npm run devViteの場合で、本番用にJS/CSSを出力する場合は、以下のコマンドを実行します。
$ sail npm run buildViteについては以下の記事にもまとめました。
Laravelプロジェクトの開発サーバーを起動し、以下のURLにアクセスします。
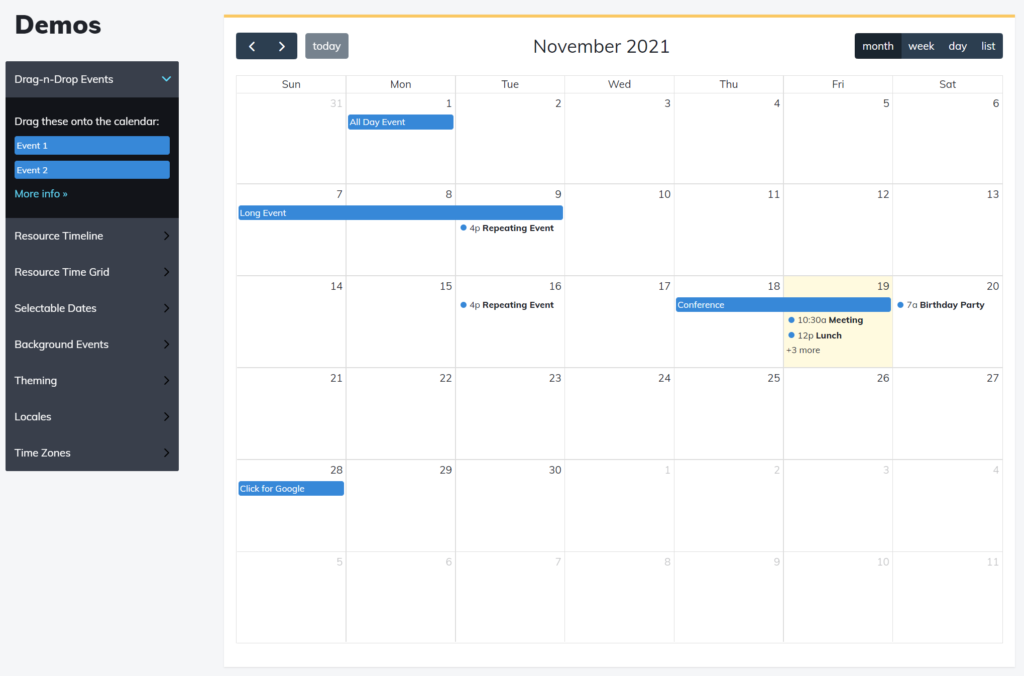
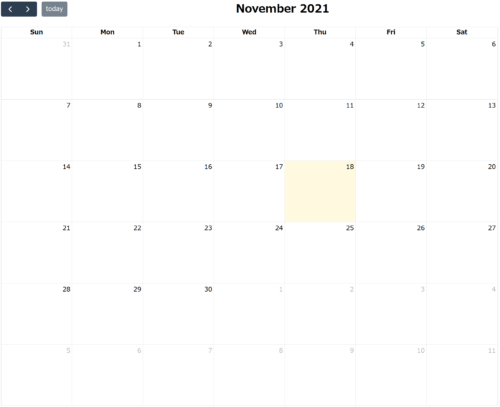
http://localhost/calendarカレンダーを表示することが出来ました。とても簡単ですね!

イベントの登録機能の実装
interactionプラグインの導入
カレンダーをクリック、または日付の範囲をドラッグしイベントを登録できるようにしてみましょう。
@fullcalendar/interactionをインストールします。
$ sail npm install @fullcalendar/interactionpackage.jsonに追加されました。
{
...
"dependencies": {
"@fullcalendar/core": "^6.1.4",
"@fullcalendar/daygrid": "^6.1.4"
"@fullcalendar/interaction": "^6.1.4",
}
}calendar.jsを以下のように修正します。
カレンダー上で日付を選択したイベントを追加しました。
import { Calendar } from "@fullcalendar/core";
import interactionPlugin from "@fullcalendar/interaction";
import dayGridPlugin from "@fullcalendar/daygrid";
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, dayGridPlugin],
initialView: "dayGridMonth",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "",
},
// 日付をクリック、または範囲を選択したイベント
selectable: true,
select: function (info) {
alert("selected " + info.startStr + " to " + info.endStr);
},
});
calendar.render();jsファイルをビルドします。
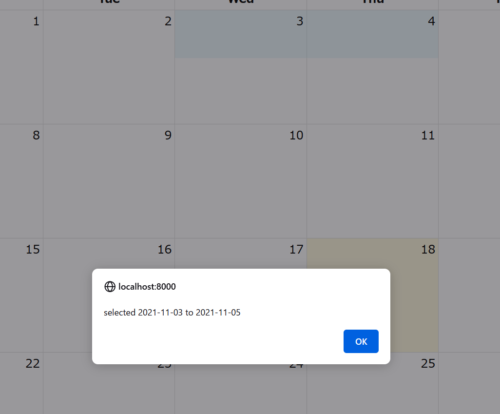
ドラッグで日付の範囲を指定すると、アラートが上がることが確認できます。

カレンダーにイベントを登録
イベントを追加する処理を実装してみましょう。
修正箇所だけ抜粋したコードです。
// 日付をクリック、または範囲を選択したイベント
selectable: true,
select: function (info) {
//alert("selected " + info.startStr + " to " + info.endStr);
// 入力ダイアログ
const eventName = prompt("イベントを入力してください");
if (eventName) {
// イベントの追加
calendar.addEvent({
title: eventName,
start: info.start,
end: info.end,
allDay: true,
});
}
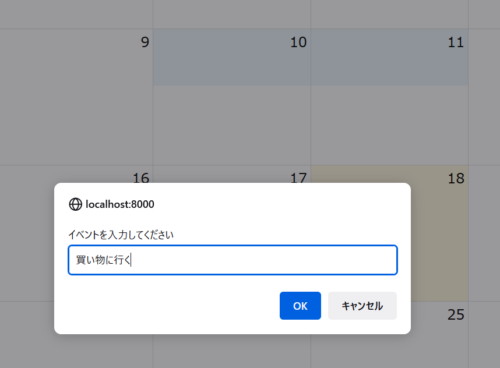
},日付をドラッグし範囲を選択します。
イベントを入力するプロンプトが表示されますので、任意でイベント名を入力します。

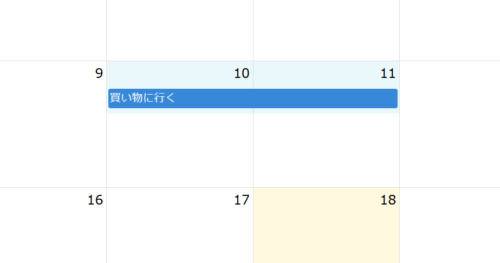
イベントの追加ができました。

ここまでの手順で、カレンダーにイベントを登録することが出来ました。
ただし、ブラウザの再描画を行うとイベントはクリアされてしまいます。
別記事でLaravelを使用して、さらにデータベースに保存する処理の実装を行いました。
詳しくは、以下をご覧ください。
Django向けに解説した記事もございますので参考にしてください。
さらにカスタマイズ
日本語表示
JavaScriptのコードで、カレンダー生成時にlocaleにjaを指定します。
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, dayGridPlugin],
initialView: "dayGridMonth",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "",
},
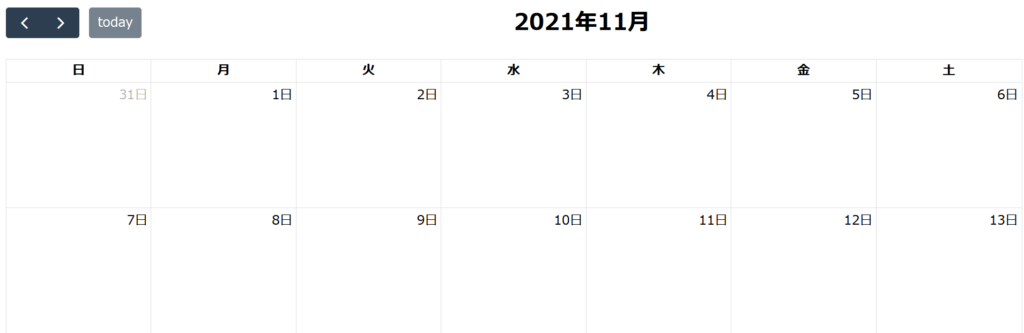
locale: "ja",カレンダーが日本語の表示になりました。

タイムグリッドとリスト表示
一ヶ月分のカレンダー表示を実装しましたが、他の表示もプラグインとしてインストールできます。
以下のコマンドを実行します。
$ sail npm install @fullcalendar/timegrid @fullcalendar/listpackage.jsonに以下が追加されました。
{
...
"dependencies": {
"@fullcalendar/core": "^6.1.4",
"@fullcalendar/daygrid": "^6.1.4",
"@fullcalendar/interaction": "^6.1.4",
"@fullcalendar/list": "^6.1.4",
"@fullcalendar/timegrid": "^6.1.4",
}
}calendar.jsを以下のように修正しました。
import { Calendar } from "@fullcalendar/core";
import interactionPlugin from "@fullcalendar/interaction";
import dayGridPlugin from "@fullcalendar/daygrid";
import timeGridPlugin from "@fullcalendar/timegrid";
import listPlugin from "@fullcalendar/list";
var calendarEl = document.getElementById("calendar");
let calendar = new Calendar(calendarEl, {
plugins: [interactionPlugin, dayGridPlugin, timeGridPlugin, listPlugin],
initialView: "dayGridMonth",
headerToolbar: {
left: "prev,next today",
center: "title",
right: "dayGridMonth,timeGridWeek,listWeek",
},
locale: "ja",
// 日付をクリック、または範囲を選択したイベント
selectable: true,
select: function (info) {
//alert("selected " + info.startStr + " to " + info.endStr);
// 入力ダイアログ
const eventName = prompt("イベントを入力してください");
if (eventName) {
// イベントの追加
calendar.addEvent({
title: eventName,
start: info.start,
end: info.end,
allDay: true,
});
}
},
});
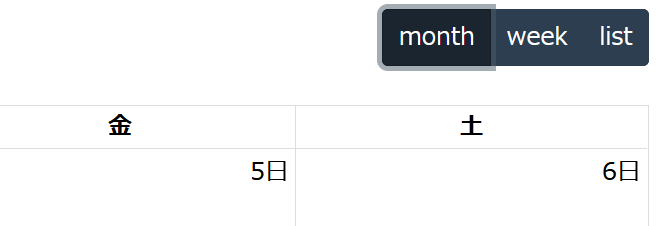
calendar.render();画面の右上に、表示切り替え用のボタンを配置しました。

一週間分のビューです。

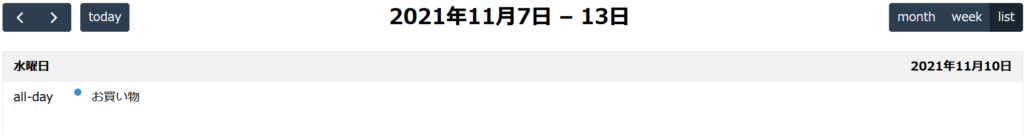
一日分のリストビューです。

その他
初学者へ
Laravelを初めて触る方へ向け、手順やアドバイスをまとめました。
外部サーバーへ公開
作成したアプリは公開して使ってもらいましょう!
Laravelアプリケーションを外部公開する方法をまとめました。
脆弱性対策
脆弱性を抱えたアプリケーションの場合、攻撃を受ける可能性があり大変危険です。
作成したアプリケーションは、脆弱性対策も意識しましょう。
GitHubと連携
GitHubと連携する方法を解説しました。
プロジェクトの管理はGitHubを活用しましょう。
GitHub Copilot
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
さいごに
FullCalendarを使って、Webアプリケーションにカレンダー機能を実装してみました。
カレンダー機能が必要な場合は、導入を検討してみましょう。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。































コメント
FullCalendar Version 6.0.0 で構築したところ calendar.js の下記
1行がエラーになり、不要?になったようです
Laravel9 + Vite の勉強でとても助かりました
有用な情報を公開していただきありがとうございます。
情報共有ありがとうございます!
FullCalendar 6.0.0リリースされてるんですね、私も試してみたいと思います。