Font size
You can increase the font size.
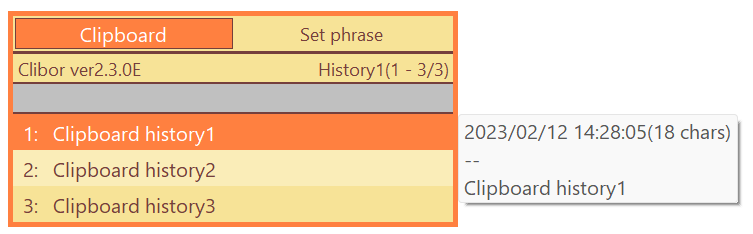
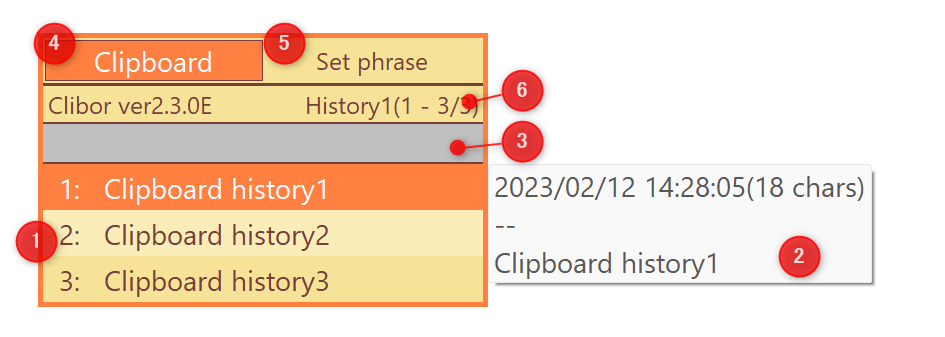
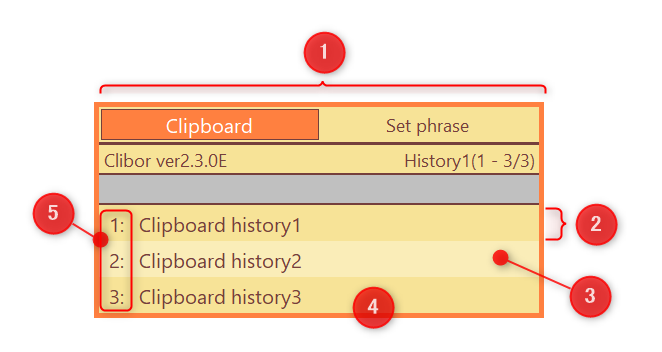
The initial display looks like this:

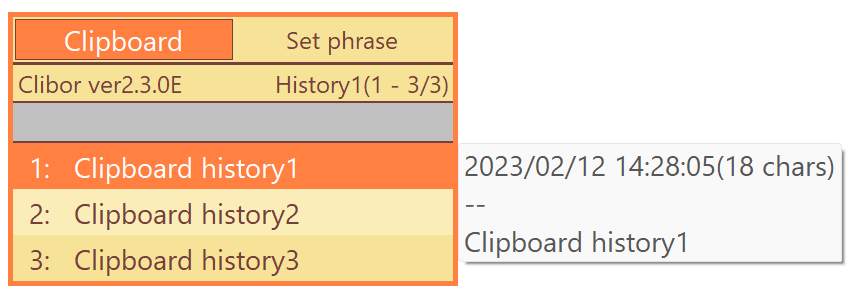
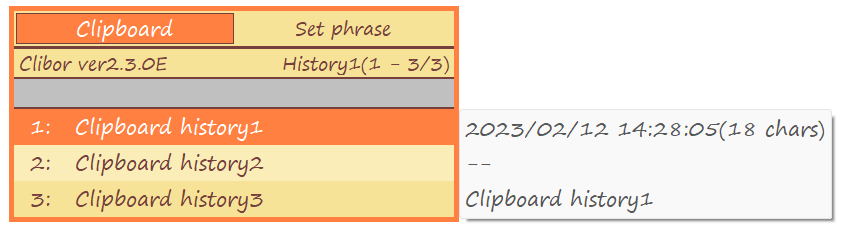
You can enlarge the font size as shown below:

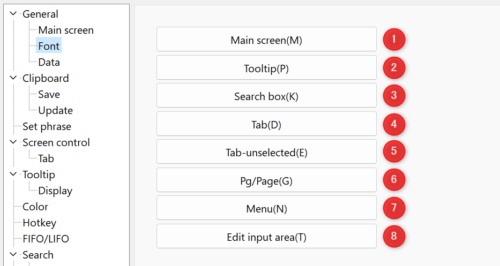
Font size can be adjusted from the following settings:
Prefereces > General > Font

The following fonts will be affected:

You can also change the font name:

Popup menus: The font in popup menus will also be updated.

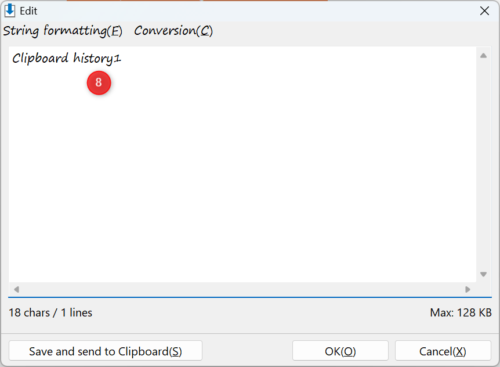
Edit input area: The font used in the template text input area will also be changed.

Screen size
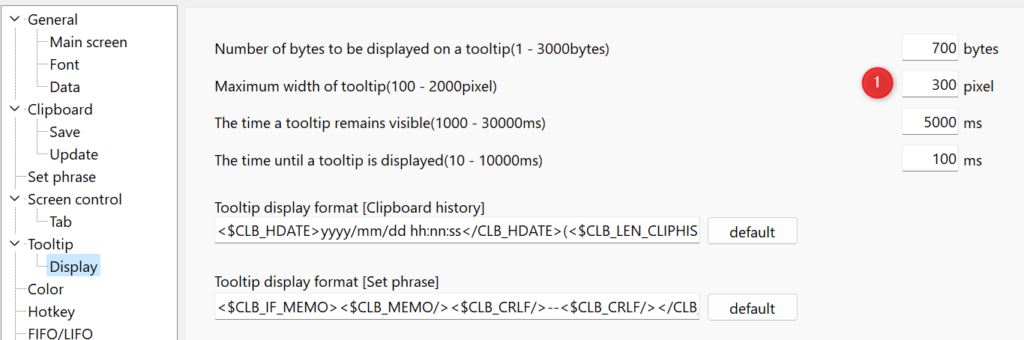
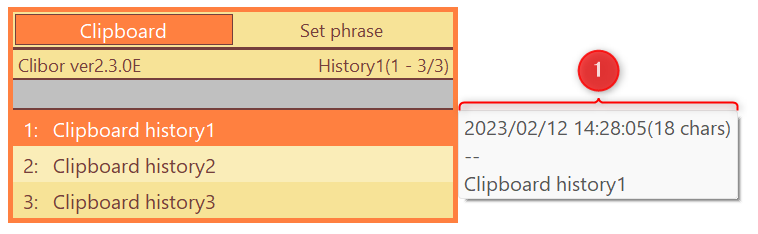
You can adjust the width of the main screen and the width of tooltips.
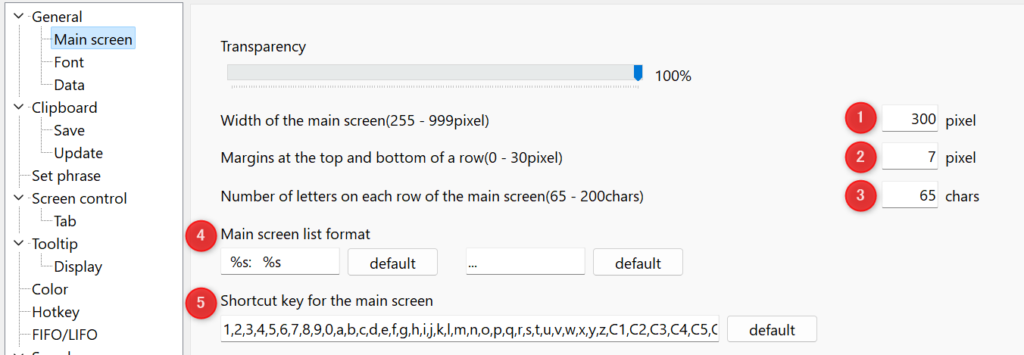
Prefereces > General > Main screen

3: No significant change.
5: Allows you to change the order of shortcut keys.

4: Lets you customize the format in which the list is displayed.
For example, you can modify the symbols used for shortcut keys or add spaces between sentences.

Preferences > Tooltip > Display


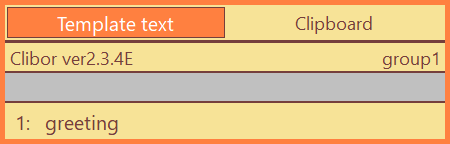
Change the tab on the left to “Template text”
If you primarily use template text, you can change the tab on the left to “Template text.”
Preferences > Main Screen > Tab > Set the main tab to ‘Template Text’ on the main screen

Other
You can add a shadow to the main screen, adjust the border thickness, and disable the background fill for tabs.
Preferences > General > Main screen > Display shadow on the main screen
Preferences > General > Main screen > Do not fill the tab background color
Preferences > General > Main screen > Border thickness of the main screen

Even simpler
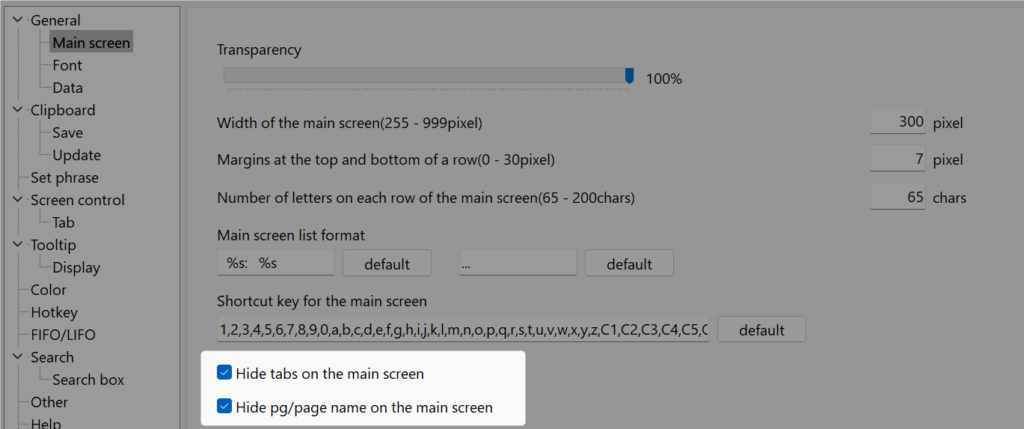
If you prefer a minimalist look, you can hide tabs, program names, and page names.
Preferences > General > Main screen


Hide tabs on the main screen
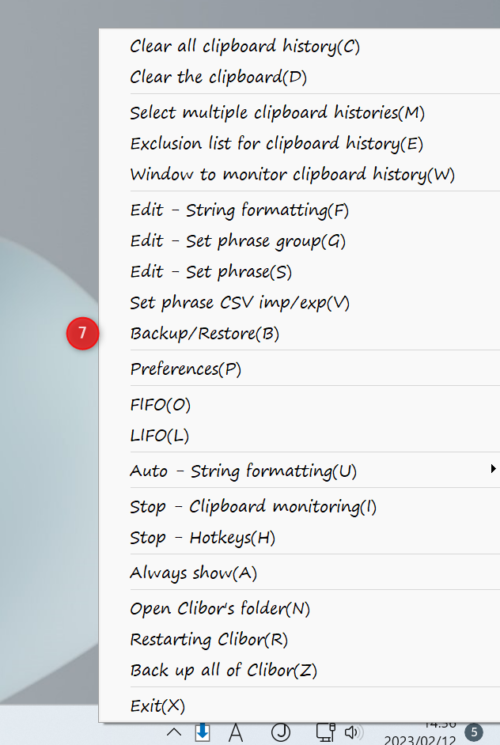
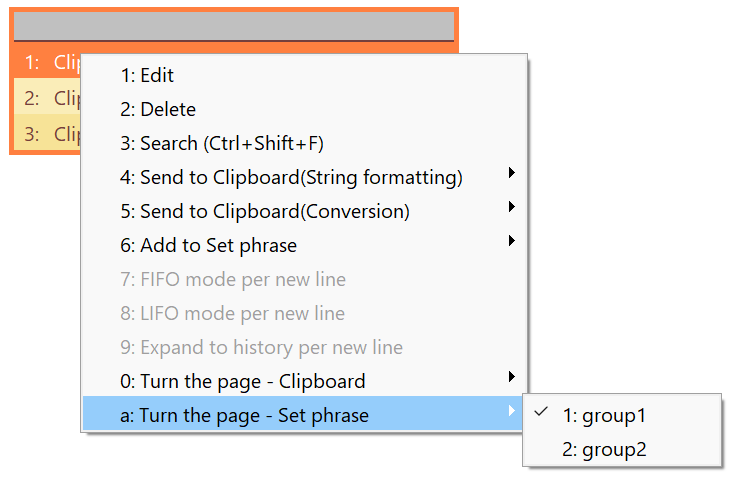
If you hide the tabs on the main screen, you can switch between pages using the right-click menu.

If no data is available, (none) will be displayed.

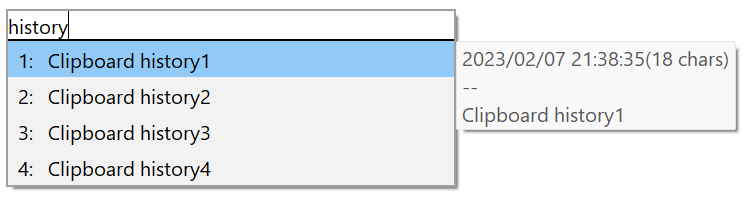
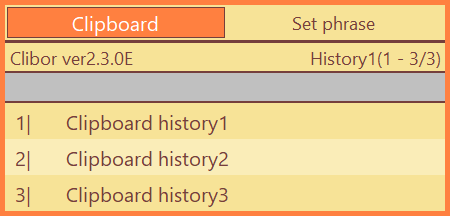
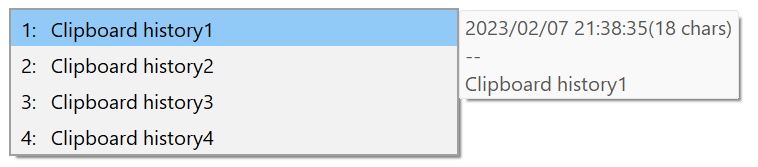
Make Clibor look like a pop-up menu
With certain settings, Clibor can be displayed like a pop-up menu.

| Preferences > General > Main screen > Vertical margins of a row | 7 |
| Preferences > General > Main screen > Hide the tabs on the main screen | Check |
| Preferences > General > Main screen > Hide the app name and page on the main screen | Check |
| Preferences > General > Main screen > Display shadow on the main screen | Check |
| Preferences > General > Main screen > Border thickness of the main screen | 1 |
| Preferences > Search > Search box > Display search box on the main screen | OFF |
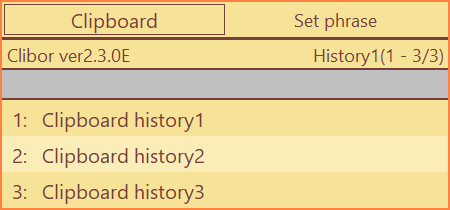
Color values:
[CLIBOR]
BACK_COLOR=$00F2F2F2
SLTBACK_COLOR=$00F7C991
BACK_COLORF=clBlack
SLTBACK_COLORF=clBlack
LINE_COLOR=$00A0A0A0
LINEHYOJI_COLOR=$00C8C8C8
BACK_COLOR2=$00F2F2F2
BACK_COLORF2=clBlack
SEARCHT=clWhite
SEARCHF=clSilver
SEARCHTF=clBlack
You can also customize it for a simpler and more convenient experience, such as displaying a search box as shown below.