はじめに
今回はMacアプリを配布するために、インストーラ(dmgファイル)の作成手順をまとめました。
App Storeから配布ではなく、自分でアプリを配布する場合に役立ちます。
別記事では、アプリの公証を行う手順をまとめました。
こちらでは、zipファイルで配布する手順となっております。
Macアプリをインストールするためのファイルとして、よくdmgファイルが利用されます。
自分で作成したアプリを配布するために、dmgファイルを作成してみましょう。
【紹介】個人開発
Mac向けの、定型文の挿入も可能なクリップボード履歴管理アプリです。
Windows版は以前からありましたが、基本的な使い方はMac版も同じですので、もしよかったらダウンロードしてみてください。
参考
準備
サンプルアプリを作成するためには、以下を参考にプロジェクトを作成してください。
dmgファイルとは
dmgファイルとは、仮想のディスクイメージです。
よくアプリのインストーラとしても使用されます。
App Store以外からアプリをインストールしようとした場合、dmgファイルをダウンロードしたことがあると思います。
dmgファイルをダブルクリックで開いてみましょう。
仮想ディスクイメージがマウントされ、デスクトップにアイコンが作成されました。

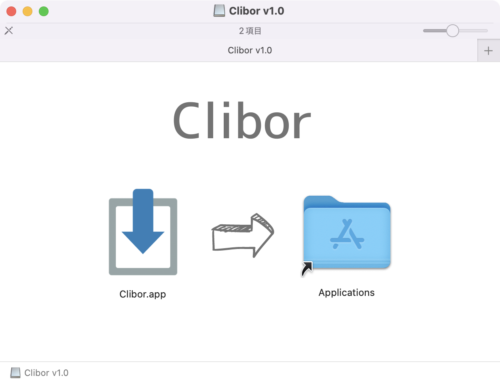
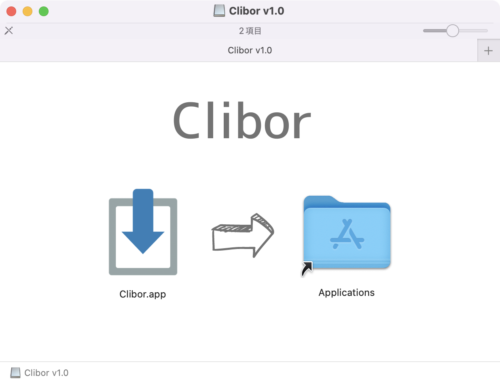
起動すると以下のような画面が表示されます。

アプリアイコンをドラッグ&ドロップするだけで、インストールが完了します。
実際はApplicationsフォルダへアプリをコピーしているだけですが、直感的で分かりやすいと思います。
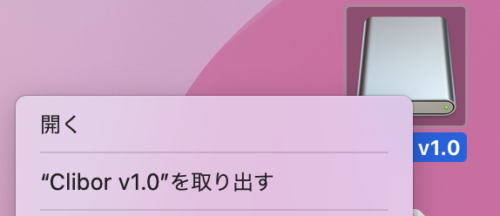
インストール後は不要になりますので、マウントを解除するにはアイコンを右クリックし「取り出す」を選択します。

Clibor for Macのインストール手順でも解説していますので、参考にしてみてください。
背景画像の作成
まずはインストーラの背景画像を作成します。
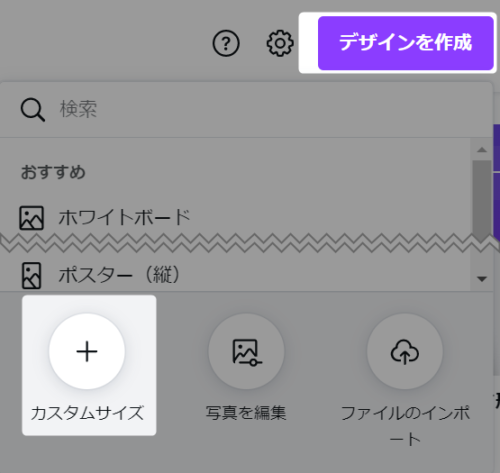
私はCanvaというツールを使用しました。
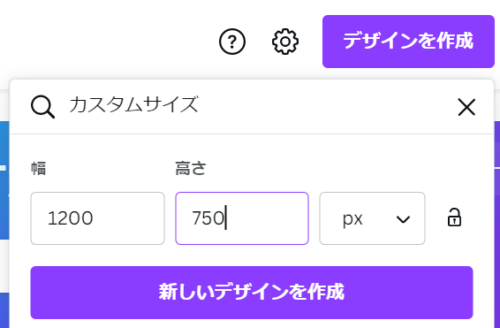
「デザインを作成」をクリックし、「カスタムサイズ」を選択し、画像のサイズを指定します。

任意ですが、今回は1200 x 750pxで作成しました。

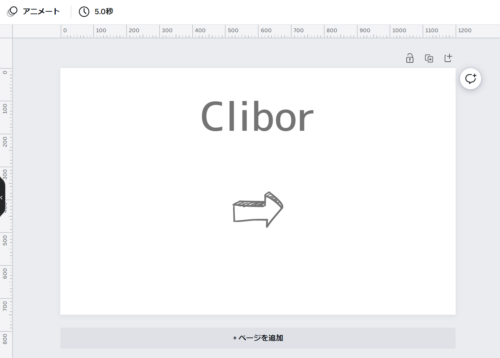
デザインは任意です。
ドラッグ&ドロップしてもらうため、分かりやすいように矢印は配置しておきましょう。

作成したイメージを、「backImage@2x.png」というファイル名で保存します。
作成した画像の、半分のサイズの画像も作成します。
「backImage@2x.png」をコピーして、「backImage.png」というファイルを作成します。
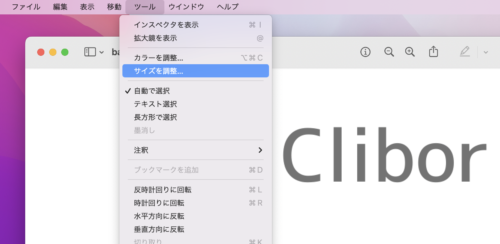
画像をダブルクリックで開き、プレビューを表示します。
ツールメニューから、「サイズを調整」を選択します。

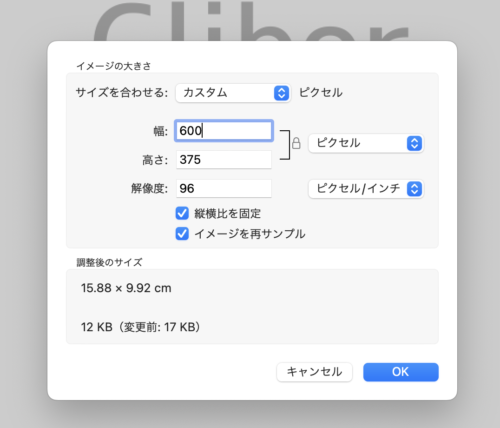
以下のように指定して、半分のサイズの画像にリサイズします。

「backImage@2x.png」と「backImage.png」という二つのファイルが作成できました。
ターミナルを開き、以下のコマンドを実行します。
% tiffutil -cathidpicheck backImage.png backImage@2x.png -out backImage.tiff警告が表示されましたが、「backImage.tiff」ファイルが作成されました。
後ほどこの画像を使用します。
Warning: Sizes of concatenated images do not follow Aqua guidelines for resolution independent multi-image TIFFs.
Please provide two images, one with exactly twice the pixel width as the other.
Image 1 in file backImage.png: 281.25×450 points (375×600 pixels, 96×96 dpi)
Image 1 in file backImage@2x.png: 562.5×900 points (750×1200 pixels, 96×96 dpi)
2 images written to backImage.tiff.
dmgファイルの作成
空のイメージを作成
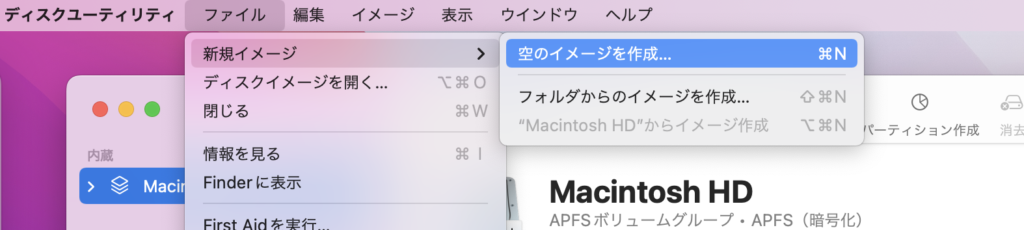
ディスクユーティリティを起動します。

ファイル→新規イメージ→「空のイメージを作成」を選択します。

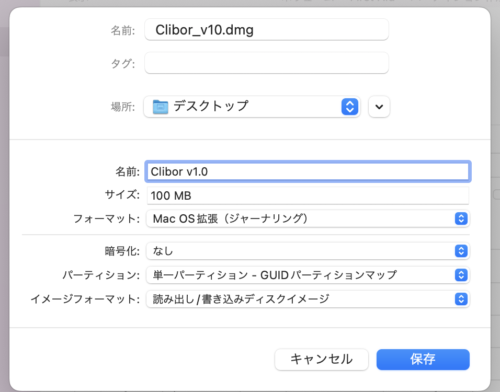
以下のように入力しました。
ファイルフォーマットについては、「Mac OS拡張(ジャーナリング)」を選択します。
(APFSの場合、後述するディスクイメージを作成できないため)

空のイメージが作成されました。

ファイルの用意
Applicationsフォルダのエイリアス
次にディスクイメージに保存するファイルを用意します。
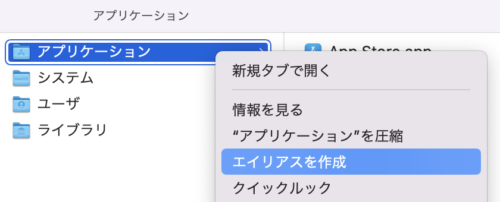
Applicationsフォルダのエイリアスを作成します。
Finderから、アプリケーションフォルダを右クリックし、「エイリアスを作成」を選択します。

デスクトップにエイリアスが作成されますので、「Applications」という名前に変更しておきます。

リソースフォルダの作成
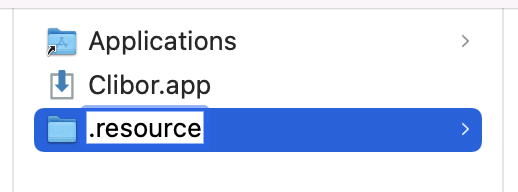
任意の場所に、「.resource」フォルダを作成します。

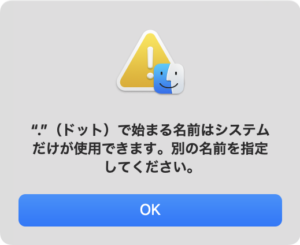
作成時に、以下のメッセージが表示される場合は、隠しフォルダを表示するように設定してください。
Finderで隠しフォルダ・ファイルを表示するためには、「Command + Shift + .」キーを押します。

“.”(ドット)で始まる名前はシステムだけが使用できます。別の名前を指定してください。
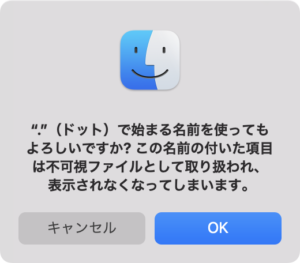
隠しフォルダを表示している場合は、以下のメッセージが表示され、フォルダを作成できます。

“.”(ドット)で始まる名前を使ってもよろしいですか?この名前の付いた項目は不可視ファイルとして取り扱われ、表示されなくなってしまいます。
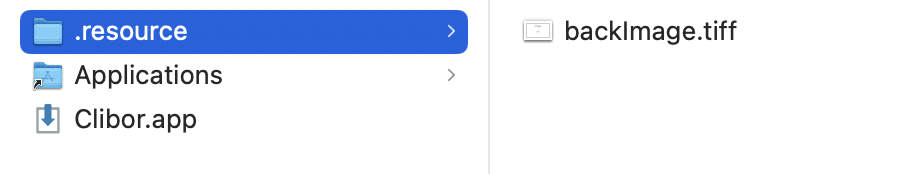
「.resource」フォルダに、「backImage.tiff」ファイルをコピーします。

これで、ディスクイメージに格納するファイル一式が揃いました。
ディスクイメージに格納
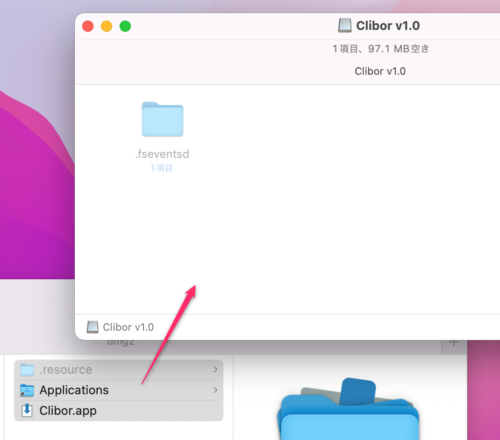
事前に作成した空のイメージを開きます。
用意した各種ファイルをドラッグ&ドロップで格納します。

格納できました。

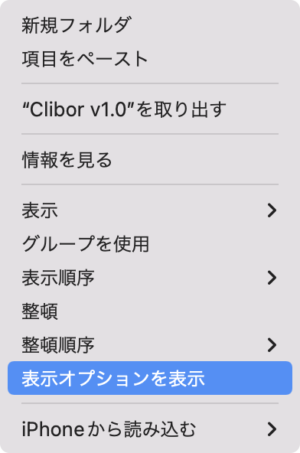
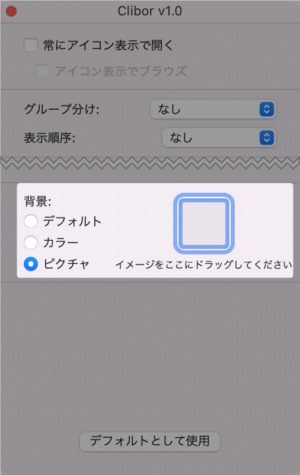
ディスクイメージフォルダの空白部分を右クリックし、「表示オプションを表示」を選択します。

表示オプションが表示されますので、背景画像に「ピクチャ」を選択します。

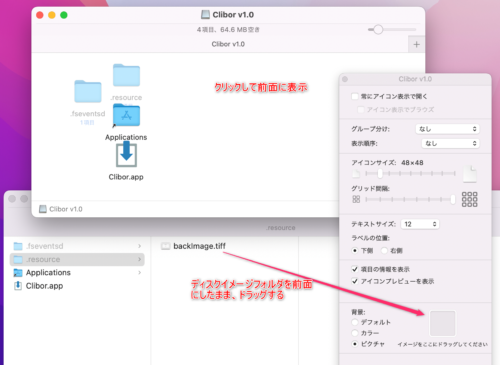
「.resource」フォルダを開きます。
イメージをドラッグするのにちょっとコツがいるのですが、「.resource」フォルダを開き、ディスクイメージフォルダを前面に表示したまま、「backImage.tiff」ファイルをドラッグします。

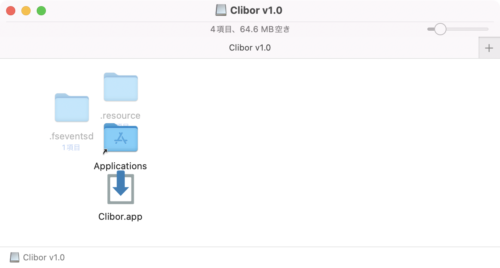
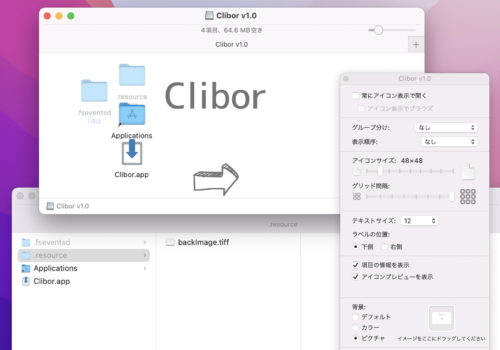
うまく背景がセットされると以下のようになります。

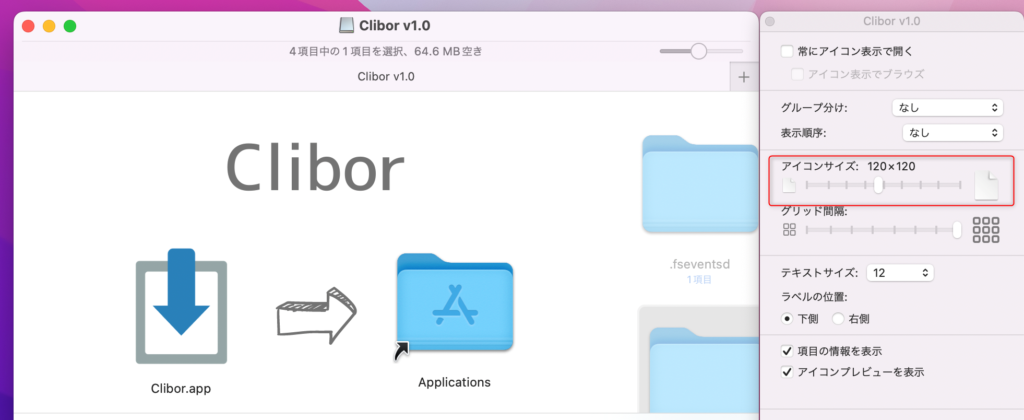
アイコンサイズは任意ですが、120にしました。
アイコンを以下のように配置します。

ウィンドウサイズを調整します。
最終的に以下のようになりました。

dmgファイルの出力
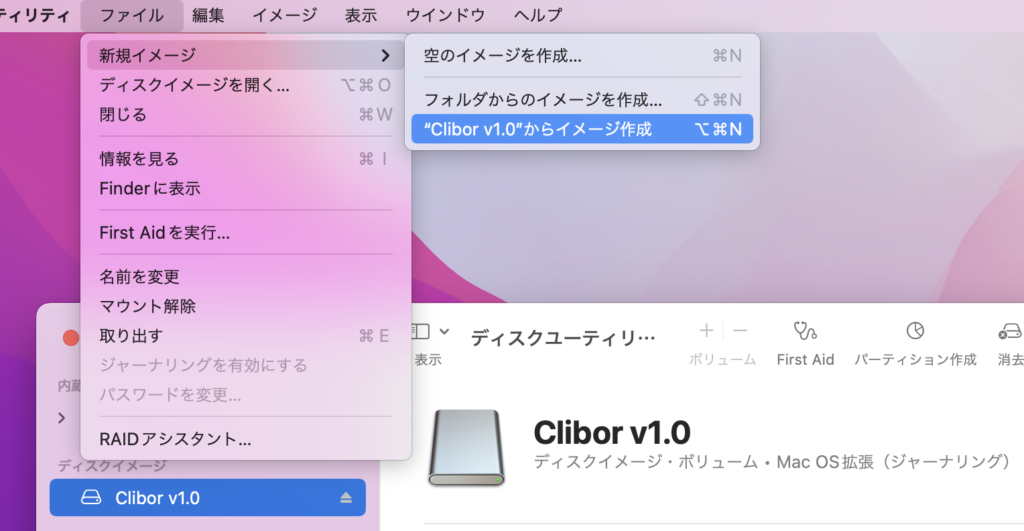
再度、ディスクユーティリティを起動します。
作成したディスクイメージを選択し、ファイル→新規イメージ→「Clibor v1.0からイメージを作成」を選択します。

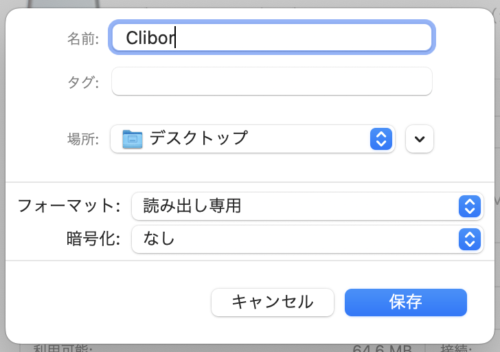
名前と場所は任意で入力し、dmgファイルを保存します。

以上で手順は完了です。ここで出力したdmgファイルを配布しましょう。
最終的に作成したdmgファイルをダブルクリックで開き、アプリケーションがインストールできるか試してみましょう。
補足
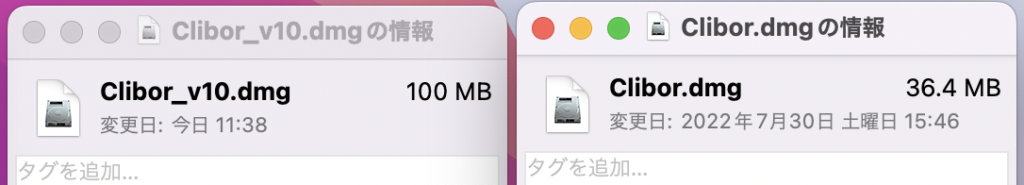
途中で作成されるイメージですが、ファイルサイズが100MBとなっています。
(空のイメージを作成する際に指定しているため)
最終的に出力されるdmgファイルは、ファイルサイズが小さくなることが確認できます。
(左が途中で作成されるイメージ、右が最終的に出力したイメージ)

出力した後のdmgファイルを配布するようにしましょう。
さいごに
Macアプリを配布するための、インストーラ(dmg)ファイルの作成手順をまとめました。
是非、参考にしてみてください。
他にも私のブログで、Swiftについて解説している記事がありますのでご覧ください。















コメント