はじめに
私は普段、開発でVS Codeをよく使っています。
(Webアプリケーションの開発や、Pythonの開発など)

とても軽量でありながら必要な機能をきちんと備えており、とてもお気に入りです?
今回は、VS Codeのミニマップのカスタマイズについてまとめました。
WindowsとMacの両方で動作確認をしました。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
ミニマップの位置を左に表示
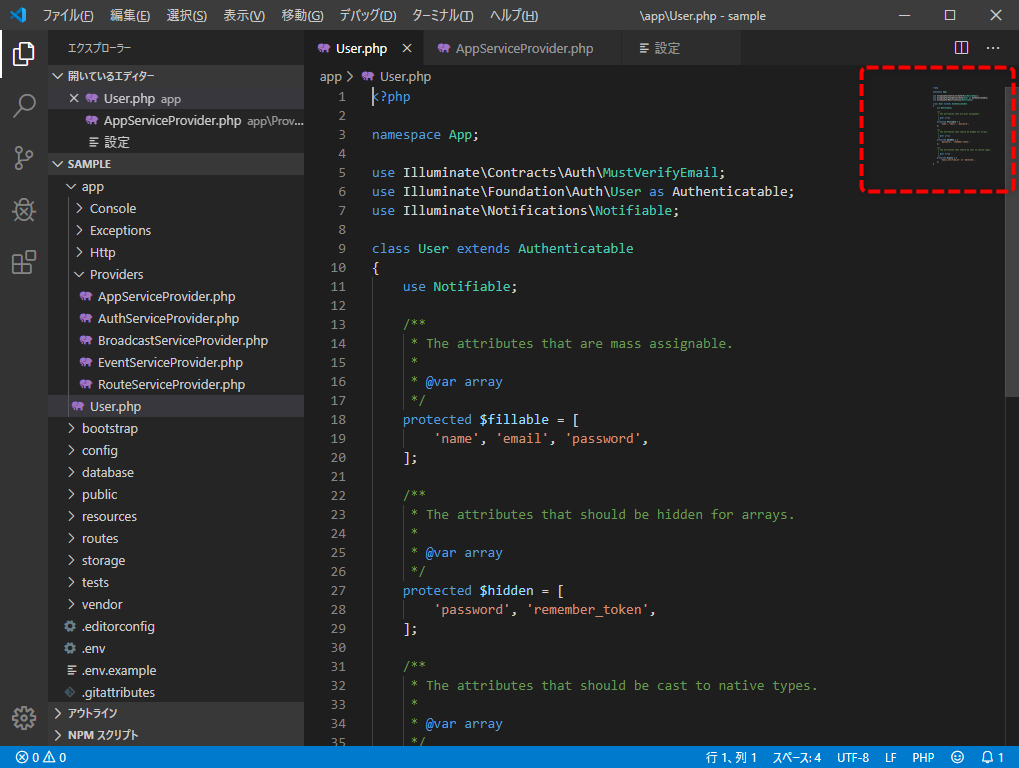
ミニマップとは、ソース全体の概要を見渡せる機能です。
個人的には右端よりは、左側にあった方が視線の移動が少なくて良いと思います。

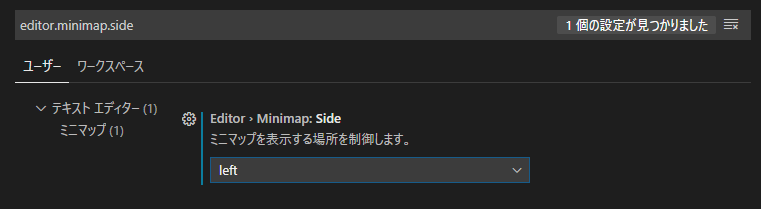
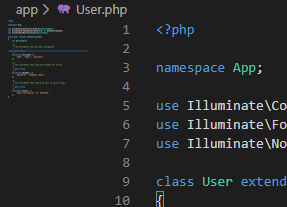
VS Codeの設定画面より、「editor.minimap.side」と検索します。
「left」に設定しました。

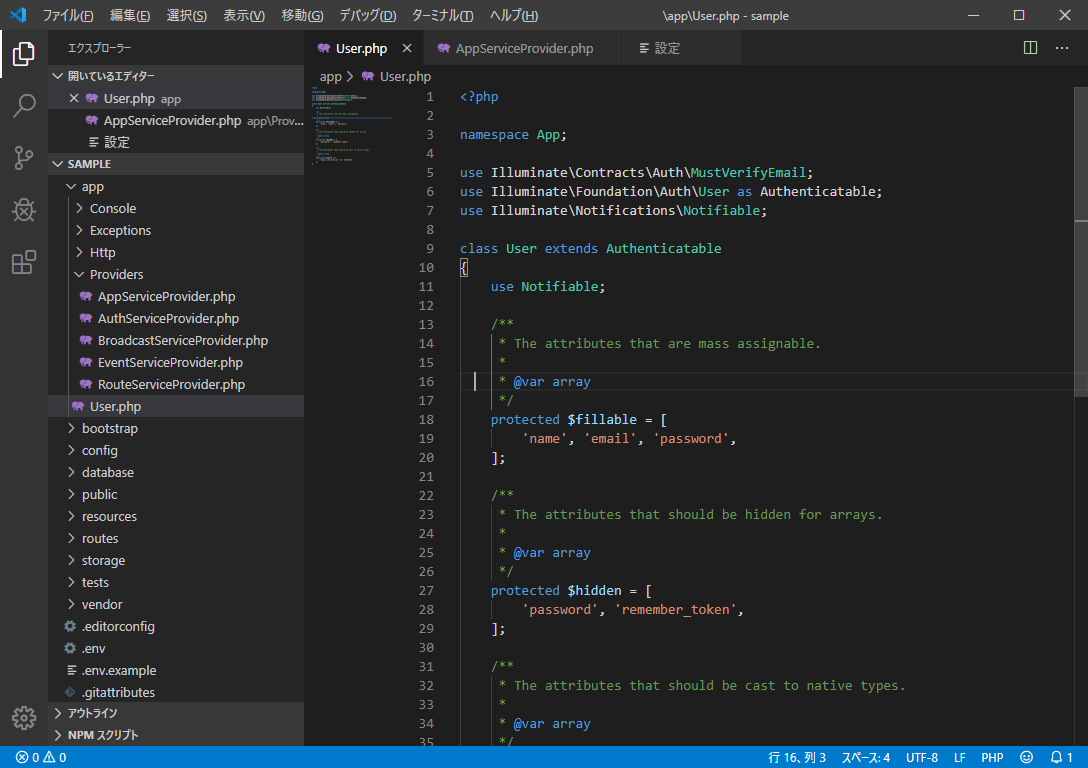
左側に表示されました。

ミニマップの表示領域(スライダー)を常に表示
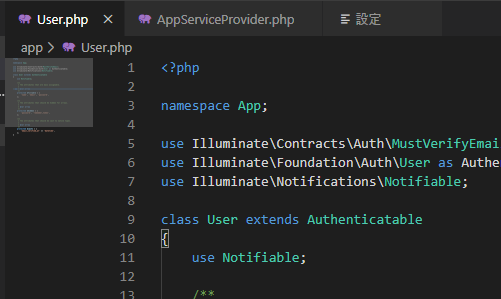
ミニマップにマウスオーバーすると、現在の表示領域(スライダー)が分かります。
マウス非オーバー時

マウスオーバー時
表示領域がグレーで表示されますね。

マウスオーバーしなくても確認したいので、常に表示するようにします。
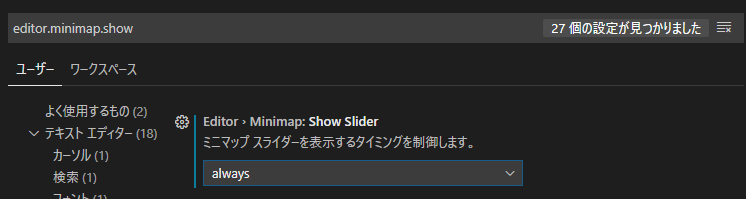
設定画面より、「editor.minimap.show」と検索します。
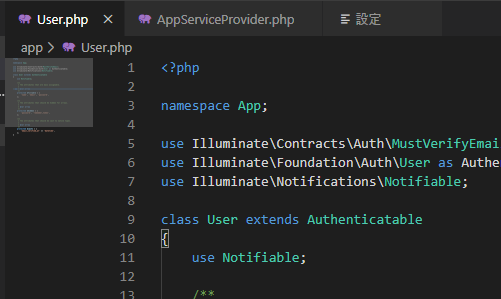
「always」に設定しました。

これでマウスオーバーしなくても、現在の表示領域が分かるようになりました。

非表示にする
ミニマップがもし不要であれば、非表示にすることができます。
設定画面より、「Minimap: Enabled」と検索します。
チェックを外すことにより非表示にすることができます。

完全に非表示にすることができます。

もし自動的に非表示にし、マウスオーバーで表示したい場合は「Minimap: Autohide」の設定にチェックを入れます。

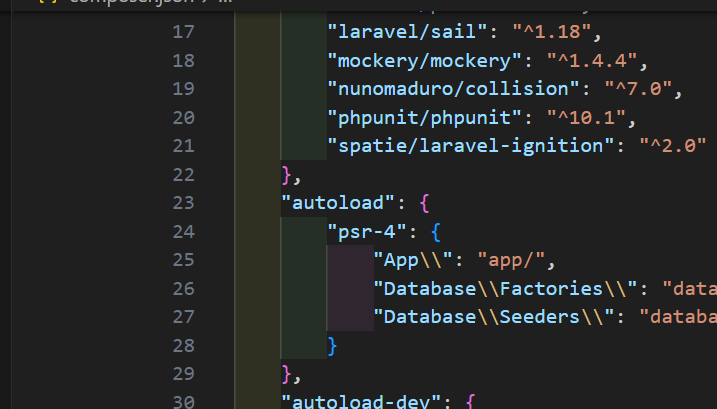
通常時は表示されません。

マウスオーバーで表示されました。

ミニマップの文字を大きくする
「Minimap: Scale」の設定を変更します。
1から3まで設定できます。

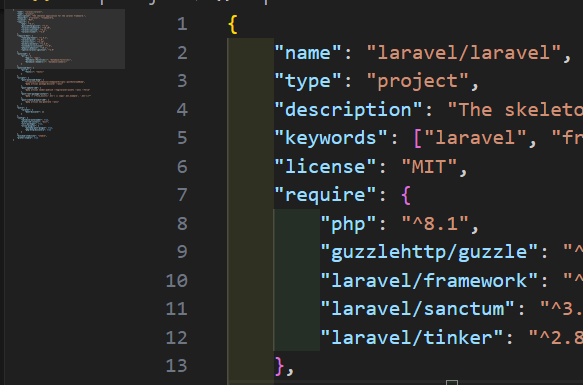
標準の1の場合は以下のような表示です。

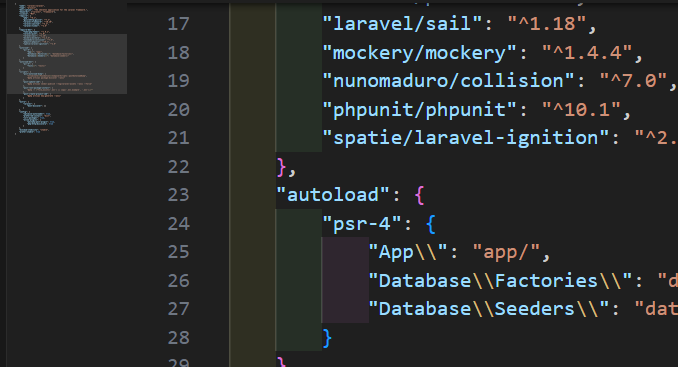
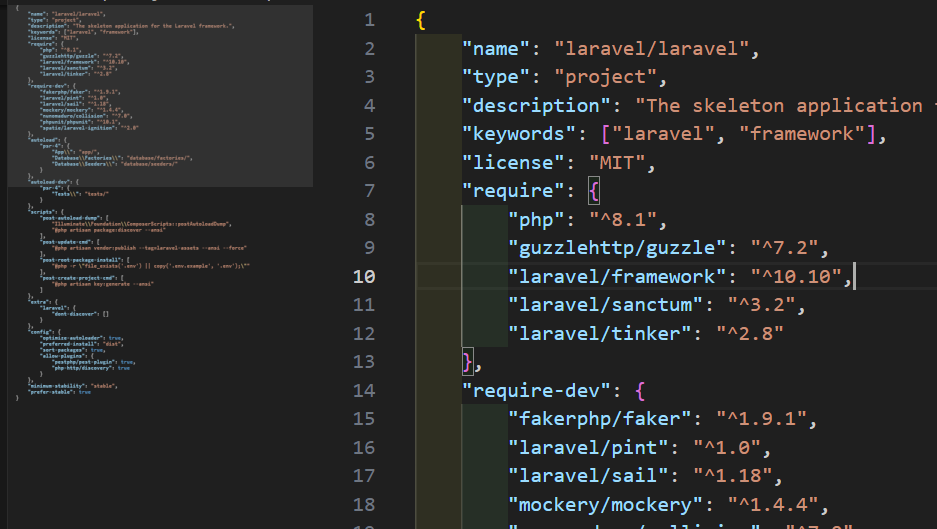
3を設定すると以下のような表示になりました。

他
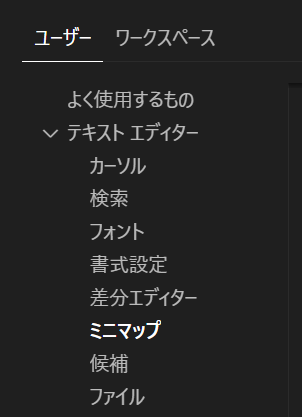
他にも「テキスト エディター > ミニマップ」でミニマップの設定を変更できます。

さいごに
VS Codeはそれほど細かい設定をしなくても使えるのですが、自分好みの設定にすると更に便利になりますね!
設定も色々できますし、拡張機能も豊富にありますので、とてもオススメです?
もし他にもオススメの拡張機能や設定がありましたら、コメントいただけますと嬉しいです。
また他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。















コメント