はじめに
みなさんプログラミングの際にVS Codeを使っていますでしょうか。
私はよく使っています!
とても軽量ですし、必要最低限の機能はもちろん、ソースの管理や、デバッグ、強力な拡張機能など、非常に気に入っております。
今回はVS Codeのインストール手順を解説します。
WindowsとMacのそれぞれ分けてまとめました。
ポータブル版のインストールについては、以下の記事をご覧ください。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。
Windowsにインストール
VS Code
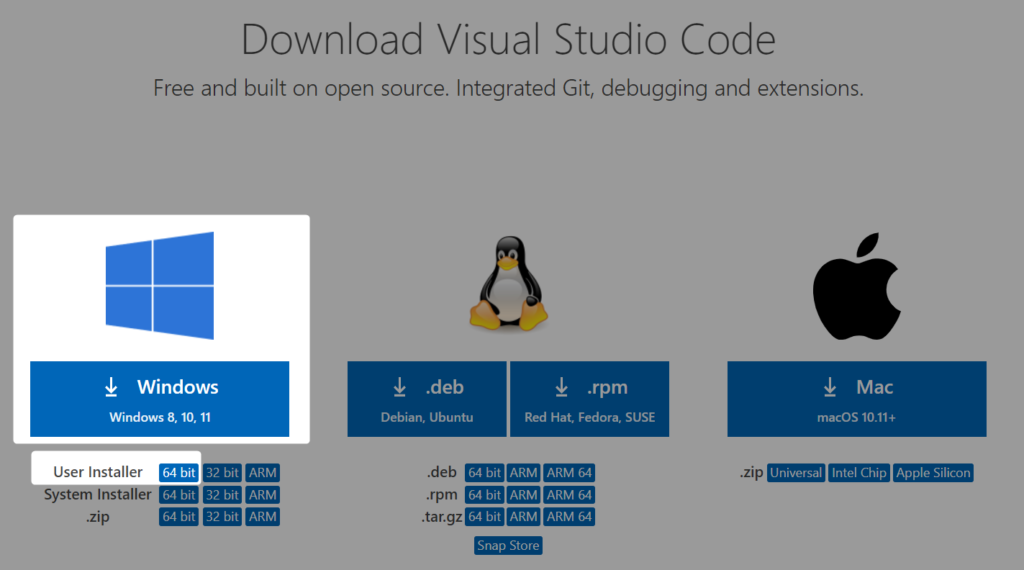
VS Codeをダウンロードします。

Windows版のインストーラをダウンロードします。

ダウンロードしたインストーラを起動します。

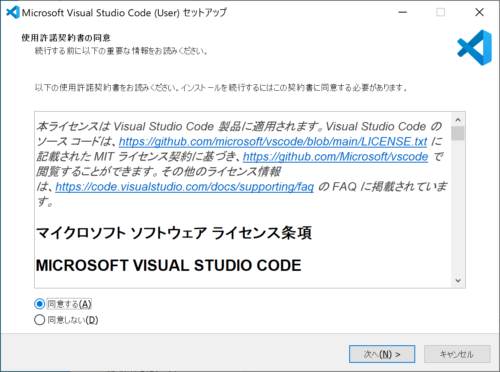
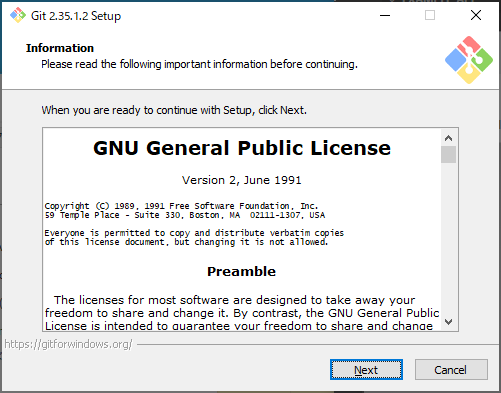
規約を確認し、問題なければ「同意する」を選択し、次へ進みます。

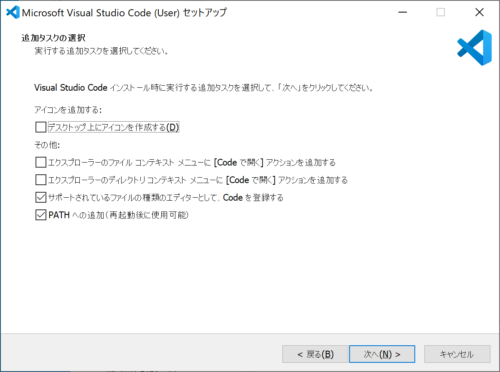
必要に応じて、追加タスクを選択します。
コマンドからVS Codeを起動する場合がありますので、「PATHへの追加」はチェックします。

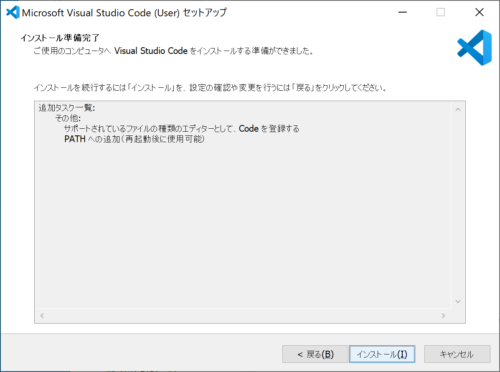
インストールボタンをクリックします。

インストールが開始されます。

インストールが完了しました。

VS Codeを起動することができます。

Git
Gitは必ず使うことになりますので、インストールしておきましょう。
Git for Windowsをインストールします。
下記のサイトから、インストーラをダウンロードし、インストールを行います。
インストーラを起動します。

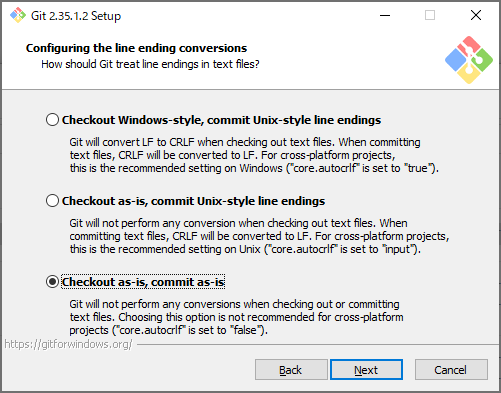
基本的にはオプションは変更せずに進めますが、以下の「改行」のオプションだけ変更しました。

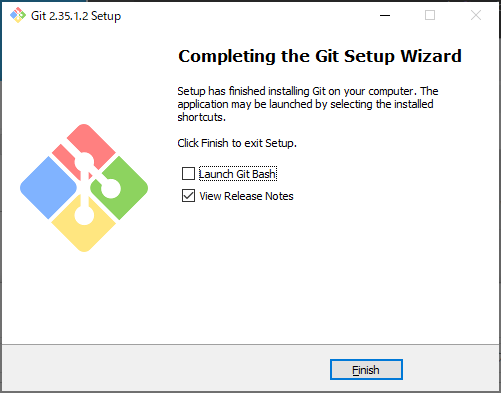
インストールが完了しました。

Git Bashを起動し、Git用のメールアドレスと名前を設定しておきましょう。
$ git config --global user.email "you@example.com"
$ git config --global user.name "Your Name"ちなみに古いバージョンには脆弱性がありますので、必ず最新バージョンを利用しましょう。

Macにインストール
VS Code
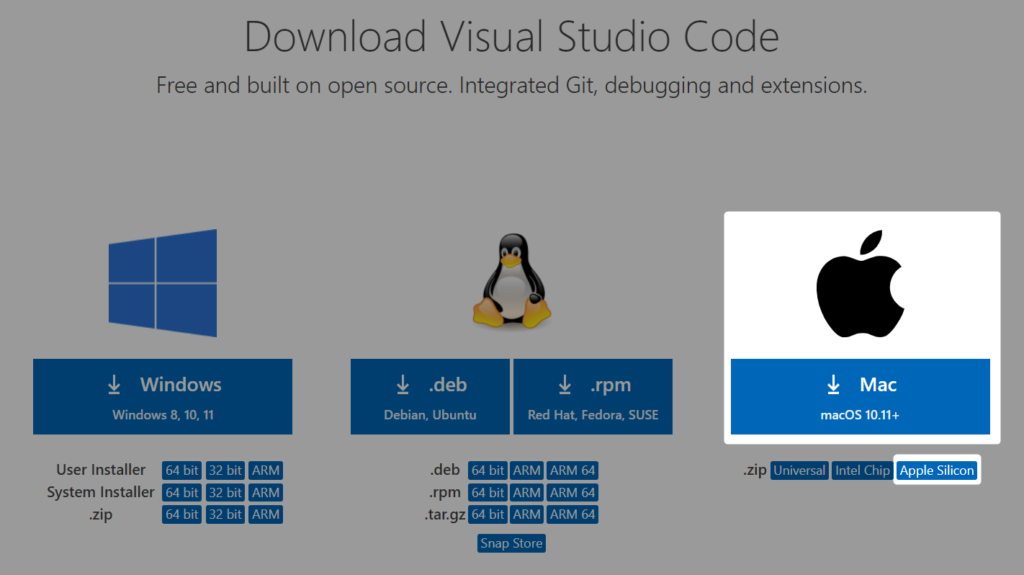
VS Codeをダウンロードします。

Mac版のVS Codeをダウンロードします。
今回はM1チップのMacを使用しているため、「Apple Silicon」を選択しました。

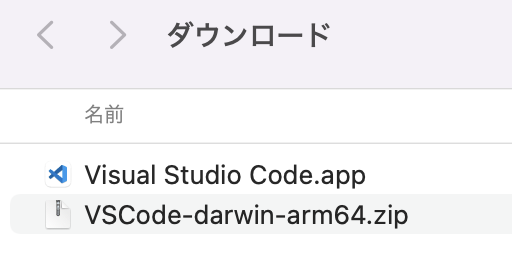
zipファイルがダウンロードされますので、ダブルクリックで解凍します。
Visual Studio Code.appというファイルが展開されます。

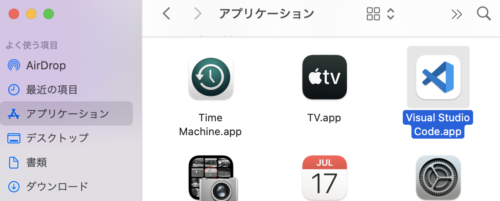
アプリケーションフォルダへドラッグ・アンド・ドロップします。
Visual Studio Code.appを起動します。

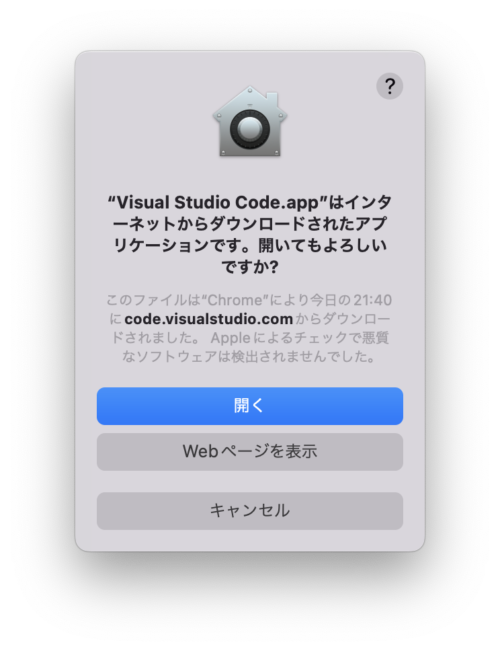
警告が表示されますが、「開く」を選択します。

VS Codeを起動することができます。

Git
Gitは必ず使うことになりますので、インストールしておきましょう。
ターミナルを起動し、以下のコマンドを実行します。
% git --version
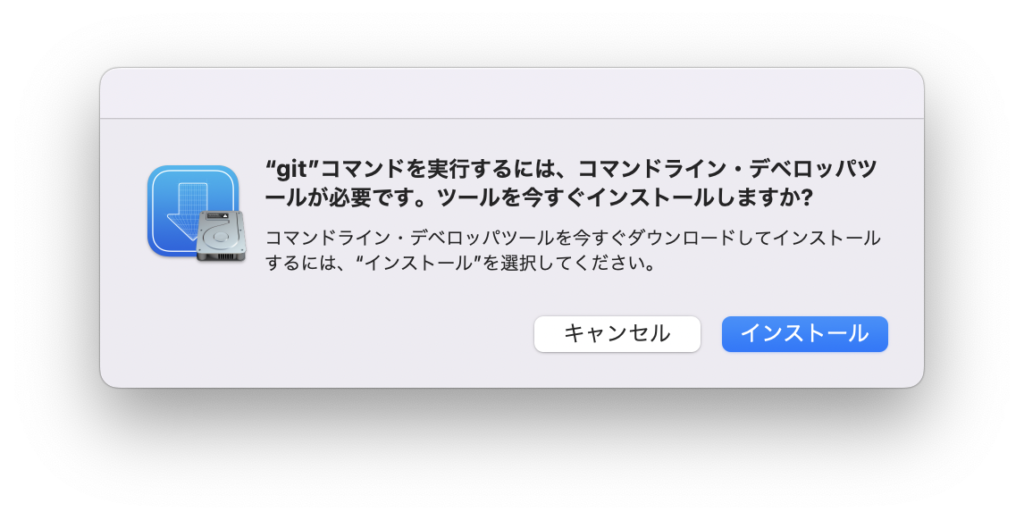
Gitがインストールされていない場合は、以下のダイアログが表示されますのでインストールを選択します。

“git”コマンドを実行するには、コマンドライン・デベロッパツールが必要です。ツールを今すぐインストールしますか?
コマンドライン・デベロッパツールを今すぐダウンロードしてインストールするには、”インストール”を選択してください。
規約を確認します。

完了しました。

インストール完了後、以下のコマンドでGitのバージョンが確認できます。
% git --version
git version 2.30.1 (Apple Git-130)Git用のメールアドレスと名前を設定しておきましょう。
% git config --global user.email "you@example.com"
% git config --global user.name "Your Name"設定や拡張機能について
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
GitHub Copilotを導入し、AIにコーディングをサポートしてもらうこともできます。
リモート開発について
VS Codeを利用してリモート開発を行うことができます。
例えば、Djangoプロジェクトでも使用することができます。
PHPの環境などの使用例も参考にしてください。
さいごに
今回はVS Codeのインストール手順を解説しました。
WindowsでもMacでも同様に使うことができます。
開発にとても便利ですので、ぜひ使ってみましょう。
他にも私のブログで、VS Codeについて解説している記事がありますのでご覧ください。

















コメント