はじめに
今回はVS Codeを使って、Node.js環境をDockerコンテナで作成し、リモート開発とデバッグを行います。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。
環境
リモート(Dockerコンテナ)開発のメリット
VS Codeの起動はローカルPC、実行環境はリモート(Dockerコンテナ)先と分けることにより、ローカルPCの環境を汚すことがありません。
コンテナ上に環境を用意すれば、ローカルPCに色々と開発に必要なライブラリなどをインストールする必要がないためです。
Dockerコンテナは、不要になれば破棄することもできますし、様々なプロジェクトの開発環境が必要な場合、各コンテナごとに環境を用意できますので便利です。
今回はDockerコンテナを利用してリモート開発を行いますが、複数人で開発する際に、同じ開発環境を用意することができます。
他にも、SSHでのリモート開発もサポートしておりますので、Linuxでしか動かないアプリの開発や、クラウド環境にリモート接続し、ローカルPCのVS Codeで編集といったこともできます。
VS Codeインストール
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。
VS Codeのオススメ設定や拡張機能などは、以下の記事にまとめました。
拡張機能(Dev Containers)のインストール
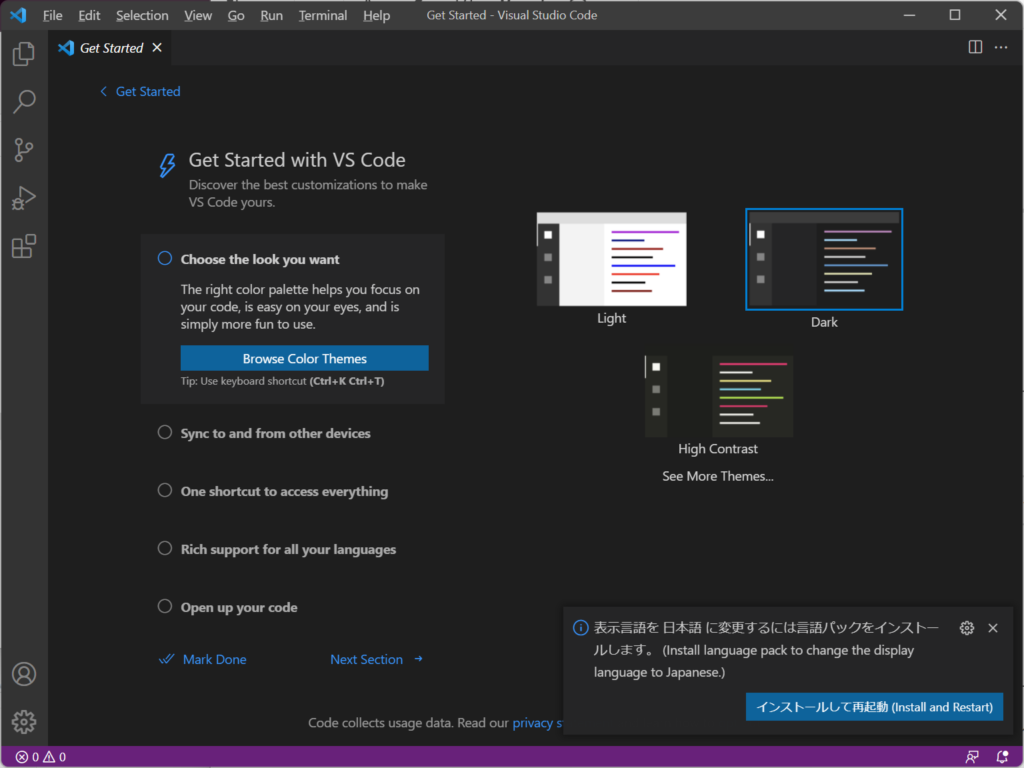
VS Codeを起動しましょう。
何も拡張機能が入っていない状態ですが、日本語パックだけはインストールしました。

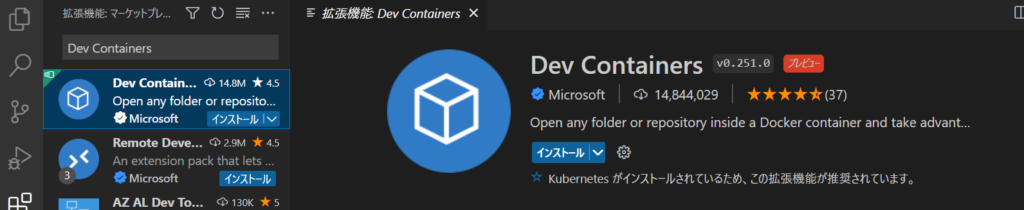
以下の拡張機能をインストールします。
VS Code上から拡張機能を検索し、「Dev Containers」をインストールします。

参考までに拡張機能で、「Remote Development」というのもあります。
今回は、リモート先にDockerコンテナを利用しますので、「Dev Containers」拡張機能のみインストールしました。
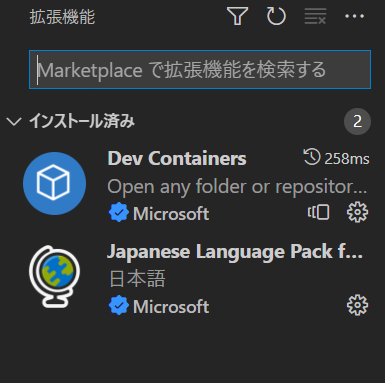
インストールした拡張機能は、以下の2つだけです。
開発に必要なものはリモート先にインストールしますので、ローカルPCのVS Codeはこれだけにしました。

Dockerの用意
Macの場合はDockerのみですが、Windowsの場合はDocker(WSL2がバックエンド)が必要です。
Dockerのインストール方法は、以下の記事をご覧ください。
Node.jsとは
Node.js(ノード・ジェイエス) はV8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つである。イベント化された入出力を扱うサーバサイドJavaScript環境であり、Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している。
https://ja.wikipedia.org/wiki/Node.js
Webアプリケーションの作成もでき、サーバーサイドをJavaScriptで構築することもできます。
Node.js環境の用意
コンテナ上にNode.jsの環境を用意してみましょう。
今回は、以下のサンプルプロジェクトを利用して試してみます。
サンプルプロジェクトはコマンドで開くことができます。
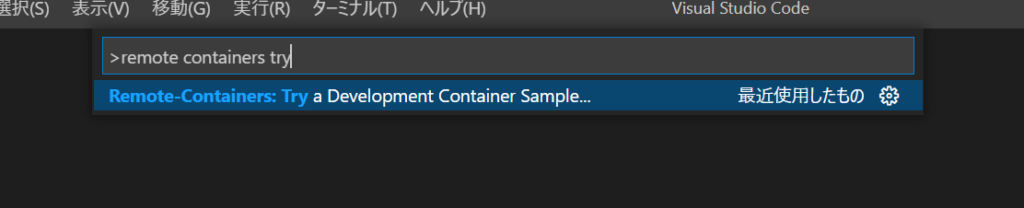
VS Code上でF1をクリックし、以下を入力しましょう。
Dev Containers: Try
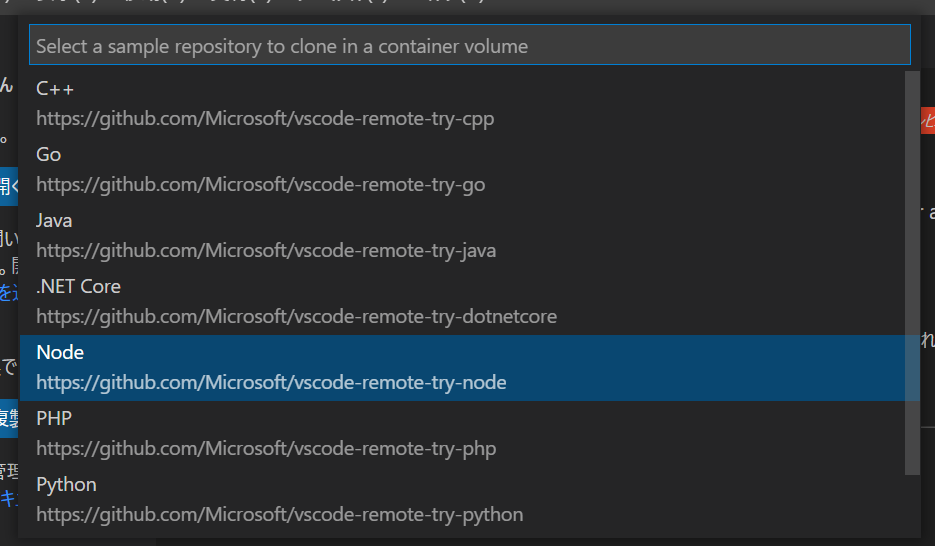
「Dev Containers: Try a Dev Container Sample…」を選択します。

Nodeを選択し、サンプルプロジェクトを構築します。

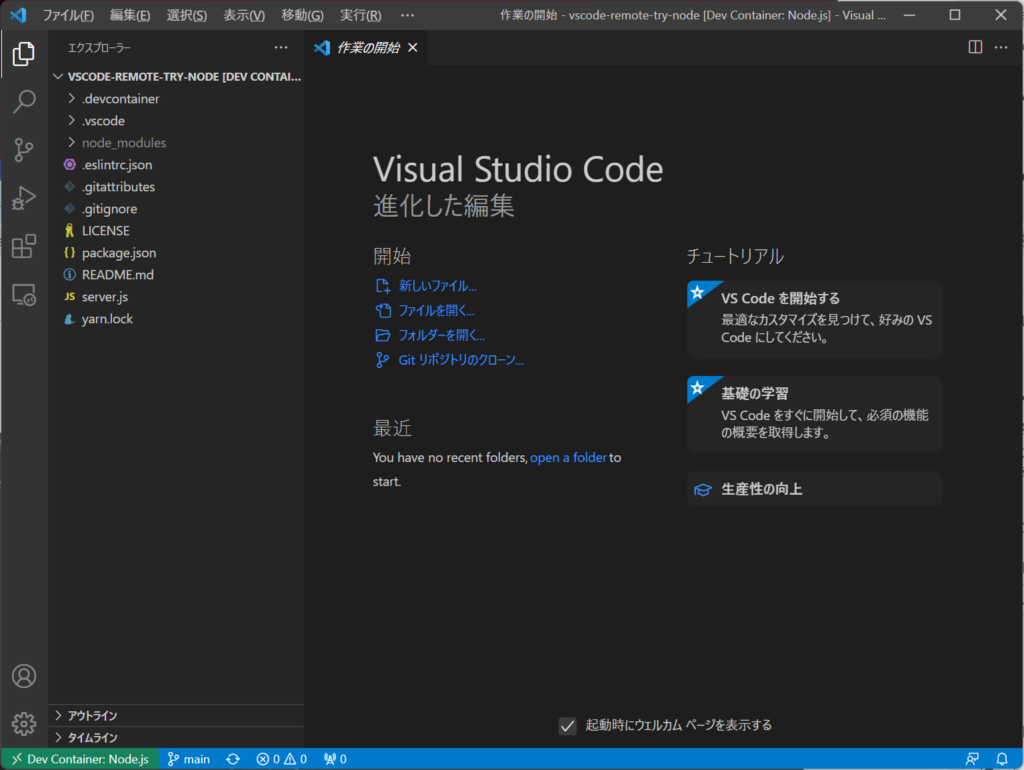
サンプルプロジェクトを開くことができました。
この時点でコンテナは作成され、コンテナ上にソースコードがあります。

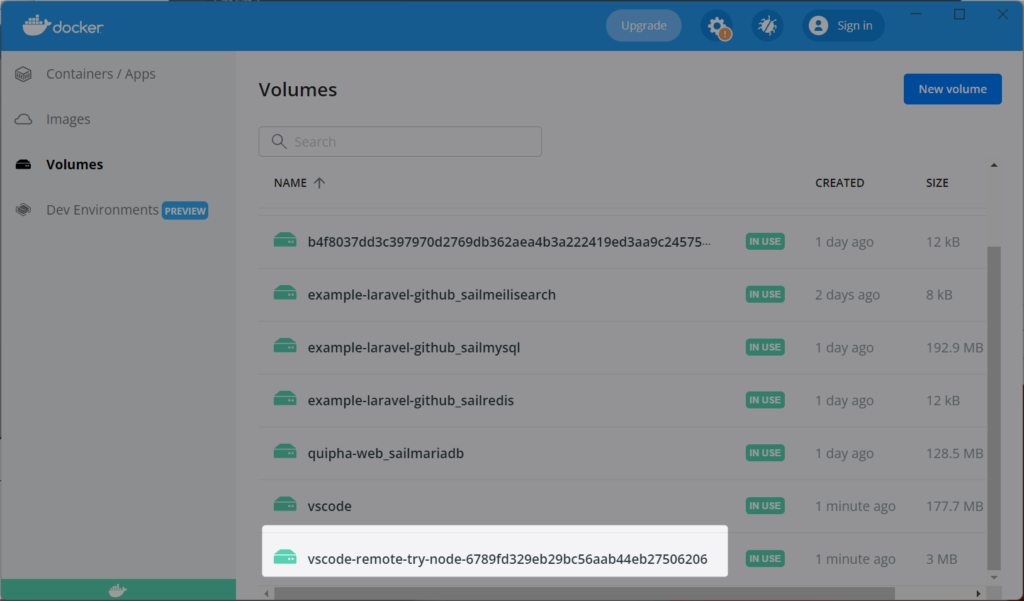
ソースはDockerのボリュームに存在します。ですので、コンテナが破棄されてもソースは残ります。
Docker Desktop上でも確認できます。

Nodeの実行
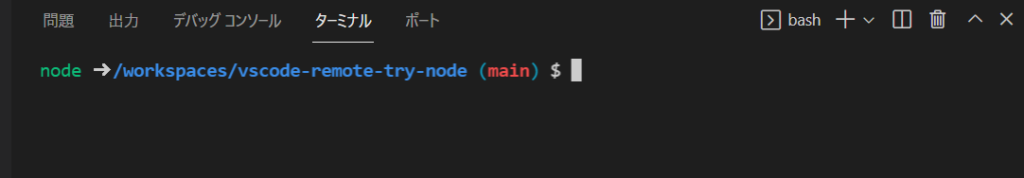
VS Codeのターミナルを開き、コンテナ上でコマンドを確認してみましょう。

試しにunameと打ってみましょう。
Linuxと表示され、コンテナ内であることが確認できました。
node ➜ /workspaces/vscode-remote-try-node (main) $ uname
LinuxNodeのバージョンを確認してみましょう。
v18.16.0でした。
node ➜ /workspaces/vscode-remote-try-node (main) $ node -v
v18.16.0NPMのバージョンも確認しましょう。
node ➜ /workspaces/vscode-remote-try-node (main) $ npm -v
9.5.1サンプルソースを見てみましょう。以下のファイルを開きます。
Webサーバーを起動して、レスポンスを返すコードですね。
server.js
/*---------------------------------------------------------------------------------------------
* Copyright (c) Microsoft Corporation. All rights reserved.
* Licensed under the MIT License. See License.txt in the project root for license information.
*--------------------------------------------------------------------------------------------*/
'use strict';
const express = require('express');
// Constants
const PORT = 3000;
const HOST = '0.0.0.0';
// App
const app = express();
app.get('/', (req, res) => {
res.send('Hello remote world!\n');
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);F5を押し、サーバーを起動してみましょう。
「ポート 3000 で実行されているアプリケーションは使用可能です。」と表示されますので、「ブラウザで開く」ボタンをクリックしましょう。

以下のURLがブラウザで自動で開かれます。
http://localhost:3000/
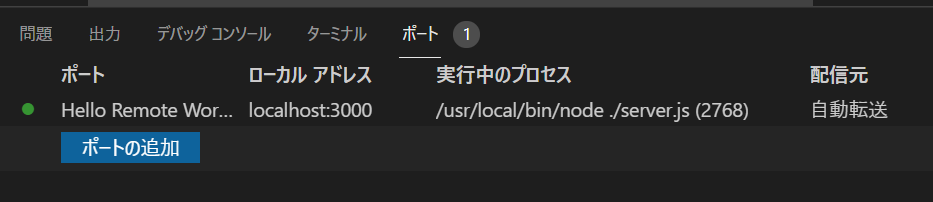
VS Codeのポートビューを確認すると、実行中のプロセスとポートの一覧が確認できます。

ポートの表示されているラベルについては、devcontainer.jsonのportsAttributesで確認できます。
// Use 'portsAttributes' to set default properties for specific forwarded ports. More info: https://code.visualstudio.com/docs/remote/devcontainerjson-reference.
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},デバッグを確認します。
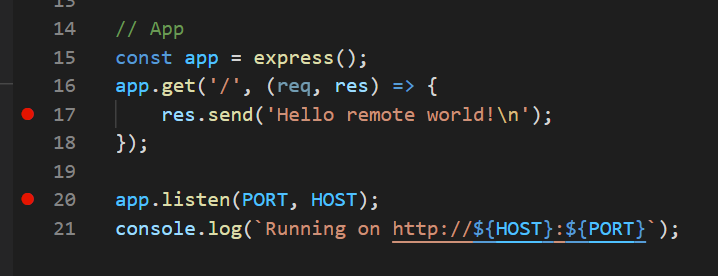
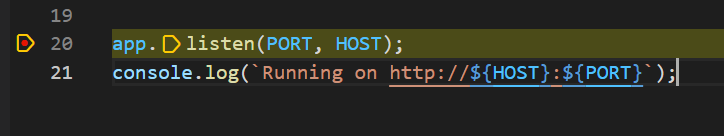
ソースコードにブレークポイントを設定します。
以下のように、起動時とURLにアクセスした場合の2つにブレークポイントを設定しました。

F5を押し、ブレークポイントで止まることを確認できます。
ブラウザでアクセスした場合は、17行目で止まります。

コンテナの環境について
今回はサンプルプロジェクトをダウンロードし、簡単に試してみました。
環境については、プロジェクト直下の「.devcontainer」フォルダに格納されています。
devcontainer.jsonにはリモート先のVS Codeの拡張機能や設定、Dockerfileにはコンテナの定義が記載されています。
このファイルを元にして、環境をカスタマイズするのも良いでしょう。
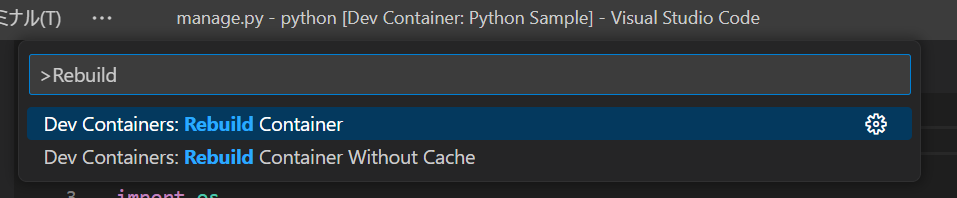
Dockerファイルを修正したらF1キーを押しコマンドパレットから、「Rebuild Container」でコンテナの再作成ができます。

設定変更
devcontainer.jsonの中身を見てみましょう。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/javascript-node
{
"name": "Node.js",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/javascript-node:1-18-bullseye",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {},
"extensions": [
"streetsidesoftware.code-spell-checker"
]
}
},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [3000],
// Use 'portsAttributes' to set default properties for specific forwarded ports.
// More info: https://containers.dev/implementors/json_reference/#port-attributes
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},
// Use 'postCreateCommand' to run commands after the container is created.
"postCreateCommand": "yarn install"
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
試しにブラウザを自動で開くように変更してみましょう。
devcontainer.jsonを開き、以下の箇所を変更します。
以下の箇所を変更します。
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
//"onAutoForward": "notify"
// 以下に変更
"onAutoForward": "openBrowser"
}
},「Rebuild Container」でコンテナの再作成を行います。
F5で実行すると、今度はブラウザに自動でページが開かれるようになりました。
さいごに
VS Codeのリモート開発は素晴らしいですね!
ローカルPCの環境を汚さず、コンテナで開発環境を作成することができます。
手順も面倒ではないので、ぜひ活用しましょう。
さらに詳しくリモート開発を知りたい場合は、以下の記事もご覧ください。
他にも私のブログで、JavaScriptについて解説している記事がありますのでご覧ください。




















コメント