はじめに
今回は、Notion Boostの使い方をまとめてみました。
Notion Boostを使用することにより、Notionの機能を拡張することができます。
私はNotionを普段利用していますが、以下の記事も参考にしてみてください。
私のNotionの使い方は以下にまとめました。
インストール
Notion Boostの公式サイトは以下です。

Chromeの拡張機能をインストールするために、以下にアクセスします。
「Chromeに追加」をクリックし、インストールしましょう。

設定
ChromeからNotionへアクセスしましょう。
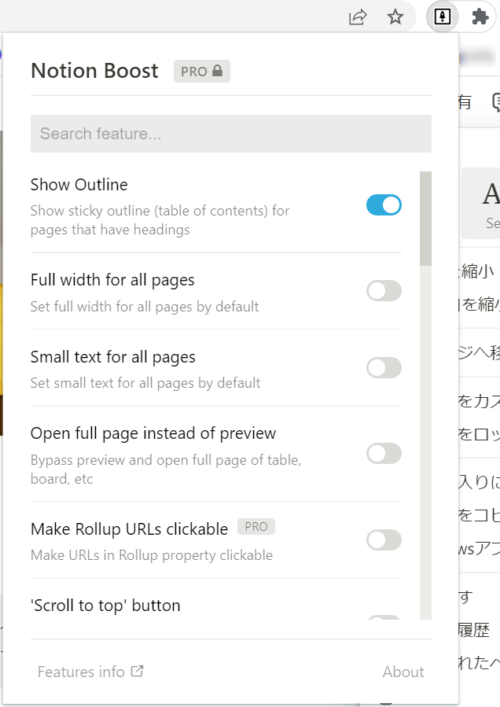
Notionのページを開いている状態で、Chromeの拡張機能を選択します。
Notion Boostのメニューを開くことができます。

各種機能
Show Outline
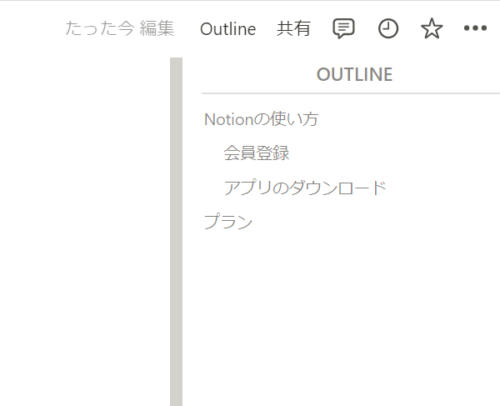
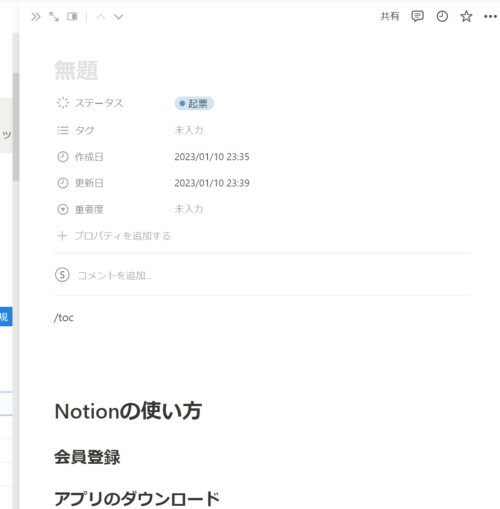
見出しのあるページでアウトライン(目次)を表示します。
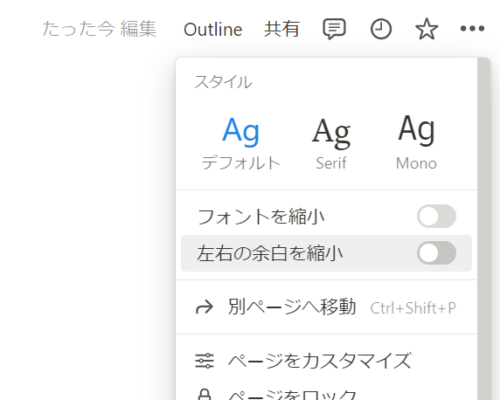
右上に「Outline」という項目が表示されますので、クリックするとページ内の右側に目次を常に表示できます。

Notionの標準で目次ブロックがありますが、常にサイドに表示することができません。
Outline機能を使用すると、常に目次が表示されるため便利です。

ただし、サイドピークやポップアップでは使用できず、フルページでのみアウトライン表示ができます。

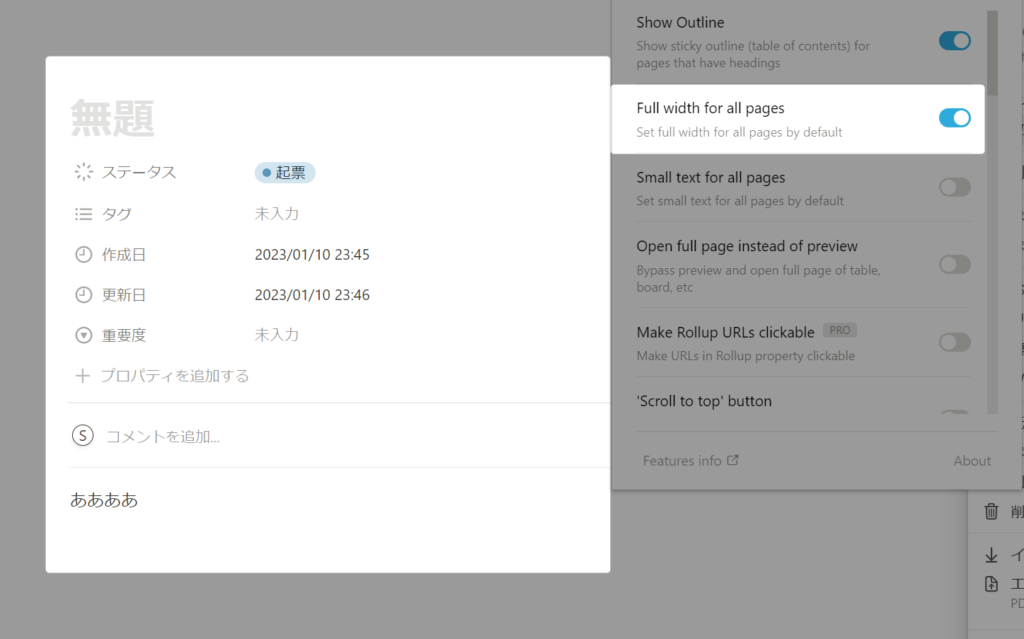
Full width for all pages
デフォルトで全ページを全幅に設定します。
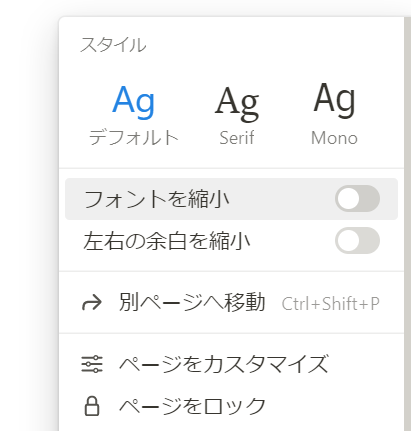
通常はNotionのページの設定で「左右の余白を縮小」をクリックすると全幅にできます。

「Full width for all pages」を有効にすると、上記の設定に関係なく常に余白を縮小した状態で開くことができます。

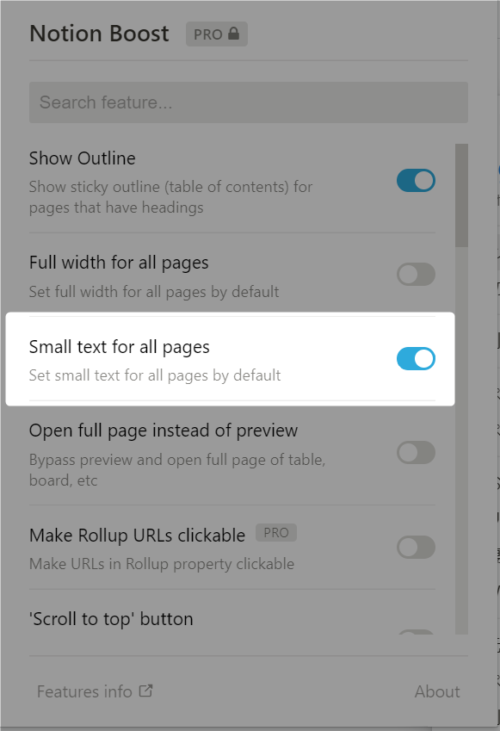
Small text for all pages
通常はNotionのページの設定で、「フォントを縮小」をクリックすると文字を小さくできます。

「Small text for all pages」を有効にすると、上記の設定に関係なく常にフォントを縮小した状態で開くことができます。

‘Scroll to top’ button
ページの上へ戻るボタンを表示できます。

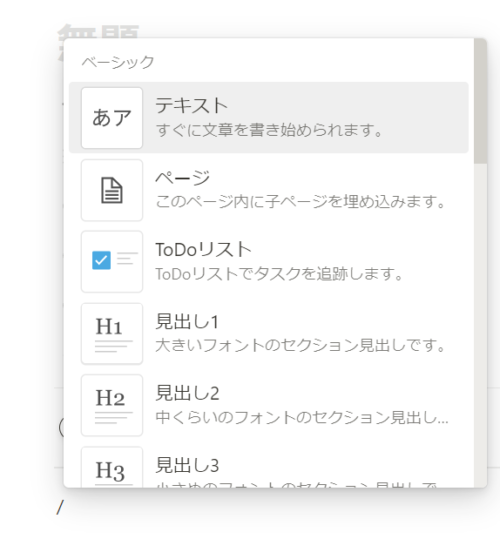
Close slash command menu after space
スラッシュキーでコマンドメニューが表示されますが、この状態でスペースキーを押すと、メニューを閉じることができます。

Don’t show slash command menu when pressing ‘/’
スラッシュキーを押してもコマンドメニューを開かないようにします。
Notionの魅力が半減するので、この機能を有効にすることはないと思います。
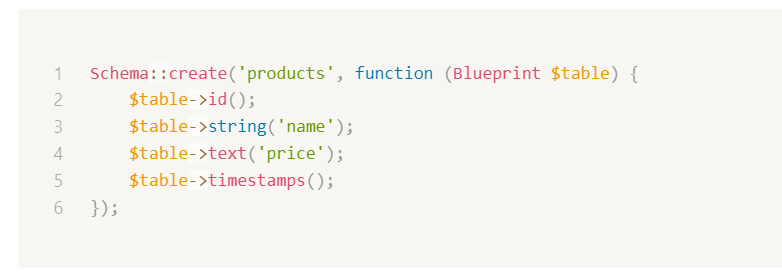
Show code line numbers
ソースコードに行数を表示することができます。
これは個人的には便利です。

Enable spellcheck inside code blocks
コードブロックの中もスペルチェックを有効にします。
有料版機能
PRO版にすることで使える機能もあります。
例えば、「Add frame to images」を有効にすると、添付した画像に枠を表示することができます。
他
Notionは標準でも機能が豊富で、様々な管理を行うことができます。
Notionを使ってパスワード管理を行う例は、以下の記事を参考にしてください。
さいごに
今回は、Notion Boostの使用方法をまとめました。
さらにNotionが便利になりますので、是非試してみてください。












コメント